1.css的继承性
1.1继承性
给父级设置一些属性,子级继承了父级的属性,就是css中的继承性
有一些属性可以继承下来:color,font-*,text-*,line-*,文本元素
像一些盒子元素,定位的元素(浮动,绝对定位,固定定位)不能继承
学城
wwwwwwwwwww
2.css的层叠性
2.1层叠性讲解
权重计算方式:id数量 class数量 标签数量
层叠性:权重的标签覆盖掉了权重小的标签
再来猜猜我是什么颜色?
当前显示yellow
注释掉yellow,显示red
注释掉red,显示purple
注释掉purple,显示blue2.2选择器的优先级
1.先看标签元素有没有被选中,如果选中了,就数数(id class 标签数量),谁的权重大,就显示谁的属性。
2.权重一样大,后面设置会覆盖前面的设置。
3.如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
4.如果描述的都是wrap3,则看权重
5.!important设置权重最高,但是!important只影响选中的元素,不影响继承来的权重
6."!important不推荐使用,因为会让代码变得无法维护"2.2.1验证标签被选中,谁的权重大显示谁的属性
这个在层叠性处已经验证过2.2.2验证权重一样大,后面设置会覆盖前面的设置。
学城
再来猜猜我是什么颜色?
2.2.3验证如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
学城
再来猜猜我是什么颜色?
2.2.4验证如果描述的都是wrap3,则看权重
学城
再来猜猜我是什么颜色?
2.2.5验证!important影响选中的元素
学城
再来猜猜我是什么颜色?
2.2.6验证!important只影响选中的元素,不影响继承来的元素
学城
再来猜猜我是什么颜色?
3.盒模型
3.1盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离3.2盒模型的计算
margin稍后介绍
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
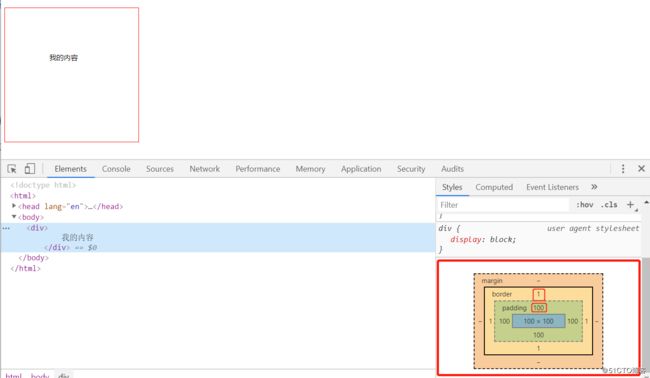
学城
我的内容
3.3padding设置
3.3.1background-color会填充所有的border以内的区域
1.padding时内边距的意思,是内容到边框之间的距离
2.padding的区域是有背景颜色的。并且背景颜色与内容的背景色一样。也就是说background-color这个属性会填充所有的border以内的区域。
学城
我的内容
3.3.2padding的设置
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开
/*
上 右 下 左
*/
padding: 20px 30px 40px 50px ;
/*
上 左右 下
*/
padding: 20px 30px 40px;
/*
上下 左右
*/
padding: 20px 30px;
/*
上下左右
*/
padding: 20px;3.3.3一些标签默认有padding
例如ul标签,是有默认的padding-left值的。在做网站时,是要清除页面标签中默认的padding和margin,便于更好的调整元素的位置。
可以使用
方法一:
效率不高
*{
padding:0;
margin:0;
}
方法二:
使用已经写好的reset.css
https://meyerweb.com/eric/tools/css/reset/3.4border
3.4.1border初识
border:边框的意思
边框有三个要素:粗细 线性样式 颜色
粗细不写,不显示边框。
颜色不写,默认为黑色。
如果只写线性样式,默认上下左右3px宽度,实体样式,黑色边框
div{
border: solid ;
}3.4.2border设置
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
学城
- li
3.4.3按照方向划分
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面可以简写成
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
甚至简写成
bordr: 10px solid red;3.4.4清除边框默认样式
border:none;
border:0;3.4.5使用border制作小三角
学城
学城
3.5margin
margin:外边距的意思。是boder与外面元素之间的距离
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
我是一个p标签
3.6标准文档流
3.6.1什么是标准文档流
web页面与ps设计软件有本质的区别
web页面制作是个"流",自上而下。
ps设计软件是想往哪里画就往哪里画3.6.2标准文档流下微观现象
"1.空白折叠现象"
html中的多个空格或换行,会被合并成一个空格显示在浏览器页面中。
在html中,img换行写,会发现每张图片之间有空隙。
解决方法一是在html中把多个img标签写在一行。但是一般不会这样写html代码。
这种现象称为空白折叠现象。
"2.高矮不齐,底边对齐"
文字和图片大小不一,会让页面高矮不齐,但是底边是对齐的。
"3.自动换行,一行写不满,换行写"
如果一行内文字或图片过多,会换行显示
学城
测试imge







3.6.3块元素与行内块元素转换
/*块元素转换为行内块元素*/
.div_border{
border: solid red 5px;
display: inline-block;
}
/*行内块元素转换为块元素*/
span{
display: block;
}
学城
div转为行内块元素,会放在一行
div转为行内块元素,会放在一行
div转为行内块元素,会放在一行
span转为块元素,单独占一行
span转为块元素,单独占一行

3.6.4display none;visibility: hidden;
/*隐藏当前元素,占位置*/
.div2{
visibility: hidden;
}
/*隐藏当前元素,不占位置*/
.span1{
display: none;
}
学城
div1转为行内块元素,会放在一行
div2转为行内块元素,会放在一行
div3转为行内块元素,会放在一行
span1转为块元素,单独占一行
span2转为块元素,单独占一行

3.6.5浮动-float
float:表示浮动。有四个值。
none:表示不浮动,默认
left:表示左浮动
right:表示右浮动
"浮动有四大特性"
1.浮动元素的脱标
2.浮动元素互相贴靠,没有间隔空隙
3.浮动的元素有"子围"效果
4.收缩效果,即默认边框大小就是字体大小3.6.5.1演示-浮动元素脱标
红色div盒子设置了浮动,脱离了标准流。
此时×××div盒子就是标准文档流的第一个盒子。
所以红色div就渲染到了左上方,浮动元素"飘起来了"。
"所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素,都可设置宽高"
学城
给span等标签元素设置float后,就能设置宽和高了
3.6.5.2演示-浮动元素互相贴靠,没有间隙
如果浏览器空间足够大,就会紧挨着摆放
如果没有足够空间,就会往边靠,只要有边就可以,不管是元素的边还是浏览器的边
学城
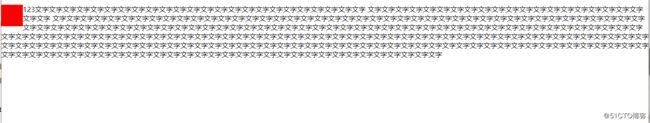
3.6.5.3演示-浮动元素有"子围效果"
滋味效果:
当div浮动,p不浮动
div挡住了p,div的层级提高,但是p中的文字不会被覆盖,此时就形成了字围效果
关于浮动,我们要遵守:"永远不是一个盒子单独浮动,要浮动一起浮动"
学城
123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
3.6.5.4演示-浮动元素有收缩效果
学城
收缩啦啦啦
3.6.6清除浮动
3.6.6.1为什么要清除浮动
首选,在页面布局的时候,每个结构中父元素的高度是不会设置的。
因为子元素的宽度可能随着需求的改变,随时变更。
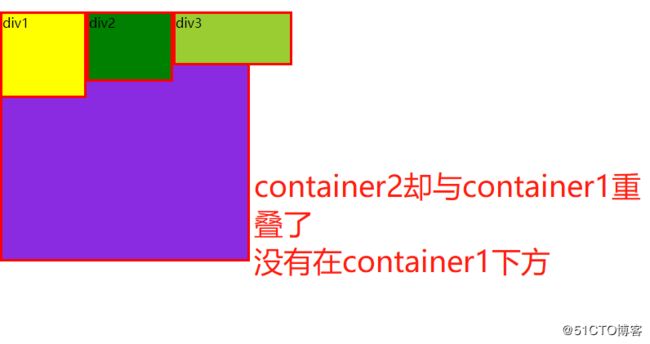
"但父元素不设置高度,带来一个问题"
如果不设置父盒子高度,那么浮动子元素不会填充父盒子高度
那么此时的.container2盒子就会跑到第一个位置上,影响页面布局
"清除浮动的四种方法"
1.给父盒子设置高度
2.clear:both
3.伪元素清除法
4.overflow:hidden
"后两种常用"
学城
div1
div2
div3
3.6.6.2清除浮动法一:给父盒子设置高度(不推荐使用)
"这种方法上面介绍了,使用不灵活
一般会常用于页面中固定高度的,并且子元素并排显示的布局。如导航栏"
学城
div1
div2
div3
3.6.6.3清除浮动法二:clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
学城
div1
div2
div3
3.6.6.4清除浮动法三:伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话,也要加上ihdden*/
content: '.';
clear: both;
display: block;
visibility: hidden;
}
学城
div1
div2
div3
3.6.6.5清除浮动法四:overflow:hidden(常用)
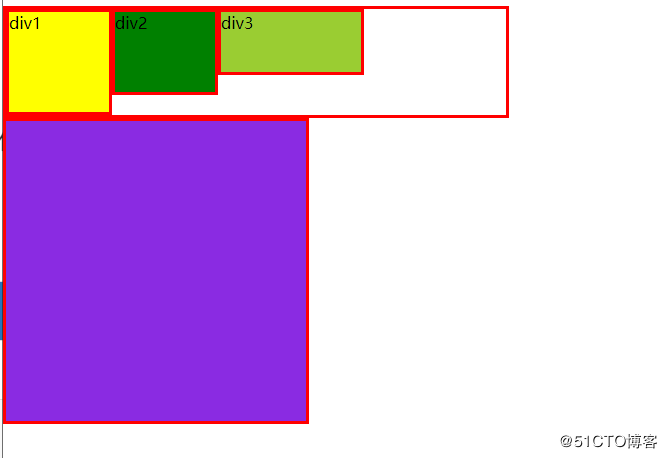
给父元素container1设置overflow:hidden
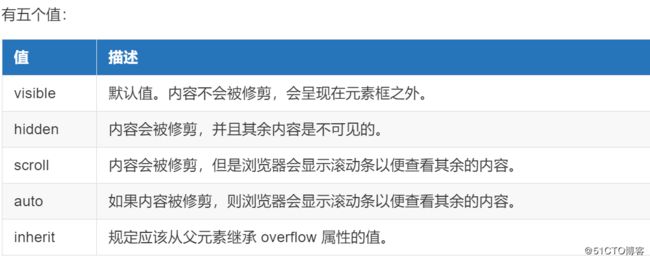
overflow定义了子元素内容超出父元素时,子元素的内容如何处理
学城
div1
div2
div3
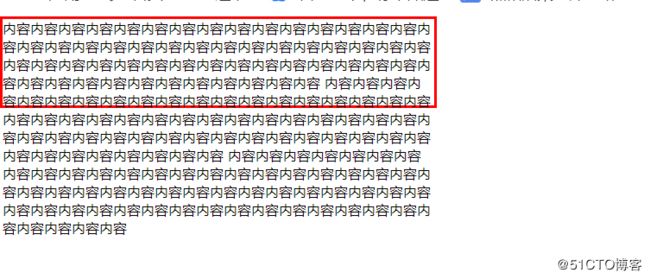
"演示overflow:visible"
学城
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
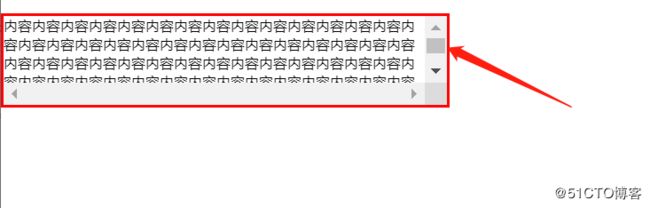
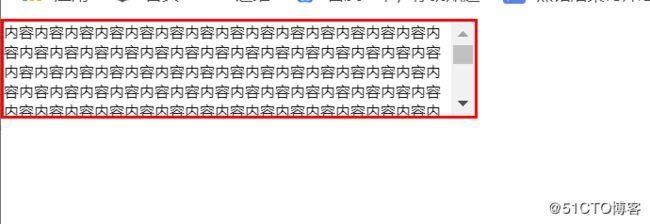
"演示overflow:scroll""演示overflow:auto""演示overflow:inherit"
学城
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容