安装webStorm https://blog.csdn.net/qq_38845858/article/details/89850737
安装NodeJs http://nodejs.cn/download/ win msi 64
检测是否安装完成 :node --version
配置 cnpm 包管理器 https://npm.taobao.org/
Django_Rest_Framework框架 https://www.django-rest-framework.org/
Django_Rest_Framework是一个建立在Django基础上的Web应用开发框架,可以快速的开发REST API接口的应用
创建Django项目
配置数据库 为mysql
创建数据库
安装oython包 (豆瓣源下载) mysqlclient(数据库连接)(支持python3) pillow(图片处理的包)
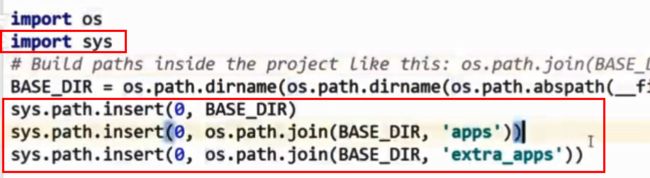
创建apps文件夹,用来存放所有的应用
创建extra_apps文件夹,用来存放第三方的包
创建db_tools文件夹,py文件,py脚本存放的地方
创建templates文件夹,存放视图文件
配置sitting.py文件
--------------------------------目录搭建完成 ----------------------------------------------------------------------------------------
xadmin 参照 https://www.jianshu.com/p/618dea2b4d1c
注意要安装好 xadmin所需要的依赖包
因为官网安装的有些瑕疵,所以 复制 extra_apps/xadmin 到新项目的 extra_apps/xadmin
---------------------------------------------------
restful api目前是前后端分离最佳实践, 是一个规范
1·概念 http://www.ruanyifeng.com/blog/2011/09/restful.html
2. restful实践 http://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
-------------------------------------------------------------------------- VUE --------------------------------------------------------------------------
1.前端工程化2,数据双向绑定3.组件化开发
vue开发的几个概念: 1. webpack (vue工程化工具)
2. vue, vuex(组件通信), vue-router(路由组件), axios(替代ajax的http异步请求包)
3. ES6(JS语法标准),bel(ES6转换成ES5)
VUE课程里面不讲。所以先暂停