这两天刚开始跟着视频教程学习微信小程序,视频里将小程序后端部署到了腾讯云,进行联调开发。因本人只有阿里云服务器所以不得不查看相关文档进行自行部署。
看了wafer2的wiki,真的很多坑而且很多变化也不更新,后来在CSDN上看到一篇更详细的配置教程,踩了不少坑总算是搞定了。所以记录下来,供大家参考。
顺便附上CSDN上的文章:微信小程序开发环境(阿里云服务搭建+可运行的demo)非常感谢
以及真的该更新的官方文档:Wafer2自行部署
一、服务器和域名
关于这个部分我就不打算详细写了,自行在阿里云购买就可以了。我买的学生轻量服务器,域名也是.top的,没有单独购买云数据库,直接放服务器上了,没什么毛病。域名备案解析、服务器设置就行了,这一部分阿里云官方很详细了。
需要注意的是:别忘了申请ssl证书,阿里云可直接申请免费的ssl证书。
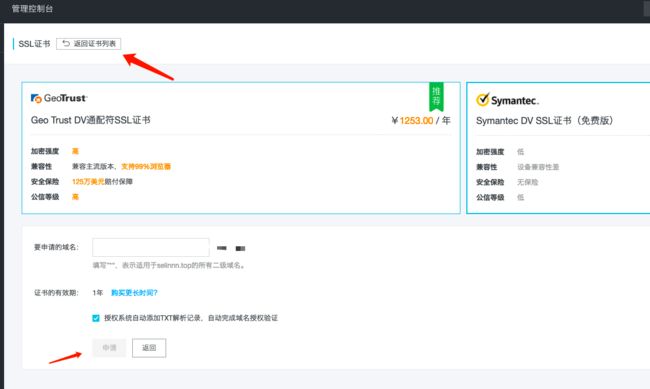
打开域名控制台,点击自己的域名就可跳转到如下界面:
需申请ssl证书的根据提示填写信息即可:
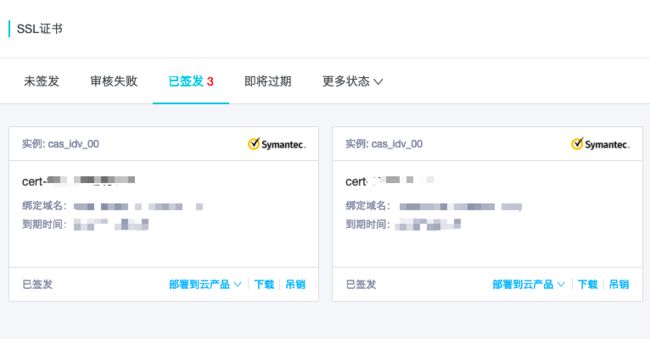
已有证书的点击返回证书列表查看并下载证书:
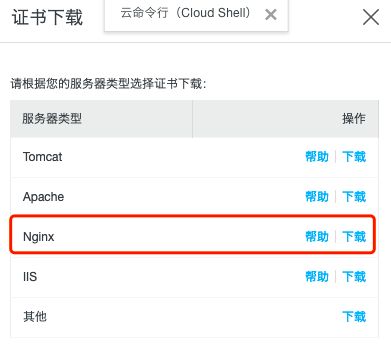
可以申请很多张,选择一个下载就可以了,别忘了选择nginx服务:
至此假设你已完成了基本的服务器、域名设置和ssl证书下载,同时掌握一些基础的linux命令,那接下来就正式开始配置。
二、服务器环境部署(基于CentOS 7.3)
1.使用终端连接服务器:
ssh [email protected] (xxx为你的服务器地址)
2.Nginx安装
centOS中直接使用包管理工具 yum 安装 Nginx 即可:(Ubuntu自行查阅吧 一大堆)
yum -y install nginx
安装完成之后会显示 Complete/完成,可以通过如下命令检查 Nginx 是否安装成功:
nginx -v
显示nginx版本号,则安装成功:
3.安装 Node.js
官方表示Wafer 的 Demo 需要 7.6 以上版本的 Node.js 才能运行,所以安装8.x以上版本。切换yum源:
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
也可以下载nodejs源码进行解压编译。直接更换yum安装方便一些,不用配置链接。关于源码编译也请自行查阅,也很容易。
如果是更换了yum源,就直接通过 yum 安装Node.js:
yum -y install nodejs
通过如下命令验证 Node.js 是否安装成功:
node -v
4.安装mysql5.7
再次说明,我没有单独使用云数据库,直接安装在服务器即可。
配置YUM源
I. 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
检查mysql源是否安装成功
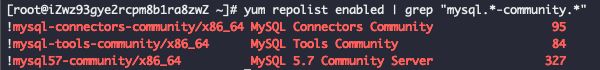
yum repolist enabled | grep "mysql.*-community.*"
显示如下信息:
II. 安装MySQL
yum install mysql-community-server
III.启动MySQL服务
systemctl start mysqld
查看MySQL的启动状态
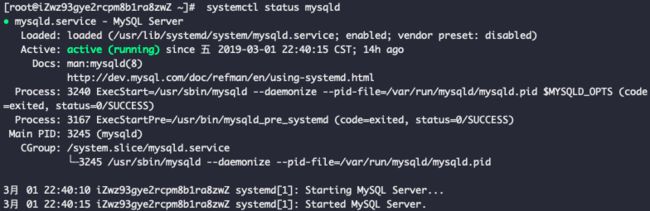
systemctl status mysqld
如图所示:
IV.修改数据库root登录密码
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码:
grep 'temporary password' /var/log/mysqld.log
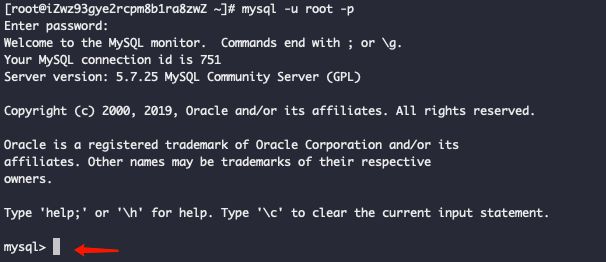
登录mysql:登录后会进入mysql的命令行模式
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
ps:输入quit可退出mysql命令行模式
PS:新密码请不要过于简单,否则会报错,提示密码不符合安全规范且修改失败。直到提示修改成功才完成,否则可一直重复查看默认密码,登录,修改等以上命令反复修改密码。
V.新建数据库
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci。数据库名必须和小程序文件中的保持一致,可自行修改。命令结束别忘了写分号;
mysql> CREATE DATABASE IF NOT EXISTS cAuth DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;
5.上传SSL证书
在服务器新建目录: /data/release/nginx (新建文件夹mkdir 进入文件夹cd 不太了解就搜一下linux命令)
官方文档使用sftp将本地文件上传到服务器,我没弄这个,直接终端scp命令上传。(需要使用sftp的烦请查看官方文档,文章最顶部我有附上链接)
本地终端scp命令上传单文件:
scp 本地文件路径 root@服务器地址:需上传到服务器到文件路径
示例如下:
scp /Users/ssl/myssl.key [email protected]:/data/release/nginx
scp /Users/ssl/myssl.pem [email protected]:/data/release/nginx
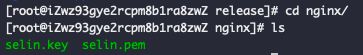
上传完成后可在服务器查看上传的文件:
PS:官方文档上传的是.key和.crt后缀的证书文件,但我在阿里云下载下来就只有.pem和.key后缀。大概看了一下证书后缀的区别,这个其实不影响,我用.pem后缀的一样可以配置成功,所以请放心继续往下配置。
6.配置 HTTPS
在本地新建 weapp.conf 文件,可直接使用IDE打开编辑,写入如下配置(需将配置里 wx.ijason.cc 修改为你自己的域名,证书文件名也要修改为自己的文件名):
upstream app_weapp {
server localhost:5757;
keepalive 8;
}
server {
listen 80;
server_name www.domain.com;//你的域名
rewrite ^(.*)$ https://$server_name$1 permanent;
}
server {
listen 443;
server_name www.domain.com;//你的域名
ssl on;
ssl_certificate /data/release/nginx/yourssl.pem;//你的ssl证书文件名,可自行修改文件名
ssl_certificate_key /data/release/nginx/yourssl.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA;
ssl_session_cache shared:SSL:50m;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://app_weapp;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
修改完后将这个文件上传到服务器/etc/nginx/conf.d文件夹中:
示例 scp Users/weapp.conf [email protected]:/etc/nginx/conf.d
然后在 ssh 中输入:
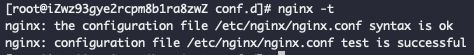
nginx -t
显示如下信息,则配置成功:
配置成功之后,输入 nginx 回车,即可启动 Nginx。
PS:如果上传的weapp.conf文件进行了修改,必须重启nginx服务。
重启nginx服务: nginx -s reload
PSPS:在服务器上修改文件常用命令:其他的请自行查阅
vim weapp.conf打开文件
按下i键进入编辑模式
编辑好后:wq!保存并退出,:q!直接退出
此时通过配置的域名访问服务器,会显示 Nginx 详情页:
PS:这里只需输入: http://www.yourdomain.xx即可。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:
这一步我没截图,直接上官方的图了。
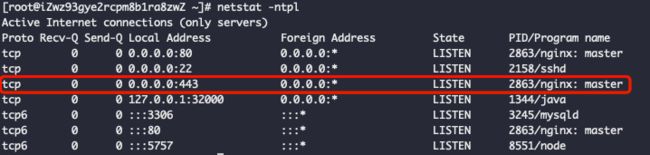
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)
进行到这一步,nginx,nodejs,mysql,https都已经搭好了。接下来需要登录微信小程序公众平台,获取AppID(小程序ID),AppSecret(小程序密钥),设置服务器域名。域名需要备案后才能填写,前文已提到过了不再赘述。
7.下载
I.下载微信小程序开发工具
II.下载官方Demo源码
Github仓库地址:Wafer2-startup ,使用小程序开发工具开发工具打开Demo源码(别忘了填写AppID)
8.配置server/config.js
I.修改 server/config.js:
const CONF = {
port: '5757',
rootPathname: '' /data/release/weapp' , //服务器上server文件夹地址与此处一致
// 填写微信小程序 App ID
appId: 'wx33333',
// 填写微信小程序 App Secret
appSecret: 'wx22222',
// 是否使用腾讯云代理登录小程序
useQcloudLogin: false, // 可直接使用微信登陆小程序 因为使用阿里云改为false
/**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '服务器IP',//很多文档都写的云数据库内网IP,关于这一点我写的服务器公网IP一样可以用,不太了解
port: 3306,
user: 'root',
db: 'cAuth',
pass: '服务器数据库密码',//之前操作修改过
char: 'utf8mb4'
},
cos: {//这个地区没什么影响,可以不改
/**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south',
// Bucket 名称
fileBucket: 'qcloudtest',
// 文件夹
uploadFolder: ''
},
// 微信登录态有效期
wxLoginExpires: 7200,
// 其他配置 ...
serverHost: '你的域名',
//以下配置可以留空不填 但是参数一定要有 否则会报错
tunnelServerUrl: '',//腾讯云信道服务地址 很多文档里写的地址打开直接404
tunnelSignatureKey: '',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:
https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000
}
module.exports = CONF
这一步完成后,一定要修改client文件夹里的config.js,别忘了在域名前加上https
II.上传config.js
都配置好以后,将server文件里的所有代码上传到服务器上的/data/release/weapp目录下,要与前文的 rootPathname: '' /data/release/weapp' 一致。
在服务器上,新建/data/release/weapp目录,在本地上传所有server文件至weapp文件夹里:
上传文件夹(上传所有文件 -r参数遍历复制文件):scp -r Users/server [email protected]:/data/release/weapp
注意:这样操作会将server文件夹一起上传到服务器,服务器目录结构会变成:/data/release/weapp/server,只需将server文件夹移动至weapp同级,删除原本的weapp空文件夹,再把server重命名为weapp即可。
移动文件夹:mv 文件名 移动目的地文件名
重命名文件夹子:mv 文件名 修改后文件名
上传完成后结果如图:
III.安装依赖
进入到weapp目录里,输入以下命令切换npm 源到淘宝镜像,防止官方镜像下载失败:(不切换也无所谓)
npm config set registry https://registry.npm.taobao.org
使用npm全局安装pm2
npm i -g pm2
然后常规操作,安装package.json里的依赖:
npm i
使用 Demo 代码里的 tools/initdb.js 工具初始化数据库:
node tools/initdb.js
初始化成功则会提示“数据库初始化成功”
初始化数据库可能遇到的问题:
1.提示远程数据库连接失败:
Error: ER_HOST_NOT_PRIVILEGED: Host 'iZwz93gye2rcpm8b1ra8zwZ' is not allowed to connect to this MySQL server
问题原因:可能是数据库的安全预防措施。
解决方法:登录数据库,尝试添加新的拥有所有操作权限的数据库管理员帐号。(来自stackoverflow)
mysql> CREATE USER 'username'@'%' IDENTIFIED BY 'some_pass';
mysql> GRANT ALL PRIVILEGES ON *.* TO 'username'@'%'
-> WITH GRANT OPTION;
成功添加新的数据库账号后,别忘了修改server/config.js里的数据库登录账号和密码
数据库初始化完成后,可以查看数据表:
mysql> show databases;//查看有哪些数据库,返回数据库名(databaseName)
mysql> use databaseName; //更换当前使用的数据库
mysql> show tables; //返回当前数据库下的所有表的名称
应有如下表:
最后!!!启动项目:
node app.js
此时要坚信linux哲学,没有消息就是最好的消息!
代码没有报错没有停止,就这样就可以了。
顺利完成以上操作后,也就完成了 Wafer2 Demo 在自己服务器上的部署。
直接访问 http://你的域名/weapp/login,会提示:{"code":-1,"error":"ERR_HEADER_MISSED"},则表示配置成功。现在就可以使用开发者工具来进行联调测试啦!(终于完成了!!!)
PS:注意这一步访问的地址一定是域名后接/weapp/login而不是官方文档里写的http://你的域名/login,访问后面这个地址会得到:{"code":0,"data":{}}
现在,可以打开小程序开发工具,运行demo,点击测试登录接口:(修改了server/config.js文件别忘了在开发者工具点击重新编译)
成功获取并显示微信用户名,就完成了整个后端生产环境的配置。
此时开发工具的控制台没有输出。可能会有新的获取信息接口的更新提示,但肯定是没有报错的。
如果登录失败应该是server/config.js文件配置问题。
如果提示找不到xx.xx.xx.xx的url,则可能是没有修改client/config.js里的host名为自己的域名。
如有其他问题,欢迎共同探讨~
以上~感谢大家耐心看完。