http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data#data_manipulation
jqGrid是个好东西,自己百度即可知道。
先声明一下,jquery从1.4开始,对json数据格式要求很严格,不允许使用''单引号,必须使用""双引号。
要获取json数据时,调用方式通常如下:
$(function () {
$("#list47").jqGrid({
url:'./AjaxHandler/jqGrid_Jsondata_Content.ashx?page=2',
datatype: "json",
height: "auto",
rowNum: 30,
colNames: ['nothing1', 'nothing2', 'nothing3'],
colModel: [
{ name: 'content', index: 'content', 350, sorttype: "string" },
{ name: 'author', index: 'author', 80, sorttype: "string", formatter: "string" },
{ name: 'datetime', index: 'datetime', 80, sorttype: "string", formatter: "string" }
],
pager: "#plist47",
viewrecords: true,
sortorder: "desc"
});
});
这里的json格式是很讲究的,必须遵循官方文档约定的格式,不能自由。可选的数据类型为json or jsonp, (or jsonstring)
jqgrid读取json的时候,需要配置jsonReader才能读取,不过jsonReader有默认值,通常不需要做配置。
jsonReader默认值如下
jQuery("#gridid").jqGrid({
...
jsonReader : {
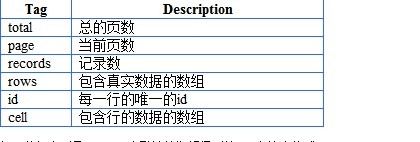
root: "rows", //root这里的值是rows,意味着它会读取json中的rows键的值,这个值就是真实的数据
page: "page", //root这里的值是page,意味着它会读取json中的page键的值,当前页号 total: "total",//总的页数
records: "records",//总记录数
repeatitems: true,//如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {root:"rows",
repeatitems: true,
cell:"cell"
}
},
...
});
如果数据类型是json,那么默认的期望得到的json字符串格式{
"total": "xxx",
"page": "yyy",
"records": "zzz",
"rows" : [
{"id" :"1", "cell" :["cell11", "cell12", "cell13"]},
{"id" :"2", "cell":["cell21", "cell22", "cell23"]},
...
]
}
root元素
这个root是描述数据在开始,也就是说root指明了一个包含数据的数组。如果我们设置如下:
jQuery("#gridid").jqGrid({
...
jsonReader : {root:"invdata"},
...
});那么返回的json字符串应该如下:
{
"total": "xxx",
"page": "yyy",
"records": "zzz",
"invdata" : [
{"id" :"1", "cell" :["cell11", "cell12", "cell13"]},
{"id" :"2", "cell":["cell21", "cell22", "cell23"]},
...
]
}
page,total,records
元素描述了pager需要的信息,如果jsonReader如下设置jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords"
},
...
});那么期望得到的json字符串如下:
{
"totalpages": "xxx",
"currpage": "yyy",
"totalrecords": "zzz",
"invdata" : [
{"id" :"1", "cell" :["cell11", "cell12", "cell13"]},
{"id" :"2", "cell" :["cell21", "cell22", "cell23"]},
...
]
}
cell
元素描述了包含行数据的数组,如果jsonReader如下设置jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
cell: "invrow"
},
...
});那么期望得到的json字符串如下:
{
"totalpages": "xxx",
"currpage": "yyy",
"totalrecords": "zzz",
"invdata" : [
{"id" :"1", "invrow" :["cell11", "cell12", "cell13"]},
{"id" :"2", "invrow" :["cell21", "cell22", "cell23"]},
...
]
}id此元素描述了每一行的唯一的id值,如果jsonReader如下设置jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
cell: "invrow",
id: "invid"
},
...
});
那么期望得到的json字符串如下: {
"totalpages": "xxx",
"currpage": "yyy",
"totalrecords": "zzz",
"invdata" : [
{"invid" :"1", "invrow" :["cell11", "cell12", "cell13"]},
{"invid" :"2", "invrow" :["cell21", "cell22", "cell23"]},
...
]
}
可以将cell元素设置为空字符串,也可以将id设置为数字,如果这样的话,例子如下
jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
cell: "",
id: "0" 设为数字的话,rowid=第0个格子的内容,此处rowid=cell11,rowid=cell21
},
...
});这样的话,id就是行数据的第一个元素
{
"totalpages" : "xxx",
"currpage" : "yyy",
"totalrecords" : "zzz",
"invdata" : [
["1", "cell11", "cell12", "cell13"],
["2", "cell21", "cell22", "cell23"],
...
]
}
repeatitems
此元素设置为ture,则cell里的元素顺序和colModel的顺序一致,按顺序显示。如果要让jqGrid根据json数据搜素元素,则把repeatable设置为false,此时设置cell属性无意义。
jQuery("#gridid").jqGrid({...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
repeatitems: false,
id: "0"
},
...
});
期望的json字符串如下:
{
"totalpages" : "xxx",
"currpage" : "yyy",
"totalrecords" : "zzz",
"invdata" : [
{"invid" : "1","invdate":"cell11", "amount" :"cell12", "tax" :"cell13", "total" :"1234", "note" :"somenote"},
{"invid" : "2","invdate":"cell21", "amount" :"cell22", "tax" :"cell23", "total" :"2345", "note" :"some note"},
...
]
}
此时,id就是第0个元素,即invid的值
总结的说 repeatitems是true的情况下, id是数字表示rowdata里面的位置,即cell里的位置,repeatitems是false的情况下, id是数字直接代表在json里面的位置。repeatitems:false 设为false是很有用的,这样的话就不必按照colModel的顺序来组件model。
{
"totalpages" : "xxx",
"currpage" : "yyy", "
totalrecords" : "zzz",
"invdata" :
[
{"invid" :"1", "invdate" : "cell11", "note" :"somenote"},
{"invid" :"2", "amount" : "cell22", "tax" :"cell23", "total" :"2345"}, ...
]
}
JSON String
如果datatype设置为jsonstring,和json是差不多的,只不过需要在本地构造一个json字符串,而不是通过ajax方式获得。
使用json数据的时候,可以使用name.notation这种形式。例子如下:(repeatitems=false)
colModel:[
{name:'name',label:'Name', true},
{name:'id', sorttype:"int", editable: true},
{name:'email',label:'Email', true,formatter:'email'},
{name:'stock',label:'Stock', align:"center", editable: true,formatter:'checkbox',edittype:"checkbox"},
{name:'item.price',label:'Price', align:"right", editable: true,formatter:'currency'},
{name:'item.weight',label:'Weight', align:"right", editable: true,formatter:'number'},
{name:'ship',label:'Ship Via', editable: true,formatter:'select', edittype:"select",editoptions: {value:"2:FedEx;1:InTime;3:TNT;4:ARK;5:ARAMEX"}},
{name:'note',label:'Notes', sortable:false,editable: true,edittype:"textarea", editoptions:{rows:"2",cols:"20"}}
],
期望的json格式如下
{
"page":"1",
"total":2,
"records":"13",
"rows":[
{"id":"12345","name":"Desktop Computers","email":"[email protected]","item":{"price":"1000.72", "weight": "1.22" }, "note": "note", "stock": "0","ship": "1"},
{"id":"23456","name":"laptop","note":"Long text ","stock":"yes","item":{"price":"56.72", "weight":"1.22"},"ship": "2"},
{"id":"34567","name":"LCD Monitor","note":"note3","stock":"true","item":{"price":"99999.72", "weight":"1.22"},"ship":"3"},
{"id":"45678","name":"Speakers","note":"note","stock":"false","ship":"4"}
]
}
通常jsonReader中的一些参数值可以从服务器端获得,但是某些情况下,也可以使用函数来获得,具体例子如下:
jsonReader: {
repeatitems: false,
id: "Id",
root: function (obj) { return obj; },
page: function (obj) { return 1; },
total: function (obj) { return 1; },
records: function (obj) { return obj.length; }
}
obj 是从服务器端获得的响应。