- ffmpeg学习六:avcodec_open2函数源码分析
阳光玻璃杯
ffmpegffmpeg源码codecopen
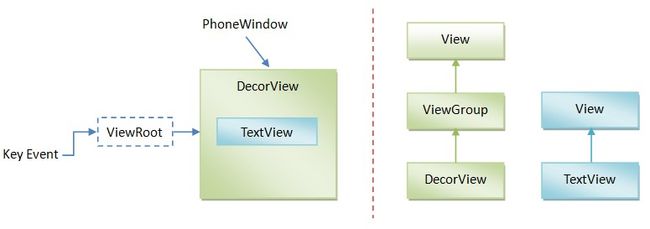
上一节我们尝试分析了avformat_open_input函数的源码,这个函数的虽然比较复杂,但是它基本是围绕着创建和初始化一些数据结构来展开的,比如,avformat_open_input函数会创建和初始化AVFormatContext,AVClass,AVOption,URLContext,URLProtocol,AVInputFormat,AVStream等数据结构,这些数据结构的关系如下:
- 深入解析Spring AI框架:在Java应用中实现智能化交互的关键
鵝鵝鵝
javaspring数据库后端开发语言
合集-Spring源码分析(22)1.Spring入门系列:浅析知识点2023-04-102.Spring源码系列:初探底层,手写Spring2023-04-123.Spring源码系列:核心概念解析2023-04-204.Spring源码系列(补充):详解ApplicationContext2023-04-215.Spring源码:bean的生命周期(一)2023-05-016.Spring源码
- RocketMQ源码分析之事务消息分析
小虾米 ~
RocketMQjava-rocketmqrocketmqjava
rocketMQ事务消息原理概述RocketMQ采用两阶段提交(2PC)的思想来实现事务消息,当事务消息失败或者超时,同时采用补偿的方式处理这个问题。这两个阶段分别为正常事务消息的发送与提交以及事务消息的补偿。我们看看官方文档给的事务消息的流程图:1、事务消息的发送与提交MQProducer将事务消息发送给MQServer(Broker服务器),这时的消息称为半消息,半消息是不能被消费者消费的。当
- Android Studio 备忘录(简单)实现
松醪
javasqliteandroidgithub编辑器
项目简介AndroidStudio环境下,备忘录(简单)的实现,功能有:添加,单个查询,删除全部内容,并可获取当前时间存储在SqlLite中。所用到的显示控件为ScrollView,EditText,TextView,ImageButton.图片展示首页添加页添加后的页面Acticity_main.xml代码展示Acativity_add.xml(添加)代码展示MainActivity.java代
- AndroidStudio简单计算器的实现
松醪
javaandroidstudio
项目简介首先此项目是本人学校安卓开发的一次作业,用AndroidStudio开发一个简单的计算器,这个计算器正常的功能为带括号的加减乘除多项式计算!界面展示废话不多说先展示一下界面!(模仿了小米计算器),有两种方式添加控件,一种为动态添加,一种为直接添加。这里使用了EditText(1),TextView(1),Button(19)”activity_main.xml“展示部分AndroidStu
- SpringCloud系列——5Spring Cloud 源码分析之OpenFeign
木木_2024
SpringCloud系列springcloudjavaspring架构
学习目标为什么加一个注解就能实现远程过程调用呢?推导它底层的实现主流程?OpenFeign怎么实现RPC的基本功能的通过源码验证第1章OpenFeign主流程推导要明确OpenFeign的主流程首先我们还是要明确它的核心目标是什么?说白了,OpenFeign最核心的目标就是让客户端在远程调用过程中不需要做什么多余的操作,只要拿到一个对象,然后调用该对象的方法就好了,剩下的操作都交给OpenFeig
- Mybatis-plus 多租户插件
YaYicho
mybatisjava
前言本篇主要分析Mybatis-plus多租户插件,然后根据多租户插件在延伸到其他场景案例Mybatis-plus官网对多租户插件已有详细讲解,这里就不在附上使用案例。源码分析MybatisPlus官方是由TenantLineInnerInterceptor这个拦截器进行多租户功能处理,所以,本篇章主要对TenantLineInnerInterceptor这个类的讲解。TenantLineInne
- Go 语言源码分析——map
SSSTing_
golanggolang
哈希表用于存储键值对的映射关系,具有O(1)的读写性能。通过哈希函数可以将不同的键映射到不同索引上,当不同的键映射到同一个索引上时,会产生哈希冲突,可通过开放寻址法、链表法来解决哈希冲突,其中Go使用的是链表法。一、数据结构map将键值对存放在桶数组中,每个桶只保存8个键值对,通过键的低8位选择桶,通过键的高8位选择放在桶的哪个位置。如果有超过8个键值对映射到同一个桶,则会放到溢出桶typehma
- Go 语言 map源码分析及图解(一)(查找、写入、删除K/V值)
Mr.禾
Gogolang数据结构源码分析图解
文章目录map基本结构hash值定位K/V值map创建计算桶的数量申请buckets内存空间tophash标记位介绍查找K/V值(mapaccess1)写入K/V值(mapassign)删除K/V值(mapdelete)map扩容的源码分析见下一节map基本结构hmap是map的核心数据结构:typehmapstruct{countint//当前的元素个数flagsuint8Buint8//桶的数
- defer 源码分析
线程A
软件随想go
在Go语言中多个defer形成一个链表.defer语句会首先调用一个deferproc函数,new一个对应的结构体挂载到对应的G上面调用new之前会从G所绑定的P的deferpool里面取,没有取到会从全局的deferpool里取,实在没有的话才新建一个。这是Goruntime里非常常见的操作,即设置多级缓存,提升运行效率在执行RET指令之前(注意不是return之前),调用deferreturn
- DynamicDatasource动态数据源实现及使用
m0_74825074
java
文章目录动态数据源DynamicDatasource简介源码分析ThreadLocal和AbstractRoutingDataSourceDynamicRoutingDataSourceDynamicDatasource快速开始项目结构Maven依赖application.yml配置文件sql脚本动态加载数据源动态切换数据源手动实现核心类`DataSourceContextHolder`核心类`D
- 【Lua源码分析系列】1. 概述
lua源码分析编译原理虚拟机
如题,这是一系列关于Lua的源码分析的文章。分析的重点在编译原理和虚拟机的部分,而不是相关的库的实现部分。写这系列文章,最初是因为想要设计一门编程语言以及它的虚拟机,为此参考现有的优秀的实现。为何选择Lua?其实本人更加想分析Javascript的v8引擎和Chakra引擎的,只是感觉能力还不太够。而Lua的实现相当小巧,只有几万行C代码,与C/C++的互操作相当方便,并且实现的质量也是工业级别的
- Golang map实现原理及源码分析
Aeiu
Golanggolang源码后端
本文涉及到的源码版本为GoSDK1.16.11、map的基本结构map是Golang中的一种常用数据结构,其本质上是一种哈希表,类似于java的HashMap以及Python的字典(dict),是一种存储键值对(Key-Value)的数据结构。一般的Map会包含两个主要结构:数组:数组里的值指向一个链表链表:目的解决hash冲突的问题,并存放键值而在Golang中,解决hash冲突的不是链表,而是
- QML音视频实时通信
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++音视频
QML音视频实时通信使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频实时通信概述1.1QML音视频技术发展背景1.1.1QML音视频技
- QML Web云应用开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QMLWeb云应用开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与Web技术概述1.1QML与Web技术简介1.1.1QML与Web技术
- QT硬件接口设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT硬件接口设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT硬件接口设计概述1.1QT硬件接口设计简介1.1.1QT硬件接口设计简介QT硬件
- 【QT教程】QML音视频效果实现 QT音视频
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QML音视频效果实现使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频效果1.1QML简介1.1.1QML简介QML简介QML简介QML
- MediaCrawler 小红书爬虫源码分析
前言MediaCrawler是最近冲上Github热搜的开源多社交平台爬虫。虽然现在已删库,但还好我眼疾手快,有幸还Fork了一份,乘着周末,简单分析了下小红书平台的相关代码。爬虫难点一般写爬虫,都需要面对以下几个问题如果app/网页需要登录,如何获取登录态(cookie/jwt)大部分app/网页都会对请求参数进行sign,如果有,如何获取sign逻辑绕过其它遇到的反爬措施我将带着这三个问题,阅
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (正在更新中~)别人能写出来的,你也能行!多学习别人的思路,形成自己的思路,高薪工作奔你而来!
小白的大数据历程
Spark源码解析开发语言spark大数据分布式scala
后一篇链接在这接上一章请先看解读序列化抽象类第一部分(这是一个链接)目录接上一章请先看解读序列化抽象类第一部分2.Java序列化实现类JavaSerializer(1)JavaSerializationStream类代码实际例子1:序列化(2)JavaDeserializationStream代码实际例子2:反序列化Spark源码下类图在学习过程中,抓住主要问题,请思考问题为什么Kryo序列化更加
- Spark 源码分析(一) SparkRpc中序列化与反序列化Serializer的抽象类解读 (java序列化部分完结,正在更新RpcEnv部分~)
小白的大数据历程
Spark源码解析sparkjavapython
目录(3)JavaSerializerInstance定义了一个Java序列化实例(1)构造方法参数(2)方法1:serializeStream(3)方法2:deserializeStreamdefaultClassLoader(4)方法3:deserializeStreamloader(5)方法4:serialize(6)方法5:deserializeloader(7)方法6:deseriali
- 【Bluedroid】HFP连接流程源码分析(一)
byte轻骑兵
解读AndroidjavaC++Android
Bluedroid蓝牙HFP(HFP,Hands-FreeProfile)连接流程涵盖多个环节,从前期准备到连接建立、状态管理以及维护与断开,各环节紧密相扣,确保蓝牙免提连接稳定可靠。一、概述1.1.连接前准备用户操作:用户需在Android设备上开启蓝牙功能。同时,目标蓝牙设备(如车载蓝牙)要进入配对模式,Android设备通过搜索发现目标设备并完成配对,此过程可能需用户输入PIN码或确认配对请
- 百万架构师第二十二课:源码分析:Spring 源码分析:Spring经典面试答疑|JavaGuide
后端
Spring面试解答上半节:面试中需要注意的细节动脑子,面试是一种交流面试的时候,要用心去感受当时面试场景了解自己,自己的长处、自己的短处(巧妙地扬长避短)了解1.公司的业务场景2.你是去面试什么岗位的?Java高级工程师实际工作经验是1年(如实填写)1、请描述SpringIOC的工作原理答:定位加载注册BeanFactoryBeanDefintion...1-3年1+ApplicationCon
- Rabbitmq源码分析,重复消费问题的redis或数据库代码实现
xweiran
rabbitmq分布式java架构jvm数据结构后端
目录底层源码解析自定义唯一id算法MessageProperties类的相关实现自定义消息ID生成器配置和使用Rabbitmq是怎么判断是不是重复消息的呢?通过Redis的幂等性处理消息消费者实现分布式锁实现的重复检测完整的消息处理流程基于数据库实现Mapper接口消息处理服务RabbitMQ消息消费者底层源码解析RabbitMQ判断重复消息主要通过消息的唯一标识(MessageId)和幂等性处理
- 装饰器模式详解(附代码案例和源码分析)
xweiran
装饰器模式javaio流代码案例
目录装饰器模式的本质装饰器模式和继承结构的对比源码中IO流的继承结构具体装饰器类装饰器的组合应用装饰器链的特点代码案例定义coffee类型coffee的实现类装饰器抽象类装饰器-季节限定装饰器——加牛奶装饰器——加糖生成咖啡的简单工厂咖啡制作服务(动态加功能)装饰器模式的优点装饰器模式的缺点装饰器模式的本质装饰器模式允许向一个现有的对象添加新的功能,同时又不改变其结构。它是一种用于代替继承的技术,
- spring-mvc源码分析v3.3.0
想花
springmvcjava
分析下springboot内嵌tomcat启动流程,即springboot-mvcorg.springframework.bootspring-boot-starter-web3.3.0环境信息Java22SpringBootv3.3.0ApacheTomcat/10.1.24spring-boot-starter-web3.3.0测试项目主要文件结构:@RestControllerpublicc
- RK3399 PCIe 中断处理与映射分析(INTx中断机制源码分析)
憧憬一下
嵌入式驱动开发#PCI/PCIe子系统嵌入式linux驱动开发arm开发嵌入式硬件PCI/PCIe
往期内容本文章相关专栏往期内容,PCI/PCIe子系统专栏:嵌入式系统的内存访问和总线通信机制解析、PCI/PCIe引入深入解析非桥PCI设备的访问和配置方法PCI桥设备的访问方法、软件角度讲解PCIe设备的硬件结构深入解析PCIe设备事务层与配置过程PCIe的三种路由方式PCI驱动与AXI总线框架解析(RK3399)深入解析PCIe地址空间与寄存器机制:从地址映射到TLP生成的完整流程PCIe_
- Linux驱动学习--DRM框架介绍及基于DRM框架的HDMI开发
文艺小少年
linuxandroidhdmi驱动程序drm
目录一、引言二、DRM框架介绍三、DRM框架的使用四、源码分析一、引言Android4开始,hdmi等视频输出框架开始由framebuffer想DRM迁移,今天我们就来简单分析下DRM框架二、DRM框架介绍DRM是一个内核级的设备驱动,具体的说是显卡驱动的一种架构源码位置因为Linuxkernel内部接口和数据结构可能随时发生变化,所以DRI模块要针对特定的内核版本进行编译。kernel2.6.2
- 百万架构师第十三课:源码分析:Spring 源码分析:Spring核心IOC容器及依赖注入原理|JavaGuide
后端
20180415-Spring核心IOC容器及依赖注入原理ClassPathXmlApplicationContext//存储注册信息的BeanDefinition//传说已久的IOC容器privatefinalMapbeanDefinitionMap=newConcurrentHashMapTdoGetBean(finalStringname,@NullablefinalClassrequire
- 百万架构师第二十课:源码分析:Spring 源码分析:手写定制自己的ORM框架|JavaGuide
后端
基于Spring5实现ORM初衷:单表查询不写一句SQL,自动生成查询的结果自动映射为Java对象1、我要传一个复杂的查询条件,怎么传?想到了用对象来传,但是有问题a)、跨表联查的条件b)、无法携带判断逻辑的运算符c)、or或者and无法区分2、自动映射类型判断麻烦,用rs.getObject()方法//各自的厂商实现自己的链接//MySQL为例,以下类型Java语言中是不存在的//bigint,
- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C