2016.7.9
1. 腾讯新闻推送
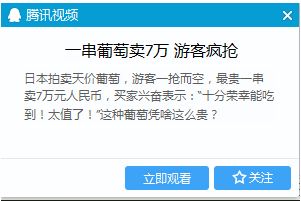
一串能卖7万的葡萄,游客还疯抢,“7万”,“葡萄”,“疯抢”是标题关键词,属于超社会正常现象的范畴,勾起了阅读者的好奇心,“到底什么样的葡萄能卖7万”,标题下面的短文继续下钩子,价值7万的葡萄,买家居然还很高兴,凭什么,吊足了阅读者好奇心,下一秒就会点击。
2.有道云笔记,头像右下角的小图标“VIP”
a.字体和背景色都呈灰色,冷色调,给人感觉死气沉沉的,给人一种重新点亮它的欲望,激发人的怜悯之心。
b.位置在整个页面右上方,头像右下角,昵称左边,很容易被关注到,能增加用户关注度下单转化率。
3.711手绘商品推荐
a.手绘图+文字,给人感觉更贴心,相比打印的广告语,识别度更高,能增加阅读量。
b.文字暖心,将广告语配上“711为您精心准备”的手写文字,就像711是某个人给阅读者真心实意的关心。
c.文字颜色搭配合理,推荐产品重点标示,让人阅读有层次感,文字简单,阅读不费劲。
d.广告位置佳,刚好是中午购买午餐人流量最大的时候,需要排队等候,饥饿和无聊的时候看到广告语,增加了购买欲望。
2016.7.10
1.粉丝页面
在我的粉丝页面中,所有的粉丝都是“正在关注"或者“添加关注”的状态展现,当鼠标点到“正在关注"或者“添加关注”时,状态会变为“取消关注”
a.节约空间,让页面显得更整洁
b.设置“变化”,让用户思考是不是真的确认要取消关注,因为取消关注多了,会降低用户的活跃度
2.专题人群
a.“添加关注”的图标背景填充色都是绿色,显眼,让用户能第一时间能看到图标,并点击关注,普遍来讲,用户关注得越多,使用频率会增高机率越大。
b.蓝色标注文章数,为了提醒用户这个号很“牛逼”,提高用户关注欲望。
Banner上有署名是有道云笔记,三段文字+配图
a.提及有道云笔记目标是为了品牌宣传和告知他们是活动策划者
b.文字中的关键词
1)悬赏计划
2)万元奖金
只告知是个有关读书笔记的悬赏活动,勾起用户好奇心,能看到这个banner的都是有道云笔记的使用者,看到奖金目标人群想点击的欲望
c.配图是一本书,正好和文字相匹配,给于用户想象空间
d.摆放位置是有道笔记页面的左下角,和偏白的有道笔记相比,Banner在那有点独树一帜,让用户容易发现
2016.7.11
千牛pc登录入口
输入账号的时候左上角的小牛图表是睁开眼睛的,输入密码的时候就变成闭上眼睛了。
a.动态卡通式的变化,提醒用户密码的重要性,让用户很暖心。
b.细节上的变化,让注意到的用户会觉得设计师很用心,提高对软件认可度。
2016.7.12
搜狗pc推送新闻
a.第一排京东广告的文字颜色鲜艳,在整个推送小页面中能第一时间吸引注意力,契合夏季炎热主 题,“清凉家电”用了浅蓝色,给人感觉很清爽,再配上空调的图片,能勾起用户点击欲望。
b.下面的文字过于繁多,给用户感觉没有重点,读了一句话不想继续往下读,极大的降低了用户的 有效阅读。
2016.7.13
1.IOS系统天气预报
当如如果是下雨或者晴天,在温度数字的背后会显示下雨和阳光的动态场景
a.让用户更直观的了解当天天气情况
b.代入感很强,让用户有身临其境的感觉,增加对天气预测的认可度
2.三节课公众号文章中插入动态图片
a.展示新颖,能吸引客户眼球,勾起好奇心
b.动态形式更形象的传达滴滴打车新功能,增大用户理解速度
3.天欣驾校广告牌
a.标题展现清晰,用户可清晰的了解到是驾校广告
b.名称下面的品牌介绍精简,不失驾校背景的强大
c.核心课程和卖点展现简短,用户对于驾校的优势理解更清晰
2016.7.13
1.淘宝等待页面动态广告
a.玩法新颖,区别于传统广告,能够有效吸引用户注意力并过渡等待时间
b.文字简洁,内容明确, 告知用户这是淘宝新的节日,传递促销活动的消息
2.京东新人优惠券
a.页面前段数字显眼,能第一时间吸引用户注意力,强调新人红包,让用户感觉是捡“便宜”了,增加下单欲望
b.分拆188元分拆成8个小红包,传递给用户红包数量多,能够更有力的吸引用户,营造“多就是好”的感觉
c.红色背景,营造喜气的气氛,红色和白色字体,增加用户识别度。
d.规则说明简单易懂,降低用户理解门槛。