201871010128-杨丽霞《面向对象程序设计(java)》第十四周学习总结(1分)
| 项目 |
内容 |
| 这个作业属于哪个课程 |
https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API |
随笔博文正文内容包括:
第一部分:总结第十二章本周理论知识(25分)
(1)五种布局管理器
一、 FlowLayout(流布局管理):其组件的放置规律是从上到下,从左到右依次进行放置。构造方法有下列几种:
1. FlowLayout():创建每行组件居中对齐、组件间距为5个像素单位。
2. FlowLayout(int align):创建指定每行的对齐方式、组件间距为5个像素单位。
align取值表示组件的对齐方式:CENTER(居中对齐),LEFT(左对齐),RIGHT(右对齐)
二、 BorderLayout(边框布局管理):将容器分为上、下、左、右、中五个区域,分别对应North(北区),South(南区),West(西区),East(东区)和Center(中区)。用add(component,index)方法向容器中添加组件,其中第二个参数指明组件位置,其取为:BorderLayout.North,BorderLayout.South,BorderLayout.East,BorderLayout.West,BorderLayout.Center。其构造方法有中下几种:1. BorderLayout():创建组件间无间距的布局对象。 2. BorderLayout(int hgap,int vgap):创建指定组件间距的布局对象
三、 GridLayout(网格布局管理器):将容器分成尺寸相同的网格,组件被放在网格的空白处,顺序与流式布局一样。网格中组件大小相同。其构造方法有下列几种
1. GridLayout()以每行一列的方式构建一个GridLayout对象。
2. GridLayout(int row,int columns):根据指定行数和列数构造一个GridLayout对象,组件间距为0。
3. GridLayout(int row,int columns,int hgap,int,vgap): 根据指定行数和列数构造一个GridLayout对象,组件间距按指定值设置
四、 CardLayout( 卡片布局管理器):它将组件放在一系列卡片上,一次只能看到一张卡片,一张卡片只能放一个组件。使用构造方法CardLayout()可以构建CardLayout对象。
组件按添加顺序存放在卡片序列中,使用下列方法将组件添加到容器中:
add(Component,component,String name);
name是卡片中组件的标识。
为了使组件在使用CardLayout容器中可见,可使用CardLayout对象的下列方法;
1)first(Container container):显示第一张卡片。
2) last(Container container):显示最后一张卡片。
3) nextContainer container):显示下一张卡片。
4) show(Container container,String name):显示容器中指定名称的卡片。
五、GridBagLayout(网格块布局管理器):与GridLayout相似,不同的是GridBagLayout的组件大小可以不同,可以按任意顺序添加。使用较少。
(2)Swing设计模式Design pattern)是设计者一种流行的 思考设计问题的方法,是一套被反复使用,多数人 知晓的,经过分类编目的,代码设计经验的总结。
使用设计模式是为了可重用代码、让代码更容易被 他人理解、保证代码可靠性。
每一个模式描述了一个不断重复发生的设计问题, 以及该问题的核心解决方案
模型-视图-控制器设计模式(Model –ViewController )是Java EE平台下创建Web 应用程序 的重要设计模式
(3)MVC设计模式
MVC设计模式 –Model(模型):是程序中用于处理程序数据逻 辑的部分,通常模型负责在数据库中存取数据。
–View(视图):是程序中处理数据显示的部分, 通常视图依据模型存取的数据创建。
–Controller(控制器):是程序中处理用户交互 的部分。通常控制器负责从视图读取数据,控制 用户输入,并向模型发送数据。
(4)文本输入
文本域(JTextField): 用于获取单行文本输入。
l文本域的使用方法: JPanelpanel = new JPanel();
JTextFieldtextField= new JTextField("Default input", 20);
panel.add(textField); –第一个参数“Default input”:
将文本域的缺省 显示值为Default input –第二个参数20:表示文本域显示宽度为20列。
–若要重新设置列数,可使用setColumns方法。
(5)选择组件
标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
1.bold = new JCheckBox("Bold"); 复选框自动地带有表示标签。
2. JCheckBox(String label,Icon icon); 构造带有标签与图标的复选框,默认初始未被选择。
3.JCheckBox(String label,boolean state); 用指定的标签和初始化选择状态构造一个复选框
(6)菜单
首先创建一个菜单栏 菜单栏是一个可以添加到容器组件任何位置 的组件。通常放置在框架的顶部。 JMenuBarmenuBar=new JMenuBar();
l调用框架的setJMenuBar方法可将一个菜单栏对 象添加到框架上 frame.setJMenuBar(menuBar);
l创建菜单对象,并将菜单对象添加到菜单栏中 JMenueditMenu=new Jmenu("Edit"); menuBar.add(editMenu);
l向菜单对象添加一个菜单项。l向菜单对象添加一个菜单项。 JMenItempasteItem=new JMenItem(); editMenu.add(pasteItem);
l向菜单对象添加分隔符行。 editMenu.addSeperator(); l向菜单对象项添加子菜单。 JMenuoptionsMenu=new Jmenu(“option”); editMenu.add(optionsMenu)
第二部分:实验部分
实验1:测试程序1(5分)
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
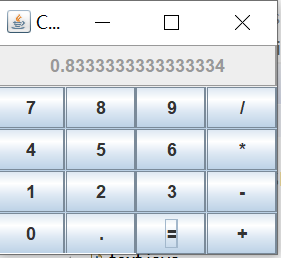
package calculator; import javax.swing.*; /** * A frame with a calculator panel. */ public class CalculatorFrame extends JFrame { public CalculatorFrame() { add(new CalculatorPanel());//添加面板 pack();//使用组件首选大小 } }
package calculator; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A panel with calculator buttons and a result display. */ public class CalculatorPanel extends JPanel { private JButton display; private JPanel panel; private double result; private String lastCommand; private boolean start; private JButton display1; //无参构造器 public CalculatorPanel() { setLayout(new BorderLayout());//设置布局为边框布局,边框布局分东南西北中5个方位来添加控件。 result = 0; lastCommand = "="; start = true; // add the display display = new JButton("0");//初始数值为0 display.setEnabled(false);//设置 Action 的启用状态 add(display, BorderLayout.NORTH);//添加display,放在北方 display1 = new JButton("00"); display1.setEnabled(false);//设置 Action 的启用状态 add(display1, BorderLayout.EAST);//添加display,放在东方 var insert = new InsertAction(); var command = new CommandAction(); // add the buttons in a 4 x 4 grid panel = new JPanel(); //设置窗口布局为网络布局样式 panel.setLayout(new GridLayout(4, 4)); addButton("7", insert); addButton("8", insert); addButton("9", insert); addButton("/", command); addButton("4", insert); addButton("5", insert); addButton("6", insert); addButton("*", command); addButton("1", insert); addButton("2", insert); addButton("3", insert); addButton("-", command); addButton("0", insert); addButton(".", insert); addButton("=", command); addButton("+", command); add(panel, BorderLayout.CENTER);//居中方位 } /** * Adds a button to the center panel. * @param label the button label * @param listener the button listener */ private void addButton(String label, ActionListener listener) { var button = new JButton(label); button.addActionListener(listener);//事件监听器 panel.add(button); } /** * This action inserts the button action string to the end of the display text. */ //内部类 private class InsertAction implements ActionListener { //actionPerformed方法接受ActionEvent参数 public void actionPerformed(ActionEvent event) { String input = event.getActionCommand(); if (start) { display.setText(""); start = false; } display.setText(display.getText() + input); } } /** * This action executes the command that the button action string denotes. */ private class CommandAction implements ActionListener { public void actionPerformed(ActionEvent event) { String command = event.getActionCommand(); if (start) { if (command.equals("-")) { display.setText(command); start = false; } else lastCommand = command; } else { calculate(Double.parseDouble(display.getText())); lastCommand = command; start = true; } } } /** * Carries out the pending calculation. * @param x the value to be accumulated with the prior result. */ public void calculate(double x) { if (lastCommand.equals("+")) result += x; else if (lastCommand.equals("-")) result -= x; else if (lastCommand.equals("*")) result *= x; else if (lastCommand.equals("/")) result /= x; else if (lastCommand.equals("=")) result = x; display.setText("" + result); } }
package calculator; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class Calculator { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new CalculatorFrame(); frame.setTitle("Calculator"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置用户在此窗体上发起 "close" 时默认执行的操作 frame.setVisible(true); }); } }
运行截图:
实验1:测试程序2(5分)
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
12-2代码:
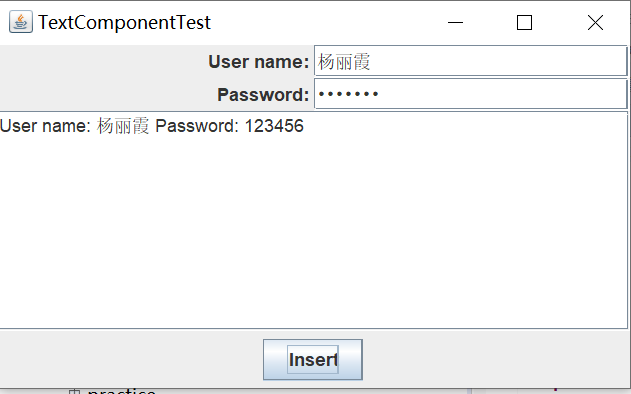
package text; import java.awt.*; import javax.swing.*; /** * @version 1.42 2018-04-10 * @author Cay Horstmann */ public class TextComponentTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new TextComponentFrame(); frame.setTitle("TextComponentTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package text; import java.awt.BorderLayout; import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingConstants; /** * A frame with sample text components. */ public class TextComponentFrame extends JFrame { public static final int TEXTAREA_ROWS = 8; public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame() { var textField = new JTextField(); var passwordField = new JPasswordField(); //在框架北方建立有JTextField,JPasswordField组件的面板 var northPanel = new JPanel(); northPanel.setLayout(new GridLayout(2, 2));//网格布局 northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT)); northPanel.add(textField); northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT)); northPanel.add(passwordField); add(northPanel, BorderLayout.NORTH); //在框架中央建立JTextArea组件的滚动窗格 var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); var scrollPane = new JScrollPane(textArea); add(scrollPane, BorderLayout.CENTER); // add button to append text into the text area var southPanel = new JPanel(); var insertButton = new JButton("Insert"); southPanel.add(insertButton); //lambda表达式监听动作 insertButton.addActionListener(event -> textArea.append("User name: " + textField.getText() + " Password: " + new String(passwordField.getPassword()) + "\n")); add(southPanel, BorderLayout.SOUTH); pack(); } }
运行截图:
实验1:测试程序3(5分)
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
12-3代码:
package checkBox; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class CheckBoxTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new CheckBoxFrame(); frame.setTitle("CheckBoxTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package checkBox; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a sample text label and check boxes for selecting font * attributes. */ public class CheckBoxFrame extends JFrame { private JLabel label; private JCheckBox bold; private JCheckBox italic; private static final int FONTSIZE = 24; public CheckBoxFrame() { // add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog.");//用相应的文本构造了JLable组件 label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//设置lable的字体 add(label, BorderLayout.CENTER);//边框布局:居中位置 // this listener sets the font attribute of // the label to the check box state //Lambda表达式 ActionListener listener = event -> { int mode = 0; if (bold.isSelected()) mode += Font.BOLD; if (italic.isSelected()) mode += Font.ITALIC; label.setFont(new Font("Serif", mode, FONTSIZE)); }; // add the check boxes var buttonPanel = new JPanel(); //创建复选框 bold = new JCheckBox("Bold"); bold.addActionListener(listener);//添加监听事件 bold.setSelected(true);//setSelected()方法原定或取消复选框 buttonPanel.add(bold); italic = new JCheckBox("Italic"); italic.addActionListener(listener); buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH); pack(); } }
运行截图:
实验1:测试程序4(5分)
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
12-4代码:
package radioButton; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class RadioButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new RadioButtonFrame(); frame.setTitle("RadioButtonTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package radioButton; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a sample text label and radio buttons for selecting font sizes. */ public class RadioButtonFrame extends JFrame { private JPanel buttonPanel; private ButtonGroup group; private JLabel label; private static final int DEFAULT_SIZE = 36; public RadioButtonFrame() { // add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); add(label, BorderLayout.CENTER); // add the radio buttons buttonPanel = new JPanel(); group = new ButtonGroup();//构造ButtonGroup对象 addRadioButton("Small", 8); addRadioButton("Medium", 12); addRadioButton("Large", 18); addRadioButton("Extra large", 36); add(buttonPanel, BorderLayout.SOUTH); pack(); } /** * Adds a radio button that sets the font size of the sample text. * @param name the string to appear on the button * @param size the font size that this button sets */ public void addRadioButton(String name, int size) { boolean selected = size == DEFAULT_SIZE; var button = new JRadioButton(name, selected); group.add(button);//将JRadioButton类型的对象添加到按钮组中 buttonPanel.add(button); // this listener sets the label font size //定义动作监听器:把字体大小设置为特定值 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener); } }
运行截图:
实验1:测试程序5(5分)
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
记录示例代码阅读理解中存在的问题与疑惑
12-5代码:
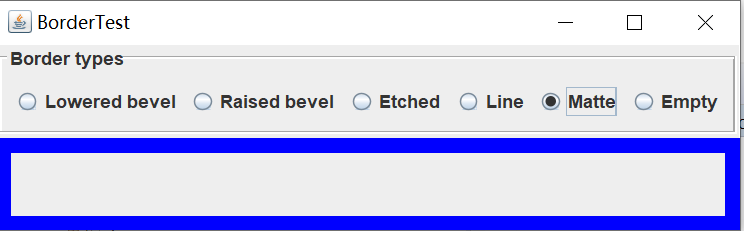
package border; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class BorderTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new BorderFrame(); frame.setTitle("BorderTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package border; import java.awt.*; import javax.swing.*; import javax.swing.border.*; /** * A frame with radio buttons to pick a border style. */ public class BorderFrame extends JFrame { private JPanel demoPanel; private JPanel buttonPanel; private ButtonGroup group; public BorderFrame() { demoPanel = new JPanel(); buttonPanel = new JPanel(); group = new ButtonGroup(); //调用BorderFactory的静态方法创建边框,不同效果的设置(见运行截图说明) addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder()); addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder()); addRadioButton("Etched", BorderFactory.createEtchedBorder()); addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE)); addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE)); addRadioButton("Empty", BorderFactory.createEmptyBorder()); //将带有标题的蚀刻边框添加到面板上 Border etched = BorderFactory.createEtchedBorder(); Border titled = BorderFactory.createTitledBorder(etched, "Border types");//给边框添加标题Border types buttonPanel.setBorder(titled); setLayout(new GridLayout(2, 1));//两行一列的网格布局 add(buttonPanel); add(demoPanel); pack(); } public void addRadioButton(String buttonName, Border b) { var button = new JRadioButton(buttonName); button.addActionListener(event -> demoPanel.setBorder(b)); group.add(button); buttonPanel.add(button); } }
运行截图:
实验1:测试程序6(5分)
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
12-6代码:
package comboBox; import java.awt.*; import javax.swing.*; /** * @version 1.36 2018-04-10 * @author Cay Horstmann */ public class ComboBoxTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new ComboBoxFrame(); frame.setTitle("ComboBoxTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package comboBox; import java.awt.BorderLayout; import java.awt.Font; import javax.swing.JComboBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; /** * A frame with a sample text label and a combo box for selecting font faces. */ public class ComboBoxFrame extends JFrame { private JComboBoxfaceCombo; private JLabel label; private static final int DEFAULT_SIZE = 24; public ComboBoxFrame() { // add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); add(label, BorderLayout.CENTER); // make a combo box and add face names //创建组合框 faceCombo = new JComboBox<>(); faceCombo.addItem("Serif"); faceCombo.addItem("SansSerif"); faceCombo.addItem("Monospaced"); faceCombo.addItem("Dialog"); faceCombo.addItem("DialogInput"); // the combo box listener changes the label font to the selected face name faceCombo.addActionListener(event -> label.setFont( new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), Font.PLAIN, DEFAULT_SIZE))); // add combo box to a panel at the frame's southern border var comboPanel = new JPanel(); comboPanel.add(faceCombo); add(comboPanel, BorderLayout.SOUTH); pack(); } }
运行截图:
实验2:结对编程练习包含以下4部分:(30分)
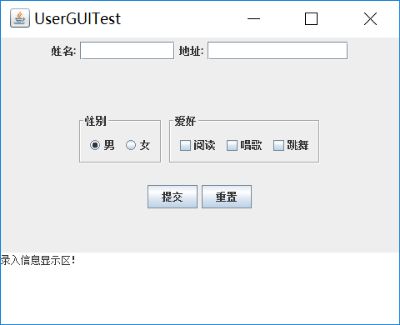
(1) 用户信息输入界面如下图所示:
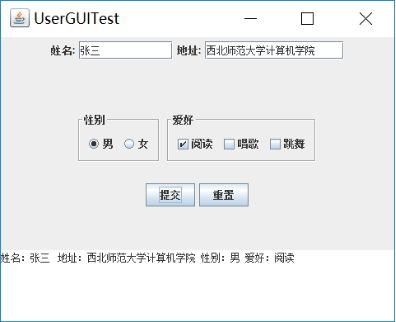
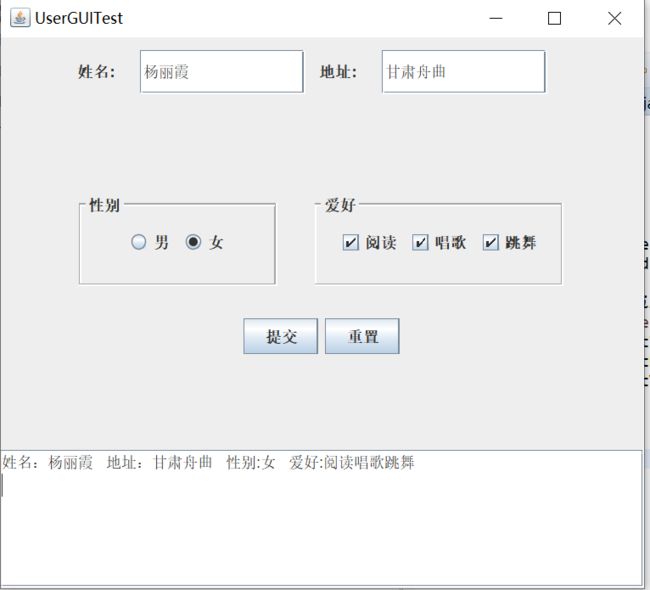
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:
(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
1) 程序设计思路简述;
2) 符合编程规范的程序代码;
package UserGUITest; import java.awt.BorderLayout; import java.awt.Component; import java.awt.Dimension; import java.awt.FlowLayout; import java.awt.GridLayout; import java.awt.Label; import java.awt.TextField; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.ButtonGroup; import javax.swing.JButton; import javax.swing.JCheckBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JRadioButton; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingConstants; import javax.swing.border.Border; public class UserGUITFrame extends JFrame{ public static final int TEXTAREA_ROWS = 3; public static final int TEXTAREA_COLUMNS =7; public UserGUITFrame() { setSize(520,470); setLayout(new GridLayout(4,1)); JPanel firstpanel=new JPanel(); firstpanel.setLayout(new GridLayout(1,4)); firstpanel.setLayout(null); JLabel label1 = new JLabel("姓名:"); JTextField textField1 = new JTextField(); JLabel label2 = new JLabel("地址:"); JTextField textField2 = new JTextField(); label1.setBounds(60,17,70,20); textField1.setBounds(110, 10, 130, 35); label2.setBounds(250,17,70,20); textField2.setBounds(300, 10, 130, 35); firstpanel.add(label1); firstpanel.add(textField1); firstpanel.add(label2); firstpanel.add(textField2); JPanel secondpanel=new JPanel(); secondpanel.setLayout(new GridLayout(1,2)); secondpanel.setLayout(null); JPanel secondpanel1=new JPanel(); secondpanel1.setPreferredSize(new Dimension(160,70)); ButtonGroup group=new ButtonGroup(); JRadioButton nan = new JRadioButton("男"); JRadioButton nv = new JRadioButton("女"); group.add(nan); group.add(nv); secondpanel1.add(nan); secondpanel1.add(nv); Border etched1 = BorderFactory.createEtchedBorder(); Border title1 = BorderFactory.createTitledBorder(etched1,"性别"); secondpanel1.setBorder(title1); JPanel secondpanel2=new JPanel(); JCheckBox read = new JCheckBox("阅读"); JCheckBox sing=new JCheckBox("唱歌"); JCheckBox jump=new JCheckBox("跳舞"); secondpanel2.add(read); secondpanel2.add(sing); secondpanel2.add(jump); Border etched2 = BorderFactory.createEtchedBorder(); Border title2 = BorderFactory.createTitledBorder(etched2,"爱好"); secondpanel2.setBorder(title2); secondpanel1.setBounds(60, 15, 160, 75); secondpanel2.setBounds(245, 15, 200, 75); secondpanel.add(secondpanel1); secondpanel.add(secondpanel2); JPanel thirdpanel=new JPanel(); JButton qd= new JButton("提交"); JButton cz= new JButton("重置"); thirdpanel.add(qd); thirdpanel.add(cz); JTextArea textArea = new JTextArea("录入信息显示区!",TEXTAREA_ROWS, TEXTAREA_COLUMNS); JScrollPane fifthpanel = new JScrollPane(textArea); add(firstpanel); add(secondpanel); add(thirdpanel); add(fifthpanel); qd.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { String xingbie = "性别:"; if (nan.isSelected()) { xingbie += "男"; } if (nv.isSelected()) { xingbie += "女"; } String aihao = "爱好:"; if (read.isSelected()) { aihao += "阅读"; } if (sing.isSelected()) { aihao += "唱歌"; } if (jump.isSelected()) { aihao += "跳舞"; } textArea.setText(null); textArea.append("姓名:"+textField1.getText()+" "+"地址:"+textField2.getText()+" "+xingbie+" "+aihao+'\n'); } }); cz.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { textField1.setText(null); textField2.setText(null); read.setSelected(false); sing.setSelected(false); jump.setSelected(false); group.clearSelection(); textArea.setText("录入信息显示区!"); } }); } }
package UserGUITest; import java.awt.*; import javax.swing.*; public class UserGUITest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new UserGUITFrame(); frame.setTitle("UserGUITest "); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
3) 程序运行功能界面截图;
4) 结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)。
实验总结: