- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
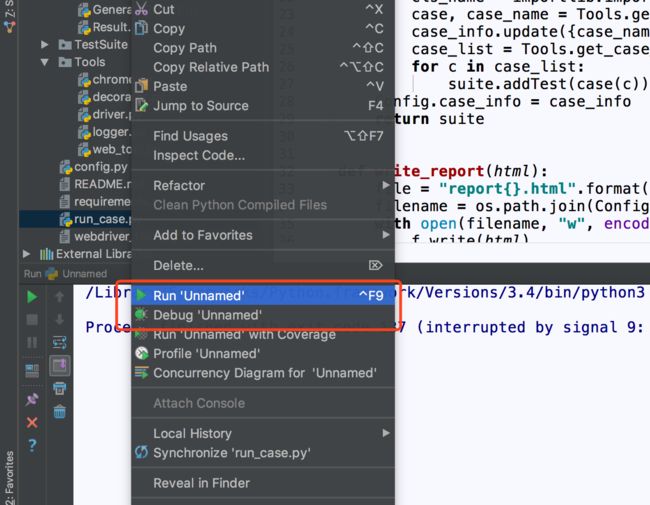
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- 「 自动化测试 」面试题..
测试界筱筱
软件测试servlet功能测试软件测试自动化测试程序人生职场和发展
1.你会封装自动化测试框架吗?自动化框架主要的核心框架就是分层+PO模式:分别为:基础封装层BasePage,PO页面对象层,TestCase测试用例层。然后再加上日志处理模块,ini配置文件读取模块,unittest+ddt数据驱动模块,jenkins持续集成模式组成。2.自动化测试的使用场景?需求稳定,不会频繁变更。研发和测试周期长,需要频繁执行回归测试。需要在多种平台上重复运行相同测试的场景
- Python+Selenium+Pytest+POM自动化测试框架封装
测试老哥
python软件测试seleniumpytest自动化测试测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快1、测试框架简介1)测试框架的优点代码复用率高,如果不使用框架的话,代码会显得很冗余。可以组装日志、报告、邮件等一些高级功能。提高元素等数据的可维护性,元素发生变化时,只需要更新一下配置文件。使用更灵活的PageObject设计模式。2)测试框架的整体目录【注意】init.py文件用以标识此目录为一个python包。2、首先时间管理首先,
- Python 处理config.ini文件
web521_wu
Pythonpython
在做一个自动化测试框架中需要根据不同设备修改IP、username、password等信息,开始使用excel,单使用下来发现excel较死板,不方便后续维护。且功能自动化只针对单台设备,后续需要在UI上实现。确定使用config文件,放在程序中,使用时UI直接修改即可。先了解ini文件的格式[common]-----sectionip_addr=192.168.25.71------option
- Selenium Server 中 Standalone 模式|实现分布式测试、远程驱动浏览器
cs_mengxi
seleniumWeb自动化Pythonselenium分布式测试工具python
实现分布式测试|远程驱动浏览器SeleniumServer介绍主要功能Standalone模式概括Standalone模式分布式测试的应用SeleniumServer介绍SeleniumServer是Selenium自动化测试框架的核心组件之一,负责管理和控制浏览器,为测试脚本提供底层支持主要功能浏览器启动和控制:SeleniumServer可以启动和控制各种主流浏览器,包括Chrome、Fire
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 基于python的pytest单元测试框架
Re_view
postgresqlpythonpytest单元测试
pytest单元测试框架单元测试框架概念单元测试是在软件开发中针对软件的最小单位,比如:函数,方法进行正确性检查测试单元测试框架作用1测试发现:从多个文件里面去找到我们的测试用例2测试执行:按照一定的顺序和规则去执行,并生成结果3测试判断:通过断言判断预期结果和实际结果的差异4测试报告:统计测试进度、耗时、通过率、生成测试报告单元测试框架和自动化测试框架关系自动化测试框架概念把自动化测试过程中用到
- 探秘Appium:自动化移动应用测试的新篇章
房耿园Hartley
探秘Appium:自动化移动应用测试的新篇章项目简介Appium是一个开源的自动化测试框架,它允许开发者对原生(Native)、混合(Hybrid)以及移动Web应用程序进行自动化测试。无论你的应用程序是基于iOS还是Android平台,Appium都能提供一套统一的API,让你以熟悉的编程语言如Java、Python、Ruby等编写测试脚本。技术分析WebDriver接口Appium的核心理念是
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- 2024年经典【自动化面试题】附答案
咖 啡加剁椒
软件测试自动化运维软件测试功能测试自动化测试程序人生职场和发展
一、请描述一下自动化测试流程?自动化测试流程一般可以分为以下七步:编写自动化测试计划;设计自动化测试用例;编写自动化测试框架和脚本;调试并维护脚本;无人值守测试;后期脚本维护(添加用例、开发更新版本)。二、自动化测试有误报过bug吗?产生误报怎么办?有误报过,有时候自动化测试报告中显示发现了bug,实际去通过手工测试去确认又不存在该bug。误报原因一般是:元素定位不稳定,需要尽量提高脚本的稳定性;
- Mac 下 Python+Selenium 自动上传西瓜视频
.咖啡加剁椒
软件测试macospythonselenium功能测试软件测试自动化测试程序人生
背景研究下Python+Selenium自动化测试框架,简单实现Mac下自动化批量上传视频西瓜视频并发布,分享给需要的同学(未做过多的异常处理)。脚本实现首先通过手工手机号登录,保存西瓜视频网站的cookie文件之后加载cookie内容,使用脚本批量上传视频,保存到草稿(也可自动发布,为了二次编辑,如修改封面)最后通过遍历视频草稿列表,来进行草稿视频发布,PS:同一天上传或发布视频太多时,会被西瓜
- 职场经验:Python自动化生成漂亮的测试报告【干货】
测试界媛姐
自动化测试软件测试技术分享python自动化服务器
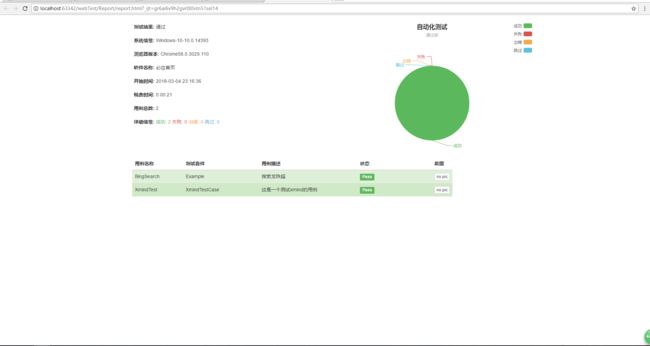
运用Python的Unittest、数据驱动测试(DDT)、Excel、Jinja2和HTML技术,构建一个能够自动生成精美可视化测试报告的自动化测试框架思路流程封装读取数据,让所有数据都能够再excel中填写,不再填写任何一行逻辑代码通过unittest框架的discover()找到匹配的测试用例,由HTMLTestRunner的run()方法执行测试用例并生成最新的测试报告。集成TestRes
- 【实战】二、Jest难点进阶(二) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六)
程序边界
前端tdd
文章目录一、Jest前端自动化测试框架基础入门二、Jest难点进阶2.mock深入学习学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:项版本@babel/core^7.16.0@pmmmwh/react-refresh-webpack-plugin^0.5.3@svgr/webpack^5.5.0@testing-
- POM设计模式思路,详解POM:概述与介绍,POM思路梳理+代码示例(全)
梦断南楼
UI自动化测试技术研究设计模式pythonPOM笔记功能测试
概述在UI自动化测试中,POM模式是一种设计思路,它的核心思想是方法的封装。它将方法类和页面元素进行分离,增强了代码的可维护性。值得注意的是,这种分层的设计模式,最好也是从线性代码开始,逐步将代码进行升级,最后形成以POM设计思路为核心的自动化测试框架。思路梳理版本升级思路V1(不使用任何设计模式和单元测试框架)V2(使用PyTest管理用例)V3(使用方法封装的思想,对代码进行优化。)V4(引入
- Python+appium+yaml移动端自动化测试框架实现详解
代码小怡
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失败截图logs存放日志testcase存放测
- Python+Appium+POM实现APP端自动化测试
测试领头羊
移动端测试appiumpython自动化移动端测试
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
- python主讲移动端自动化测试框架appium_GitHub - h080294/appium_python_android: Android移动端自动化测试框架...
weixin_39663605
appium_pyton_android继承并封装了appium,Android移动端自动化测试框架。支持多设备并发运行testcase,直接错误log及截图功能,html输出测试报告等。简单介绍下用法:1、运行前请添加测试包、设备信息到config.yaml中NiceAPK:/Users/xxxxx/xxx.apk#测试包的路径Devices:deviceid:5HUC9S6599999999#
- 移动端自动化测试框架-unittest+appium
测试开发-东方不败之鸭梨
#appium自动化
本文介绍通过python实现APP自动化的框架,对通讯录软件进行测试,文末有实操源码。具体业务逻辑可基于框架补充。预备知识:APP移动端自动化基础及appium环境搭建appium元素定位APP自动化测试框架框架功能:业务功能封装、测试用例封装、测试包管理、截图出来、断言处理、日志获取、测试报告生成、测试驱动、数据配置项目目录如下部分,截图为教学案例,因没有教学案例所用APP安装包,实操部分,使用
- Python+Appium移动端自动化测试框架实现
wespten
全栈软件测试自动化测试性能测试测试开发python开发语言
一、Appium概述1、Appium简介Appium是一个开源的自动化测试框架,可以用来测试基于iOS、Android和FirefoxOS平台的原生与混合的应用。该框架使用SeleniumWebDriver,在执行测试时用于和SeleniumServer通信的是JSONWireProtocol。在Selenium2中,Appium将取代iPhoneDriver和AndroidDriverAPI,并
- python+appium+yaml移动端自动化测试框架实现
爱码哥
自动化测试
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:结构.pngtestyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放
- python+appium+yaml移动端自动化测试框架
wanan安
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失
- Python自动化测试:unittest与pytest框架
api77
电商apiapipythonpytest开发语言数据库前端大数据
在Python中,unittest和pytest都是常用的自动化测试框架。它们提供了编写测试用例、测试套件和执行测试的强大功能。1.unittest框架unittest是Python标准库的一部分,因此无需额外安装。它提供了丰富的断言方法,用于验证测试结果。示例代码:python复制代码importunittestclassTestStringMethods(unittest.TestCase):
- UI自动化测试介绍
JulieJuliezyl
ui自动化
文章目录一、UI自动化需要什么知识储备二、UI自动化的优缺点三、UI自动化的分类四、什么情况适合做UI自动化测试五、UI自动化测试什么时候开始做,所属分类是什么六、web自动化测试框架-部分(主流)一、UI自动化需要什么知识储备1.HTML2.Linux3.数据库4.手工测试5.python基础二、UI自动化的优缺点1.自动化测试能解决的问题?回归测试(冒烟测试):针对之前老的功能进行测试通过自动
- 引入成熟的Pytest自动化测试框架
咖啡加剁 椒
软件测试pytest软件测试功能测试自动化测试程序人生职场和发展
虽然我们能使用脚本编写自动化测试框架,但没有必要重复找车轮子,引入成熟的自动化测试框架即可,Pytest是目前最成熟、功能最全面的Python测试框架之一,简单灵活、易于上手,可完全兼容其他测试框架如unitest,支持参数化和测试编排功能,扩展性强。1、安装Pytest命令行cmd执行命令:pipinstallpytest2、使用Pytest编写脚本必须准守一下规则,否则无法正常运行脚本①测试文
- 自动化测试框架Pytest介绍(5)——前置和后置之fixture
六天测试工程师
pytest框架介绍pytest
目录1、fixture参数说明1.1参数详细说明1.2利用yield实现后置1.3params和ids参数的代码实例2、fixture在用例中的调用3、不同scope的代码实例在第4篇中,我们讲了前置和后置的各种setup和teardown,但是在实际应用中,有可能有的用例需要用到用例的前置,而有的用例又不需要,这样用setup和teardown实现起来就比较麻烦了。pytest提供了fixtur
- Pytest自动化测试框架-权威教程13-Fixture方法及测试用例的参数化
测试-八戒
pytest测试用例pytestpython
Fixture方法及测试用例的参数化Pytest在多个级别启用测试参数化:pytest.fixture()允许一个[参数化Fixture方法。@pytest.mark.parametrize允许在测试函数或类中定义多组参数和Fixture。pytest_generate_tests允许用户定义自定义参数化方案或扩展。@pytest.mark.parametrize:参数化测试函数2.2版中的新函数
- 十、Pytest自动化测试框架 — Fixture装饰器的使用
测试-八戒
pytest测试用例Fixture装饰器pytest自动化测试框架pytest测试
###文章内容有配套的学习视频和笔记都放在了文章末尾###1、Fixture装饰器的用途做测试前后的初始化设置,如测试数据准备,链接数据库,打开浏览器等这些操作都可以使用Fixture来实现。测试用例的前置条件可以使用Fixture实现,比直接使用Pytest框架的setup()和teardown()函数更加灵活。Fixture是Pytest用于将测试前后进行预备,清理工作的代码分离出核心测试逻辑
- 【实战】一、Jest 前端自动化测试框架基础入门(四) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(四)
程序边界
前端tdd
文章目录一、Jest前端自动化测试框架基础入门10.Jest中的Mock(1)toBeCalled(2)func.mock(3)mockReturnValue&mockReturnValueOnce学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:项版本@babel/core^7.16.0@pmmmwh/react-
- 一文带你了解UI自动化测试框架
咖啡加 剁椒
软件测试ui功能测试软件测试自动化测试程序人生职场和发展
Python+Selenium+Unittest+Ddt+HTMLReport分布式数据驱动自动化测试框架结构1、Business:公共业务模块,如登录模块,可以把登录模块进行封装供调用------login_business.pyfromPage_Object.Common_Page.login_pageimportLogin_PagefromHTMLReportimportloggerimpo
- Appium-移动端自动测试框架,如何入门?
咖啡加剁椒.
软件测试appium自动化测试软件测试功能测试程序人生职场和发展
Appium简介随着移动终端的普及,手机应用越来越多,也越来越重要。而作为测试的我们也要与时俱进,努力学习手机App的相关测试,文章将介绍手机自动化测试框架Appium。那究竟什么是Appium呢?接下来我们一起来学习Python+Selenium做自动化测试。Appium概述(1)什么是Appiumappium是开源的移动端自动化测试框架;appium可以测试原生的、混合的、以及移动端的web项
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在