从零学Laravel目录列表
在Laravel中我们可以直接将css和js文件放在app/public目录下,不过在正式项目开发中我们可能会使用Sass, Less, Stylus,Browserify等css和js预处理器,而laravel自带的基于gulp任务的Laravel Elixir都能支持它们。
到这里,我们已经比较熟悉的知道了最简单的开发流程,在route.php编写路由,路由会指向到一个控制器类中的一个方法,在这个方法中,加载对应的视图和传递数据给视图,视图层在继承layout.balde.php文件。就是那么的简单。
我们现在来打开layout.balde.php文件,修改里面的内容如下:
布局文件
@yield('header')
@yield('content')
@yield('footer')
上面文件的我们加了一句导入css的代码,我们在app/public下建立css/style.css的css文件,我们给body标签加个粉色背景,如下:
效果如下:
如果要加载js文件,那也是相同的做法.
上面我们说过正式开发项目的时候,都会使用下Sass,Less,Stylus这些预处理器,我们看下在Laravel中怎么使用它们.
我们打开项目根目录下的gulpfile.js,看里面的这段脚本:
elixir(function(mix) {
mix.sass('app.sass'); // laravel默认写的是app.scss,我比较喜欢写成app.sass,这里我改过来了
});
laravel自带的elixir能让我们很轻易的就能使用sass,less了,比如你要用sass,laravel默认已经帮我们写好了,如果你要用less呢,那只要这么写就行
elixir(function(mix) {
mix.less('app.less');
});
在根目录下还有一个package.json的文件,我们需要通过npm来安装这些依赖,首先你要保证你的电脑上已经安装了node,我们可以使用node -v来看一下:
➜ node -v
v7.0.0
➜ npm -v
3.10.8
如果你还没有安装node, 那么在mac系统中你可以简单的使用brew install node来安装它,或者你也可以访问node的官网查看下怎么安装。
安装完node后,我们来安装下依赖,我们知道安装php的包依赖我们用composer install, 那安装node的依赖也是相同的道理,使用npm install即可
➜ cd /usr/local/var/www/Laravel52 # 进入项目的根目录
➜ npm install # 安装node依赖包
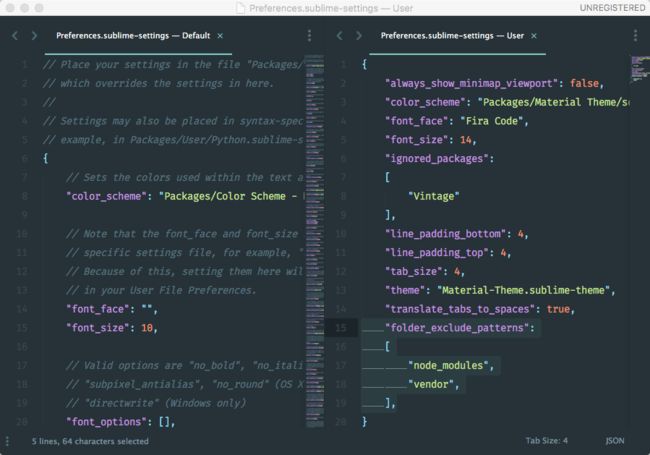
上面可能的安装可能需要个几分钟,安装完成后,这些第三方包都会被放置在项目根目录下的node_modules中。因为这些第三方包我们在开发的时候是不能去更改它们的代码的,所以没有必要放置在sublime编辑器中,我们可以忽略显示它。在sublime中按住command + ,(逗号)调出sublime的配置文件,然后将下面这些内容放到配置文件中:
"folder_exclude_patterns":
[
"node_modules",
"vendor",
],
保存即可:
我们的app.sass文件在resources/assets/sass中,我们在app.sass中写点测试代码:
$color: blue
body
color: $color
我们执行下gulp,刚才我忘记将gulp进行全局安装了,我们先安装下:
npm install -g gulp
在项目根目录执行gulp
➜ gulp
[14:43:33] Using gulpfile /usr/local/var/www/Laravel52/gulpfile.js
[14:43:33] Starting 'default'...
[14:43:33] Starting 'sass'...
Fetching Sass Source Files...
- resources/assets/sass/app.sass
Saving To...
- public/css/app.css #这里是编译好的css路径
[14:43:35] Finished 'default' after 1.6 s
[14:43:35] gulp-notify: [Laravel Elixir] Sass Compiled!
[14:43:35] Finished 'sass' after 1.76 s
编译好的app.css文件会放置在public/css/路径中, 如下:
上面的css没有经过压缩,发布上线的时候需要压缩下,我们可以用gulp --production来执行,执行后的app.css内的代码会变压缩成这样:
body{color:blue}
如果想给编译号的文件加上版本号,将gulpfile.js的内容这么修改一下:
elixir(function(mix) {
mix.sass('app.sass').version('css/app.css');
});
从新gulp后,在public/build/css看到文件名变成类似app-edd03786db.css这样了。
下面我们将layout.blade.php中换上我们现在的css路径:
ok,这样就可以了,大家自己去运行一下。
如果是在做前端开发的时候,想要时时的编译css和js,那可以使用
gulp watch
当你修改代码保存的时候就会自动编译一下。
好的,本节就到这里。