原文:http://www.sencha.com/blog/helloworld-with-ext-js-4/
本教程将帮助你学习使用Sencha Ext JS 4。在文章最后附有完整的源代码和3个高清视频。
开始之前
使用本教程,需要为Sencha配置开发环境,包括一个浏览器、Web服务器和文本编辑工具(或代码IDE)。我使用的是Chrome浏览器、Mac的Web服务器和komodo编辑器。在Sencha的入门文档里有这些工具的安装说明。
应用开发之HelloWorld
通常,Hello World程序是在屏幕上或发布(或编译)上做没有错误的演示(如文本)的最快途径。在这篇文章中,会添加一些东西,如Sencha组件(Viewport)、Sencha类路径(src)、自定义超类、自定义子类以及一个混合类示例(类似多重继承)。
项目效果
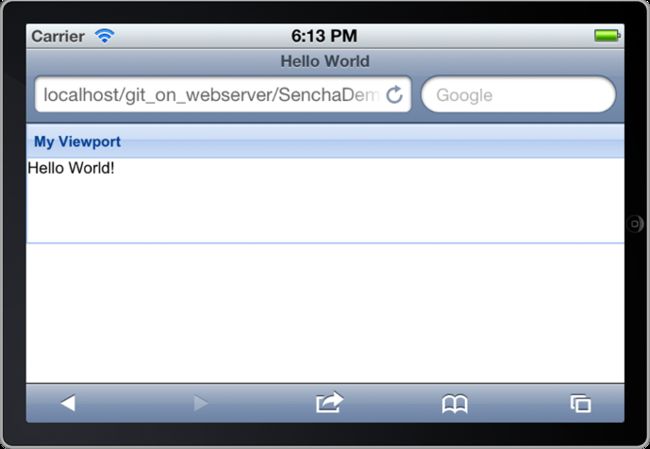
以下是应用示例运行后的效果,一个是在桌面浏览器的效果,一个是iOS(通过苹果iOS模拟器)的效果。Sencha还提供了Sencha Touch用于移动开发,不过今天的焦点是桌面框架——Ext JS。
调试:很明显,在Chrome窗口的底部使用了Chrome自带的开发者工具(菜单:视图->开发者->开发者工具),而且Ext JS的效果很好。
项目文件结构
虽然在Sencha入门文档有一个可选的推荐文件结构,不过本示例将采用以下结构:
切入点
在index.html中加载了3个外部文件:
- <html>
- <head>
- <title>Hello Worldtitle>
- <link rel="stylesheet" type="text/css" href="./libs/resources/css/ext-all.css">
- <script type="text/javascript" src="./libs/ext-all-debug.js">script>
- <script type="text/javascript" src="./app.js">script>
- head>
- <body>body>
- html>
样式文件
示例将使用Ext JS的默认样式,而且没有添加或删除任何样式。
库文件
这里有几个Ext JS文件可供选择,使用那一个根据应用特点权衡后,只使用其中一个就可以了。
以下是每个文件的说明:
- ext-all-debug-w-comments.js:整个框架的带注释的调试版本。这是最大的一个文件。需要浏览器花更多时间去加载并显示。
- ext-all-debug.js:与上面的文件功能一样,但没有注释。文件也很大, 但在开发调试阶段使用相当合适。
- ext-all.js:整个框架的合成和压缩版本。该文件不适合用于调试,只用于系统发布。
- ext-debug.js:该文件只包含了Ext JS的基础架构。使用该文件,可以使用Ext JS的远程加载实现按需加载,提供最好调试体验。不过,要权衡一下性能。
- ext.js:ext-debug.js的压缩版本。
应用文件
app.js文件是自定义代码的切入点。自定义代码还可以放到src文件夹和assets文件夹。在自定义代码中,有一些非常炫的事。
组件
在示例中没有深入探讨Sencha的组件库,虽然它有很多很好看的组件。这些组件都易于使用,如Grid、图表、标签、窗口、树、布局管理、画图、拖放、工具栏、才对你、下拉列表框、数据视图、表单、MVC等等。示例使用了最简单的Viewport组件(基本上是一个100%*100%的画布,在里面可以放置面板或其它东西)。
- testSomeUI: function() {
- Ext.create('Ext.container.Viewport', {
- name : "viewPort2",
- layout: 'fit',
- items: [
- {
- title: 'My Viewport',
- html : 'Hello World!'
- }
- ]
- });
- },
类路径
Sencha有一个很好的方法来划分类代码,并将类打包。包的根目录就是源文件夹(或是Adobe Flex习惯的classpath)。类/包有助于组合和调试(断点和错误会清楚显示错误所在)。
首先,定义一个或多个类路径:
- Ext.Loader.setConfig({
- enabled : true,
- paths : {
- com : "src/com"
- }
- });
然后在主app中加载或使用类:
- // SUPER CLASS
- var myBeer = Ext.create('com.rmc.projects.helloworld.Beer', 'Budweiser');
- console.log ("myBeer.brandName: " + myBeer.brandName );
- console.log (myBeer.drink());
- // CHILD CLASS
- var myLightBeer = Ext.create('com.rmc.projects.helloworld.LightBeer', 'BudLight');
- console.log ("myLightBeer.brandName: " +myLightBeer.brandName );
- console.log (myLightBeer.drink());
- // MIXIN
- // Because of 'MixinCheers.js' we can call 'cheers()'
- myLightBeer.cheers();
在读到的文章中,这以处理被称为“动态加载”类。从Flex角度来看,它是很强大,就象在使用Flex一样。类可以根据需要加载,并在程序中运行。因为Javascript本身不支持OOP开发,而所有的HTML5框架都要求开发者使用一些模仿OOP的框架公约,在这方面,Sencha Ext JS做得相当不错。
以下是超类的代码:
- Ext.define('com.rmc.projects.helloworld.Beer', {
- // --------------------------------------
- // Properties
- // --------------------------------------
- brandName: 'Unknown',
- calories: 0,
- // --------------------------------------
- // Constructor
- // --------------------------------------
- constructor: function(brandName) {
- // SUPER
- // EVENTS
- // VARIABLES
- // PROPERTIES
- this.calories = 200;
- if (brandName) {
- this.brandName = brandName;
- }
- // METHODS
- // RETURN
- return this;
- },
- // --------------------------------------
- // Methods
- // --------------------------------------
- drink: function() {
- return "The beer '"+ this.brandName+"' was drank. Calories : " + this.calories;
- }
- });
以下是子类带, 派生于超类:
- Ext.define('com.rmc.projects.helloworld.LightBeer', {
- // --------------------------------------
- // Properties
- // --------------------------------------
- extend : "com.rmc.projects.helloworld.Beer",
- mixins: {
- ch: 'com.rmc.projects.helloworld.MixinCheers'
- },
- // --------------------------------------
- // Constructor
- // --------------------------------------
- constructor: function(brandName) {
- // SUPER
- this.superclass.constructor.apply(this, [brandName]);
- // EVENTS
- // VARIABLES
- // PROPERTIES
- this.calories = 100;
- // METHODS
- // RETURN
- return this;
- },
- // --------------------------------------
- // Methods
- // --------------------------------------
- });
以下是用于子类的混合类代码:
- Ext.define('com.rmc.projects.helloworld.MixinCheers', {
- // --------------------------------------
- // Properties
- // --------------------------------------
- // --------------------------------------
- // Constructor
- // --------------------------------------
- // --------------------------------------
- // Methods
- // --------------------------------------
- cheers: function() {
- console.log ("Cheers!");
- },
- });
Ext JS MVC模版
如果喜欢上面的“Hello World”的例子,下面有更好的东西。以“Robotlegs MVC Templates”一文中使用AS3/Flex项目创建的内核,创建了一个Ext JS MVC模板。
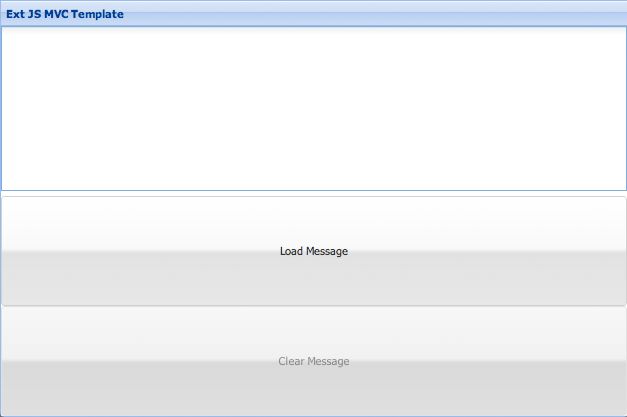
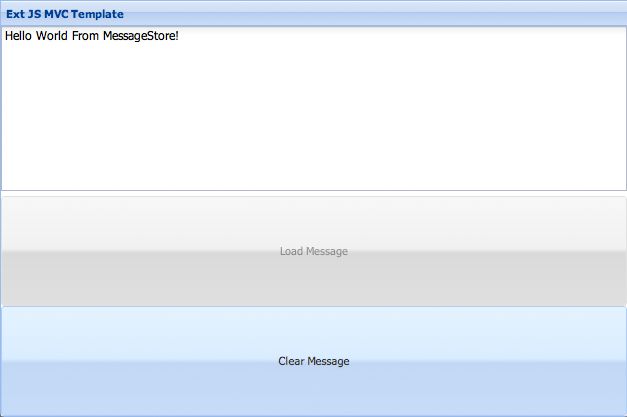
为这个简单的MVC应用示例创建(或演变为)一个模板可谓是灵光一闪。这样,它就可以作为所有MVC项目的起点。MVC是一种流行的方法用于分离模型(数据)、书体(用于界面)和控制器(当单击用户界面时要做什么)。应用中有yield简单界面,包括“加载(load)”和“清除(clear)”按钮。视图中的加载按钮(下图)会通知控制器从模型中加载数据到视图。“清除”操作作用类似(图2)。这是一个很基本的应用,展示了Sencha Ext JS的关键概念。
图1
图2
小结
看到Sencha的Ext JS很开心。它以一个伟大的方式添加到Javascript框架,样式系统非常灵活和强大,组件观感非常好。
资源
- Installation & Setup on Vimeo
- Hello World on Vimeo
- ExtJSMVCTemplate on Vimeo
- Source