- 家政服务小程序,打造智慧家政新体验
冠品网络科技
小程序小程序开发小程序制作
春节即将来临,家政市场呈现出了火热的场景,大众对家政服务的需求持续增加。近年来,家政市场开始倾向数字化、智能化,借助科学技术打造家政数字化平台,让大众在手机上就可以预约家政服务,减少传统家政市场中繁琐流程。通过家政系统商家可以更好的派单,服务人员也能快速接单,完成工作,提高消费者的家政体验,推动市场创新发展。传统的家政市场需要中介等介绍人对接,用户需要花费大量时间寻找合适的服务人员,过程较为繁琐。
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- uniapp(小程序、app、微信公众号、H5)预览下载文件(pdf)
会说法语的猪
前端uniappuni-app小程序微信
1.小程序、app在uniapp开发小程序环境或者app环境中,都可以使用以下方式预览文件之前其实写过一篇,就是使用uniapp官网提供文件下载、文件保存、文件打开的API,uniapp文件下载感兴趣也可以去看下uni.downloadFile({//baseURL是
- uniapp:钉钉小程序录音
dingcho
前端uni-app钉钉小程序
-->{{longPress=='1'?'点击录制':'录音中...'}}{{playStatus=='1'?'播放中...':'单击播放'}}{{'剩余:'+count+'s'}}再点击结束录音删除varinit//录制时长计时器vartimer//播放录制倒计时exportdefault{data(){return{count:null,//录制倒计时longPress:'1',//1显示按住
- 银行零售贵金属交易-小程序端业务
菁英猎人职业教育
软件测试金融计算机零售小程序功能测试金融银行
银行零售贵金属交易是一种金融投资方式,具体是指投资者通过银行提供的交易平台,对贵金属(如黄金、白银等)进行买卖的一种金融投资活动。一、业务流程测试1.用户注册与登录测试内容:验证用户能否通过手机号、邮箱等方式正确注册,并能否使用注册信息进行登录。同时,测试密码找回、修改密码等功能是否正常。测试方法:通过输入不同的注册信息进行注册测试,并使用注册信息进行登录验证。对于密码找回和修改密码功能,通过模拟
- 单片机实物成品-005 水质监测系统(代码+硬件+论文)
学个单片机
单片机实物成品单片机嵌入式硬件
水质监测系统(水温+TDS(水质)+PH+浑浊度+蜂鸣器+灯光+自动模式+手动模式+wifi传输控制+送小程序源码)本项目以软硬件结合开发的方式,选择C语言作为硬件开发技术,以STM32单片机作为核心控制板,在数据传输节点上连接GP2Y1014粉尘传感器、DHT11温湿度传感器、MQ-2烟雾传感器、SGP30甲醛传感器对空气中PM2.5含量、温湿度高低、烟雾浓度、甲醛含量进行采集,并针对异常的数据
- 如何设计一款分布式数据库
借雨醉东风
热点追踪分布式
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
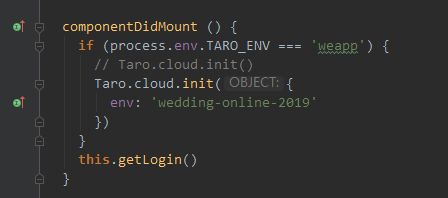
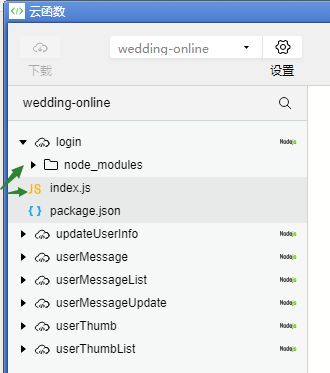
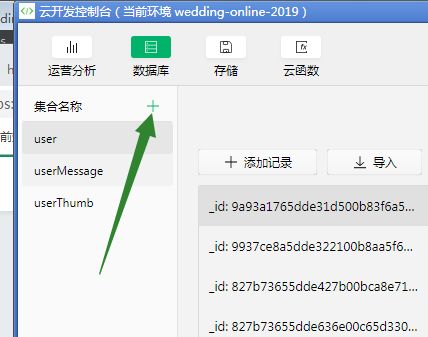
- Taro 源码揭秘:4. 每次 npm run dev:weapp 开发小程序,build 编译打包是如何实现的?
1.前言大家好,我是若川,欢迎关注我的公众号:若川视野。我倾力持续组织了3年多每周大家一起学习200行左右的源码共读活动,感兴趣的可以点此扫码加我微信ruochuan02参与。另外,想学源码,极力推荐关注我写的专栏《学习源码整体架构系列》,目前是掘金关注人数(6k+人)第一的专栏,写有几十篇源码文章。截至目前(2024-08-16),taro4.0正式版已经发布,目前最新是4.0.4,官方4.0正
- 全面解读租赁小程序打造智能租赁新体验
红点租赁系统开发
其他
内容概要在这个快节奏的时代,租赁小程序如同一位神秘的魔法师,为繁琐的租赁流程注入了新鲜血液。它集合了多种基本功能,比如在线浏览、即时报价、合同管理等,帮助用户轻松找到心仪的产品。无论是租房、租车,还是其他各类设备,小程序都能seamlessly连接需求与资源,让用户体验变得无比顺畅。而在不同的场景中,租赁小程序的表现更是毫不逊色。在假期出游时,你可以通过它轻松租到理想的车或帐篷;在公司举办活动时,
- Java面试总结(1)
dd要努力变优秀!
java面试开发语言
问题1自我介绍:面试官您好,我叫xxx,是来自xxxx大学软件工程专业的一名应届生,我这次想应聘的是java开发实习生,在校期间,我热爱编程,能够使用java,C++,python的编程语言,其中系统的学习过java及其相关技术栈,使用过SSM,springMVC,springboot等框架开发,开发过web应用,微信小程序等,很期待能到贵公司实习,提高我的开发能力。问题2项目经验(简历上的)问题
- 解锁“搭子小程序”开发新机遇,助力企业数字化转型
冠品网络科技
小程序小程序开发小程序制作软件开发APP开发搭子小程序搭子
搭子作为一种新型的社交方式,逐渐进入到了年轻人的生活中,在日常旅游、学习、逛街等,年轻人都可以找到志同道合的“搭子”,提高生活的幸福指数。随着搭子市场的发展,通过互联网寻找搭子已经成为了年轻人的必备方式。在线上,年轻人可以快速查看各种“搭子”活动,以及自己组织活动,更加方便,年轻人也可以满足多样化的社交需求。未来,搭子小程序的开发也将成为企业获得市场机遇的新方向!互联网小程序具有精准推广的优势,能
- 【产品经理修炼之道】- 新零售SaaS架构:中央库存系统架构设计
xiaoli8748_软件开发
产品经理产品经理零售架构
如今,线上线下渠道融合已经成为了大趋势,这对零售企业的全渠道库存是个很大的挑战。本文作者对中央库存系统的架构设计进行了分析,与你分享。近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者,扩大会员规模。而全渠道的库存管理,逐渐变成零售商在渠道运营方面的核心活动,也是提高库存周转率
- 开源AI智能名片2+1链动模式S2B2C商城小程序在ABM漏斗中的应用探索
说私域
人工智能小程序
摘要:本文旨在深入探讨开源AI智能名片2+1链动模式S2B2C商城小程序在目标客户营销(AccountBasedMarketing,ABM)漏斗中的应用,旨在揭示其如何通过智能化、数据化和社交化的方式,提升ABM的效率与效果。通过对传统销售漏斗与ABM漏斗的比较分析,本文详细阐述了ABM漏斗的各个阶段,并深入探讨了开源AI智能名片2+1链动模式S2B2C商城小程序在每个阶段的具体应用和作用机制。研
- 小程序快速搭建线上预约线下陪玩伴游系统源码,打造便捷新体验
一、技术选型前端框架:推荐使用uni-app框架进行开发,因其支持多平台(微信小程序、H5、APP等)的同步发布,能有效提高开发效率和用户体验。后端技术:可以选择PHP+MySQL等成熟的技术栈,确保系统的稳定性和数据处理能力。对于更复杂的需求,也可以考虑使用Java等后端开发语言,配合SpringBoot、SpringMVC等框架,提供全面的编程和配置模型。数据库:MySQL是常用的开源关系型数
- 校园论坛交友、跑腿、二手市场,多校园系统源码前后端分离,校园系统APP
多客校园系统是一款功能强大的校园综合服务平台,它集成了论坛交友、跑腿服务、二手市场等多个功能模块,旨在为学生提供一个便捷、高效、安全的校园生活服务平台。该系统支持多端运行,包括APP、小程序、H5等,以满足不同用户的需求和场景。技术栈选择1.后端:PHP(建议使用PHP7.2或更高版本)2.数据库:MySQL(建议使用MySQL5.6或更高版本)3.前端:Uni-app(适用于移动应用开发)4.框
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- w163美食推荐商城
卓怡学长
计算机毕业设计美食数据库javaspringspringbootintellij-idea
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- w162体育馆管理系统
卓怡学长
计算机毕业设计javaspringspringboot数据库intellij-ideamaven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- Spring中的@Cacheable 注解基本知识点
码农研究僧
Javaspringjava后端Cacheable
目录前言1.基本知识2.实战详解前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF对于Java的基本知识推荐阅读:java框架零基础从入门到精通的学习路线附开源项目面经等(超全)【Java项目】实战CRUD的功能整理(持续更新)1.基本知识@Cacheable是Spring提供的注解,用于声明一个方法的返回结果会被缓存当方法被调用时,Spring会先检查缓存中是否存在该
- docker + nginx +微信小程序后台 (springboot)
少侠好刀法
dockernginxdocker容器
1.资源环境阿里云ecs服务器、centos8系统、docker2.0、nginx、微信小程序、springbootjar包、ssl证书、已备案的域名www.dan-huang.cn2.centos8中安装docker卸载原有docker环境yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\
- 原生微信小程序中使用Sass
王阔阔
微信小程序微信小程序sass小程序
在project.config.json文件中配置项setting项{"setting":{//省略其他配置项"useCompilerPlugins":["sass"]},}将wxss后缀名改为scss,就可正常使用sass语法了Sass有两种语法格式:SCSS(SassyCSS)和Sass(缩进语法),SCSS为Sass的主流语法格式。
- 微信小程序加载H5页面及与H5页面通信的实战教程
Jiaberrr
小程序微信小程序前端javascriptwebview
在微信小程序的开发过程中,我们有时需要在小程序中嵌入H5页面。本文将详细介绍如何在微信小程序中通过webview加载H5页面,并实现小程序与H5页面的通信。一、准备工作搭建微信小程序开发环境,具体步骤请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart.html准备一个H5页面,可以是本地文件或线
- Redis 中 TTL 的基本知识与禁用缓存键的实现策略(Java)
码农研究僧
Java缓存redisjava缓存策略
目录前言1.基本知识2.Java代码前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF单纯学习Redis可以看我前言的Java基本知识路线!!对于Java的基本知识推荐阅读:java框架零基础从入门到精通的学习路线附开源项目面经等(超全)【Java项目】实战CRUD的功能整理(持续更新)在Java项目中,Redis配置了全局的TTL时间,后续想到可以通过设定单个key的
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- Java 批量检测微信小程序封禁状态
java微信小程序
随着微信小程序的快速发展,管理小程序的状态变得越来越重要。若某个小程序因违规被封禁,开发者需要及时知晓。本文介绍了如何使用Java批量检测多个微信小程序的封禁状态,并通过接口获取每个小程序的最新状态。项目代码importjava.io.InputStreamReader;importjava.io.BufferedReader;importjava.net.HttpURLConnection;im
- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 2025最新搭建交友平台/交友系统源码-支持H5小程序+带安装说明+可封装APP
前端后端软件工程php
在相亲交友领域,选择开发APP还是小程序,需要综合考虑多个因素,包括用户需求、功能丰富性、开发成本、维护成本、用户体验以及市场推广等。APP的优势功能丰富:APP可以实现更复杂的功能,满足用户多样化的需求。用户体验好:APP通常具有更好的界面设计和交互体验,能够提供更流畅的用户体验。离线使用:APP可以离线使用,无需依赖网络连接。推送消息和通知:APP可以实时推送消息和通知,提高用户活跃度和粘性。
- 搭建部署一个红娘婚恋app/线上线下交友系统前期准备有哪些?
随着现代社会的快节奏发展,人们的社交圈逐渐缩小,寻找合适的伴侣成为许多单身人士面临的难题。为满足这一需求,红娘婚恋App/线上线下交友系统应运而生,旨在为用户提供一个安全、便捷、高效的交友平台,帮助他们结识志同道合的朋友,甚至找到人生伴侣。前期准备支持PC端、手机端、微信小程序、APP。首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S