原文地址:https://cesiumjs.org/tutorials/3D-Models-Tutorial/
三维模型 (3D Models)
这篇教程给大家介绍,如何在Cesium中通过Primitive API来转换、加载、使用三维模型。如果你是新手,建议你先看下这篇 空间数据可视化教程 的三维模型部分。
Cesium支持包含关键帧(key-frame)动画、骨骼(skinning)动画 的glTF格式的三维模型,并且支持模型节点(node)的拾取。 glTF是 Khronos Group 定义的一个基于web上的新兴三维模型格式行业标准。Khronos Group是WebGL和 COLLADA的背后财团。Cesium提供了一个 在线的工具 ,可以把COLLADA(.dae)模型转换为专为Cesium优化的glTF格式。
快速开始
Cesium内置了一些随时可用的glTF模型:
- 带螺旋桨动画的飞机模型
- 带轮子动画的汽车模型
- 带行走骨骼动画的人物模型
- 热气球模型
- 牛奶卡车 Draco压缩
这些模型都在
Apps/SampleData/models目录下有各自的存放目录。一部分还包含一个COLLADA (
.dae)格式的源文件(Cesium中不需要),一个glTF格式(
.gltf)、一个二进制glTF格式 (
.glb)。
下来我们写示例代码. 打开Sandcastle Hello World 示例。在 var viewer = ... 之后第4行,增加一个 scene 变量。
var scene = viewer.scene;
下来,使用Cesium.Model.fromGltf 加载汽车模型 ,添加下面的代码:
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 0.0));
var model = scene.primitives.add(Cesium.Model.fromGltf({
url : '../../../../Apps/SampleData/models/GroundVehicle/GroundVehicle.glb',
modelMatrix : modelMatrix,
scale : 200.0
}));
按F8运行,使用右上角的位置查询工具,定位到 Exton, PA。
现在我们垂直俯视观察这个汽车了。使用鼠标右键拉近一点,然后鼠标中键按下旋转视角放平一点。
Cesium.Model.fromGltf方法异步载入了glTF 以及它的一些外部资源文件,完全载入(响应了
readyPromise)之后进行了渲染。只需要gltf文件的url路径,示例中就是这个
../../../../Apps/SampleData/models/GroundVehicle/GroundVehicle.glb。
fromGltf有个可选的参数scale 可以用来放大缩小模型。很多实际大小的模型都相对地球来说太小了,为了测试可以用 scale把模型放大一些,有时候甚至可以非常大,比如200000.0:
fromGltf也可以设置一个
modelMatrix 去放置或者旋转模型。这个参数会用来创建模型的局部坐标系。我们这里使用了
Cesium.Transforms.eastNorthUpToFixedFrame去创建了一个以经纬度(
-75.62898254394531,
40.02804946899414)为原点的enu(east-north-up )局部坐标系。为了移动模型,可以随时修改模型的
modelMatrix 属性。
为了能看见坐标系统,使用Cesium的调试工具, 在第4行的var viewer = ...之后添加如下代码:
viewer.extend(Cesium.viewerCesiumInspectorMixin);
按 F8运行,调试工具已经显示在右上角了。展开 Primitives面板,点击Pick a Primitive,然后在场景中点击汽车模型,然后勾选show reference frame。
这里
x 轴(正东向)是红色的,
y 轴(正北向)是绿色的,
z 轴(垂直向上)是蓝色的。
如果加载飞机或者人物的模型,那么只需要修改代码里的
url参数为
'../../../../Apps/SampleData/models/CesiumAir/Cesium_Air.glb' 或者
'../../../../Apps/SampleData/models/CesiumMan/Cesium_Man.glb'。完整的配置参数 查看用户手册
Cesium.Model.fromGltf 。
动画
上面的模型都自带了模型数据制作者内置的关键帧动画,数据制作者定义了一些关键位置的模型姿态,Cesium会实时插值做变换展示一个平滑的动画效果。 为了能播放动画,在 Cesium.Model.fromGltf调用后,添加下面的代码:
Cesium.when(model.readyPromise).then(function(model) {
model.activeAnimations.addAll({
loop : Cesium.ModelAnimationLoop.REPEAT
});
});
因为动画也是存储在glTF模型里,所以需要等待readyPromise执行后才能访问他们。addAll 方法调用后播放模型的所有动画。Cesium.ModelAnimationLoop.REPEAT参数设置后,会一直循环播放动画,直到activeAnimations集合里删除了对应的动画。如果要播放某一个特定动画,那么使用 add 方法,传一个动画 id (glTF文件内部定义的)。
除了loop 选项,addAll和 add 函数提供了一些列的参数选项,用来控制动画的开始、结束、播放速度,以及播放方向。比如下面的代码设定动画逆向按照半速(相对Cesium时钟)播放:
model.activeAnimations.addAll({
loop : Cesium.ModelAnimationLoop.REPEAT,
speedup : 0.5,
reverse : true
});
add 函数返回一个 ModelAnimation 类实例 (addAll 返回一个该类的实例数组), 这个类包含了动画的开始、停止、每帧更新的事件。比如可以用来控制一个动画在另一个结束后开始播放。具体查看 start, stop, 和update 事件.
动画是和Cesium时钟同步的,所以可以在动画播放控件上按下播放按钮控制它。也可以通过该控件和时间线的加速、减速、逆向播放功能来控制动画的状态。
为了让场景中的动画自动播放,可以用下面的代码来初始化Viewer:
var viewer = new Cesium.Viewer('cesiumContainer', {
shouldAnimate : true
});
拾取
和Cesium的所有图元一样, 如果模型被选中了,那么 Scene.pick 的返回值将包括 Model 类的实例。同时,glTF中的节点(node)id 和 三角网(mesh)id 也会被返回。用这个可以判定精确的模型点击部位。下面的代码在控制台输出了鼠标所在位置对应的glTF模型中的节点和三角网。
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(
function (movement) {
var pick = scene.pick(movement.endPosition);
if (Cesium.defined(pick) && Cesium.defined(pick.node) && Cehack.mesh)) {
console.log('node: ' + pick.node.name + '. mesh: ' + pick.mesh.name);
}
},
Cesium.ScreenSpaceEventType.MOUSE_MOVE
);
把 COLLADA(dae)转 glTF
可以使用Cesium的 在线工具. 把 .dae 和图片文件转为一个内嵌图片资源的.gltf文件。
问题
如果Cesium加载三维模型有问题,那么首先定位问题出现在哪个阶段:
- Max,Maya, Modo, SketchUp 等建模工具的 COLLADA 导出器有没有问题
- COLLADA-to-glTF转换工具有没有问题
- Cesium glTF 渲染代码有没有问题
Mac 上解决问题
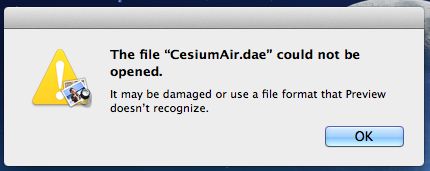
在Mac系统上,判定一个COLLADA 文件是否导出正常,双击.dae 文件,它应该会显示在预览窗口上。如果模型带动画,那么鼠标移动到这个窗口上会显示一个动画控制的工具栏。
如果COLLADA 文件有问题,那么预览界面会提示错误。这一般是由于建模工具的导出器有bug。
为了解决这个问题,安装 Xcode,然后右键单机这个.dae 文件,选择 Open With -> Xcode。
Xcode 如同预览窗口一样显示模型,但是它有更多额外功能,比如选择一个独立的节点。Xcode实际上对于预览窗口上显示不了的dae有很多解决办法。如果模型可以在Xcode 中加载,那么选择
File - Save 保存一下就能解决问题,这时候预览就没有问题了。
如果还是无法预览,那就是COLLADA 导出器有严重问题了。首先确认你使用的最新版的建模工具,然后试下 这篇文章。如果还不能解决,那么给建模工具提bug去吧。也可以试下先导出
.fbx 格式,然后在其他工具中导入fbx,再导出dae。
Windows 上解决问题
Windows上,VS2013(包括免费的社区版本)包含一个模型编辑器,他可以加载COLLADA模型。判断一个COLLADA文件是否导出正常,把 .dae 文件拖拽到VS窗口里,如果正常显示,就是正常的。否则,可能有一些bug。试下 这篇文章。果还不能解决,那么给建模工具提bug去吧。也可以试下先导出.fbx 格式,然后在其他工具中导入fbx,再导出dae。
如果你没有Visual Studio,Autodesk 提供了一个基于WebGL的 可视化工具 。可以把模型拖拽进去,无需登陆就能测试。但是这个工具不支持动画,如果模型包含图片,那么上传一个zip压缩包,把dae和图片都打进去。
Cesium 上解决问题
COLLADA 文件准备好之后,那么使用[在线工具 ] (https://cesiumjs.org/convertmodel.html)转下格式再在Cesium中加载。如果没于加载成功,那么说明这个转换工具或者Cesium有bug。为了获取更多信息,打开浏览器的调试工具 (Chrome快捷键Ctrl-Shift-I ) ,并且选中 Pause on all exceptions (Chrome在 Sources面板里 ), 然后刷新页面.
也可以在Cesium论坛 上发一个帖子,我们修正bug后会提供一个解决方法。如果你发帖子,请包含下面内容:
- COLLADA 源文件 和转换后的 glTF文件。我们也知道不是所有人都愿意共享它的模型数据,但是如果你共享了,那么对于解决问题很有帮助。
- 当模型加载的时候 浏览器控制台窗口输出的所有异常信息 。
其他资源
再看下Sandcastle 中 3D models 示例。 Model 类和ModelAnimationCollection类的官方文档。