一、竞品分析
竞品分析主要是为了寻找共同点和差异点。共同点很有可能是用户已经习惯了的操作方式,这些应该被尊重。差异点是可以进行设计创新的地方,找出差异点,在这些点进行创新,设计出独特的产品。
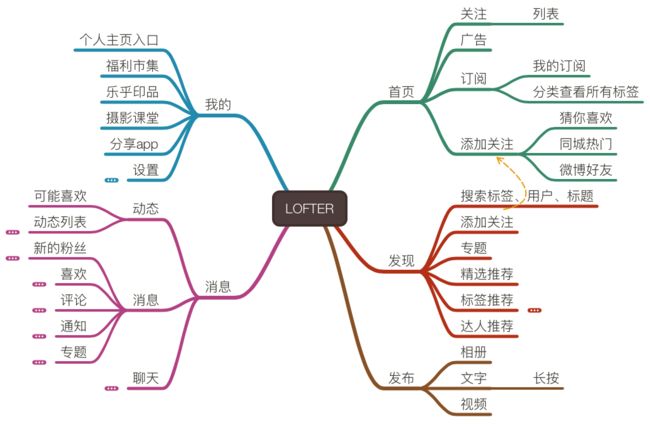
1.1 LOFTER
版本号:iOS 5.3.8
产品的现有版本也应该作为竞品进行分析,帮助设计出更好的版本。
1.2 Instagram
版本号:iOS 10.0.1
特点:知名图片社交产品,以分享图片和短视频为主。
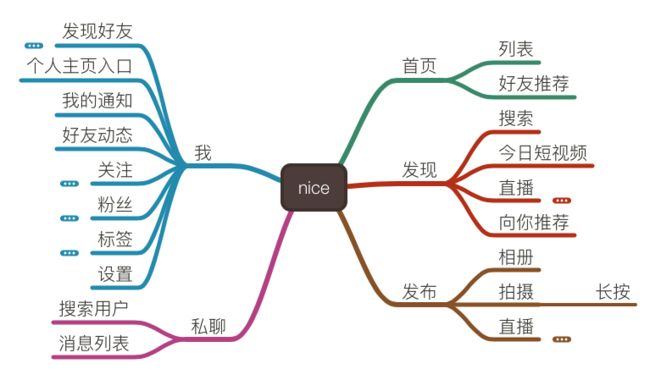
1.3 nice
版本号:iOS 4.3.1
特点:可以为图片添加标签
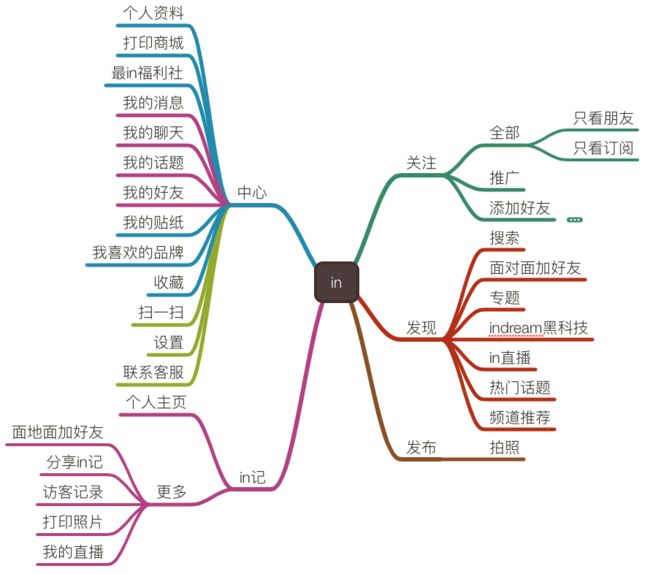
1.4 in
版本号:iOS 2.9.94
特点:美颜和各式贴图
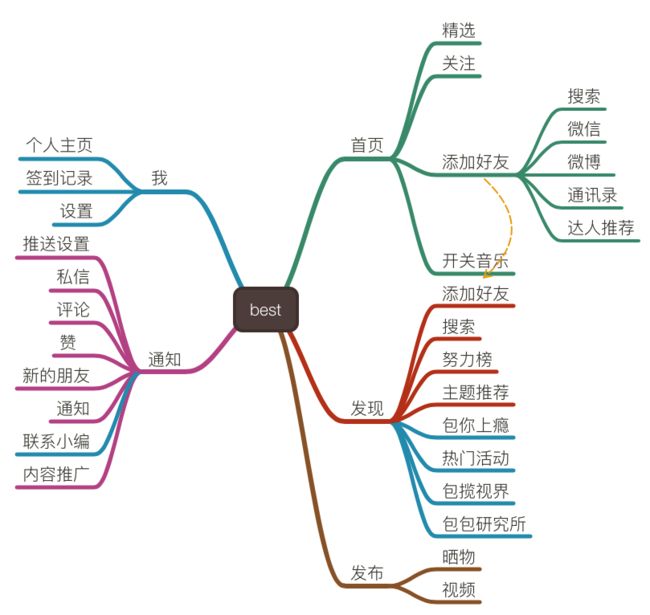
1.5 best
版本号:iOS 2.99
特点:以分享时尚好物和生活相关的照片为主。可以为图片配音乐。可以一键导入Instagram。
1.6 共同点
1、基本包含首页A、发现B、发布C、?D、我E 这5个部分,顺序从左到右这样排列,第4部分差异化明显
首页给出用户关注的最想知道的内容,发现满足用户探索新内容的需求。突出中间的发布的按钮,促使用户产生内容,丰富的内容才能保证产品的活跃。与我相关的内容放在最后,符合多数APP的逻辑,也符合多数用户的使用习惯。
2、首页A有好友推荐
既然是基于图片的社交产品,那么如果用户有很多好友,一方面能丰富用户看到的内容,另一方面增加用户粘性。
3、发现B里面有搜索、内容推荐
搜索满足目标明确的用户,内容推荐满足目标不明确的用户。
4、都有个人主页、我的动态(谁关注了我、谁赞了我等)。位置不一样
个人主页可以成为用户自己的内容记录页,增加用户的成就感和粘性。我的动态基本等同消息通知,满足用户希望被关注的心理。
5、发布照片优先于发布视频或者文字
图片是内容的重心
1.7差异点
1、导航第4部分D会放置app特色部分
2、进入APP第一页,除了in进入发现B,其余都是首页A的内容列表
3、首页A
LOFTER、ins、in会在关注内容列表中设置推广或者广告
除了best显示精选推荐,其余显示用户关注的人的内容
4、好友动态
LOFTER和ins在消息D里
nice在我E里
in beat没有
5、我的动态
LOFTER和ins在消息D里
nice 在我E里--拆分了谁关注了我和我获得的赞(获得的赞放到了通知里)
in 在中心E,叫我的消息
best 在通知D里
6、个人主页
LOFTER和nice在我E放置个人主页入口
ins best E页主要展示个人主页
in D页展示个人主页
7、聊天
LOFTER在消息D页
ins在首页A
nice在导航的私聊D里
除了best互关才能发私信,别的关注后就能发1对1聊天
8、发现
除了ins 和nice 都有主题活动推荐
9、独特业务
LOFTER 明星、市集、冲印和摄影课堂
in 冲印、福利社、贴纸
nice 直播、推荐短视频
best 音乐开关、努力榜,专供女性用户、签到
10、发布
LOFTER照片、文字、视频
ins best 照片、视频
ins首页有发布视频的入口
nice 照片、视频、直播
in 照片--在发现B里可以发布直播
LOFTER 和 nice有长按更换发布类型的功能
二、卡片分类测试
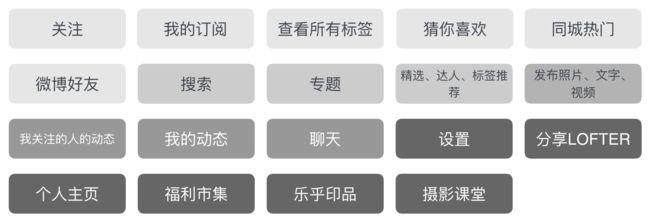
2.1 提取信息卡
提取信息卡需要提取不用拆分的功能点。比如昵称头像就不用分开了。卡片之间不要有层级关系。比如首页下面有推荐、关注,就不用提取首页卡片,只用提取推荐、关注卡片。
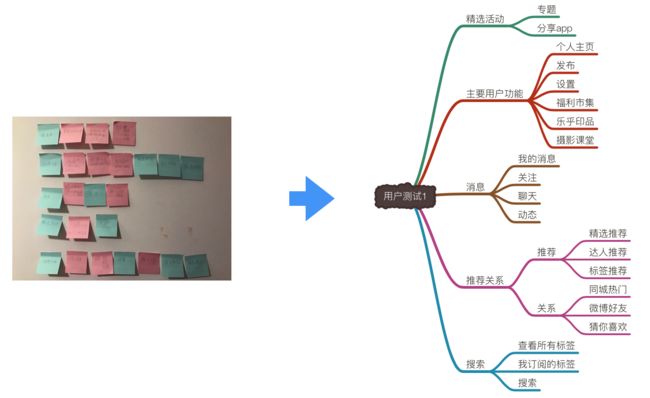
2.2 测试结果
作为设计练习,这里只测试了一个用户。实际工作中需要至少测试3名用户。
用户访谈:
搜索不到“日落”,最好能推荐“夕阳”
关注不重要,反正也不认识,可能过两天就不喜欢了。通过专题发现新的才更有意思。而且取关有时很麻烦。
发布功能没必要这么明显,反正想发的话,只要不是特别难找,总会主动去找的
打印、福利集没什么用的想法,找淘宝就好了。
分享APP不重要,但是测试用户站在产品角度任务这个对产品重要,愿意忍受放在首页
如果能像游戏一样每天打卡送“金币”会愿意每天来打卡
消息功能无所谓,如果有线下活动的话,会聊一下。只是线上互动的话,点赞和评论就够了。
精选推荐可以接受,对大类的喜好时间比较持久
摄影课堂能在拍摄的时候提供速成教学最好了。
有时候会想看看自己都发了些什么
三、改版后信息架构
3.1 提炼信息架构
只测试了一个用户,就这个用户的测试结果进行总结和改版。只作为练习。重点关注用户怎么想的,而不是他怎么分类的。
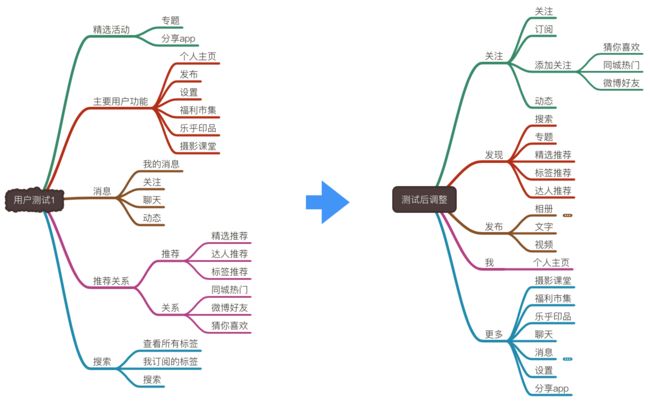
修改点:
1、用户认为消息不重要,个人主页更重要一些,所以把个人主页拿出来,放在大的分类里。
2、这个用户的分类形式和总结的共性有差异的地方,遵循共性。a、关注作为A-tab。b、A-tab中有好友推荐,虽然测试用户叫做关系,但是保留“添加关注”的名称。
3、显然这个用户不是深度用户。对于轻度用户来说,要给他提供新鲜的内容—首页改为发现B页,“首页”A改为“关注”A
4、用户并不真的认为分享APP很重要,所以没有按照用户的分类方式放在首页。而是放在了设置里
5、给拍照页提供一些构图方面的摄影指导和摄影课堂的入口
6、用户喜欢签到打卡,所以把福利市集和乐乎印品放在了比较显眼的位置
7、去掉全部标签入口,可以从发现进入。这个所谓的全部标签,也并不全部
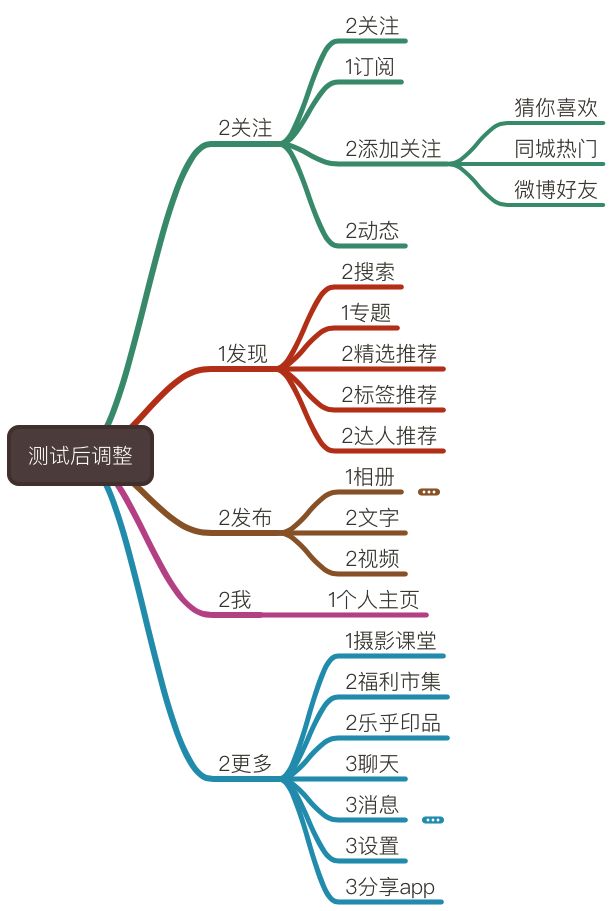
3.2 排列优先级
如图安排优先级原因:
1、相比看已经关注的人发布的内容,测试用户更喜欢探索新内容,所以发现B最重要。
2、测试用户在大方面的喜好上变化不大,看重自己订阅的内容。也喜欢看热门的专题活动。所以订阅和专题优先
3、相比谁给自己点了赞或者评论、关注等,测试用户更重视系统发送的通知和1对1的聊天。所以聊天比这些消息更优先。
4、测试用户不看重福利市集、乐乎印品、分享app,但是喜欢签到,福利市集和乐乎印品在业务目标上比较重要,所以分享最不重要,福利市集和乐乎印品比分享app重要一些
4、输出交互稿
地址:http://27zy4x.axshare.com