内容整理自网上!
CanvasRenderingContext2D参考文档:https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/fillRect
一、绘制图
代码:
二、绘制图片
代码:
function drawImage() {
var img=new Image();
img.onload=function () {
context.drawImage(img,0,0);
}
img.src='resource/ok.jpg';
}
三、绘制圆
效果图:
代码:
function draw(id) {
var canvas=document.getElementById(id);
if(canvas==null){
return false;
}
var context=canvas.getContext('2d');
context.fillStyle="#eeeeef";
context.fillRect(0,0,300,400);
for(var i=0;i<10;i++){
context.beginPath();
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
//参数分别为x轴坐标、y轴坐标、圆的半径、圆弧的起始点(x轴方向开始计算)、圆弧终点、true为逆时针绘制,false为顺时针绘制
context.closePath();//一定要关闭路径!!
context.fillStyle="rgba(255,0,0,0.25)";//0.25是透明度
context.fill();
}
}
四、绘制渐变图形
效果图:
代码:
function draw(id) {
var canvas=document.getElementById(id);
if(canvas==null){
return false;
}
var context=canvas.getContext('2d');
var g1=context.createLinearGradient(0,0,0,300);
//参数起点的x轴坐标、起点y轴坐标、终点的x轴坐标、终点的y轴坐标
g1.addColorStop(0,'rosybrown');
g1.addColorStop(1,'white');
context.fillStyle=g1;
context.fillRect(0,0,500,500);
}
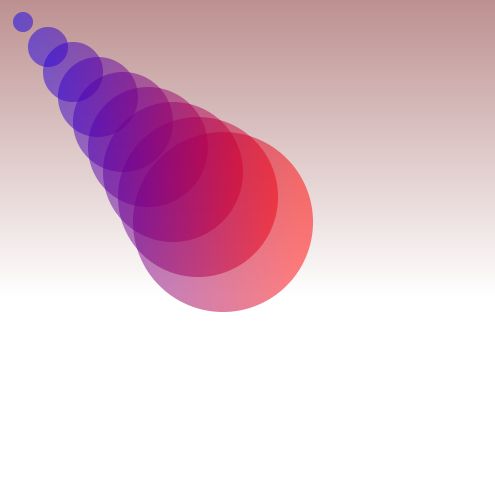
效果图:
function draw(id) {
var canvas=document.getElementById(id);
if(canvas==null){
return false;
}
var context=canvas.getContext('2d');
var g1=context.createLinearGradient(0,0,0,300);
//参数起点的x轴坐标、起点y轴坐标、终点的x轴坐标、终点的y轴坐标
g1.addColorStop(0,'rosybrown');
g1.addColorStop(1,'white');
context.fillStyle=g1;
context.fillRect(0,0,500,500);
var g2=context.createLinearGradient(0,0,300,0);
g2.addColorStop(0,'rgba(0,0,255,0.5)');
g2.addColorStop(1,'rgba(255,0,0,0.5)');
for(var i=0;i<10;i++){
context.beginPath();
context.fillStyle=g2;
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
context.closePath();
context.fill();
}
}
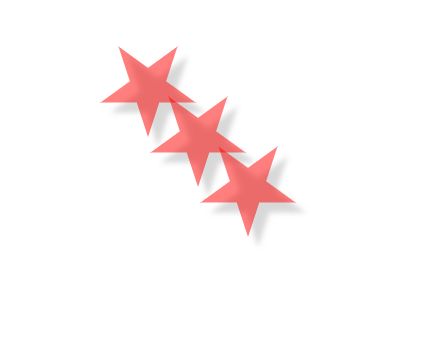
效果图:
代码:
function draw(id) {
var canvas=document.getElementById(id);
if(canvas==null){
return false;
}
var context=canvas.getContext('2d');
context.fillStyle='#eeeeef';
context.shadowOffsetX=10;
context.shadowOffsetY=10;
context.shadowColor='rgba(100,100,100,0.5)';
context.shadowBlur=7.5;
context.translate(0,50);
for(var i=0;i<3;i++){
context.translate(50,50);
create5Star(context);
context.fill();
}
}
function create5Star(context) {
var n=0;
var dx=100;
var dy=0;
var s=50;
context.beginPath();
context.fillStyle='rgba(255,0,0,0.5)';
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/5*4;
for(var i=0;i<5;i++){
var x=Math.sin(i*dig);
var y=Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
}
五、使用库绘制
下载库(github源码):https://createjs.com/downloads
说明文档:\EaselJS-master\docs\EaselJS_docs里面的index.html
引入文件:\EaselJS-master\lib\easeljs.min.js
代码:
动态图实现效果:
代码:
更酷炫的可以参考\EaselJS-master\examples!
实现效果:
酷炫效果
代码: