更多前端知识,尽在前端潮ker社区:
一.什么是ant-design-pro
Ant Design Pro 是一个企业级中后台前端/设计解决方案,它秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
简而言之,antd-pro是基于ant-design UI框架搭建的完整前端脚手架。
使用antd-pro 之前,开发的同学们最好了解 ES2015+、React、UmiJS、dva、g2 、 antd以及React Router v4的基础知识,这将为你的开发工作提供必要的基础。
你的本地环境需要安装yarn(或npm)、node和 git。本章节将会使用Visual Studio Code编辑器,你需要本地安装它。
二.本地安装
方法一:git安装
git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-projectcd my-projectnpm install //安装依赖npm start //运行项目
方法二:使用ant-design-pro-cli脚手架
全局安装集成化的 ant-design-pro-cli 工具,以后只需要pro new就可以直接构建这个项目了
npm install ant-design-pro-cli -g //全局安装脚手架mkdir pro-demo && cd pro-demo //在新目录下pro new //新建antd-pronpm start //运行项目
哦咧哦咧,这里推荐第二种方法哦,这样你在任何时候都可以在本地构建你的antd-pro项目了哦。
开始搭建
(1)打开命令行,输入 npm install ant-design-pro-cli -g ,然后等待安装完成
(2)新建一个文件夹(目录),在该文件夹里打开命令行,输入:mkdir pro-demo && cd pro-demo,该命令会新建一个名为pro-demo的文件夹,并进入该文件夹
(3)输入pro new 命令,将会在该目录下安装你的antd-pro项目(输入项目名称,路径默认为当前)
(4)输入npm start 命令
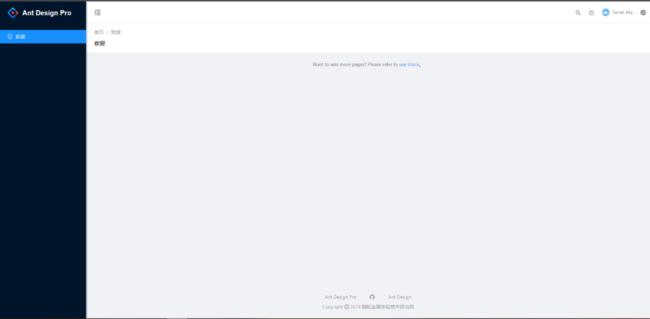
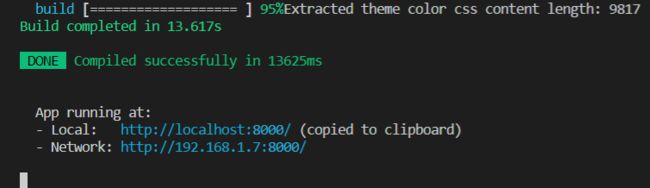
(5)启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了
三.目录结构
ant-design-pro-cli已经为我们生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── config # umi 配置,包含路由,构建等配置├── mock # 本地模拟数据├── public│ └── favicon.png # Favicon├── src│ ├── assets # 本地静态资源│ ├── components # 业务通用组件│ ├── e2e # 集成测试用例│ ├── layouts # 通用布局│ ├── models # 全局 dva model│ ├── pages # 业务页面入口和常用模板│ ├── services # 后台接口服务│ ├── utils # 工具库│ ├── locales # 国际化资源│ ├── global.less # 全局样式│ └── global.ts # 全局 JS├── tests # 测试工具├── README.md└── package.json
四.添加自己的业务界面
我们看到现在的antd-pro项目是一个空的框架,相信各位宝藏前端们一定想立马看到自己的页面出现在项目中吧,让我们马上开始吧!
现在我们将使用Visual Studio Code这款友好的编辑器来重新打开我们的项目,以便进行开发工作。打开项目,控制台输入:npm start
等待运行完成:
1.新建路由
路由:目前脚手架中所有的路由都通过 config.ts 来统一管理,在 umi 的配置中我们增加了一些参数,如 name,icon,hideChildrenInMenu,authority,来辅助生成菜单。其中:
- name 和 icon分别代表生成菜单项的文本和图标。
- hideChildrenInMenu 用于隐藏不需要在菜单中展示的子路由。用法可以查看 分步表单 的配置。
- hideInMenu 可以在菜单中不展示这个路由,包括子路由。
- authority 用来配置这个路由的权限,如果配置了将会验证当前用户的权限,并决定是否展示。
菜单:菜单根据 config.ts 生成。如果你的项目并不需要菜单,你可以在 src/layouts/BasicLayout.tsx 中设置 menuRender={false}。
在config/config.ts(也可能是js文件,取决你选择的是TypeScript还是javaScript) 文件中添加新的路由信息:
routes: [{path: '/',name: 'welcome',icon: 'smile',component: './Welcome',},{ //这个就是新添加的路由,它含有一个子页面Page2path: '/test',name: 'test',icon: 'bars',routes: [{path: '/test/page2',name: 'MyTest',component: './Page2',}]},{component: './404',},]
2. 新建页面
在pages目录下新建Page2.jsx
import React from 'react';const MyPage = (props) => (我的页面
);export default MyPage;
保存看到页面出现以下内容表示成功:
3.编写 UI Component
随着应用的发展,你会需要在多个页面分享 UI 元素 (或在一个页面使用多次),你可以把这部分抽成 component 。
我们来编写一个 MyTest component,准备来实现一个卡片展示页面。
新建 components/MyTest/index.js 文件:
import React, { Component } from 'react';import { Card } from 'antd';const { Meta } = Card;export default class MyTest extends Component {render() {return (hoverablestyle={{ width: 480, margin: 20 }}cover={}) }
}>hoverablestyle={{ width: 480, margin: 20 }}cover={}) }
}>hoverablestyle={{ width: 480, margin: 20 }}cover={}) }
}>)}}
4.修改页面
我们将刚才的页面修改为:
import React from 'react';import Mytest from '@/components/MyTest';export default ()=>()
保存运行我们将会看见:
大功告成!
五.在antd-pro中使用图表
现在有很多业务都会使用图表类框架,在antd-pro中我们也可以使用这类框架来完成自己的功能。
G2:一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
ECharts:一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
我们在这里推荐使用ECharts,因为文档比较详细,社区人气也比较高,资料会比较多。
安装ECharts
Ant Design Pro本身是通过Webpack进行打包的,而ECharts本身也提供了通过Webpack的安装方式。 因此,我们仅仅需要通过npm命令进行安装即可:
npm install echarts --save
1.新建路由
routes: [{path: '/',name: 'welcome',icon: 'smile',component: './Welcome',},{path: '/test',name: 'test',icon: 'bars',routes: [{path: '/test/page2',name: 'MyTest',component: './Page2',},{ //新建一个图表页面的路由path: '/test/page1',name: 'MyChart',component: './Page1',}]},{component: './404',},]
2. 新建页面
import React from 'react';import Pie from '@/components/Echart/Pie'; // @ 表示相对于源文件根目录import Map from '@/components/Echart/Map';import Bar from '@/components/Echart/Bar';export default () => ();
3.编写 UI Component
我们先来编写一个 Bar component,用来构建柱状图。
新建 components/Echart/Bar.js 文件:
import React, { Component } from 'react';// 引入 ECharts 主模块import echarts from 'echarts/lib/echarts';// 引入地图相关import 'echarts/lib/chart/bar';// 引入提示框和标题组件import 'echarts/lib/component/tooltip';import 'echarts/lib/component/legend';import 'echarts/lib/component/title';import 'echarts/lib/component/toolbox';class Bar extends Component {componentDidMount() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('mapBar'));// 绘制图表myChart.setOption({backgroundColor: '#fff',legend: {},tooltip: {},dataset: {dimensions: ['product', '2015', '2016', '2017'],source: [{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}]},xAxis: {type: 'category'},yAxis: {},// Declare several bar series, each will be mapped// to a column of dataset.source by default.series: [{type: 'bar'},{type: 'bar'},{type: 'bar'}]});}render() {return ();}}export default Bar;
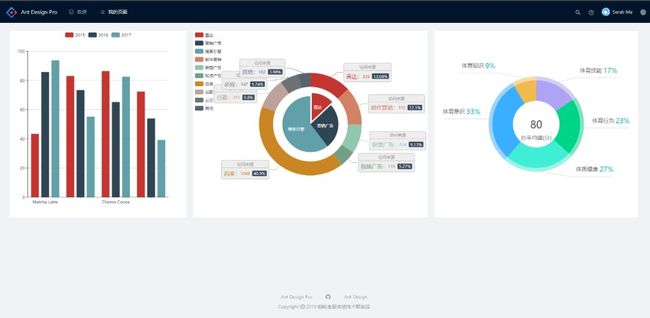
保存运行,我们就可以看见图表出现在我们新建的页面上了。按照同样的方法,我们新建更多的图表,可以看到:
五.菜单设置
打开src\locales\zh-CN\menu.js文件,添加菜单信息:
'menu.test':'我的页面','menu.test.MyTest':'我的卡片','menu.test.MyChart':'我的图表',
可以看到菜单已生效:
六.基础样式设置
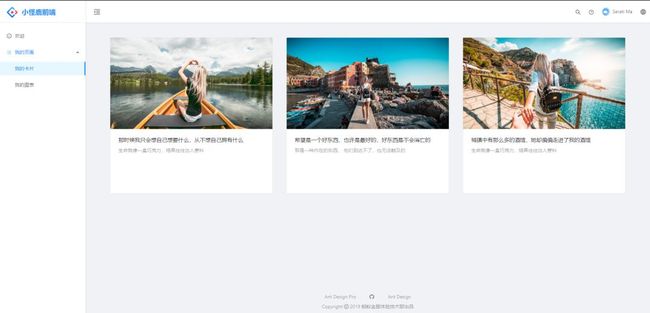
可能我们的宝藏前端们要问了,我们看到的antd-pro项目的示例都是侧边栏,小怪鹿你这怎么是顶部菜单?哦咧哦咧,我们来看:
打开config\defaultSettings.js,就可以修改基础样式啦!
export default {navTheme: 'light',primaryColor: '#fff',layout: 'sidemenu',contentWidth: 'Fluid',fixedHeader: false,autoHideHeader: false,fixSiderbar: false,colorWeak: false,menu: {locale: true,},title: '小怪鹿前端',pwa: false,iconfontUrl: '',};
我们可以看到经典的样式已经出现了:
七.结语
ant-design-pro作为阿里力推的前端中后台解决方案,已经被越来越多的开发人员使用,本章节介绍了快速在项目中构建自己的业务界面,还需要在 models,services 中建立相应的 model 和 service,而状态管理以及请求数据将会在下一章节带给大家,敬请期待哦!哦咧哦咧,希望各位宝藏前端们可以好好练习一下章节内容,将自己的完整的页面添加到框架中哦!!!
长按二维码关注,转发文章给更多人看到哦,后台回复"快速搭建antd-pro",即可获得完整示例源码以及ant-design-pro全部模板源码,再也不用担心找不到前端中后台的模板啦!
最后,传播一下知识也是一种很好的选择!
欢迎关注讨论前端知识:-)尽在前端潮ker社区---关注公众号,阅读更多教程章节,更有更多福哟~