一、安装node环境
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功
3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检查是否安装成功:
二、搭建vue项目环境
1、全局安装vue-cli
npm install --global vue-cli
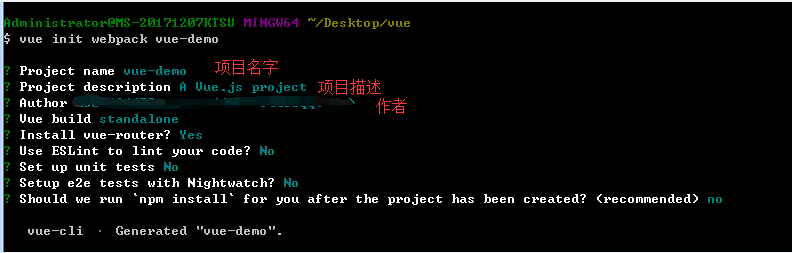
2、进入你的项目目录,创建一个基于 webpack 模板的新项目
说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3、进入项目:cd vue-demo,安装依赖
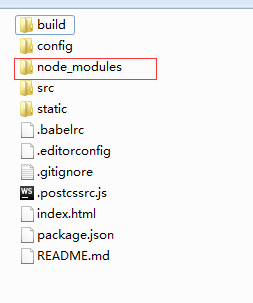
安装成功后,项目文件夹中会多出一个目录: node_modules
4、npm run dev,启动项目
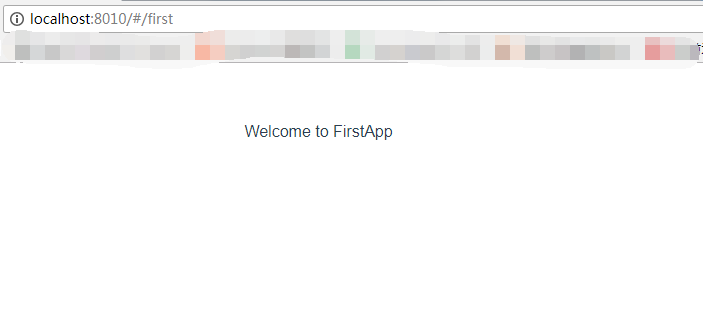
项目启动成功:
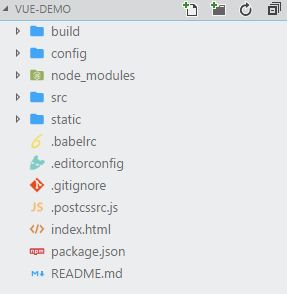
三、vue项目目录讲解
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
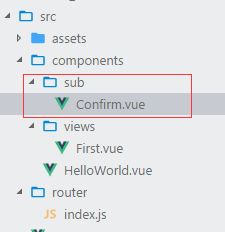
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
b:在router目录下的index.js里面配置路由路径
c:template 写 html,script写 js,style写样式
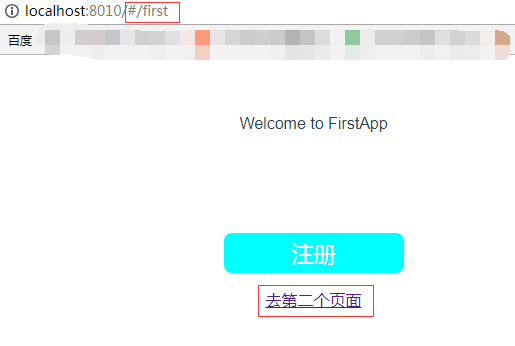
d:输入ip: http://localhost:8010/#/first,查看页面效果
注意:
一个组件下只能有一个并列的 div,以下写法是错误:
数据要写在 return 里面,而不是像文档那样子写,以下写法错误:
2、讲讲父子组件
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件
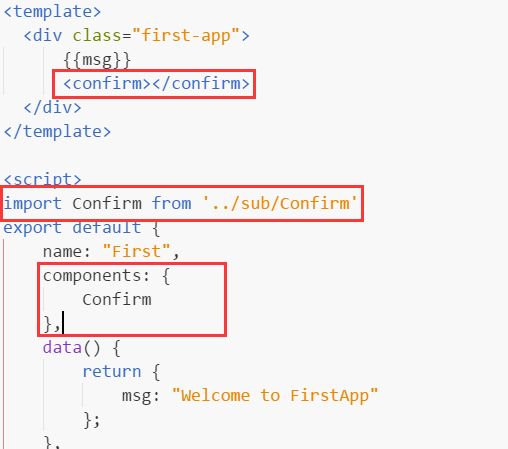
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在标签内的 name代码块后面加上 components: {Confirm}
使用:在内加上
完整代码:
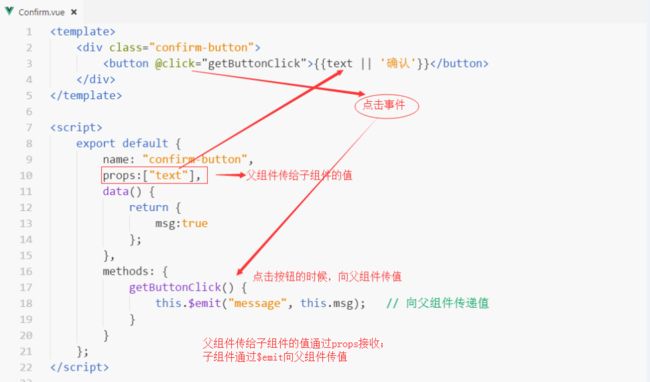
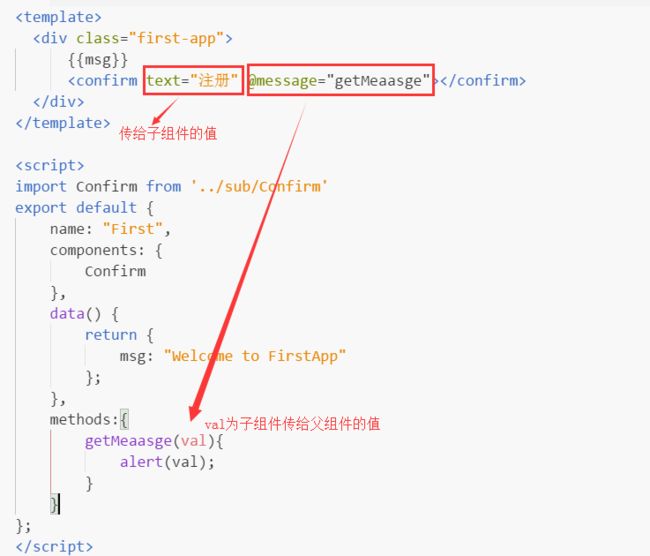
2)父子组件通信
子组件:
父组件:
3、使用路由搭建单页应用
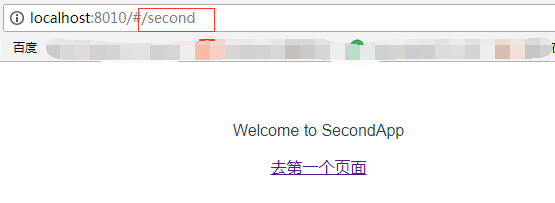
1)按照以上方法,新建一个Second.vue组件
2)路由跳转:
路由跳转之后,注意观察路径变化:
可以看到,在html中解析成了a标签
这里只是简单的介绍了一下路由的使用,更多详细信息,请前往官网学习:https://router.vuejs.org/zh-cn/
4、如何用less写样式
1)安装less依赖:npm install less less-loader --save
安装成功之后,可在package.json中看到,多增加了2个模块:
2)编写less
五、补充
1、解决vue不能自动打开浏览器的问题:当我们输入npm run dev,运行项目,命令行提示我们运行成功,但是浏览器也没有自动打开,只能自己手动输入。
解决:
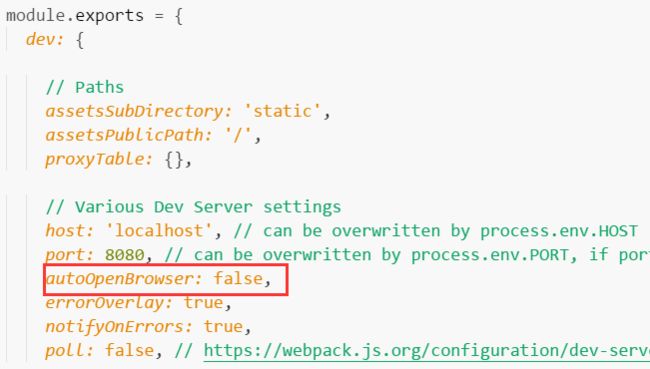
1)打开config ==> index.js
2)module.exports配置中找到autoOpenBrowser,默认设置的是false
3)将autoOpenBrowser改为true
4)Ctrl+C,然后我们重启一下,就能自动打开浏览器了
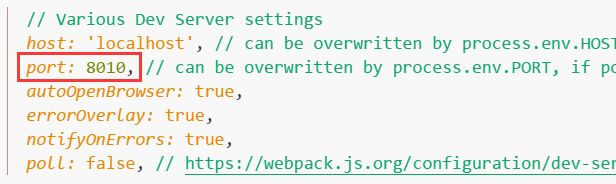
2、为了避免端口冲突,也可以修改port,打开目录同上
修改成功: