本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer完美无偏移加载百度离线瓦片地图。OpenLayers 5.3.0下载地址为:https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0-dist.zip 。
百度地图离线瓦片下载使用“迈高图-地图数据下载器”(以下简称:迈高图),演示数据以湖南省长沙市芙蓉区12~18级瓦片数据为例。
下载演示数据
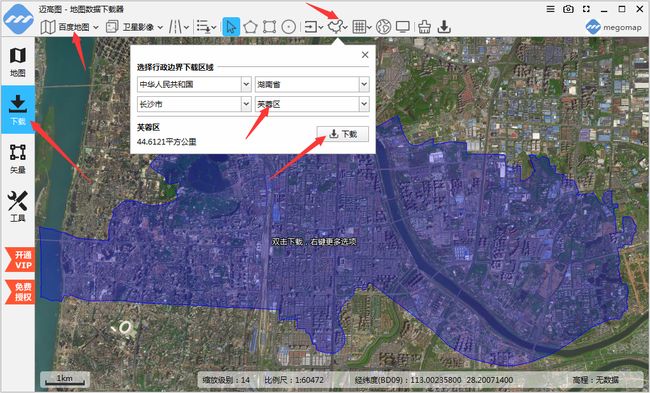
迈高图选择百度地图为当前地图源,地图图层选择为卫星影像,并切换到下载工作模式,指定湖南省长沙市芙蓉区行政边界为下载区域,如下图:
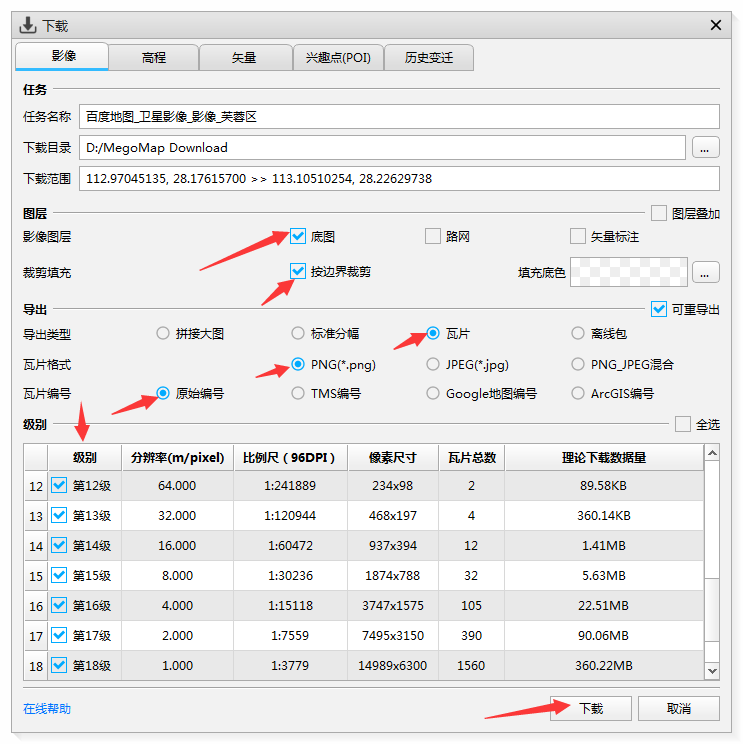
单击【下载】按钮在弹出的【下载】对话框中选择下载影像图层为底图,勾选按边界裁剪,导出选择为瓦片-PNG-原始编号,选中级别12~18级。
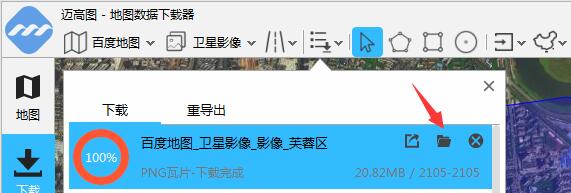
最后单击【下载】按钮开始下载。下载完成后,Alt+W快捷键打开下载任务列表。选中下载任务单击文件夹图标打开下载演示数据所在目录,如下图:
打开目录下“影像”文件夹,即可看到12~18级瓦片数据,备用。
使用OpenLayer加载谷歌地球离线瓦片地图
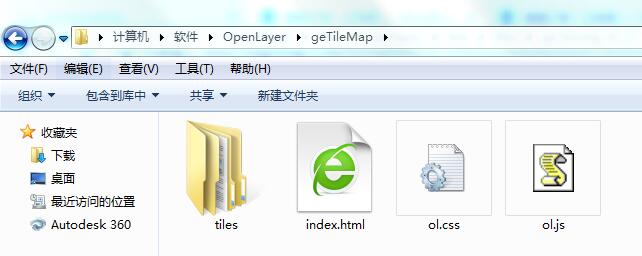
任意新建空目录命名为geTileMap;解压v5.3.0-dist.zip并复制其中ol.js、ol.css文件至geTileMap目录;geTileMap目录下新建tiles空目录,并复制之前下载的12~18级演示瓦片至tiles目录;最后新建名为index.html文件。
完成上述操作后,目录结构如下:
打开index.html输入如下源码:
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Openlayer Tile Maptitle> 6 <link type="text/css" href="ol.css" rel="stylesheet" /> 7 <script type="text/javascript" src="ol.js" charset="utf-8">script> 8 <script type="text/javascript" src="http://www.megomap.com/ol/bd09.js" charset="utf-8">script> 9 head> 10 <body> 11 <div id="map" style="width: 100%">div> 12 <script> 13 /*定义百度投影,这是实现无偏移加载百度地图离线瓦片核心所在。 14 网上很多相关资料在用OpenLayers加载百度地图离线瓦片时都认为投影就是EPSG:3857(也就是Web墨卡托投影)。 15 事实上这是错误的,因此无法做到无偏移加载。 16 百度地图有自己独特的投影体系,必须在OpenLayers中自定义百度投影,才能实现无偏移加载。 17 百度投影实现的核心文件为bd09.js,在迈高图官网可以找到查看这个文件。*/ 18 var projBD09 = new ol.proj.Projection({ 19 code: 'BD:09', 20 extent : [-20037726.37,-11708041.66,20037726.37,12474104.17], 21 units: 'm', 22 axisOrientation: 'neu', 23 global: false 24 }); 25 26 ol.proj.addProjection(projBD09); 27 ol.proj.addCoordinateTransforms("EPSG:4326", "BD:09", 28 function (coordinate) { 29 return lngLatToMercator(coordinate); 30 }, 31 function (coordinate) { 32 return mercatorToLngLat(coordinate); 33 } 34 ); 35 36 /*定义百度地图分辨率与瓦片网格*/ 37 var resolutions = []; 38 for (var i = 0; i <= 18; i++) { 39 resolutions[i] = Math.pow(2, 18 - i); 40 } 41 42 var tilegrid = new ol.tilegrid.TileGrid({ 43 origin: [0, 0], 44 resolutions: resolutions 45 }); 46 47 /*加载百度地图离线瓦片不能用ol.source.XYZ,ol.source.XYZ针对谷歌地图(注意:是谷歌地图)而设计, 48 而百度地图与谷歌地图使用了不同的投影、分辨率和瓦片网格。因此这里使用ol.source.TileImage来自行指定 49 投影、分辨率、瓦片网格。*/ 50 var source = new ol.source.TileImage({ 51 projection: "BD:09", 52 tileGrid: tilegrid, 53 tileUrlFunction: function(tileCoord, pixelRatio, proj) { 54 var z = tileCoord[0]; 55 var x = tileCoord[1]; 56 var y = tileCoord[2]; 57 58 return 'tiles/' + z + '/' + x + '/' + y + '.png'; 59 } 60 }); 61 62 var mapLayer = new ol.layer.Tile({ 63 source: source 64 }); 65 66 new ol.Map({ 67 layers: [ 68 mapLayer 69 ], 70 view: new ol.View({ 71 center: ol.proj.transform([113.03914, 28.20354], 'EPSG:4326', 'BD:09'), 72 projection: 'BD:09', 73 zoom: 14 74 }), 75 target: 'map' 76 }); 77 script> 78 body> 79 html>
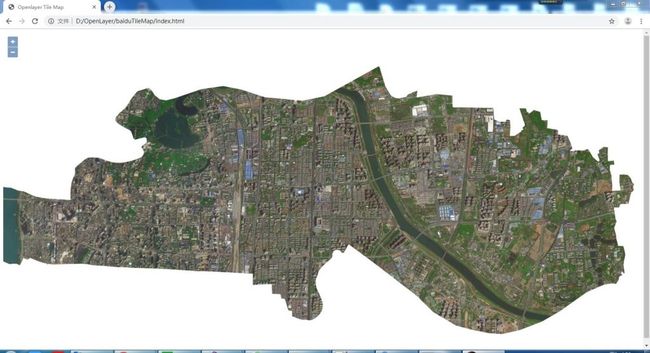
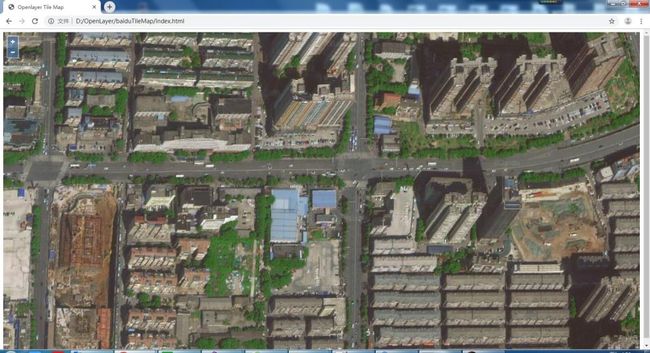
保存后浏览器中运行演示OpenLayer完美无偏移加载百度离线瓦片地图效果。下图为Chrome中运行实例截图和局部放大后截图: