Simple doc是一个简易的文档发布管理工具,为什么要写Simple doc呢?主要原因还是github的wiki并不好用;没有目录结构,文章没有Hx标签索引,最悲剧的是文章编辑的时候不能直接图片粘贴和文件上传;为了满足自己的需求也顺带帮Beetlex写个完整的web示例所以花了些时间写了Simple doc.虽然Simple doc功能简单但在文档展现上还是要比github的wiki好上不少,所以在完成后也把github的wiki迁到这上面来了(毕竟都是基于markdown所以迁过来也简单)。
功能
-
基于markdown
(如果不会
markdown那这个工具就没法用了) -
支持图片和附件上传
默认实现只支持
jpa,png,zip和rar文件上传(最大2MB,这个限制可以自行修改),上传方式支持:拖放,粘贴等. -
支持各种代码主题
支持数十种代码主题,由浏览者选择自己喜欢的主题
-
支持两层目录列表
大部分情况下两层目录能够满足大部分需求,所以在实现上没有支持更多层次的目录结构
-
支持文章结构标签
只要文章超过3个h2,h3,h4的标签则会对应生成文件的目录列表,方便文章内容定位
运行环境
支持linux,windows等装有.net core 2.2或更高版的服务环境。
编译项目
从https://github.com/IKende/SimpleDoc下载最新的源码,用vs2017或更高版本打开然后发布即可;发布完成后目录下有run.bat和run.sh两运行文件运行即可。如果想运行windows service需要自行封装,想在linux下后台运行可以在用nohup &指令来运行。
HTTP配置
项中的HttpConfig.json是配置相关服务,主要用于配置服务端口,地址和HTTPs等。详细可以查看http://doc.ikende.com/#c6d82c8e677f43cfa1127f32c308caa1
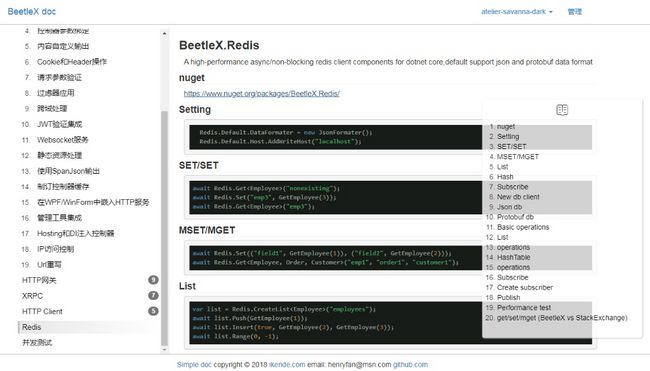
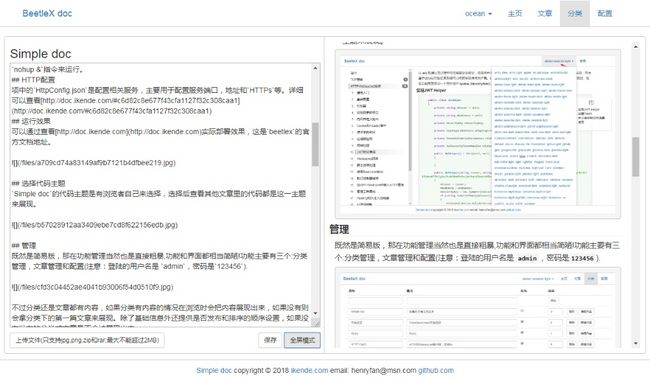
运行效果
可以通过查看http://doc.ikende.com实际部署效果,这是beetlex的官方文档地址。
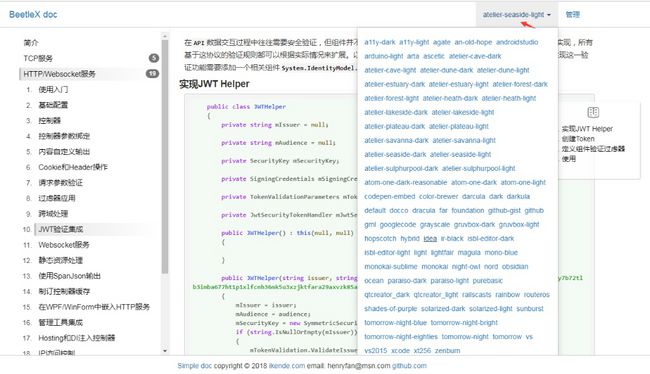
选择代码主题
Simple doc的代码主题是浏览者自己来选择,选择后查看其他文章里的代码都是这一主题来展现。
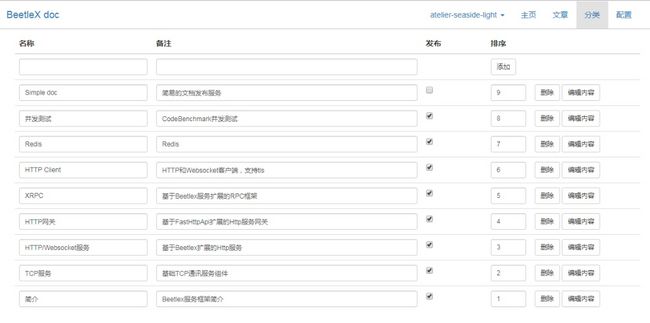
管理
既然是简易版,那在功能管理当然也是直接粗暴,功能和界面都相当简陋!功能主要有三个:分类管理,文章管理和配置(注意:登陆的用户名是 admin,密码是123456).
不过分类还是文章都有内容,如果分类有内容的情况在浏览时会把内容展现出来,如果没有则会拿分类下的第一篇文章来展现。除了基础信息外还提供是否发布和排序的顺序设置,如果没有发布的分类或文章是不会被展现出来。
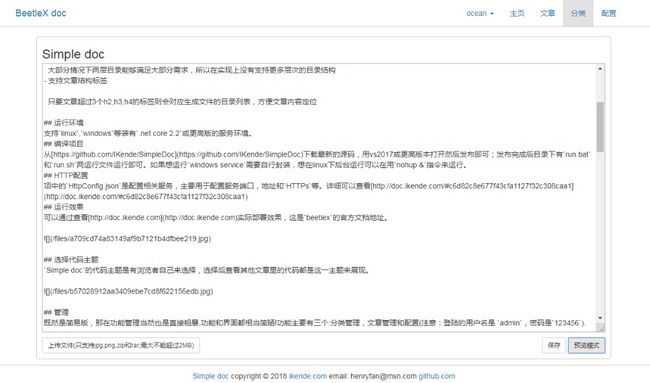
文章编辑
接下来让你看一下什么是最简陋的文档编辑页面了……
可以根据需要切换编辑预览模式
不要惊讶你看到http://doc.ikende.com上的所有文档就是这样编辑出来的;其实markdown还真不需要什么多功能的文本编辑器, 有一个文档输入框就足够了。但上面的输入框还有一个很重要的功能,就是支持图片粘贴和拖放,再结合下面的上传按钮就足可以完成附件添加功能.编辑旁边有一个预览按钮,可以切换过去看当前编辑内容的完整展现。
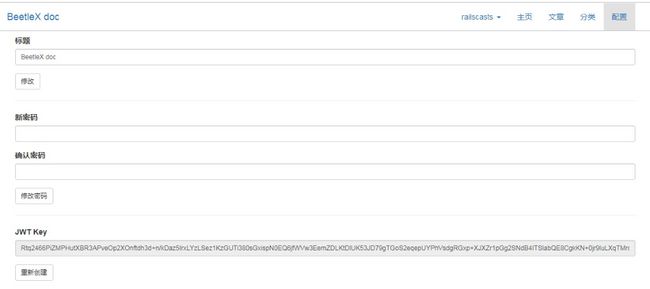
管理配置
主要用于修改网站标题,管理密码和JWT对应的Key
实现技术
Simple doc是基于BeetleX.FastHttpApi和vuejs来实现,对于我这样一个后端人员来vuejs的切入还是比较容易的,说实话用起还真是爽!在这个项目除了了解到BeetleX.FastHttpApi和vuejs的结合外还能了解到一些js处理粘贴文件上传和图片大小切割的一些实现功能。其实为了更好地和vuejs还封装了一个对应的client类,以下简单地展现一下Simple doc的登陆代码:
- html
<form> <div class="form-group"> <label>用户名label> <input type="text" v-model="login.data.name" class="form-control input-sm"> div> <div class="form-group"> <label>密码label> <input type="password" v-model="login.data.pwd" class="form-control input-sm"> div> <button type="button" @click="login.post()" class="btn btn-default btn-sm">登陆button> form>
- javascript
var login = new beetlexAction("/admin/Login", { name: '', pwd: '' }); login.requesting = function (d) { if (!d.name || !d.pwd) { alert('输入登陆用户名和密码!'); return false; } return true; }; login.requested = function (r) { if (r) { window.location.href = "/admin/"; } else { alert('用户名或密码不正确!'); } }; var page = new Vue({ el: '#page', data: { info: webSiteInfo, login: login, } });
- server api
[SkipFilter(typeof(AdminFilter))] public object Login(string name, string pwd, IHttpContext context) { if (name == Webconfig.Default.Data.Usename && pwd == Webconfig.Default.Data.Password) { JWTHelper.Default.CreateToken(context.Response, name, "admin"); return true; } return false; }
如果你对这种应用技术感兴趣可以关注Simple doc的源码和BeetleX