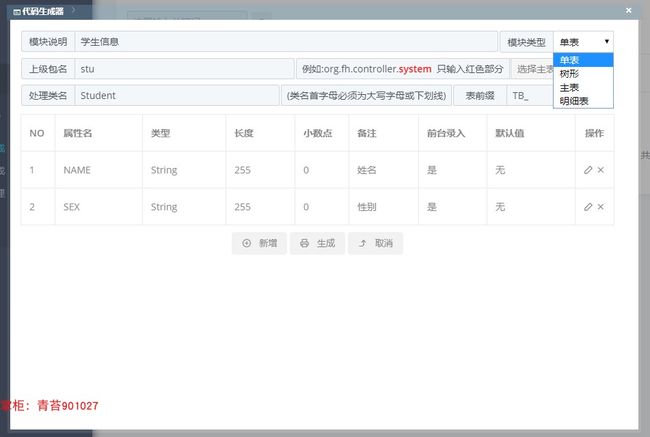
1.代码生成器: [正反双向](单表、主表、明细表、树形表,快速开发利器)
freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面、建表sql脚本、处理类、service等完整模块
2.多数据源:(支持同时连接无数个数据库,可以不同的模块连接不同数的据库)支持N个数据源
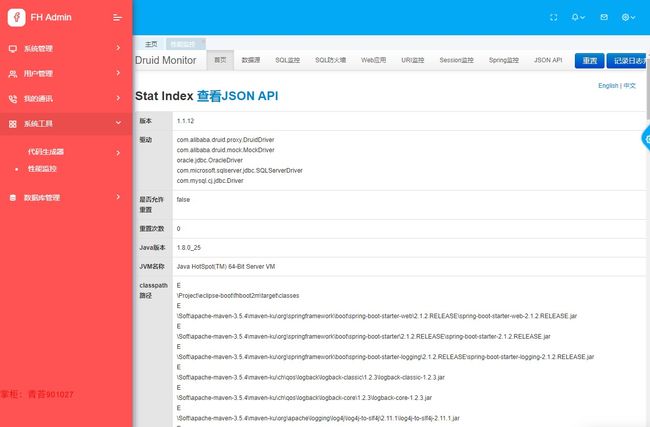
3.阿里数据库连接池druid,安全权限框架 shiro(菜单权限和按钮权限), 缓存框架 ehcache
4.代码编辑器,在线模版编辑,仿开发工具编辑器
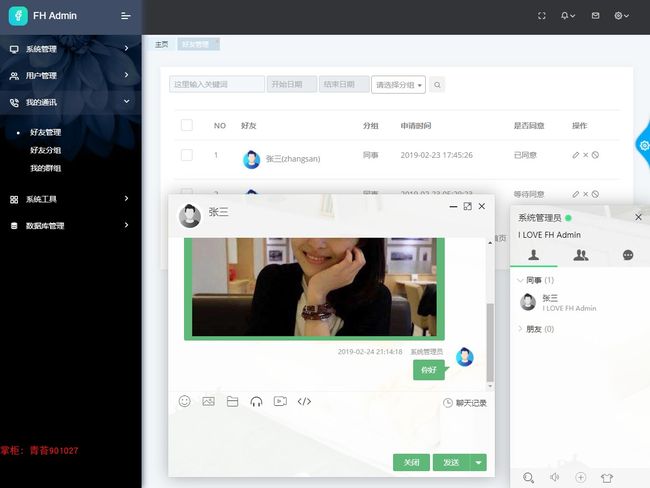
5.调用摄像头拍照 自定义裁剪编辑头像,头像图片色度调节
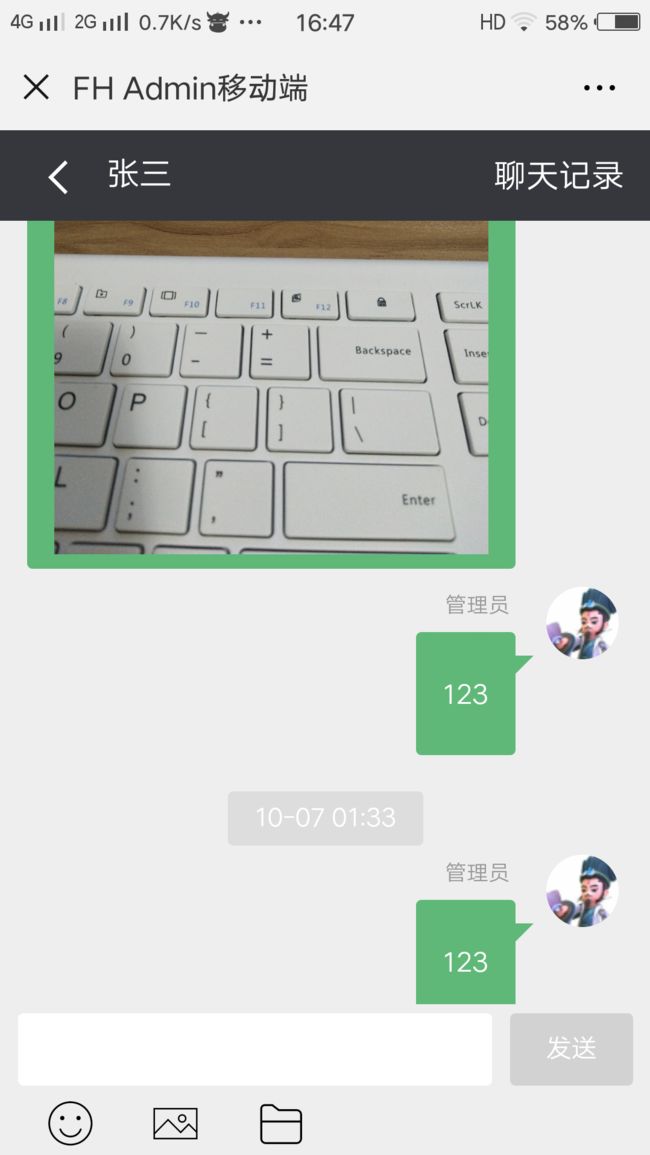
6.websocket 及时站内信并声音提醒、实时在线管理、websocket及时刷新页面(完胜ajax技术)
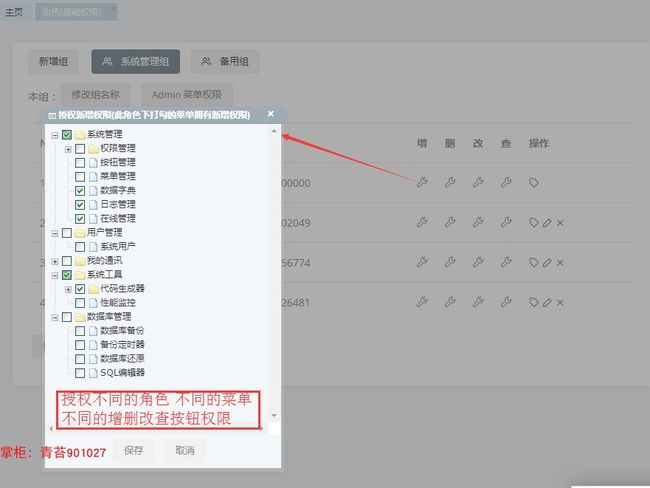
1. 权限管理:点开二级菜单进入三级菜单显示 角色(基础权限)和按钮权限
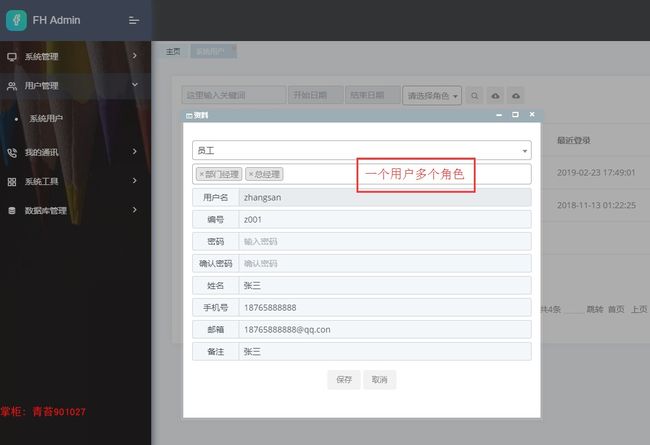
角色(基础权限): 分角色组和角色,独立分配菜单权限和增删改查权限。(一个用户可以多个角色)
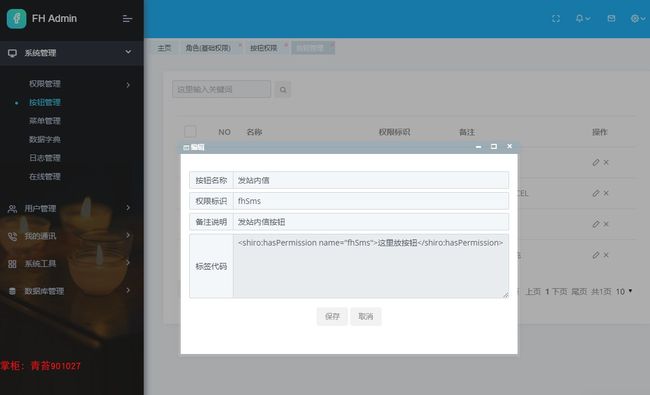
按钮权限: 给角色分配按钮权限。
2. 按钮管理:自定义按钮管理,维护按钮shiro权限标识等
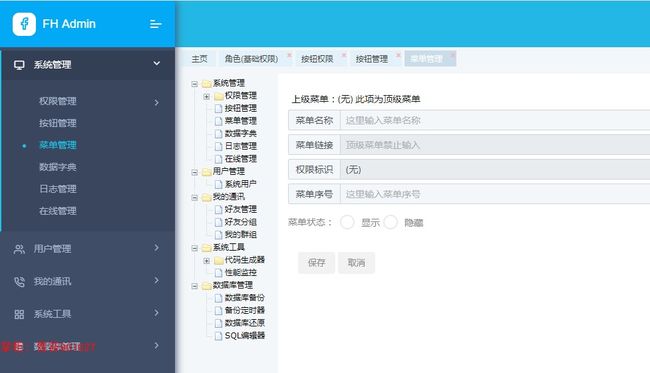
3. 菜单管理:N级别自定义菜单,选择菜单图标,菜单状态显示隐藏(递归处理)
4. 数据字典:N级别,支持多级别分类。内设编号,排序等
5. 日志管理:记录用户登录退出和一些重要操作记录
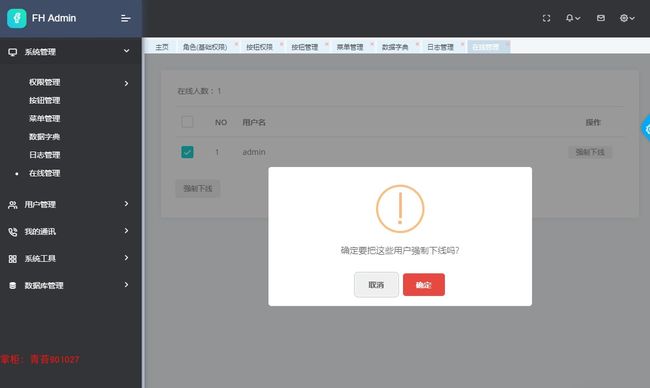
6. 在线管理:websocket技术,实时检测在线用户列表,统计在线人数,可强制用户下线 同一用户只能在一个客户端登录
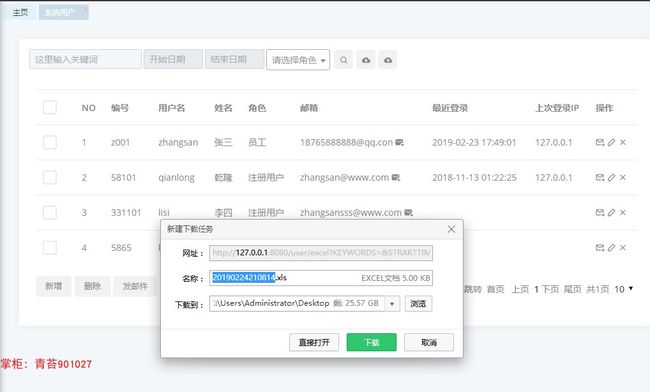
7. 系统用户:对各个基本的用户增删改查,导出到excel表格,批量删除
8. 代码生成:生成完整的模块代码,并保留生成记录模版,可复用 (超强悍开发利器)
正向生成: 生成完整的模块,页面、处理类、mapper层、service层、myabaits的xml 建表的sql脚本等
反向生成: 任意连接其它数据库(mysql、oracle、sqlserver),根据表反射生成本系统的模块
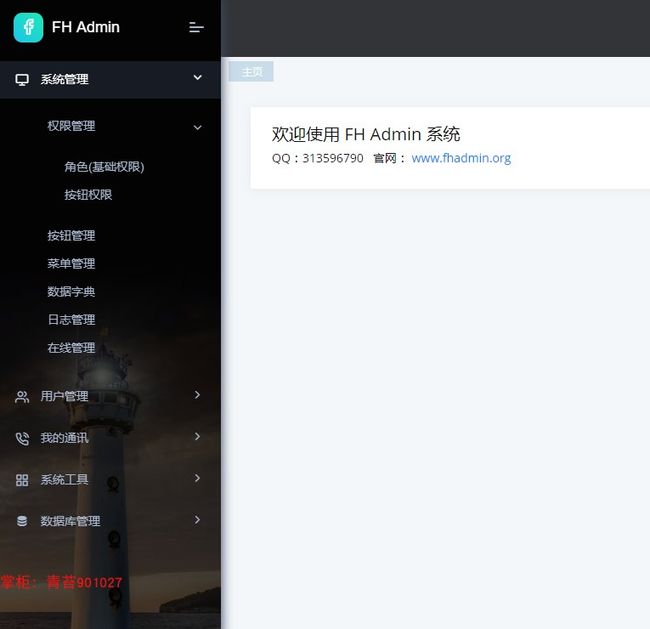
官网:www.fhadmin.org