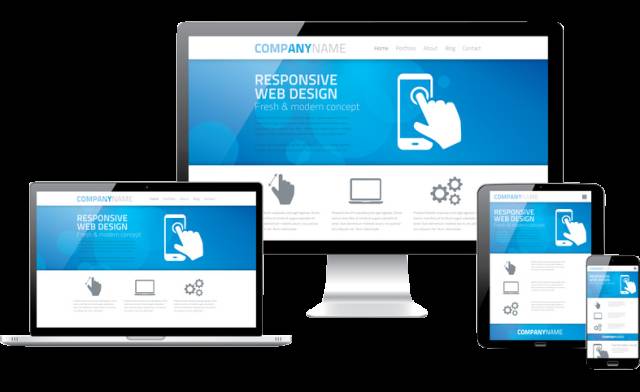
最初接触的第一个项目是类似于 Jira 的基于Web 的项目管理网站,其中让人印象深刻的是这个网站的用户是公司的内部员工,它的设计都是固定的宽度(960px),而这种宽度设计在员工的笔记本上显示得刚好。
由于公司期望给所有终端用户最为一致的用户体验,取决于这种设计目的,我们用一个固定的宽度恰好合适,但是这种宽度设计在高分辨率显示器,小屏幕设备(上网本等),甚至是移动端的产品上显然是不合适的。
透过这件事,我们网页开发者在进行网页开发的时候会有以下两种选择:
针对每种设备开发一套网站
开发一个网站适配所有设备
显然前者并不是一个明智的选择,但幸运的是,现在我们可以采用响应式网页设计来实现所有网站的适配,做一个网站同时能兼容各种设备和屏幕。
什么是响应式设计?
响应式网页设计:由 Ethan Marcotte 提出,Ethan Marcotte在 A List Apart 发表了一篇开创性的文章,将三种已有的开发技巧(弹性网格布局,弹性图片,媒体和媒体查询)整合起来,并命名为响应式网页设计。
真正的响应式设计方法不是根据视口大小改变网页布局,恰巧相反,它是从整体上颠覆我们当前设计网页的方法。从前我们针对电脑进行固定宽度设计,然后将其缩小并针对小屏幕进行内容重排 ;而现在,我们采用的方式是先针对小屏幕进行设计,进而逐步增强针对大屏幕的设计与内容。
1)浏览器
浏览器是所有页面的容器或者说运行环境,所有的网页都是跑在浏览器上面,对浏览器的了解是进行网页设计的第一步。
在电脑上,我们通常用的有5种浏览器,而手机上,浏览器则有30种之多。很多的浏览器并非完全独立的浏览器,其中很多都只是基于同一浏览器的不同版本,尤其是安卓 WebKit。
手机上有4种浏览器类型:内置浏览器,可下载浏览器,代理浏览器,以及WebView。
按照目前的市场份额,安卓和 IOS 占领了移动端大部分的江山。所以,我们在做响应式设计的时候需要保证安卓和 IOS上面能跑,然后再根据实际情况和成本考虑是否适配其他的浏览器。
2)视口
响应式设计的另一个重点就是视口。视口和设备的屏幕尺寸不是同一个概念。视口是指浏览器窗口内的内容区域,不包含工具栏,标签栏等,也就是网页实际显示的区域。
屏幕尺寸是设备的物理显示区域。在桌面浏览器中,只有一个视口也就是浏览器窗口。在移动端,有下面三个视口:
布局视口:与移动端浏览器屏幕宽度不关联,完全独立的,仅仅限制 CSS的布局。
视觉视口:用户看到网站的区域,用户可以通过缩放来操作视觉视口。
理想视口:苹果公司最先引入的一种对设备来说最理想的布局视口尺寸,拥有最理想的浏览和阅读宽度。
响应式设计的基础就是把布局视口的尺寸设置为理想视口。
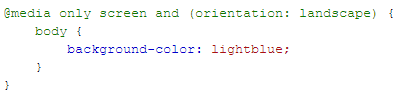
3)媒体查询
(设置竖屏时背景为浅蓝色)
媒体查询就是 CSS 中的 if 语句,可以让我们根据设备显示器的特性设置特定的CSS 样式。使用媒体查询,几行代码就可以根据诸如视口宽度,屏幕比例,设备方向等特性来改变页面内容的显示方式。
4) HTML5 和 CSS3
响应式设计的一个主要目标是,网站不仅要对用户有限的视口做出响应,还要以最快的时间加载网页。
HTML5 强调简化标签,仅链接那些我们必须的 CSS,JS 和图片文件。
CSS3 是在 CSS2 的基础上追加的新功能,提供了动画,渐变等特效,并且提供了很多新特性。
使用 HTML5 和 CSS3,允许我们用最简洁和快速的代码创建一些相对复杂的页面,而不是所有的都依赖 JS 和图片。
如何做响应式设计?
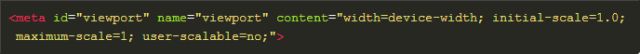
1)先设置视口
这段代码的意思如下:
(width=device-width)网页宽度默认等于屏幕宽度
(initial-scale=1.0)原始缩放比例为1.0,即网页初始大小占屏幕面积的100%
(maximum-scale)定义放大最大比例为1
(user-scalable=no) 定义是否允许用户手动缩放页面,默认为YES
2)百分比搭配媒体查询
在最初使用媒体查询的时候,你会觉得它功能强大无比。但随着项目越做越多你会发现媒体查询只是一个必要条件。如果只使用媒体查询来适应不同视口的固定宽度设计,只会从一组 CSS 媒体查询规则变到另一组,两者之间没有任何平滑渐变。
我们需要的是一个灵活的设计,能在所有视口中都完美的显示,而不仅仅针对媒体查询设置的固定视口。
合理使用百分比布局创建流动的弹性界面,同时使用媒体查询来限制元素的变动范围,基于以上两者我们才能构建出完美的设计。
3)em,rem
px是最常用的长度单位,它是一种相对长度单位,代表像素,它取决于显示设备的分辨率。
em是常用的印刷度量单位,在CSS里面,1个 em 定义为一种给定字体的font-size 值,如果一个元素的 font-size 是16px,那么对于该元素,1em 就等于16px。
rem 是指相对于根元素字体大小的单位。
如果我们给 body 标签设置文字大小为100%,给其他的文字都使用相对单位rem,那这些文字都会受 body 上的初始声明的影响,这样做的好处是如果以后需要改变文字的大小,我们只用修改 body 的文字大小,其他的所有文字都会依照比例相应改变。
4)弹性图片
要实现图片随流动布局相应缩放,只需给在CSS中给图片添加 width 百分比。如果包含块里面就只有图片可以设置为100%。
如果包含块有其他元素,这将会引入一个问题,缩放则会影响到它的包含块以及其他元素。所以我们需要给特定图片设置特定的规则,如果图片拉伸超过了图片的原始尺寸,图片的显示就会有问题。我们也需要给图片设置max-width一个阙值。
图片缩放的问题:图片的尺寸必须比其显示尺寸更大,这样才能保证渲染效果。基于这个原因,图片文件的体积比实际显示的图片更大。如果要做大最好,也可以考虑为不同的屏幕尺寸提供不同的图片。
响应式设计的未来—Flexbox
Flexbox 也可以叫弹性布局,是CSS3新出的一种布局方式,也是 CSS3 推荐使用的一种布局方法,但并不能支持所有的浏览器。
总结
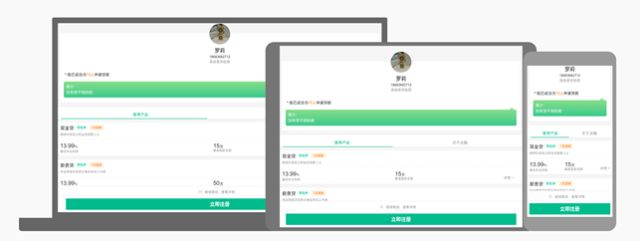
最后,举个栗子,如下是一个实际的基于百分比,媒体查询的响应式网页:
该例子中的网页可以适配PC 端和移动端,但是它的实际应用场景主要为移动端。所以当我们在做开发和设计的时候也得多多思考,突破原有的思维定式,去考虑一个网站是否需要在所有浏览器中表现一致。
以上,大致介绍了我在工作中应用的响应式方面的知识以及自己的一些想法。然而响应式设计还有很多更细致的内容,从弹性网格布局到 rem 再到 flex,这些知识点我将在以后为大家讲述。
本文作者:谢宗匠(点融黑帮),就职于点融网Client Team,喜欢码各种代码,目前在做前端开发。