产品需求书
一、产品描述
通过开发基于网站形式的网页端大学生二手物品交易平台,发布相关闲置物品交易信息,为大学生解决“剁手”完之后的“回血”提供一个发布信息的平台,有利于大学的相关的交易,提高闲置物品的流通利用以及提高大学生的生活质量。
二、用户特点以及需求分析
本网站基于广东工业大学的本科生,硕士生以及在校老师,职工等,开发的一个网页端的信息发布以及交流平台,当今大学生在今天的物质生活中很容易冲动消费,导致购买了很多生活上不需要的物件,或者在生活中有很多一次性使用的物品,比如说:四、六级耳机,四、六级单词词典等学习用具,以及交通工具等。我们的调查中发现,在大学生中,很多人会选择二手物品,因为其实惠且比较适合当今社会的一个消费情况,我们在调查分析中,也普遍发现大学生缺少这种校际之间的二手闲置物品信息平台,大多都是微信群聊发布限制,效率低下,而且很多群会掺杂很多的广告等无聊信息。
所以在本团队的调查分析下,我们决定做这样子的一个网页项目。预期能解决二手物品信息不流通,闲置物品不能及时出手等校园情况。
三、功能分析
基于大学生的一些特点,我们此次开发会选择极简风格,尽量避免出现很多其他无关的元素,专注于产品功能本身,做到从用户出发,到用户中去,把自己当做用户去开发和实现功能。
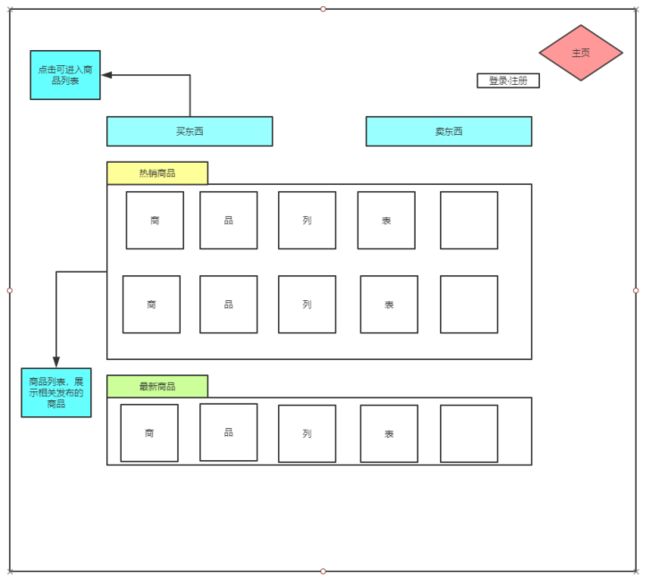
1、 主页界面
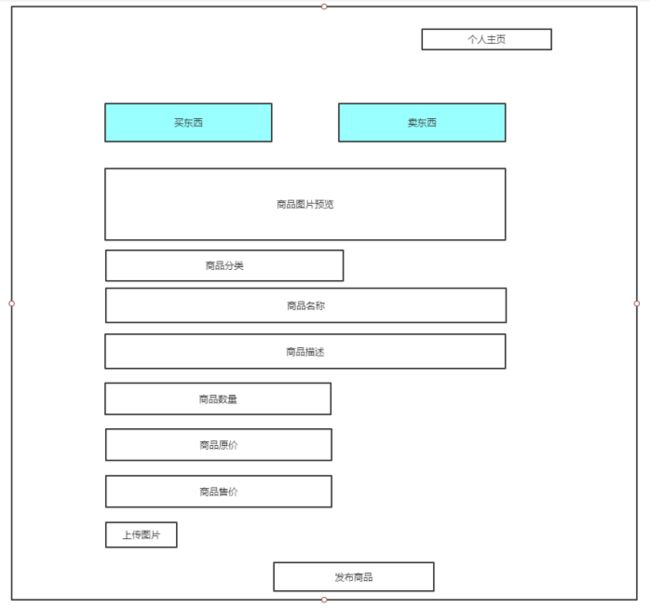
网页的主页主要是一些商品信息,包括热销商品(即当下统计搜索次数以及查阅,喜欢次数最多的商品),以及最新发布的商品(即最新发布的一些二手商品)。点击卖东西,如果用户已登录,则会弹出如下界面(即发布商品界面)
因为是网页端,所以我们需要通过上传图片去预览我们的商品图片,发布商品需要填写以上信息,包括商品名称,商品类别,商品描述(几成新,出售原因,买入途径,以及一些商品信息),商品的原价以及售价。
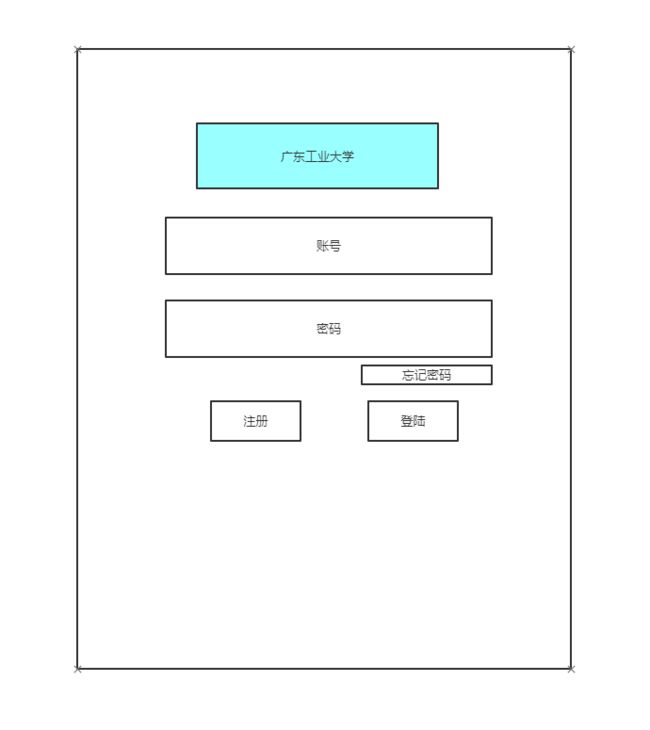
2、 登陆界面
若是没有进行登陆的人,则会弹出登陆页面,如下
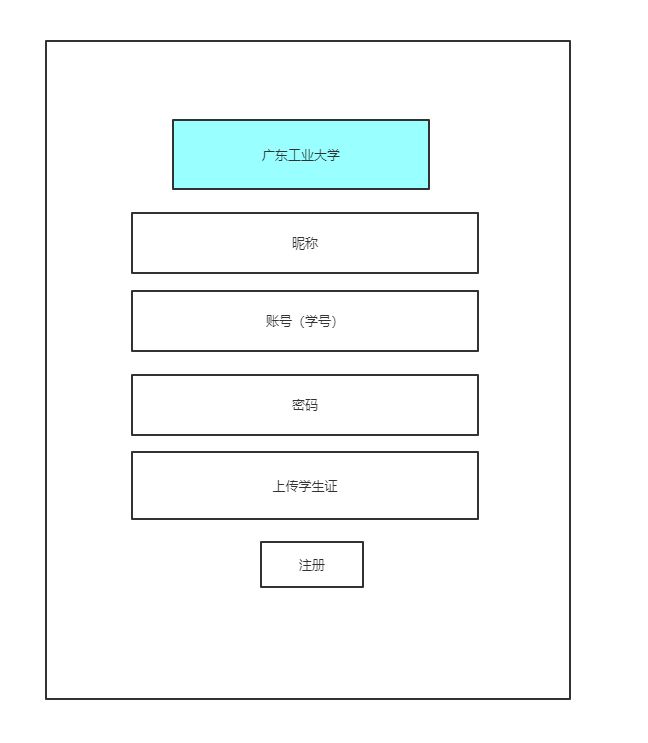
3、 注册界面(若没有账号需要注册)
因为考虑到用于校级的二手闲置商品信息交互平台,所以我们采用了学生证号码或者教职工工号为账号, 以及采用了本科生证(研究生证,教职工证)等进行人工认证的方式进行注册,即需要在注册的时候拍自己的相关证件上传作为验证。如图
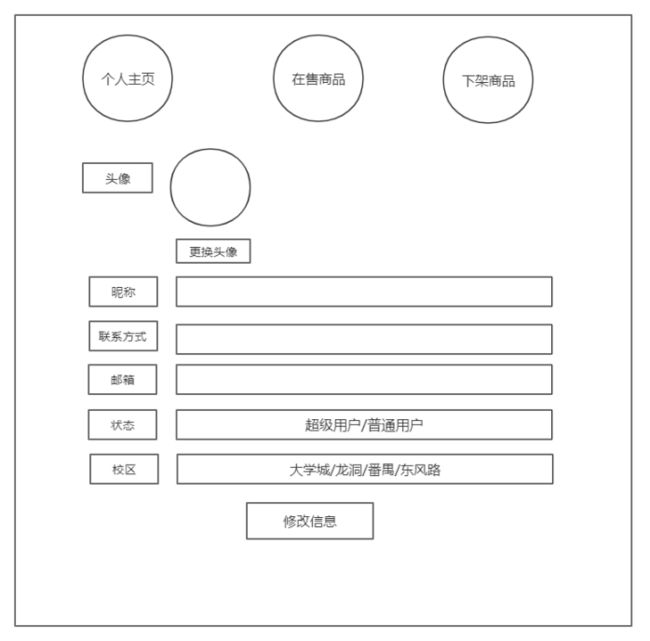
4、 个人主页界面
个人主页主要的功能是查看自己发布的商品以及公布一些自己的联系方式,方便买家联系。
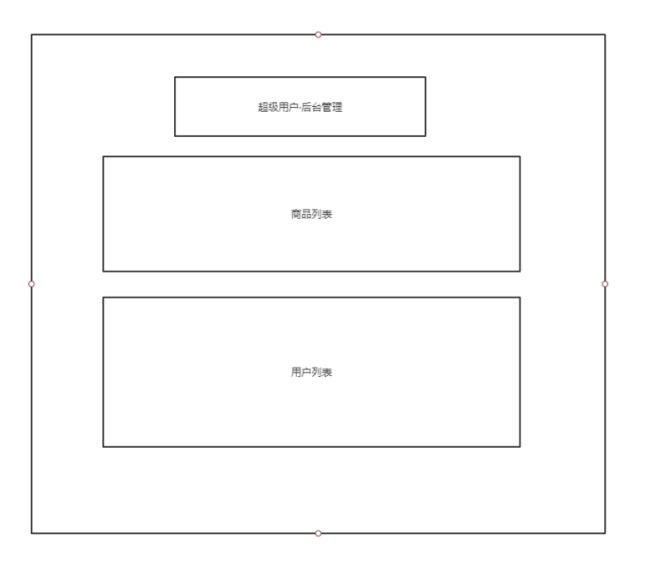
如图,超级用户与普通用户的区别在于,超级用户为后台管理人员,可以进入后台,即添加一个进入后台的按钮,可以处理商品信息以及各用户信息。
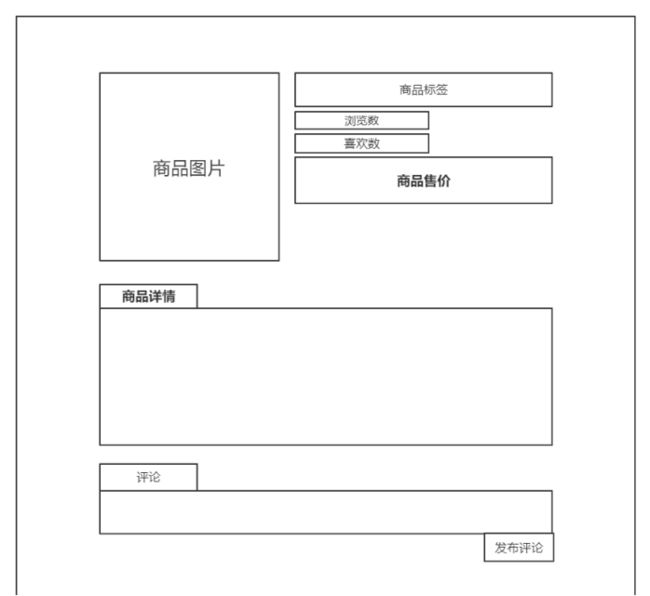
5、 商品详情界面
如图所示,加入了评论功能(只可登陆之后使用)
四、实现的技术分析
在本次二手交易网站开发中,我们使用了主要使用了Flask的框架:Flask是python web框架的代言人,它提供的是一个最小化的Web框架,在这基础上我可以方便地使用各种我熟悉的工具。
在数据库方面我们选用了mysql+redis两种数据库,使用MySQL储存服务器数据,使用redis能利用内存更好地储存暂时的网页数据,使网站运行的更快而流畅。
在用户的验证方面,我们采用了邮箱+学生证照片相结合的验证方式,一是要确认用户的邮箱正确性,其次我们要确保他是广工的学生或者老师,需要后台的管理员对用户发来的照片进行审核从而达到双重验证的目的。
五、产品的真实性,可用性
二手交易是当今大学生很流行的一种交易方式,特别在大学生的信息交流中。我们开发的网页端基于简单易用的方式,极简的操作风格,可以吸纳除大学生之外的在校职工进行操作使用,操作简洁,且与交易分离。买卖家可以进行线下交易,避免上当受骗。
六、价值所在
发挥网络的用处,以学校校区为单位,进行信息的整合以及发布,便于买家买到物美价廉的东西,卖家可以找到专业的集中的平台进行发布二手闲置物品。从大学生的角度看,更加拓宽了他们二手商品的流动,对于社会而言,节约了社会资源,便于资源的再利用。我们的口号是,坚决从用户出发,避免繁重操作,简单实用才是硬道理。
七、预测用户量
保守估计,广工全体师生10000用户以上。
团队计划:
码云地址:
https://gitee.com/AY_Alipapa/aLIPAPA
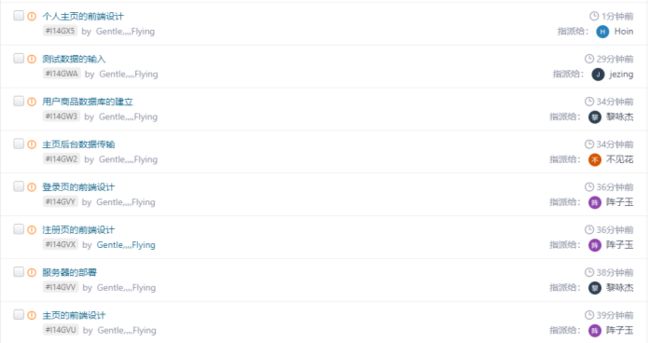
Issues截图:
时间安排表:
原有安排:
| 时间 |
任务 |
| 11.5——11.15 |
完成主要的页面前端设计,了解对后台所需获取的数据 后台完成与前端的磨合,并定义好数据库所需的相关信息 |
| 11.15——11.20 |
前端已经完成好所有模板 后台连接好相应服务器,准备测试 |
| 11.20-11.25 |
测试组进行单元测试,用户测试和全局测试,并返回给开发组继续更改bug; |
| 11.25——11.31 |
随着用户的增加,征求用户的意见,更改软件的需求,并开始增加用户所需的功能。 |
现有安排:
| 时间 |
任务 |
| 11.5——11.10 |
完成主要的网页大致的前端模板设计 |
| 11.11——11.12 |
前端向后端提出前端的需求,要求后端提供相应数据。 后端与前端进行磨合,统一好命名规则。 |
| 11.12——11.20 |
前端利用后台提供的数据完成好相应的渲染; 后端部署好相应服务器 |
| 11.21——11.23 |
测试组进行网站的单元测试、需求测试等,有什么问题再返回给开发组改需求。 |
| 11.24——11.31 |
征求用户体验,反思有什么需求能更大地迎合这个群体,并可更改网站的功能来适应消费者。 |
团队分工:
| 队员名 |
团队分工 |
完成情况 |
| 黄飞越 |
后台数据处理,前端的沟通,团队的分工安排 |
已经对各队员进行好详细的分工 |
| 李咏杰 |
后台开发,服务器部署 |
服务器部署中 |
| 宗义澎 |
前端开发,页面的设计 |
完成了大致的前端模板设计 |
| 梁浩然 |
前端模板设计 |
正在计算前端的需求 |
| 梁鸿津 |
后台数据处理 |
正在对数据库的数据定义中 |
| 曾霖 |
网站的测试与应用 |
正在寻找相应的测试数据 |
每个人的感想:
黄飞越:第一次参加团体项目开发并有幸能成为的团队的leader,在这之前我一直只是学习如何打代码,如何一个人完成各种功能,因此在团队中分配任务的时候我一开始很懵,但后来我经过与队员们的沟通,发掘了他们的潜力,找到他们的兴趣,有些人会精通前端因此我分配前端开发的任务给他他,有人不精通但兴趣浓厚我也分配学习任务给他,让他完成基本功能......慢慢地,我学会了怎么让一个团队各个部分能相互促进,相互融合,我希望我能让这个团队达到1+1>100的效果。
李永杰:虽然接触过python,但是从来没有用过框架写后台。这次用flask框架搭建后台的体验虽不算太难,但是为了完成项目还有很多东西要学。希望接下来的开发中能为团队作出大的贡献。
宗义澎:经过这一段时间,我认识到了团队开发项目的复杂性,要想把一个项目做好,需要团队中的每一个人认真配合。
梁鸿津: 经过一个星期的初步学习和与小组成员的交流与讨论,对flask框架有了初步的认识与了解,在接下来的这一周时间里,要继续学习flask框架和后台数据库的相关知识。
曾霖: 最近正在努力学习网页开发的知识,讨论过后,由于队友比较强,所以我就改为测试以及讨论网站的实际需求,可以更好的协助团队找到合适的,符合用户需求的网站。
梁浩然: 项目启动以来,我们小组开了两次会议,讨论各阶段的任务,在这个过程中我体验到了多人项目合作的模式,各个角色在小组中祈祷的作用各不相同,如何继续保持良性的合作协调关系需要我们再继续努力。