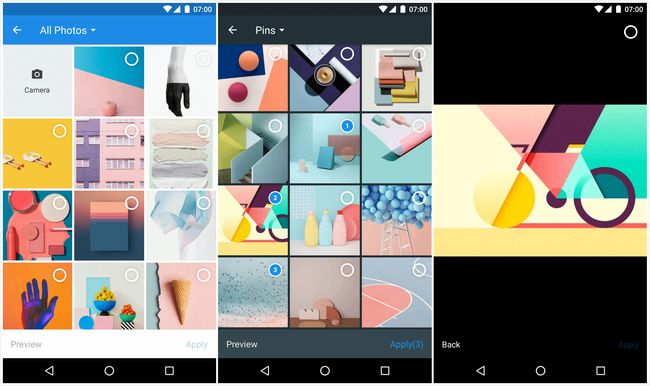
在开始正文之前,先欣赏一下这个图片选择器的效果
Matisse
一、基本使用
1、导入相应的依赖库
Gradle implementation'com.github.bumptech.glide:glide:4.6.1'
implementation'com.zhihu.android:matisse:0.5.2-beta3'
有一点要注意一下, 这个图片选择库是使用 Glide 或 Picasso 作为图片加载引擎
如果你使用 Glide 作为你的图片加载引擎,请添加 Glide 的 README 上所说的规则,以及添加额外的规则:
-dontwarncom.squareup.picasso.**
如果你使用 Picasso 作为你的图片加载引擎,请添加 Picasso 的 README 上所说的规则,以及添加额外的规则:
-dontwarncom.bumptech.glide.**
2、启动 Matisse
在正式写代码之前,有两个相关的权限需要先申请:
android.permission.READ_EXTERNAL_STORAGEandroid.permission.WRITE_EXTERNAL_STORAGE
所以,如果你的 APP 是跑在 Android 6.0+ 的话,你需要在下个步骤之前处理一下运行时权限。
public class GifSizeFilterextends Filter {
private int mMinWidth;
private int mMinHeight;
private int mMaxSize;
public GifSizeFilter(int minWidth, int minHeight, int maxSizeInBytes) {
mMinWidth = minWidth;
mMinHeight = minHeight;
mMaxSize = maxSizeInBytes;
}
@Override
public SetconstraintTypes() {
return new HashSet() {{
add(MimeType.GIF);
}};
}
@SuppressLint("StringFormatInvalid")
@Override
public IncapableCausefilter(Context context, Item item) {
if (!needFiltering(context, item))
return null;
Point size = PhotoMetadataUtils
.getBitmapBound(context.getContentResolver(),
item.getContentUri());
if (size.x mMaxSize) {
return new IncapableCause(IncapableCause.DIALOG,
context.getString(R.string.error_gif, mMinWidth,
String.valueOf(PhotoMetadataUtils
.getSizeInMB(mMaxSize))));
}
return null;
}
}
//Glide4
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.Priority;
import com.bumptech.glide.request.RequestOptions;
import com.zhihu.matisse.engine.ImageEngine;
/**
* {@link ImageEngine} implementation using Glide.
*/
public class Glide4Engineimplements ImageEngine {
@Override
public void loadThumbnail(Context context, int resize, Drawable placeholder, ImageView imageView, Uri uri) {
Glide.with(context)
.asBitmap()// some .jpeg files are actually gif
.load(uri)
.apply(new RequestOptions()
.override(resize, resize)
.placeholder(placeholder)
.centerCrop())
.into(imageView);
}
@Override
public void loadGifThumbnail(Context context, int resize, Drawable placeholder, ImageView imageVie , Uri uri) {
Glide.with(context)
.asBitmap()// some .jpeg files are actually gif
.load(uri)
.apply(new RequestOptions()
.override(resize, resize)
.placeholder(placeholder)
.centerCrop())
.into(imageView);
}
@Override
public void loadImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
Glide.with(context)
.load(uri)
.apply(new RequestOptions()
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.fitCenter())
.into(imageView);
}
@Override
public void loadGifImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
Glide.with(context)
.asGif()
.load(uri)
.apply(new RequestOptions()
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.fitCenter())
.into(imageView);
}
@Override
public boolean supportAnimatedGif() {
return true;
}
}
我们可以在平常的 Activity 或 Fragment 中启动 MatisseActivity
Matisse.from(EdiUserInfoActivity.this)
.choose(MimeType.ofAll())
.countable(true)
.maxSelectable(9)
.addFilter(new GifSizeFilter(320, 320, 5 * Filter.K * Filter.K))
. gridExpectedSize(getResources().getDimensionPixelSize(R.dimen.picsize))
.restrictOrientation(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED)
.thumbnailScale(0.85f)
.imageEngine(new Glide4Engine())//Glide4
.forResult(REQUEST_CODE_CHOOSE);
3、接收选择的结果
在启动图片选择器的 Activity 或 Fragment 中的 onActivityResult() 进行结果的回调处理
//activity回调
ListmSelected;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode ==REQUEST_CODE_CHOOSE && resultCode ==RESULT_OK) {
mSelected = Matisse.obtainResult(data);
Log.d("Matisse", "mSelected: " +mSelected);
}
}
二、常用的 API
Mime 类型
Matisse 支持以下的 mime 类型
Mime typeFile extensionsMedia type
image/jpegjpg, jpegimage
image/pngpngimage
image/gifgifimage
imagex-ms-bmpbmpimage
video/mpegmpeg, mpgvideo
video/mp4mp4, m4vvideo
video/quicktimemovvideo
video/3gpp3gp, 3gppvideo
video/3gpp23g2, 3gpp2video
video/x-matroskamkvvideo
video/webmwebmvideo
video/mp2tstsvideo
video/aviavivideo
默认情况下,所有的图像和视频都将显示在 Matisse 中,而且你并不能通过以下方法来限制可选择的 mime 类型:
MimeType.ofAll()
MimeType.of(MimeType type, MimeType... rest)
MimeType.ofImage()
MimeType.ofVideo()
不过你可以让 Matisse 只显示一种媒体类型,如果
启动的时候,调用 showSingleMediaType(true)
只选择图片或者视频
数量
默认情况
在缩略图的右上角有一个复选标记,让你不仅可以选择一个图像
自动增长的数目
使用 countable(true) 来显示一个从 1 开始的数字
最大的数字数量
使用 maxSelectable(int maxSelectable) 来限制可选择的最大数目
方向
使用 restrictOrientation*(@ScreenOrientation int orientation) 来设置图像选择和预览活动所需的方向。
网格的规格
如果你想要固定的跨度计数,请使用 spanCount(int spanCount),当方向更改时,范围计数将保持不变。
如果希望可以灵活地适应不同屏幕的网格大小,请使用 spanCount(int spanCount),该值不一定被应用,因为图片网格应该填满视图容器。测量的图片网格的大小将尽可能接近该值。
缩略图缩放
使用 thumnailScale(float scale) 来设置缩略图位图相对于视图大小的缩放比例,而且它应该是(0.0,1.0)中的浮点值。
三、主题
内置的主题
在 Matisse 中有两种内置的主题:
Zhihu(亮蓝色主题)
Dracula(黑色主题)
当启动 Matisse 的时候,调用 theme(@styleRes int themeId) 方法来使用其中一种主题
Matisse.from(MainActivity.this) ... .theme(R.style.Matisse_Zhihu | R.style.Matisse_Dracula) .forResult(REQUEST_CODE_CHOOSE);
自定义主题
从两个内置主题,甚至是他们的父母派生自定义主题,你可以自定义 Matisse 的外观
这些属性(在 attrs.xml 中定义)可以修改:
属性作用
colorPrimary应用栏的颜色
colorPrimaryDark状态栏的较暗变体
toolbar: toolbartoolbar 的风格
album.dropdown.title.color专辑名称下的专辑中的下拉列表中的颜色
album.dropdown.count.color工具栏元素的颜色,元素包括导航图标,所选的相册标题和右侧的下拉箭头图标
album.thumbnail.placeholder相册缩略图的占位符
album.emptyView绘制图片的空视图
album.emptyView.textColor空白视图的文字颜色
item.placeholder媒体网格的占位符颜色或 drawable
page.bgActivity 或 Fragment 页面的背景颜色或 drawable
bottomToolbar.preview.textColor底部工具栏的背景颜色或 drawable
bottomToolbar.apply.textColor预览按钮文本的底部工具栏上的颜色
listPopupWindwoStyle专辑列表的下拉菜单样式
capture.textColor可能出现在顶部的捕获网格的文本颜色
以上便是本文的全部内容,如果想进一步了解 Matisse 的源码实现,可以看下这篇文章:知乎 Matisse 源码解析,带你探究高效图片选择库的秘密