每周完成一个ARTS:
1.A(Algorithm)每周至少做一个 leetcode 的算法题
2.R(Review)阅读并点评至少一篇英文技术文章
3.T(Tip)学习至少一个技术技巧
4.S(Share)分享一篇有观点和思考的技术文章
A
Longest Substring Without Repeating Characters
/**
* @param {string} s
* @return {number}
*/
var lengthOfLongestSubstring = function(s) {
let newStr = {};
let len = s.length;
let max = 0;
for(let i = 0; i < len; i++){
let num = 0;
for(let j = i; j < len; j++){
if(newStr[s[j]] === undefined){
newStr[s[j]] = true;
num++;
console.log(num)
}else{
newStr = {};
break;
}
}
max = num > max? num:max;
if(max === len){break;}
}
return max;
}
console.log(lengthOfLongestSubstring ('adsfghj'))
过程很暴力...所以在git上提交时候最后一个用例提示超时了。
R
Beginning HTML, XHTML, CSS, and JavaScript®
A Web of Structured[]Documents
Before we create our first web page, let ’ s just take a moment to look at the printed information we see every day, and how it compares to what we see on the Web. Every day, you come across all kinds of printed documents — newspapers, train timetables, insurance[]forms. You can think of the Web as being a sea of documents that all link together, and bear a strong similarity[] to the printed documents that you meet in everyday life.
Chapter 1: Structuring Documents for the Web
Every morning I used to read a newspaper. A newspaper is made up of several stories or articles[] (and probably a fair smattering of advertisements[] , too). Each story has a headline and then some paragraphs, perhaps a subheading, and then some more paragraphs; it may also include a picture or two.
I don ’ t buy a daily paper anymore, as I tend to look at news online, but the structure of articles on news web sites is very similar to the structure of articles in newspapers. Each article is made up of headings, paragraphs of text, and some pictures (sometimes the pictures might be replaced by a video). The parallel[] is quite clear; the only real difference is that in a newspaper you may have several stories on a single page, whereas[] on the Web each story tends to get its own page. The news web sites also often use homepages that display the headline and a brief[] summary[] of the stories.
To Be Continued...
T
Echarts坐标轴名称过长,折行显示
//yAxis.axisLabel.formatter 回调函数 实现标签过长的换行处理
//通过设置provideNumber,控制每行显示的字数
option = {
yAxis: {
type: 'category',
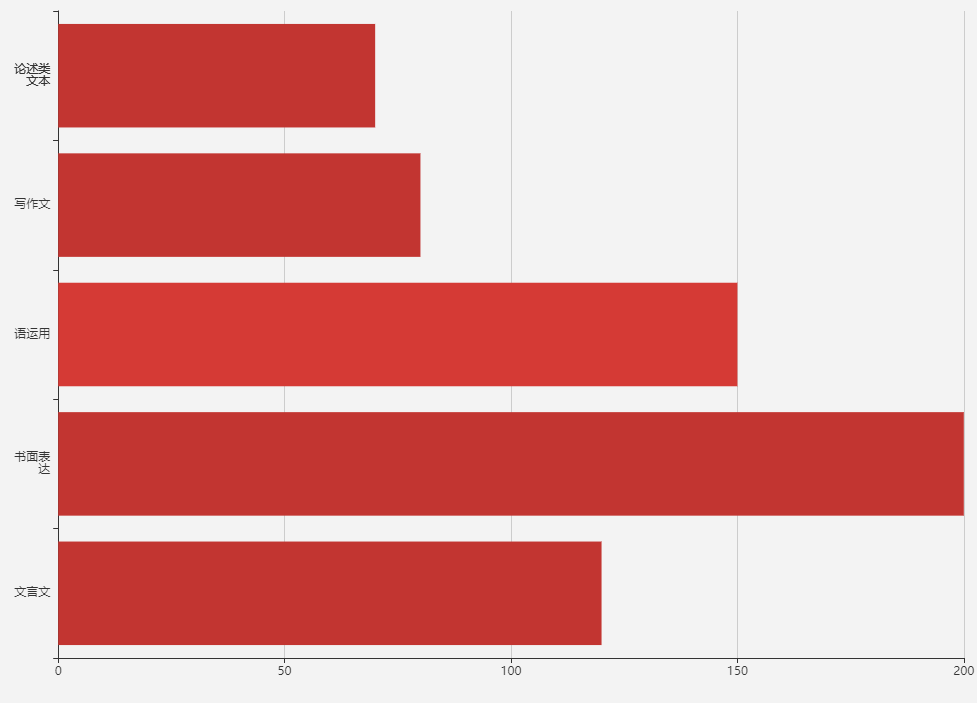
data: ['文言文', '书面表达', '语运用', '写作文', '论述类文本'],
axisLabel : {
interval : 0,
formatter : function(params){
var newParamsName = "";// 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 2;// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 计算行数,向上取整
//判断是否需要换行
if (paramsNameNumber > provideNumber) {
//循环得到每行的显示内容,p代表行
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
return newParamsName
}
}
},
xAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70],
type: 'bar'
}]
};
折行效果图如下:
S
css加载会造成阻塞吗
I CSS的加载不会阻塞DOM树的解析
II CSS的加载会阻塞DOM树的渲染
III CSS加载会阻塞后面js语句的执行
因此,为了避免让用户看到长时间的白屏时间,我们应该尽可能的提高css加载速度,比如可以使用以下几种方法:
使用CDN(因为CDN会根据你的网络状况,替你挑选最近的一个具有缓存内容的节点为你提供资源,因此可以减少加载时间)
对css进行压缩(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩)
合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)