大家好,今天我要给大家说说图片上传的功能。这个功能在项目中经常用到,为此,我将写个公共组件,方便大家直接调用。废话少说,进入主题。
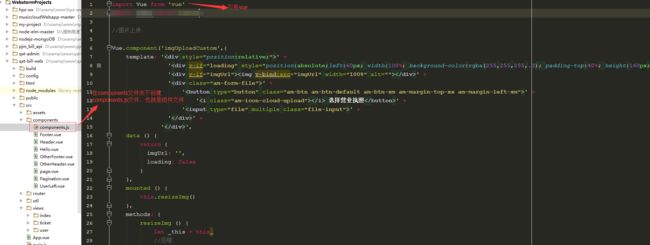
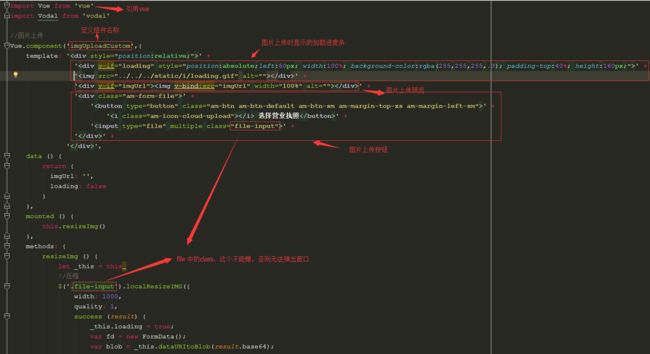
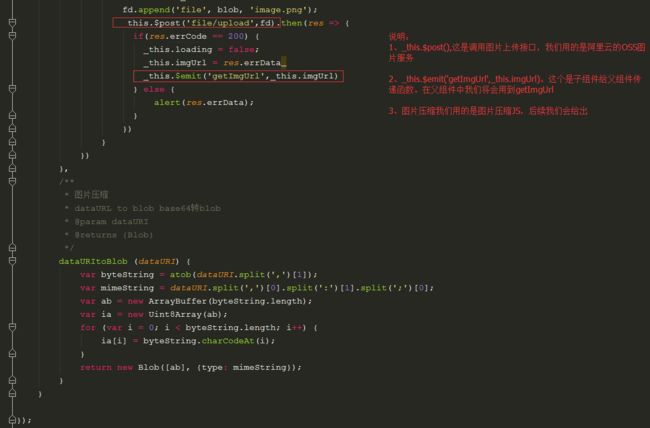
一、开发图片上传组件
组件具体内容,如图所示,顺便问一下,我如何在里面粘贴代码,按照网上说的方法更改富文本编辑,没有成功,估计编辑器发生变化了。
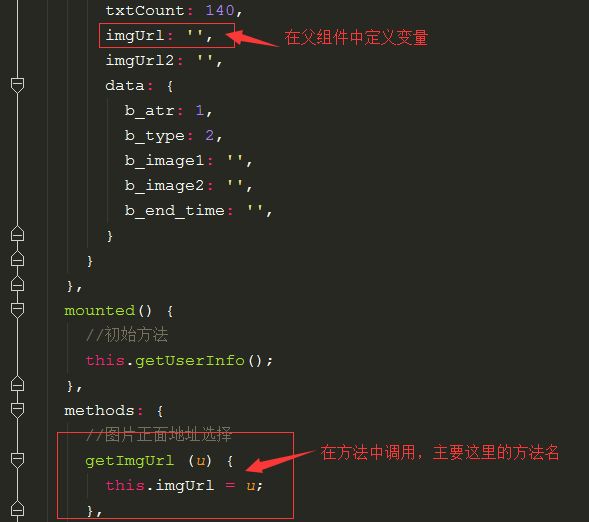
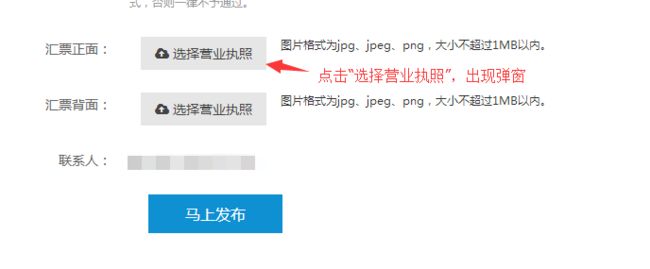
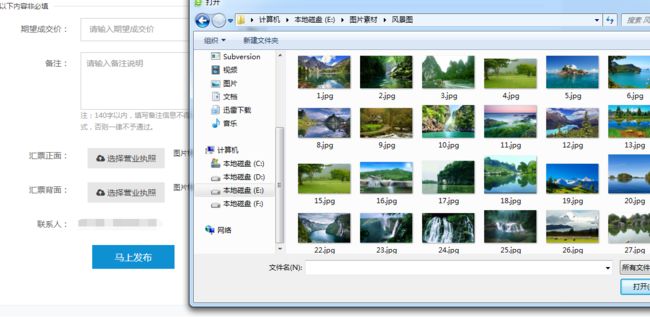
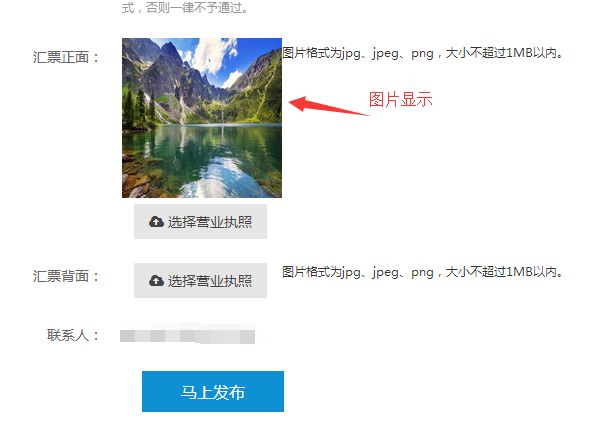
二、页面运用
三、页面效果
由于后台接口我们用的是阿里云的OSS服务,所以,代码就不贴了。感谢大家的收看。
忘了一个更重要的事情,那就是图片压缩的代码,把以下代码单独写在一个文件里,然后运用的时候调用即可。
```
/**
* 获得base64
* @param {Object} obj
* @param {Number} [obj.width] 图片需要压缩的宽度,高度会跟随调整
* @param {Number} [obj.quality=0.8] 压缩质量,不压缩为1
* @param {Function} [obj.before(this, blob, file)] 处理前函数,this指向的是input:file
* @param {Function} obj.success(obj) 处理后函数
* @example
*
*/
$.fn.localResizeIMG= function(obj) {
this.on('change',function() {
varfile= this.files[0];
varURL=URL||webkitURL;
varblob=URL.createObjectURL(file);
// 执行前函数
if($.isFunction(obj.before)) {obj.before(this, blob, file) };
_create(blob, file);
this.value='';// 清空临时数据
});
/**
* 生成base64
* @param blob 通过file获得的二进制
*/
function_create(blob) {
varimg= newImage();
img.src=blob;
img.onload= function() {
var_this= this;
//生成比例
varw=_this.width,
h=_this.width,
scale=w/h;
w=obj.width||w;
h=w/scale;
//生成canvas
varcanvas=document.createElement('canvas');
varctx=canvas.getContext('2d');
$(canvas).attr({width:w, height:h});
ctx.drawImage(_this,0,0, w, h);
/**
* 生成base64
* 兼容修复移动设备需要引入mobileBUGFix.js
*/
varbase64=canvas.toDataURL('image/jpeg',obj.quality||0.8);
// 修复IOS
if( navigator.userAgent.match(/iphone/i) ) {
varmpImg= newMegaPixImage(img);
mpImg.render(canvas, { maxWidth:w, maxHeight:h, quality:obj.quality||0.8, orientation:6});
base64=canvas.toDataURL('image/jpeg',obj.quality||0.8);
}
// 修复android
if( navigator.userAgent.match(/Android/i) ) {
varencoder= newJPEGEncoder();
base64=encoder.encode(ctx.getImageData(0,0,w,h),obj.quality*100||80);
}
// 生成结果
varresult={
blob:blob,
base64:base64,
clearBase64:base64.substr( base64.indexOf(',')+1)
};
// 执行后函数
obj.success(result);
};
}
};
/* 使用方法
$('input:file').localResizeIMG({
width: 100,
quality: 0.1,
//before: function (_this, blob) {},
success: function (result) {
var img = new Image();
img.src = result.base64;
$('body').append(img);
console.log(result);
}
});
*/
```
为了更好的服务大家,请加入我们的技术交流群:(511387930),同时您也可以扫描下方的二维码关注我们的公众号,每天我们都会分享经验,谢谢大家。