一、需求&原型改进:
1、原型中的问题:
问题1、关键信息的提示功能存在缺失。
修改1、在测试实践中,我们将我们的网站发送给了一些朋友和同学使用,在他们使用的过程中发现,我们的引导过程比较简略,甚至可以说是没有,比如说一些入口不够明显,在一些必要的提示窗口中没有相对应的提示,都是很致命的一些不好的用户体验,针对这些问题,我们特意收集了相关的信息,并且在这个星期中实现出了相对应的一些比较友好的一个界面,比如说,加大了一些入口(登陆等)的字体大小等等方法,以及设置以及修改了很多的一些提示词。
问题2、登陆以及注册问题
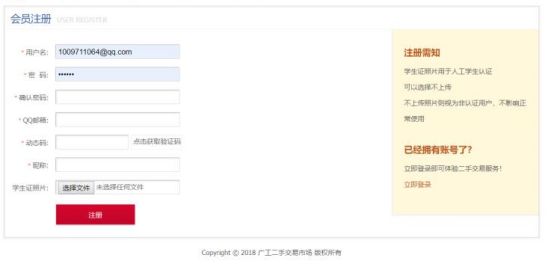
修改2、我们在之前的登陆和注册问题上采用的是一种通过学生号的方式进行注册和登陆,在注册时会要求设置用户的一个注册使用的邮箱以及一个学生证号码,但是后面测试的时候发现了这样子的话我们要去设置一个学生号的格式,但是我们并不太确定学生号的组成部分是什么,所以我们该用了上传图片的一个机制,改为超级用户后台人工处理验证注册,用户可以先进行注册之后直接使用,但是只有后台管理人员以及超级用户验证过学生证之后才可显示为已验证用户。
问题3、关于发布信息的一些关键词条以及屏蔽词。
修改3、我们先前在发布信息的一个设置上比较简略,后期我们会设置一些关键词,将一些不合法的帖子进行删除,或者直接就渡杜发布这类信息。但是现在我们想到的是超级用户的一种人工删帖方法(类似于贴吧的管理员的一种形式)。这是一个比较不优秀的方法,我们后期会继续改进。
问题4、关于交易的一些问题
修改4、因为技术的一些限制(一些支付接口无法调用)我们这次只能放弃这个交易的线上过程,我们打算做一个线上查看信息+线下交易的一个方式,并且会提醒用户尽量在校交易,这样做原因是因为,我们主要要做的是一个基于大学生校园的二手交易平台,不是脱离校园存在的,所以我们将交易方式设置成了线上留存交易的地点方式的形式,由买卖家自行通过
联系方式进行约定的时间地点交易。(这样子做存在一定的风险,但是我们只能尽量避免这种风险)。对于一些商品比如说自行车,电动车类。线下交易的方式反而有了商品的保证,可以进行验货等操作以保证买卖家的先关权益。
问题5、关于联系方式的信息泄露问题
问题5、前期我们的这个漏洞比较严重,我们后期修改了这个漏洞,相比于之前的不登陆就可以查看商品留存的联系方式,我们改为了必须注册登陆之后且在我们认证之后才能看到我们商品的联系方式。这样的话我们可以保证一些比较重要的信息保护。
给目标用户展现原型,与目标用户进一步沟通理解需求。
我们在开打的过程中选择了一些实验的用户对象(同学以及在校的一些社团)志愿帮助我们测试了一下这个网站,与用户交流的时候我们知道了相关的一些比较迫切的需求。比如:一些热门商品的关键性的索引,增加曝光量等等。我们考虑了很多的建议,并在讨论会中,讨论出我们应该从简单的功能出发,比如说发布信息,查看商品信息,以及完善评论以及交易方式。
2、卫哲的3+1问题:
① 需求从哪里来,目标客户是谁
基于大学生的一些购物习惯以及相关的一些信息不流通的一个现象,以目标用户——在校大学生为主题设置了这个二手交易平台,我们在一个星期的开发过程中发现,我们先前将一些教职工加入我们的目标用户是一个不明知的选择,因为教职工的流动性以及相对的不稳定性不可控性,我们决定注册用户以及使用用户设置为我们的在校学生。需求的改进过程则发现我们先前的一些立意还是比较好以及比较明确的,所以我们开发的实体还是比较有适用性的。
② 有多少人有这样的需求?这个需求紧迫吗?
我们在前期的一些采访过程中,采访了很多的在校大学生以及一些二手群的群成员,我们发现有这种需求的人员基数还是很多的,毕竟在这个物品流动以及冲动消费横流的时代,购买和出售二手(甚至一些物品达到了三手四手)的情况还是很常见的,我们开发的这个平台整合了针对性和特殊性,针对我们在校的大学生们,以及特殊在其的人群特殊性,大家都是属于高素质人群,对于使用这种简单的网页会比较熟练,需求的迫切则体现在有很大部分的人群想出手二手闲置物品时盲目性以及害怕被骗等,我们的这个模式则很好的解决了这个需求。
③ 他们的痛是什么?场景是什么(用产品之前/之后)
正如上面所说,出手二手闲置物品时盲目性以及害怕被骗是当今的二手交易的一种常见心态,也是我们目标用户的一些常见的“痛”,使用我们的产品可以让他们的这方面情况得到很大的改善。买家放心,卖家也放心。
二、修改完善上周提交的需求规格说明书
我们完善了以上相关问题,并解决了图片的一些问题,如下
相关图片就不再上传,功能改进围绕上述问题进行了相关的解决。
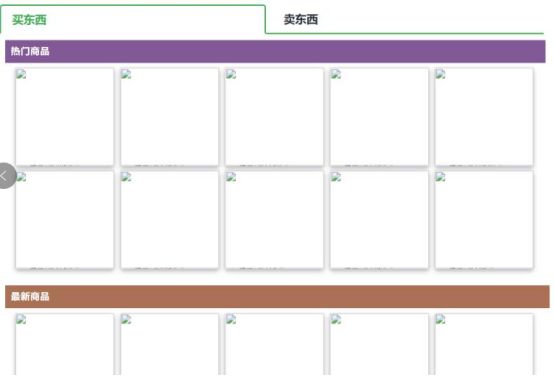
用户打开网站之后,会进入主页,查看一些热门商品以及一些最新发布的商品,如若需要卖商品则点入我们的卖商品按钮,若用户为未登录用户则会进入这个注册界面,使用相关的一些信息进行注册,然后再登陆。登陆之后则可以进行查看商品的联系方式,以及评论,发布评论。
二、测试计划
1.引言
A.项目背景
在大学生二手商品交易很频繁的今天,没有相关的一些信息发布平台,孕育而生了我们的这个广工二手交易平台。
B.参考资料
《构建之法》等
C.相关人员
黄飞越:3117004609(队长)
黎咏杰:3117004614(副队)
宗义澎:3117007081(开发组组长)
梁浩然:3117004616 (前端组组长)
梁鸿津:3117004617 (后端组组长)
曾霖:3117004602(测试组负责人)
2.测试概述
A.测试范围
所有网站功能
B.测试目标
找到BUG,消灭它,完善我们的网站功能。
3.测试策略
A.测试人员分工
曾霖作为测试主导,寻找相关志愿者,收集错误报告等。
B.测试方法
手动测试,登陆网站,模拟日常用户使用。少量用户以及大量用户。
功能性测试;界面测试;性能测试;数据库测试;安全性测试等等。
如功能性测试可以包括,但不限于以下几个方面:链接测试。链接是否正确跳转,是否存在空页面和无效页面,是否有不正确的出错信息返回等。提交功能的测试。多媒体元素是否可以正确加载和显示。多语言支持是否能够正确显示选择的语言等。界面测试可以包括但不限于一下几个方面:页面是否风格统一,美观页面布局是否合理,重点内容和热点内容是否突出控件是否正常使用对于必须但为安装的空间,是否提供自动下载并安装的功能文字检查性能测试一般从以下两个方面考虑:压力测试;负载测试;强度测试数据库测试要具体决定是否需要开展。数据库一般需要考虑连结性,对数据的存取操作,数据内容的验证等方面。安全性测试:1 基本的登录功能的检查 2 是否存在溢出错误,导致系统崩溃或者权限泄露 3 相关开发语言的常见安全性问题检查,例如 SQL 注入等。4 如果需要高级的安全性测试,确定获得专业安全公司的帮助,外包测试,或者获取支持兼容性测试,根据需求说明的内容,确定支持的平台组合:浏览器的兼容性;操作系统的兼容性;软件平台的兼容性;数据库的兼容性开展测试,并记录缺陷。合理的安排调整测试进度,提前获取测试所需的资源,建立管理体系(例如,需求变更、风险、配置、测试文档、缺陷报告、人力资源等内容)。定期评审,对测试进行评估和总结,调整测试的内容。在搜索引擎中输入汉字就可以解析 到对应的域名,请问如何用 r LoadRunner 进行测试。建立测试计划,确定测试标准和测试范围设计典型场景的测试用例,覆盖常用业务流程和不常用的业务流程等
参考链接:https://www.jianshu.com/p/0cef2e5cf573
D.测试阶段计划
从开发起到无限期。
4.测试资源
A.硬件资源
一台个人电脑,一台个人手机
B.软件要求
可正常联网的浏览器。
C.测试环境
Pycharm等相关IDE工具以收集错误信息。
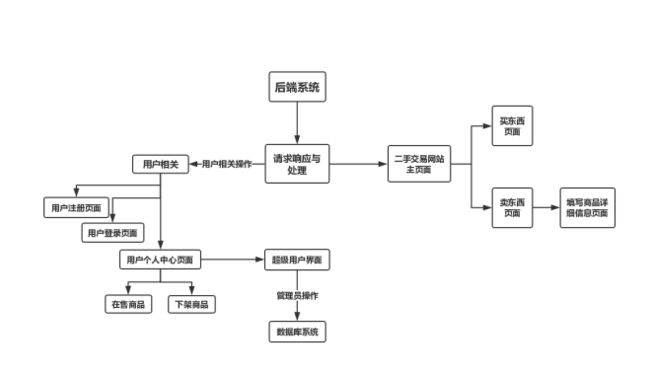
三、架构设计
经过小组成员的商讨后,我们决定使用前后端分离的开发模式
| 前端页面 |
用户界面设计,与用户直接打交道,获取用户输入的信息并送往后端系统、从后端系统获取数据并返回给用户 |
| 后端系统 |
链接前端页面和数据库系统,对前端页面的请求进行处理并返回相应的结果 |
| 数据库系统 |
存储所需的表格 |
前端页面和后端系统为两个不同的执行体,二者通过HTTP协议进行交互,实现前后端分离。
(一) 前端页面设计
我们团队的主要任务是修改框架现有的用户界面和增添我们所需的用户界面,实现一个优质的前端交互效果。在本次的前端开发中,为了更好适应Flask框架的使用,我们主要采用了python的Jinja2框架,该框架的优点有:
1、强大的自动HTML转义系统,可以有效地阻止跨站脚本攻击。
2、模板继承机制,此机制可以使得所有的模板都具有相似一致的布局,也方便了开发人员对模板的修改和管理。
3、高效的执行效率,Jinja2引擎在模板第一次加载时就把源码转换成Python字节码,加快模板执行时间。
最重要的是该框架具有时下流行的响应式布局特性。基于我们极简的开发理念,我们只保留了用户界面中必要的功能。
前端基本功能划分
| 功能概述 |
功能描述 |
| 主页面整合搜索页面 |
ü 主页面需要包含必须的导航栏和登陆功能,用户能够在这一阶段跳转至登陆或注册 |
| ü 主页面需要包含买卖物品的按钮,分别跳转到相关界面 |
|
| ü 开辟一块空间用以展示推荐商品,最新发布两栏的商品信息 |
|
| 登录/注册/忘记密码页面 |
ü 从主页跳转到登录页面,包含账号、密码输入窗口,还需要有忘记密码、注册、登录的按钮 |
| ü 注册、忘记密码按钮实现界面的跳转,分别跳转到相关的界面; ü 登录按钮则提交账号和密码框内的数据,在与服务器进行匹配之后返回成功或者失败的提示 |
|
| ü 注册界面包含昵称、账号、密码、邮箱以及学生证上传的输入框, ü 前四者传输文本数据,最后一个传输图片数据,同时设置注册按钮提交信息 |
|
| ü 忘记密码界面需要有邮箱的输入,设置提交按钮把数据提交到服务端 |
|
| 用户管理页面 |
ü 用户管理页面需要包含用户个人资料的展示,同时包含用户在售商品及下架商品的相关信息 |
| ü 用户管理页面需要包含用户对个人资料的修改,同时方便用户查看自身权限 |
|
| ü 超级用户可开启后台管理平台,包含对商品信息和用户信息的修改功能 |
|
| 商品详细页面 |
ü 商品详细页面需要包含商品相关信息的显示,包括图片,文字描述,浏览数,售价等 |
| ü 商品详细页面可增加用户的评论功能 |
(二) 后端系统设计
为了达到我们的开发级需求——快速开发,我们选择使用Python作为后端开发语言,并采用了Flask这一轻量级的后端框架来实现我们的后端。Python的开发效率素来为人所称道。且我们团队中的大部分成员对于Python都有一定程度的了解,使用Python学习成本低,且开发效率高。因此,我们认为后端采用Python进行开发是一个相当正确的选择。后端系统主要有两部分功能,一部分是与用户系统相关的功能,如用户的登陆、管理、活动等等,另一部分则是与数据库衔接。同时还有一个模块负责整个站点的衔接、整合等。
(三) 数据库系统
四、Alpha任务分配计划
Product Backlog:
| 原始需求 |
本阶段的Sprint |
| 运营需求:为了给广工学生提供一个专属的二手交易信息分享平台,营造一个有序优质的二手交易环境 |
作为一个卖家,我希望商品的信息能够充分的展示在平台上 |
| 商品信息发布方反馈:卖家可以发布和管理自己想要贩售的二手物件,初步了解买家信息,大大提高了校内二手交易的效率 |
作为一个大学城校区的买家,我期望能够看到不同校区的商品信息 |
| 用户反馈:用户可以在商品下方进行评论,为确认交易意向进行进一步的交流 |
作为一个平台开发人员,我希望有后台管理系统能够帮助我管理平台 |
|
|
作为一个在校广工大学生,我希望我的用户信息可以得到更改 |
|
|
作为一个卖家,我想要看到我发布商品的记录 |
|
|
作为一个经常进行二手交易的用户,我希望能够看到商品的分类以及齐全的筛选排序功能 |
Sprint Backlog:
| 当前急需完成的Sprint功能 |
前端工作人员 |
后台工作人员 |
时间分配(h) |
| 商品的信息能够充分的展示在平台上 |
宗义澎,梁浩然 |
黎咏杰,黄飞越 |
1-2 |
| 商品信息通过不同的校区分类 |
宗义澎,曾霖 |
黄飞越 |
0.5 |
| 创建后台管理系统便于管理员的管理 |
宗义澎 |
黎咏杰,梁鸿津 |
4-5 |
| 用户信息可以得到更改 |
梁浩然,曾霖 |
黎咏杰,黄飞越 |
5 |
| 卖家可以看到发布商品的记录 |
梁浩然,曾霖 |
黄飞越,梁鸿津 |
4 |
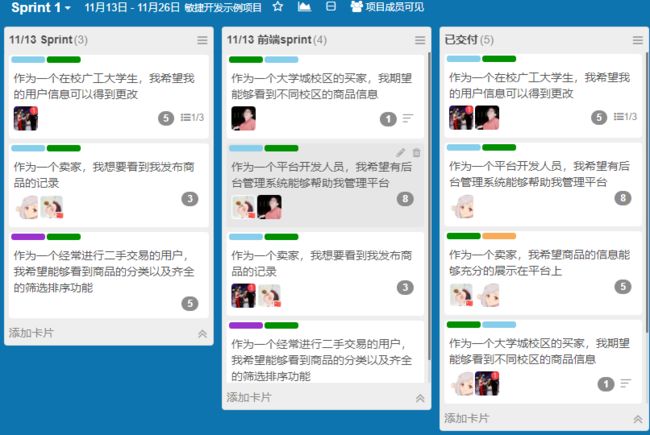
Sprint看板示例:
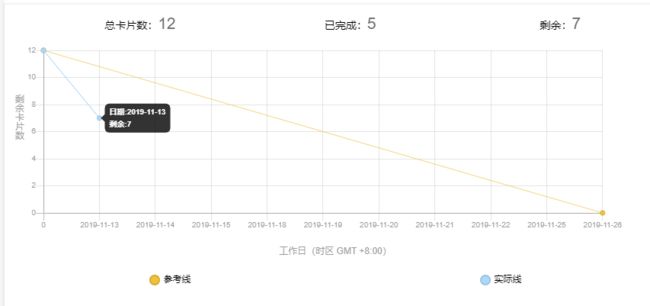
燃尽图:
团队leangoo看板地址:https://www.leangoo.com/kanban/board/go/3097426