大部分程序员都有自己的博客,如果你还没有,那么是时候考虑搭建一个了。
如果你不会搭建,那么实验楼来教你如何 基于阿里云的 ECS 来部署 Ghost 博客
其他废话就不多说了,首先来看看效果图:
要搭建一个如上图所示的个人博客,需要按照以下5个流程来开发:
- 注册阿里云:如果你已经有了阿里云服务器,那么这个步骤可以跳过;
- 配置 Node.js
- 配置安装 Ghost 服务
- 配置 nginx 和 pm2
- 编写第一篇 Ghost 博客:当然,写第一篇博客也是一个步骤,好么?!
步骤一:注册阿里云
注册步骤就不多说了,自己去阿里云官网上注册即可了。
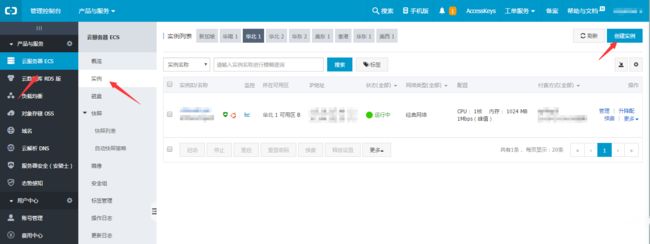
注册之后,进入「控制台」,依次点击「云服务器 ECS」->「实例」->「创建实例」进行购买阿里云 ECS 服务器。
拥有一台云服务器之后,可以通过阿里云自带的远程终端管理工具来连接和操控云服务器,或使用本地的 SSH 客户端工具来连接亦可。
步骤二:配置 Node.js
1、下载 Node.js
从 Ghost 0.9.0 开始,Ghost 官方开始推荐使用 Node.js v4.2x ,我们采用 v4.2.2 的版本。
使用 wget指令下载 Node.js:
$ wget https://nodejs.org/dist/v4.2.2/node-v4.2.2.tar.gz
2、安装 Node.js
(1) 执行以下命令解压缩压缩包 node-v4.2.2.tar.gz :
$ tar -xvf node-v4.2.2.tar.gz
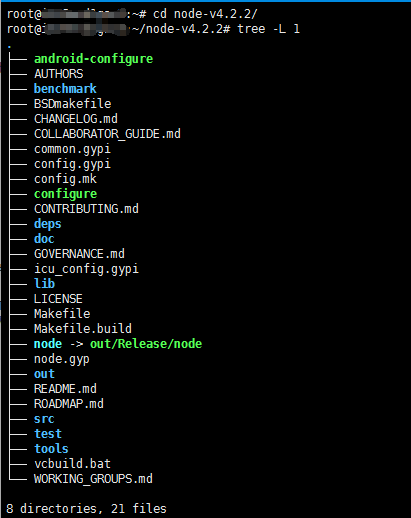
(2) 执行命令 $ cd node-v4.2.2 进入文件夹 node-v4.2.2/,使用 $ tree -L 1命令查看当前目录下深度为 1 的文件列表树。
我们发现这里边有许多文件和文件夹,或许你不清楚这些文件都是干什么用的,但是没关系,接下来的操作只涉及里边的很少一部分文件,所以我们也不需要知道每个文件的具体作用。
(3) 接下来再执行 $ sudo ./configure 命令,这条指令将会检测系统内核和环境,生成所需的中间目录以及解析相关的参数,再利用这些参数生成 C 源代码文件和 Makefile 等文件。
(4) 然后再执行 $ sudo make 命令,该命令会利用 Makefile 文件提供的信息对项目文件进行编译最终生成可执行文件。
(5) 再执行 $ sudo make install,这条指令将会根据 configure 执行时的参数将 Node.js 部署到指定的安装目录,包括相关目录的建立和配置文件的复制等。
至此我们的 Node.js 安装就算完成了,如果要查看 Node.js 是否安装成功,可以执行 node -v 进行查看。如果收到类似下图的版本号回复,则说明成功安装。
步骤三:配置安装 Ghost 服务
创建并进入文件夹 shiyanlou_blog/:
$ mkdir shiyanlou_blog
$ cd shiyanlou_blog
下载 Ghost
$ wget https://ghost.org/zip/ghost-latest.zip
下载并安装 zip 的解压缩软件 unzip 。
$ sudo apt-get install unzip
对刚下载的 ghost-latest.zip 进行解压。
$ unzip -uo ghost-latest.zip -d ghost
进入刚刚解压缩所得的 ghost 文件夹。
$ cd ghost
使用 npm 安装 ghost ,注意 production 前面是两横线 -- 。
$ npm install --production
之后执行 $ npm start 。
看到后台输出 Listening on 127.0.0.1:2368,说明 Ghost 已经正常安装和运行了。
运行命令 $ vim config.js 打开文件,修改的部分内容如下:
production: {
url: '输入你的域名或者ip(格式: http://xxx.xxx.xxx.xxx)',
mail: {}, //这一项可配置可不配置
database: {
client: 'sqlite3', // 默认使用自带的 sqlite3 数据库
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
host: '127.0.0.1',
port: '2368'
}
},
如果不修改数据库的话,只要修改一处 url 便行了。
补充:如果你想要使用 mysql 的话,database 那一项的配置方法如下:
database: {
client: 'mysql',
connection: {
host: 'localhost',
user: 'xxx', // 用户名
password: 'xxxxx', // 密码
database: 'xxx', // 数据库名
charset: 'utf8'
},
debug: false
},
然后使用 npm 命令来试运行,这里使用了 NODE_ENV=production 指定在 production 模式下运行 Ghost 。
$ NODE_ENV=production npm start index.js
在浏览器地址栏中输入 http://xxx.xxx.xxx.xxx:2368进行访问,如果出现如下界面则说明配置成功。
步骤四:配置 nginx 和 pm2
通过以上的几步操作我们已经可以通过 ip 地址加端口号的形式来访问 Ghost 页面了,但是还存在点问题。
- 我们现在是通过 SSH 终端来启动云服务器中的 Ghost 进程,但是一旦把 SSH 终端断开,Ghost 进程也将被终止,从而无法进行访问。
- Ghost 服务一旦挂掉了就无法自动重启。
- 另外目前这样无法实现通过域名直接对博客进行访问。
所以接下来我们还要请出以下的两个工具来帮助我们解决这些问题。
1、 使用 pm2 让 Ghost 一直在线
其实要让 Ghost 程序能在 SSH 终端关闭之后还能继续运行的方法挺多的,如下。
- forever :一个 node.js 的进程管理模块,以后台任务运行 Ghost 。
- pm2 :与 forever 类似,是一个进程管理模块,也能保护 Ghost 后台进程。
- Supervisor :进程控制系统,允许系统在启动的时候无需初始化脚本就能运行 Ghost 。
这里我们选用 pm2 进行进程保护,配置方法如下。
首先使用 cd 指令进入到之前 ghost 的安装目录底下。然后执行以下指令安装 pm2 。
$ npm install pm2 -g
使用 pm2 守护进程,以 production 模式运行 ghost ,并且将此进程命名为 shiyanlou 方便之后管理。
NODE_ENV=production pm2 start index.js --name "shiyanlou"
设定为开机自动启动。
$ pm2 startup ubuntu
$ pm2 save
到此为止我们的 Ghost 服务程序就能在云服务器启动的时候也自动加载了,接下来将解决通过域名进行访问的问题。
2、使用 nginx 进行反向代理
事实上到目前为止,如果想通过域名或者 ip 直接访问 Ghost 博客是无法访问的,这时候就需要配置 nginx 进行反向代理,将对域名或者 ip 的请求转发给 Ghost 服务,nginx 安装配置流程如下。
安装 nginx 。
$ sudo apt-get install nginx
然后配置站点信息。
在目录 /etc/nginx/sites-available 下创建 shiyanlou_blog.conf 文件。
$ vim /etc/nginx/sites-available/shiyanlou_blog.conf
再把以下配置信息复制进 shiyanlou_blog.conf 文件中。
server {
listen 80; // 监听80端口
server_name http://xxx.xxx.xxx.xxx; // 输入你的域名或者IP
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2368;
}
}
以上内容,只需要修改 server_name 一项便可。
再将 shiyanlou_blog.conf 的配置文件软链接到 sites-enabled 文件夹下。
$ sudo ln -s /etc/nginx/sites-available/shiyanlou_blog.conf /etc/nginx/sites-enabled/shiyanlou_blog.conf
开启 nginx 。
$ sudo service nginx start
然后就可以在浏览器中输入你的域名或者 ip 进行访问,如果显示了如下页面则说明配置成功。
步骤五:编写第一篇 Ghost 博客
在首次登录后台的时候首先需要注册,访问
进入后台,点击 「New Post」,进入文章编辑。
Ghost 博客编写支持 Markdown 语法,随便写点内容,然后点击「SAVE DRAFT」进行保存。
如果要发布文章或者删除文章可以点击「SAVE DRAFT」旁边的箭头,从下拉选项中选择所需的操作。
然后访问主页你自己的域名或者 ip 就可以看到博客中最新发布的文章了。
最后
这篇文章呢,我们主要学习了如何在阿里云 ECS 上部署 Ghost 博客,内容比较简单,不过希望大家在学习之后能创建一个自己的个人博客并好好经营,将平时学习的收获或者生活的感言都记录在上。
注:
- 因为篇幅原因,上文中删除了部分扩展内容以及操作截图,如果想看完整教程的话,点击这里 即可查看完整的教程了~
- 实验楼上还有各种实战项目教程,想查找并学习更多项目开发的话,点击这里即可~