1.背景介绍
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器,它能自动化地完成javascript/coffee/sass/less/html/image/css等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,它借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
2.知识剖析
1、如何安装gulp:
首先安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行gulp任务即可。
2、步骤如下:
安装nodejs ->全局安装gulp ->项目安装gulp以及gulp插件->配置gulpfile.js ->运行任务
3、gulp在使用过程中常用命令:
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器。
cd定位到目录,用法:cd +路径;
dir列出文件列表;
cls清空命令提示符窗口内容。
4、npm
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、更新、管理依赖等)
4.2、使用npm安装插件:命令提示符执行npm install
[-g] [--save-dev];
4.2.1、:node插件名称。例:npm install gulp-less--save-dev
4.2.2、-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
4.2.3、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
4.2.4、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
4.2.5、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
4.3、使用npm卸载插件:npm uninstall
[-g] [--save-dev] PS:不要直接删除本地插件包
4.3.1、删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat……???太麻烦
4.3.2、借助rimraf:npm install rimraf -g用法:rimraf node_modules
4.4、使用npm更新插件:npm update [-g] [--save-dev]
4.4.1、更新全部插件:npm update [--save-dev]
4.5、查看npm帮助:npm help
4.6、当前目录已安装插件:npm list
5、选装cnpm
5.1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,“这是一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步。”;
5.2、官方网址:http://npm.taobao.org;
5.3、安装:命令提示符执行npm install cnpm -g
--registry=https://registry.npm.taobao.org;注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
3.常见问题
1、什么是流?
2、为什么要使用gulp?
3、如何使用gulp
4.解决方案
1、利用Node.js流(stream)的威力,你可以快速构建项目并减少频繁的IO操作。
如果要复制一个文件的话,一种方式是把文件内容全部读入内存,然后再写入文件,对于小型的文本文件,这没有多大问题,比如grunt-file-copy就是这样实现的。但是对于体积较大的二进制文件,比如音频、视频文件,动辄几个GB大小,如果使用这种方法,很容易使内存“爆仓”。理想的方法应该是读一部分,写一部分,不管文件有多大,只要时间允许,总会处理完成,这里就需要用到流的概念。
如上面的图片所示,我们把文件比作装水的桶,而水就是文件里的内容,我们用一根管子(pipe)连接两个桶使得水从一个桶流入另一个桶,这样就慢慢的实现了大文件的复制过程。
2、为什么要使用gulp?
2.1、易于使用:通过代码优于配置的策略,Gulp让简单的任务简单,复杂的任务可管理。
2.2、构建快速:利用Node.js流的威力,你可以快速构建项目并减少频繁的IO操作。
2.3、插件高质:Gulp严格的插件指南确保插件如你期望的那样简洁高质得工作。
2.4、易于学习:通过最少的API,掌握Gulp毫不费力,构建工作尽在掌握。
3、如何使用gulp
3.1、安装全局gulp。
3.2、新建package.json文件:
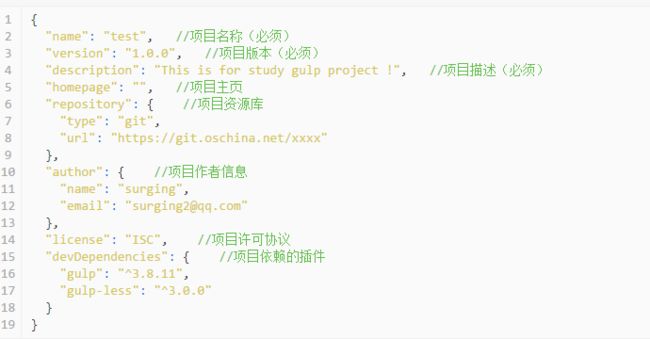
全局安装完成后,通过cmd进入项目目录创建package.json文件。使用npm init-y,-y表示会自动生成,省去一步步的选择填空操作。package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。(注意:json文件内是不能写注释的,这里只是为了说明)
3.3、本地安装gulp及插件
安装:定位目录命令后提示符执行npm install name --save-dev;将会安装在node_modules的name目录下,该目录下有一个使用帮助文档README.md;
为了能正常使用,我们还得本地安装gulp:npm install gulp
--save-dev;
我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。Gulp插件有四个是用得最多的,必备的。
1、语法检查(gulp-jshint)
2、合并文件(gulp-concat)
3、压缩代码(gulp-uglify)
4、文件重命名(gulp-rename)
4.4、新建gulpfile.js文件(重要)
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
5.编码实战
上传demo为gulpfile.js文件,需要自己自行下载相关插件在本地运行。
详细请看视频过程
6.扩展思考
gulp常用的的API:task,run,watch,src,和dest。请结合demo使用。
1、gulp.src(globs[, options])
输出符合所提供的匹配模式(glob)或者匹配模式的数组(array of globs)的文件。
globs参数是文件匹配模式(类似正则表达式),用来匹配文件路径(包括文件名),当然这里也可以直接指定某个具体的文件路径。当有多个匹配模式时,该参数可以为一个数组。
options为可选参数。通常情况下我们不需要用到。
2、gulp.dest(path[, options])
gulp.dest()方法是用来写文件path为写入文件的路径,如果文件夹不存在,将会自动创建它。
options为一个可选的参数对象,通常我们不需要用到
3、gulp.task(name[, deps], fn)
用来定义任务,name为任务名
deps是当前定义的任务需要依赖的其他任务,为一个数组。当前定义的任务会在所有依赖的任务执行完毕后才开始执行。如果没有依赖,则可省略这个参数
fn为任务函数,我们把任务要执行的代码都写在里面。该参数也是可选的。
4、gulp.watch(glob [, opts],tasks)
glob为要监视的文件匹配模式,用来指定具体监控哪些文件的变动
opts为一个可选的配置对象,通常不需要用到
tasks为文件变化后要执行的任务,为一个数组
5、gulp.run(tasks...)尽可能多的并行运行多个task。
理想的写法是能控制哪些任务串行执行,哪些任务并行执行。
解决办法:
1、每个需要依赖其他任务的任务写依赖。
2、使用插件
3、gulp的当前最新、未正式发布版本gulp 4.0也提供了新的API(series、parallel)来解决这个问题。series里的任务是顺序执行的,parallel里的任务是同时执行的。
7.参考文献
参考一:gulp
API文档http://www.gulpjs.com.cn/docs/api/
参考二:Gulp的安装配置过程和一些小坑http://www.cnblogs.com/rion1234567/p/5556891.html
参考三:前端构建工具gulpjs的使用介绍及技巧http://www.cnblogs.com/2050/p/4198792.html
参考四:gulp详细入门教程http://www.ydcss.com/archives/18
8.更多讨论
gulp、grunt、webpack的区别
gulp和grunt是同一种类型的工具,能够优化前端工作流程。
gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nodejs中stream来读取和操作数据,其速度更快。
gulp强调的是前端开发的工作流程,我们可以通过配置一系列的task,定义task处理的事务(例如文件压缩合并、雪碧图、启动server、版本控制等),然后定义执行顺序,来让gulp执行这些task,从而构建项目的整个前端开发流程。
webpack是一个前端模块化方案,更侧重模块打包,我们可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。
gulp和webpack虽然都是前端自动化构建工具,但看他们的定位就知道不是对等的。gulp严格上讲,模块化不是他强调的东西,他旨在规范前端开发流程。webpack更是明显强调模块化开发,而那些文件压缩合并、预处理等功能,不过是他附带的功能。
gulp与webpack上是互补的,还是可替换的,取决于你项目的需求。
问题:1、gulp除了压缩合并外还有什么其他的功能?
2、gulp压缩过后的文件可以直接进行改动并生效吗?
PPT地址:https://ptteng.github.io/PPT/PPT/js-11-How-to-use-gulp.html#/
视频地址:https://v.qq.com/x/page/g0515j0abb4.html
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
下期预告:angular有哪些优缺点?
------------------------------------------------------------------------------------------------------------------------
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧~
我的邀请码:96194340,或者你可以直接点击此链接:http://www.jnshu.com/login/1/96194340