Jenkins基本配置:
1、运行Jenkins的服务器(暂且叫作:Jenkins服务器)
2、Git仓库服务器(人家GitHub的)
3、Node项目运行服务器(暂且叫作:Node服务器)
共两台服务器。
基本工作流程:
1、Jenkins从Git上把代码拉取到Jenkins服务器,并进行各种操作(如:npm i;npm build;打包等)。
2、Jenkis把处理好的代码包发送到Node服务器,并在Node服务器上执行你在Jenkins中预先设定好的命令(解压、pm2 start XXX等)。
*添加DaoCloud的加速器
由于国内网的问题,可先添加DaoCloud的加速器:
在DaoCloud官网上找到 加速器 选项,找到你对应的操作系统
$ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://dfe09f6e.m.daocloud.io
一、拉取 Jenkins
$ sudo docker pull jenkins:2.19.2 ##可以自行去 docker hub上找相应的版本
二、创建本地Jenkins配置文件目录
$ sudo mkdir /var/jenkins_home
$ sudo chmod 777 /var/jenkins_home ##注意这里必须配置本地卷的权限,否则启动失败
三、运行jenkins镜像
$ sudo docker run -d -p 9000:8080 -v /var/jenkins_home:/var/jenkins_home --name myjenkins jenkins:2.32.1
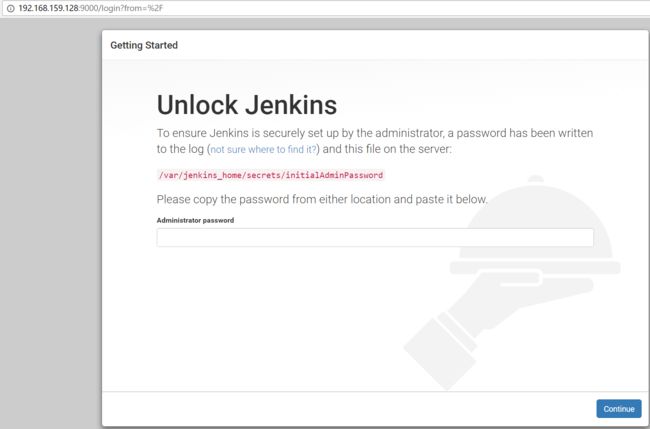
我们将Jenkins默认的8080端口映射到9000,然后本地访问Jenkins。
因为我是用Xshell连接的 虚拟机,否则直接用 localhost即可。
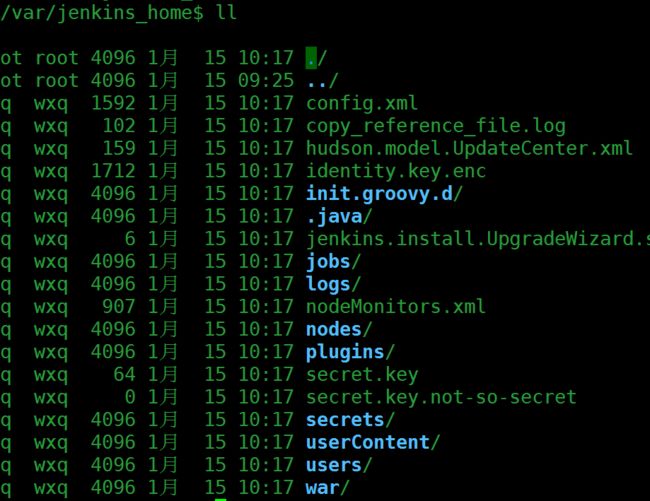
本地 /var/jenkins_home 目录下会出现相应文件
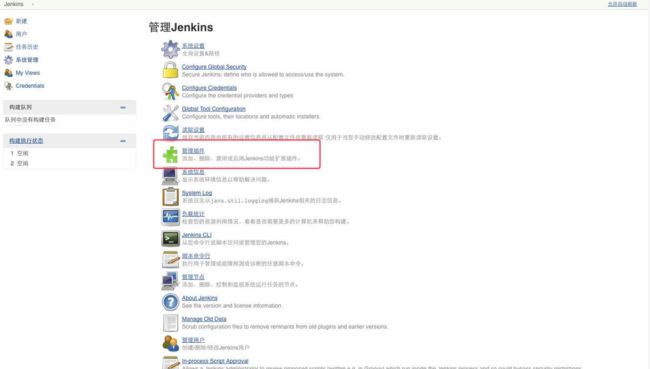
根据网页的提示我们找到
$ cat /var/jenkins_home/secrets/initialAdminPassword
# 8a58fdbae4184635a97a67175a7ebc21 这就是上面让你输入的密码
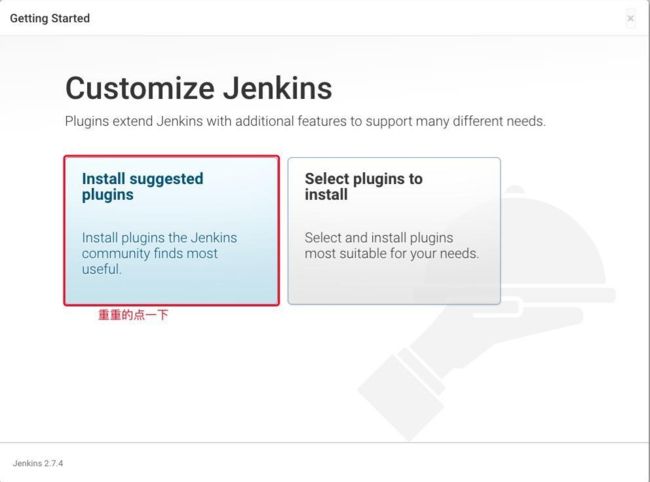
四、安装插件
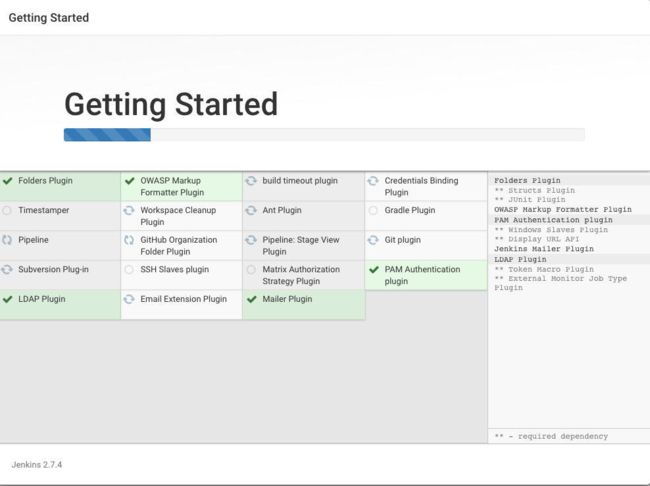
1、安装插件
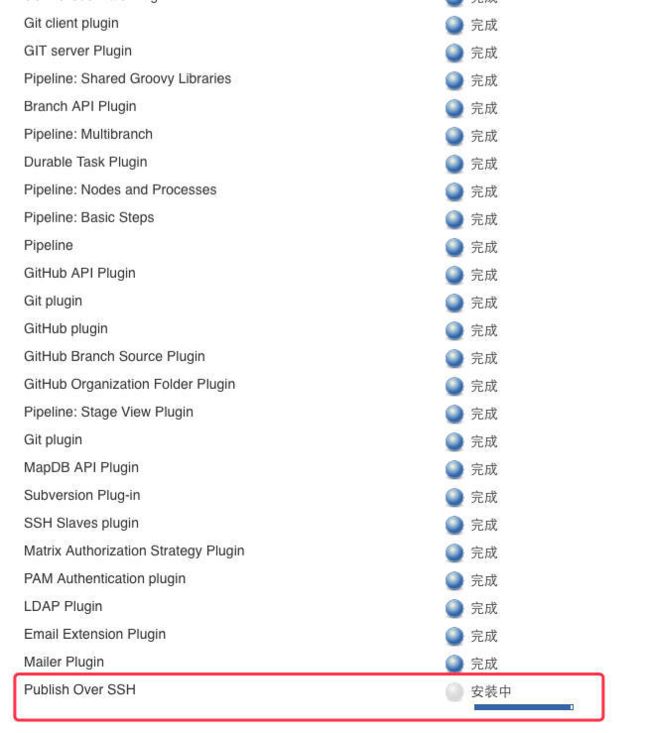
插件下载中...
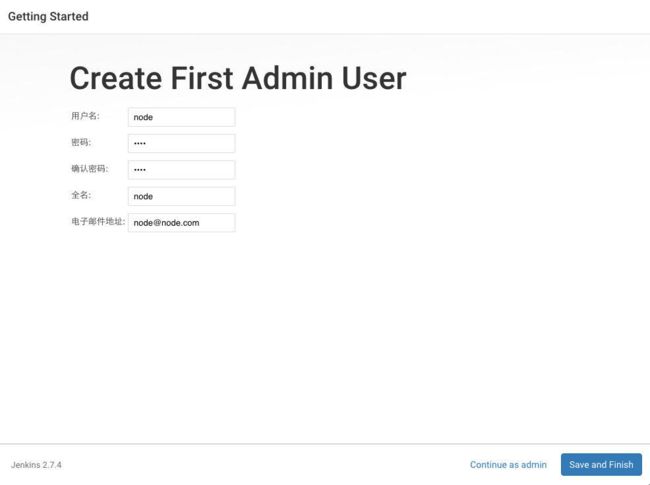
2、创建用户
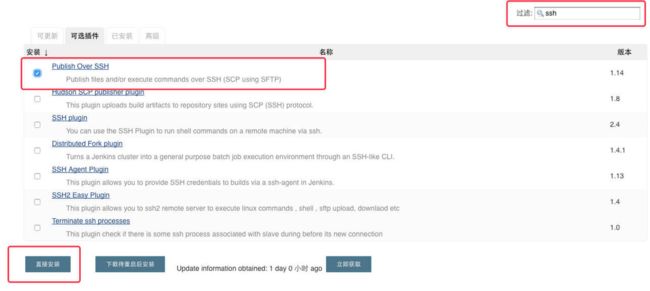
3、安装 publish over ssh 插件
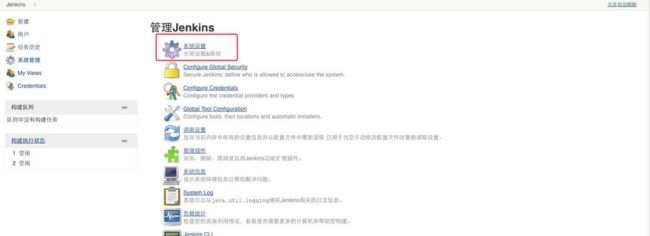
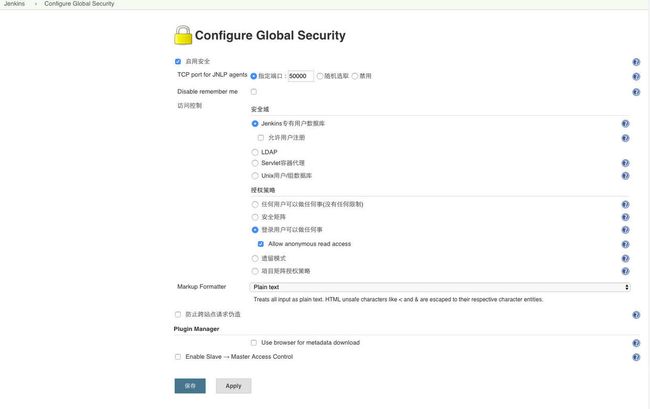
五、系统设置
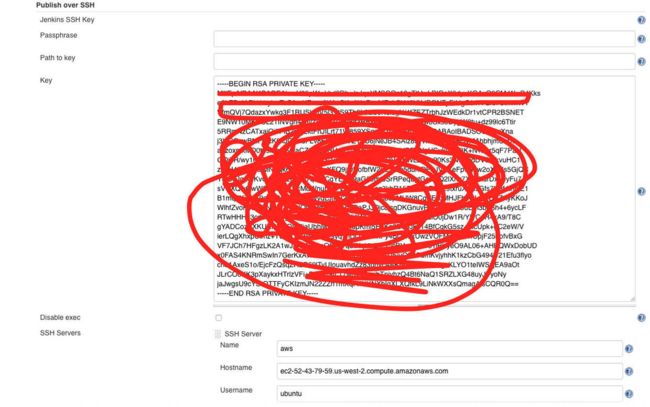
1、填 Key
拉到最下面,找到 'Publish over ssh'
在Key 处填上你服务器的SSH秘钥。
注意:需要把:
'-----BEGIN RSA PRIVATE KEY-----' 和'-----END RSA PRIVATE KEY-----'
都带上,否则会报:无效的私钥。
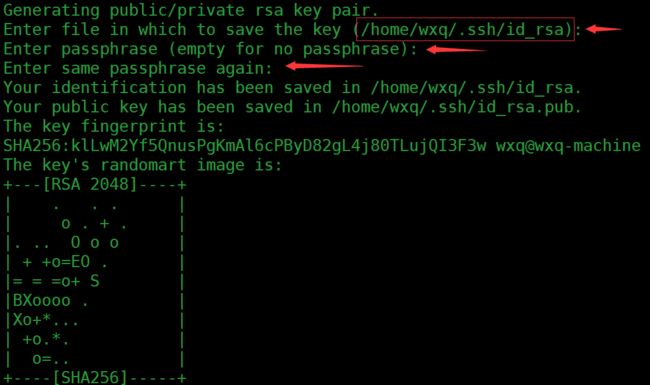
秘玥生成方式:
$ ssh-keygen
打箭头的地方可以不输入,第一个箭头是让你输入秘玥保存地址的,如果不输入,默认保存在红线框中那个位置,找到该位置
$ cat /home/wxq/.ssh/id_rsa
2、增加新的 SSH Servers
1)、点 ‘增加’
2)、填服务器相关信息
Name :是Jenkins通过SSH连接远程服务器时展示的名字,随便起
Hostname:服务器IP
Username: 服务器登录用户
Remote Directory:登录到服务器以后的路径
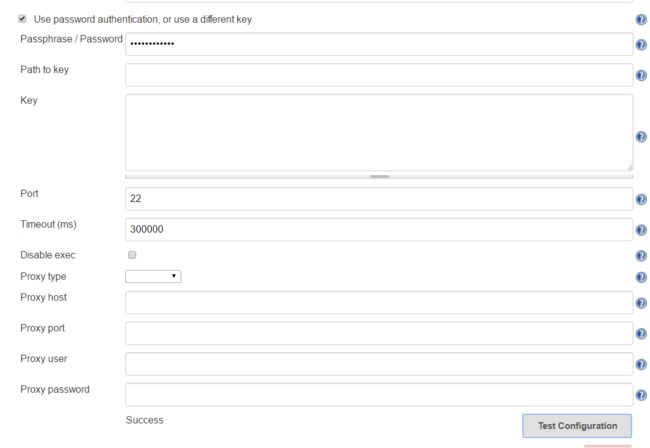
继续点击 '高级',勾选 " Use password authentication, or use a different key"
Passphrase / Password :填上你的 服务器登录账户的对应密码
Port : SSH开放的端口
Timeout(ms):超时时间,建议设置长一点
然后点击 "Test Configuration",显示 Success表示连接成功。
点击 "保存",开始创建新项目。
六、项目创建
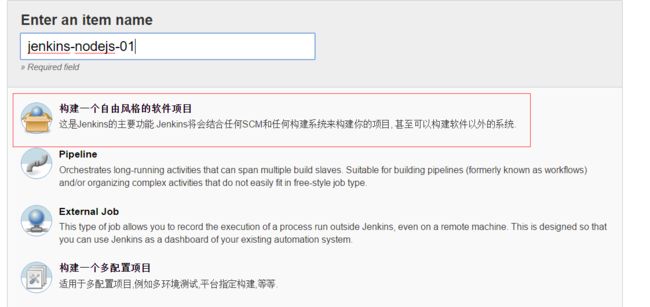
1、创建项目
2、项目信息+github信息
填上 "项目名称" +"描述",点击 "源码管理"
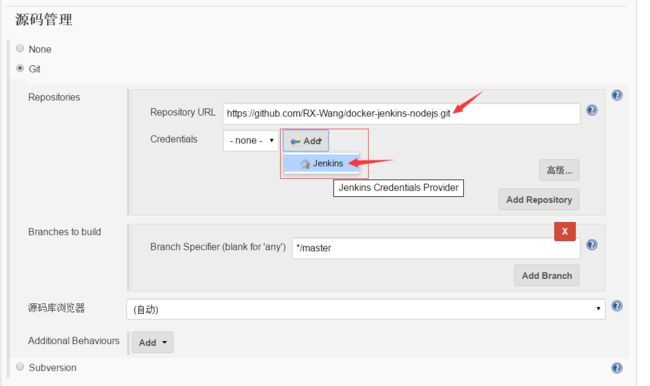
3、填写Git信息
1)、Repository URL 填写你的项目拉取地址,也就是:git clone 后面的那个地址。
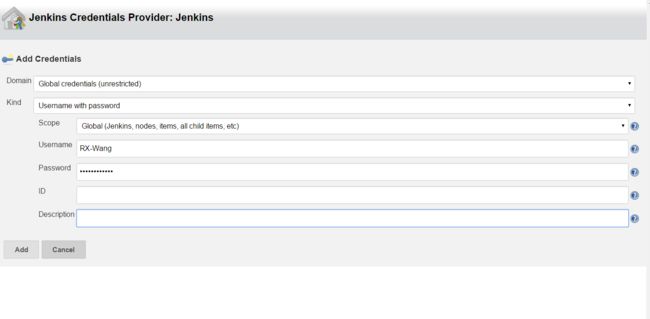
2)、点击"Add" --"Jenkins"
3)、添加git账户信息
4、构建
我现在的操作是:现将代码拉取到本地,然后在本地进行归档,然后通过Jenkins远程推送到服务器上,然后在服务器上运行代码。主要原因是我们的远程服务器不能从Git上拉取代码。如果你们的服务器可以拉取代码,可以不添加这个,直接添加 "Send files or execute commands over SSH"
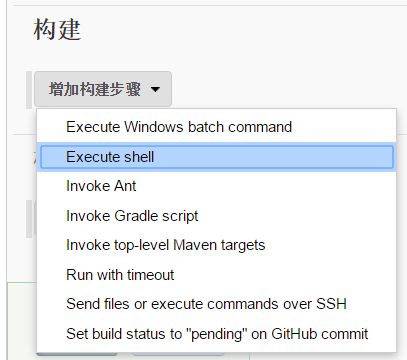
1)、先添加Jenkins本地脚本
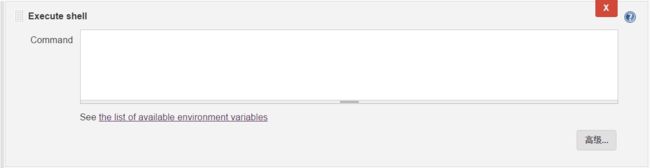
添加以后如下图:
在Command中添加我们的执行脚本,
注意:
1、Jenkins自动构建的时候,会自动从我们配置的Git上拉取代码,所以不需要手动写。
2、Jenkins的工作目录是:/var/jenkins_home/workspace/jenkins-nodejst01,
====:jenkins-nodejst01:是我创建项目时起的名字,工作目录我们可以通过在 Command中敲入: pwd来验证。
开始敲入相应命令
pwd #打印出Jenkins的工作目录
# 对/var/jenkins_home/workspace/docker-jenkins-nodejs-01目录下
#除了.git和*.gz以外的文件进行归档,并归档到 /tmp目录下
#命名为:docker-jenkins-nodejs.tar.gz
tar -zcvf /tmp/docker-jenkins-nodejs.tar.gz -C /var/jenkins_home/workspace/docker-jenkins-nodejs-01 . --exclude=".git" --exclude="*.gz"
#然后将归档文件移动至 Jenkins的工作目录下,为了下面向服务器传输做准备
mv /tmp/docker-jenkins-nodejs.tar.gz /var/jenkins_home/workspace/docker-jenkins-nodejs-01
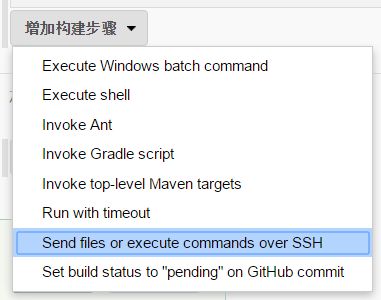
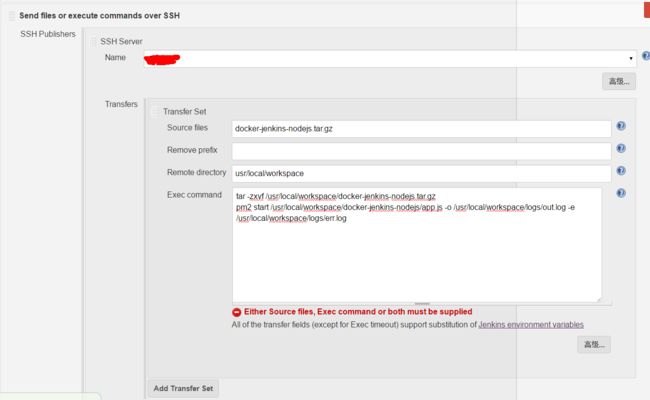
2)、再添加向远程服务器推送代码并执行相应命令的脚本
1、Source files:就是刚才压缩出来的文件,默认的路径就是Jenkins的工作空间,也就是 "pwd"打印出来的那个路径,如果需要在那个路径的基础上添加新路径的话可以这样:newDir/docker-jenkins-nodejs.tar.gz,然后在Remove prefix中填上 newDir
2、Remove prefix:如上所述
3、Remote directory:远程服务器接受文件的地址,默认是我们配置SSH的时候配置的 /,所以在此基础上继续添加即可。
4、Exec command:在远程服务器上执行的命令,这个看你自己的需求了。
最后点击"保存"即可
七、自动部署
以上的是非自动部署,须有手动点击 立即构建才行,下面是自动部署
jenkins --> 首页 --> 用户
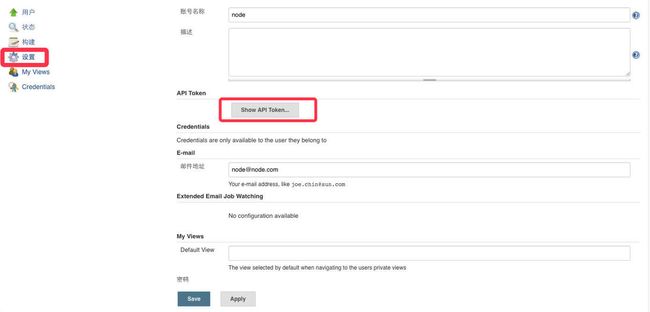
设置 --> 点击 "show API Token"
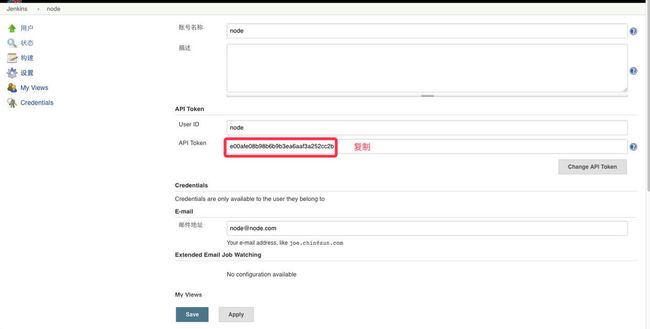
复制API Token内容
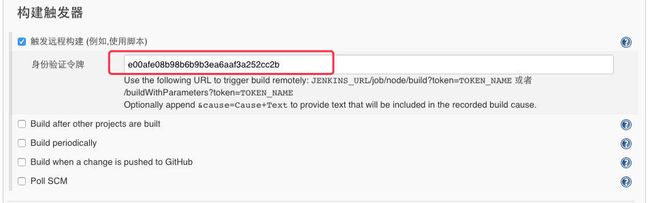
返回首页 --> node --> 配置 --> 构建触发器 --> 选择 "触发远程构建" -->粘贴"API Token"内容到"身份验证令牌"
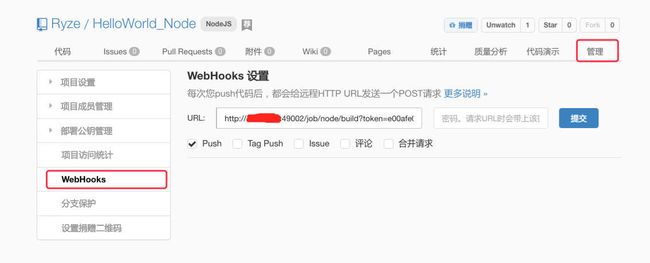
登陆git平台,找到你的项目,选择管理,选择webhook
URL 中 node 请替换为你在jenkins上创建的项目名称
token为复制的 API Token内容,如图:
在此路径基础上加上:build?token=你刚才生成的那个token
至此,已完成 git push 后,jenkins 自动构建自动部署。
本篇参考:
http://www.jianshu.com/p/052a2401595a
在此基础上补充了本人在调试时遇到的部分比较幼稚的问题。