Tutorialtoken Box项目地址:http://truffleframework.com/boxes/tutorialtoken
Tutorialtoken Box官方教程:http://truffleframework.com/tutorials/robust-smart-contracts-with-openzeppelin
原文:OpenZeppelin集成Truffle编写健壮安全的合约
作者: TRYBLOCKCHAIN
本文在原文基于Truffle Box中的Tutorialtoken Box代码,使用图形化的Ganache以及插件形式的以太坊轻客户端MetaMask,编写一个代币示例的基础上,修改和补充了部分内容。
介绍
因为智能合约往往涉及金钱,保证Soldity代码没有错误,以及足够的安全是非常根本的。Zeppelin Solutions,一个智能合约审查服务商,已经意识到相关的需求。建立在他们的合约审查经验之上,他们把一些最佳实践整理到了OpenZeppelin。
我们可以使用和扩展这些合约,以在更少的时间内创建更安全的DAPP。OpenZeppelin为各种各样重要的功能提供了广泛的智能合约(在这里查看全部支持合约)。而今天,我们来看看其中的代币合约。具体来说,我们打算扩展其中提供了StandardToken.sol来创建一个我们自己的支持ERC-20标准的代币。
环境
这个教程需要你对Truffle、Ethereum和Solidity已经有一些了解。你可以先从宠物商店这个教程开始。
查看更多相关的信息
- Truffle的文档
- 以太坊概述
- Solidity语言文档
我们倾向于在教程中使用命令行。所以你需要了解一些如何在你所在环境使用命令行的一些知识。
概述
在这个教程里你将学到下述的知识:
- 拆箱即用的前端
- 使用OpenZeppelin的StandardToken来创建自己的TutorialToken
- 编译和部署智能合约
- 操作你编写的代币
1. 拆箱即用的前端
开发的主要精力应该放在智能合约上。为达到这个目的,Truffle以truffle box的方式提供了拆箱即用的前端。打开命令行,进入到某个工作空间。在这里我们选择工作空间oz-workspace。
yuyangdeMacBook-Pro:~ yuyang$ mkdir oz-workspace
yuyangdeMacBook-Pro:~ yuyang$ cd oz-workspace
下载示例代码:
yuyangdeMacBook-Pro:oz-workspace yuyang$ truffle unbox tutorialtoken
如果遇到了以下问题:
yuyangdeMacBook-Pro:oz-workspace yuyang$ truffle unbox tutorialtoken
Downloading...
Unpacking...
Setting up...
Error: Command failed: npm install
npm ERR! Unexpected end of JSON input while parsing near '..."devDependencies":{"n'
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/yuyang/.npm/_logs/2018-03-12T08_40_07_199Z-debug.log
at ChildProcess.exithandler (child_process.js:272:12)
at ChildProcess.emit (events.js:160:13)
at maybeClose (internal/child_process.js:943:16)
at Socket.stream.socket.on (internal/child_process.js:363:11)
at Socket.emit (events.js:160:13)
at Pipe._handle.close [as _onclose] (net.js:562:12)
我进行了几种尝试:
1.升级npm和truffle(未解决)。
查看所有可升级的包,
npm -g outdated。使用命令升级truffle,
sudo npm i -g truffle升级。使用命令升级npm,
sudo npm i -g npm升级。
- 使用
npm cache clean --force清除缓存(已解决)。
清除缓存后truffle unbox tutorialtoken重新下载,不过一直卡在Setting up...,关闭后再次下载还是卡住,本来都准备重装truffle了,结果又等了1分钟后结果提示Unbox successful. Sweet!。
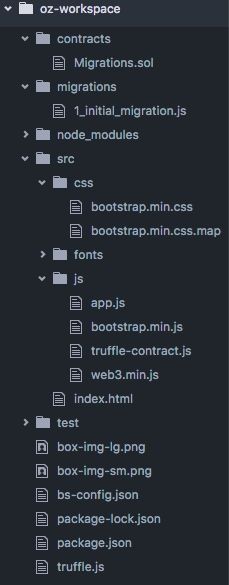
成功安装后的目录如下:
下一步,我们要集成OpenZeppelin。最新版本的OpenZeppelin可以通过npm来安装使用。
yuyangdeMacBook-Pro:oz-workspace yuyang$ npm install zeppelin-solidity
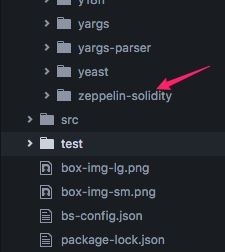
集成成功后,在node_modules有zeppelin-solidity的依赖,如下图所示:
2. 创建TutorialToken智能合约
使用已经搭建好的前端环境,现在让我们来创建TutorialToken合约。在contracts目录下,创建名为TutorialToken.sol的智能合约,内容如下:
pragma solidity ^0.4.17;
import 'zeppelin-solidity/contracts/token/ERC20/StandardToken.sol';
contract TutorialToken is StandardToken {
}
在上面的代码中,import了StandardToken.sol,并声明TutorialToken继承自StandardToken。这样就继承了StandardToken合约中所有变量和函数。继承的合约可以被覆盖,只要在子类重定义对应的变量与函数就行了。
接下来,设置代币的参数,需要定义自己的name,symbol,decimals和INITIAL_SUPPLY。
string public name = 'TutorialToken';
string public symbol = 'TT';
uint public decimals = 2;
uint public INITIAL_SUPPLY = 12000;
name和symbol变量,定义了代币的一个独一无二的标识。decimals变量定义了代币可被细分的程度。在上面的例子里decimals我们的取值为2,效果类似于美元和美分。最后,INITIAL_SUPPLY变量定义了在合约部署时,代币将创建的数量。在这个例子中,我们选择的是12000。
最后在构造函数中我们简单设置totalSupply来等于INITIAL_SUPPLY,同时把所有的币赋值给部署者的帐户。
function TutorialToken() public {
totalSupply_ = INITIAL_SUPPLY;
balances[msg.sender] = INITIAL_SUPPLY;
}
这样,使用小于15行手写的Solidity代码,我们创建了一个自己的ERC-20的代币。下一步,我们将部署代币,并与代币进行交互。
3. 编译与部署
在/migrations目录下,用下述内容创建文件2_deploy_contracts.js:
var TutorialToken = artifacts.require("./TutorialToken.sol");
module.exports = function(deployer) {
deployer.deploy(TutorialToken);
};
TutorialToken合约内的import语句会由编译器进行自动处理,它会自动导入StandardToken内的相关引用包。
启动后回到命令行,开始进行编译:
yuyangdeMacBook-Pro:oz-workspace yuyang$ truffle compile
编译结果:
Compiling ./contracts/Migrations.sol...
Compiling ./contracts/TutorialToken.sol...
Compiling zeppelin-solidity/contracts/math/SafeMath.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/BasicToken.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/ERC20.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/ERC20Basic.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/StandardToken.sol...
Writing artifacts to ./build/contracts
在执行部署之前,需要确保有一个区块链运行, 可以使用
Ganache来开启一个私链来进行开发测试,默认会在7545端口上运行一个开发链。
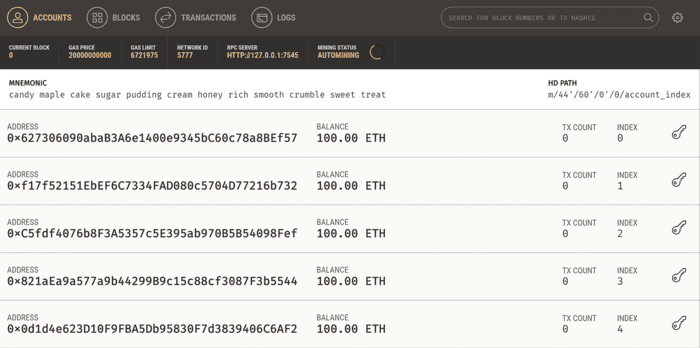
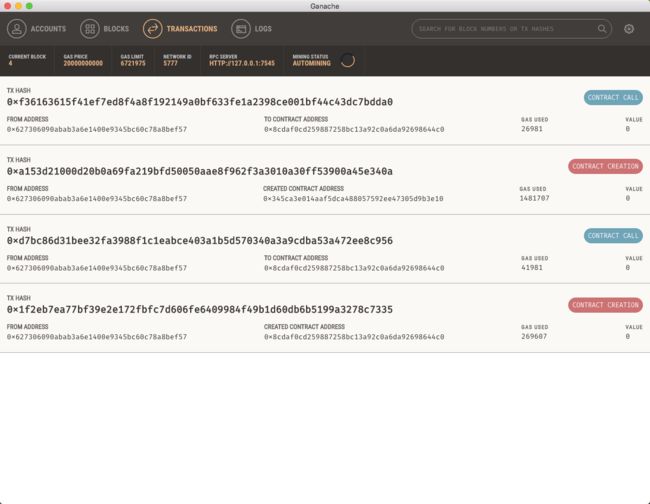
Ganache 启动之后是这样:
进行部署:
yuyangdeMacBook-Pro:oz-workspace yuyang$ truffle migrate
部署结果:
Using network 'development'.
Running migration: 1_initial_migration.js
Deploying Migrations...
... 0x1f2eb7ea77bf39e2e172fbfc7d606fe6409984f49b1d60db6b5199a3278c7335
Migrations: 0x8cdaf0cd259887258bc13a92c0a6da92698644c0
Saving successful migration to network...
... 0xd7bc86d31bee32fa3988f1c1eabce403a1b5d570340a3a9cdba53a472ee8c956
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying TutorialToken...
... 0xa153d21000d20b0a69fa219bfd50050aae8f962f3a3010a30ff53900a45e340a
TutorialToken: 0x345ca3e014aaf5dca488057592ee47305d9b3e10
Saving successful migration to network...
... 0xf36163615f41ef7ed8f4a8f192149a0bf633fe1a2398ce001bf44c43dc7bdda0
Saving artifacts...
Ganache显示发生了四笔transations:
4. 与TutorialToken交互
对于这部分的教程,我们推荐使用MetaMask的Chrome插件。它能轻松的在不同的帐户间快速切换,对于测试我们新创建代币的转发非常方便。
安装及使用方法,可以在上篇文章中找到。
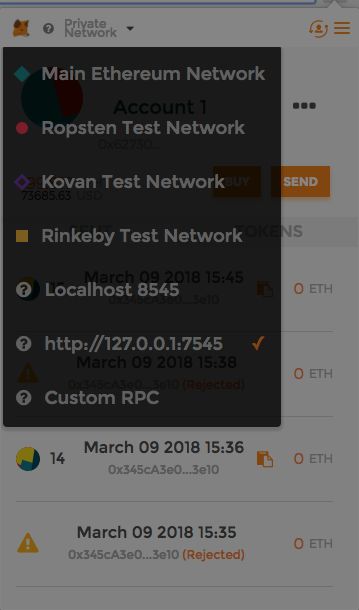
并且确保你的MetaMask的监听地址为:http://127.0.0.1:7545。
另外,TutorialToken已经为你安装了lite-server,所以可以在oz-workspace目录,运行下面的命令,打开一个简单的页面:
yuyangdeMacBook-Pro:oz-workspace yuyang$ npm run dev
注:需要将chrome设置为默认浏览器。
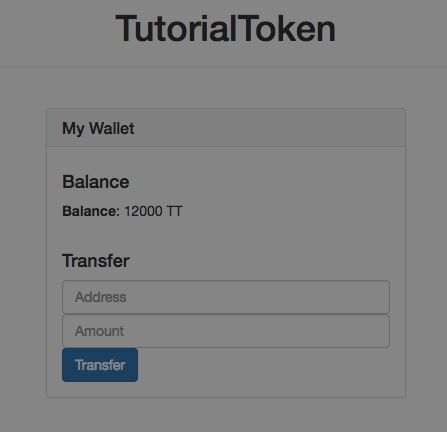
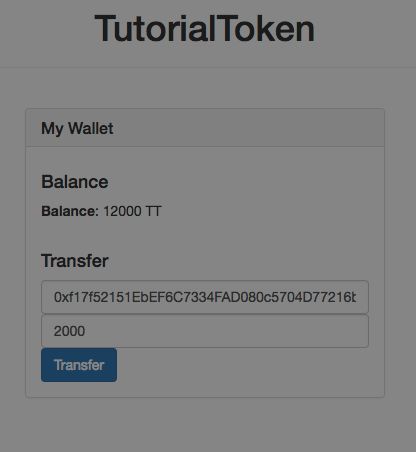
账户1调用的合约,所以账户1有12000TT。现在转2000TT给账户2。
账户2的地址可以通过Ganache查看。
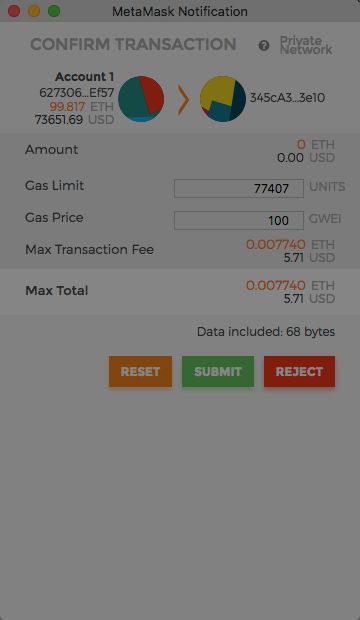
点击Transfer后,MetaMask会弹出交易提示,注意这里ETH为0,因为交易的只是代币:
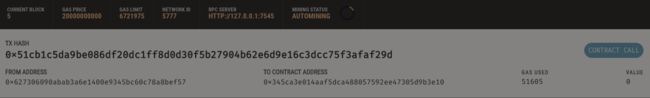
点击SUBMIT,弹窗会提示Transfer Successful!。可以在Ganache里查看多了一笔新的交易:
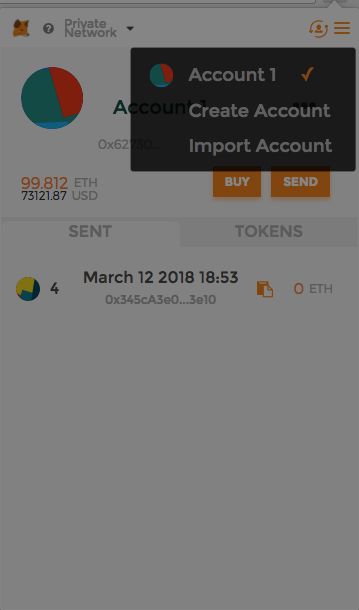
现在切换到账号2,查看是否收到了代币转账:
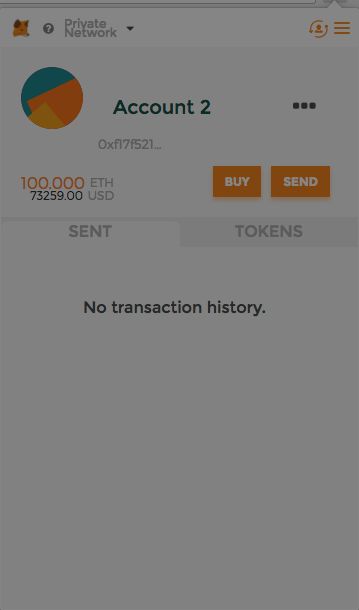
点击右上角切换账号,发现只有账号1,点击Create an account将Ganache中显示的账号2导入进来,MetaMask也自动切换为账号2:
刷新页面查看账号2的代币数量,可以看到是2000TT。