1、首先我们要引进angular.js和angular-route.js文件
2、然后我们要在html中创建锚点和容器(ng-view)
第一页
第二页
3、在模块中注入ngRoute依赖
angular.module('myApp',['ngRoute'])
4、配置路由
config(['$routeProvider',function ($routeProvider) {
$routeProvider.when('/first',{
template : ' first
'
})
.when('/second',{
template : ' second
'
})
.otherwise({
redirectTo : '/first'
})
}])
效果展示:
完整代码:
Document
第一页
第二页
接下来我们做一个模拟项目路由
1、首先我们看一下我们所需要的文件
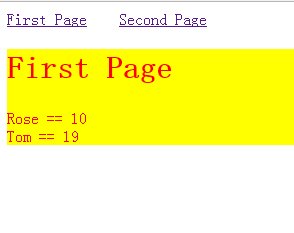
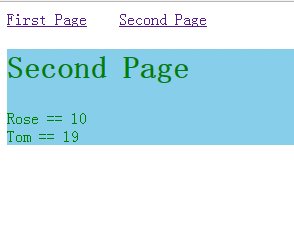
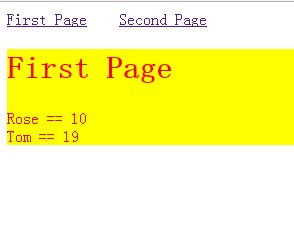
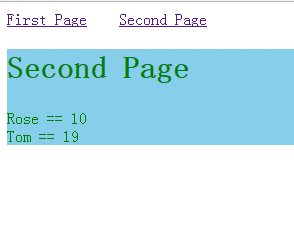
2、之后我们看一下效果图
有两个页面,first page跟second page,点击两个按钮,切换不同页面,展示不同样式
3、好了。我们看一下代码吧!
index.html
Document
First Page
Second Page
代码解释:
首先我们要引进三个文件
1)angular.min.js----angularJS脚本
2)angular-css.js----用来转化css的脚本
3)angular-route.js----路由脚本
然后我们需要两个锚点
First Page
Second Page
最后我们需要一个路由导入的容器
之后我们将路由的配置、服务、控制器分别放在app.js、services.js、controller.js文件中,便于代码的管理、维护。
4、接下来我们看一下路由的部分
angular.module('myApp',['ngRoute','angularCSS'])
.config(['$routeProvider',function ($routeProvider) {
$routeProvider
.when('/first',{
templateUrl : './view/first.html',
controller : 'FirstCtrl as firstCtrl'
})
.when('/second',{
templateUrl : './view/second.html',
controller : 'SecondCtrl as secondCtrl'
})
.otherwise({
redirectTo : '/first'
})
}])
代码解释:
1)首先,第一行,在myApp模块中注入ngRoute跟angularCSS依赖。
2)然后配置路由(config):
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
3)controller
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
4)controllerAs
string类型,为controller指定别名。
5)redirectTo
重定向的地址
6)resolve
指定当前controller所依赖的其他模块。
路由设置对象总览:
5、下面我们看一下服务部分,service.js
angular.module('myApp')
.factory('FirstService',[function () {
var list = [
{ name : 'Rose',age : 10 },
{ name : 'Tom',age : 19 }
];
return {
getList : function () {
return list;
}
}
}])
注意:angular.module('myApp')不需要注入依赖
6、下面看一下控制器集成,controller.js
angular.module('myApp')
.controller('FirstCtrl',['$css','FirstService',function ($css,$service) {
var self = this;
$css.add('css/first.css');
self.list = function () {
return $service.getList();
}
}])
.controller('SecondCtrl',['$css','FirstService',function ($css,$service) {
var self = this;
$css.add('css/second.css');
self.list = function () {
return $service.getList();
}
}])
代码分析:
1)在控制器中注入服务依赖以及#css依赖
controller('FirstCtrl',['$css','FirstService',function ($css,$service)
2)添加css依赖路径
$css.add('css/first.css');
注意:angular.module('myApp')不需要注入依赖
7、好了。逻辑的部分已经完成了,下面展示一下我们的样式以及结构部分吧
first.html
First Page
{{ p.name }} == {{ p.age }}
second.html
Second Page
{{ p.name }} == {{ p.age }}
first.css
.first{
background-color: yellow;
}
.first *{
color: red;
}
second.css
.second{
background-color: skyblue;
}
.second *{
color: green;
}