一.ConstraintLayout简介
ConstraintLayout是Android Studio 2.2中主要的新增功能之一,ConstraintLayout是使用可视化的方式来编写界面。
ConstraintLayout优点:ConstraintLayout是采用约束的方式来指定各个控件的位置和关系的,它有点类似于RelativeLayout,它可以有效地解决布局嵌套过多的问题。
二.添加依赖
新建ConstraintLayout项目。另外,确保你的Android Studio是2.2或以上版本。
为了要使用ConstraintLayout,我们需要在app/build.gradle文件中添加ConstraintLayout的依赖,如下所示
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.1.1'
testCompile 'junit:junit:4.12'
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
}
添加依赖后重新编译
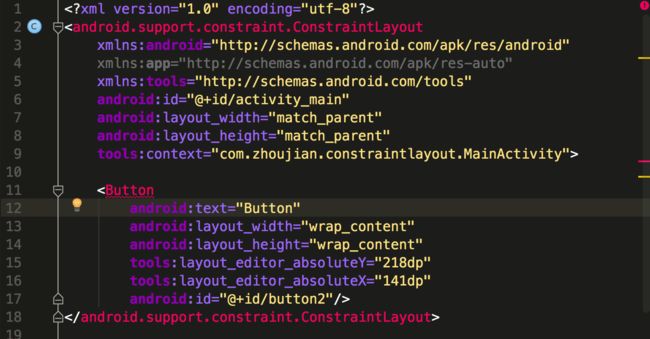
转换完成之后,原RelativeLayout中的内容也会自动转换到ConstraintLayout中
图中的TextView。如果你不需要它的话,可以选中这个控件,然后按键盘上的Delete键即可删除。
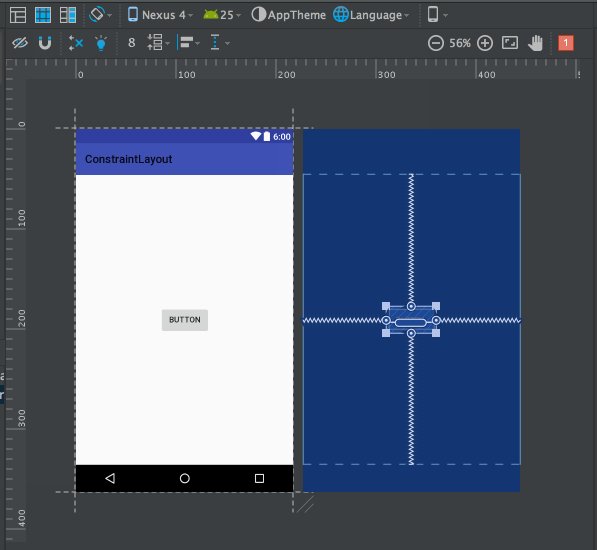
左边部分主要用于预览最终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。
三.基本操作
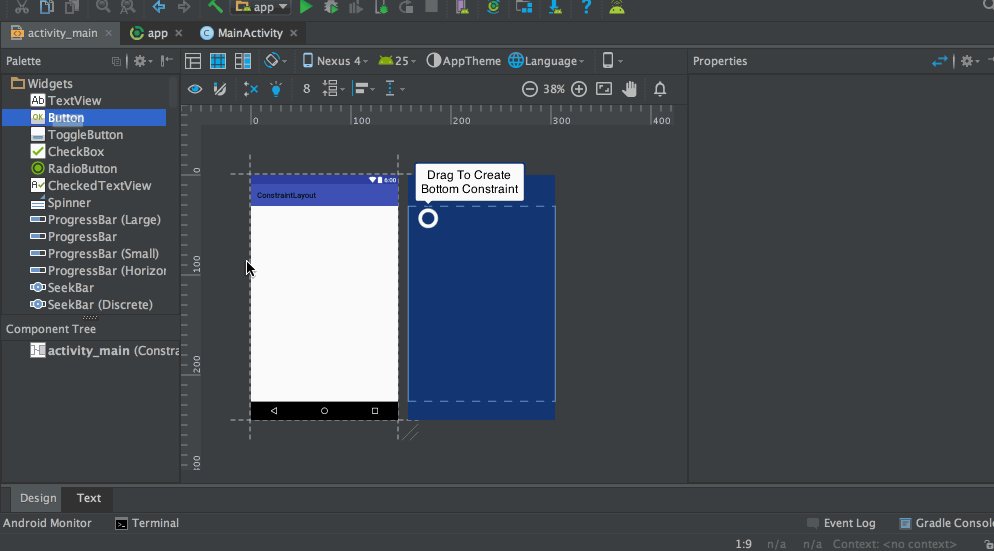
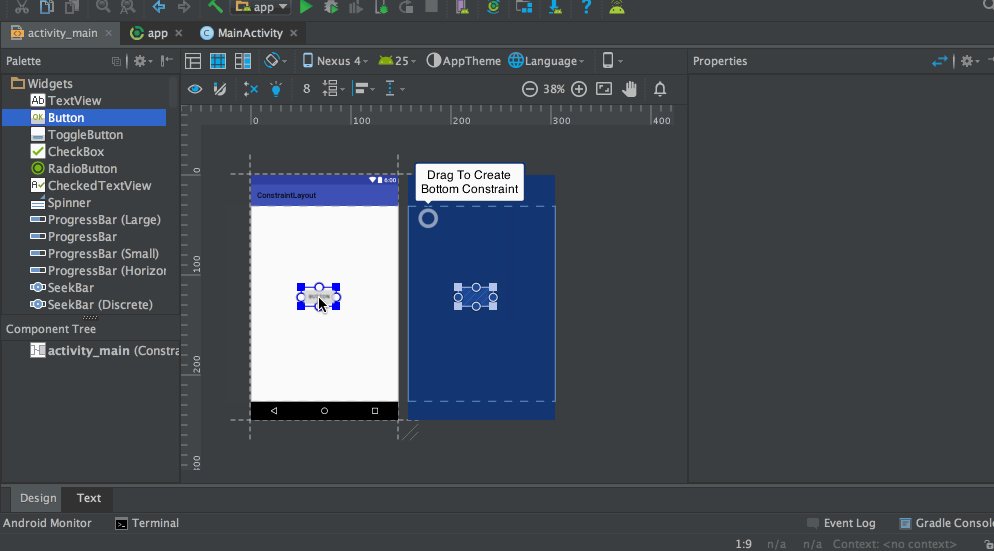
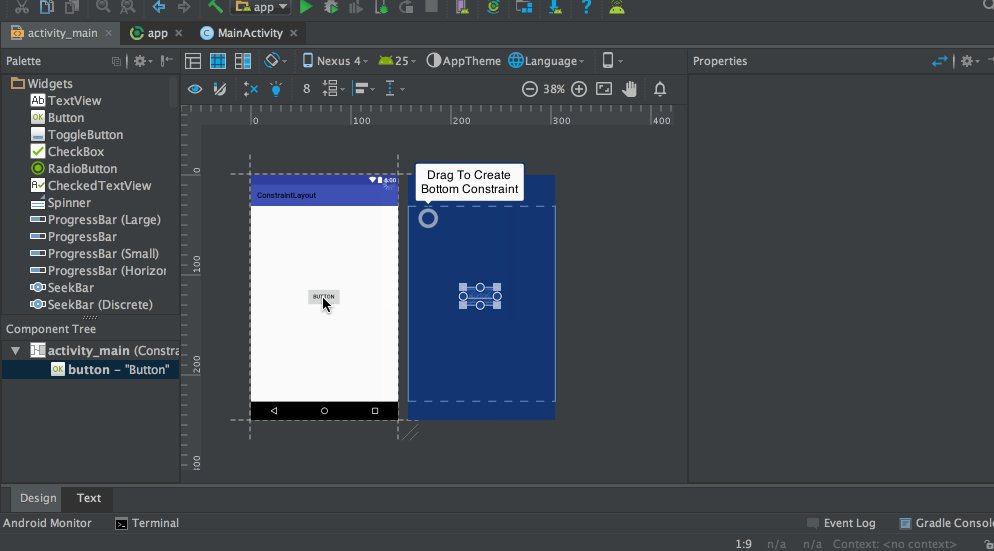
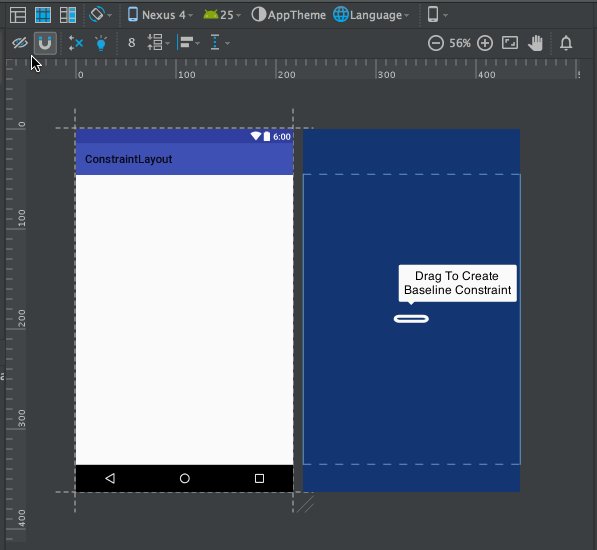
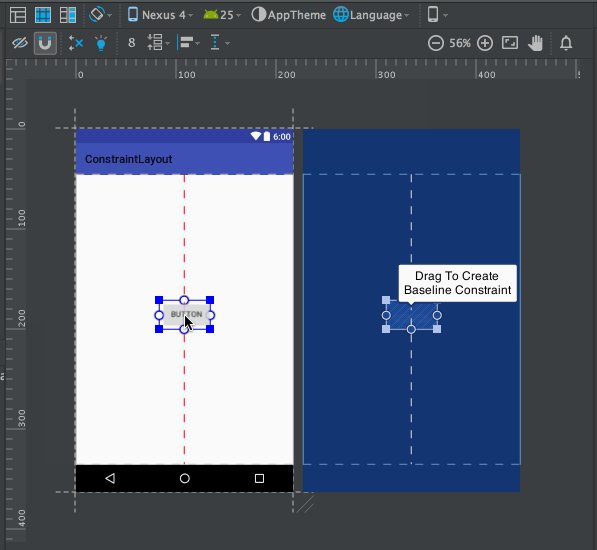
ConstraintLayout的基本用法很简单,比如我们想要向布局中添加一个按钮,那么只需要从左侧的Palette区域拖一个Button进去就可以了,如下图所示。
由于没有添加任何约束,布局文件中的布局代码是报错的
给Button添加约束,每个控件的约束都分为垂直和水平两类,一共可以在四个方向上给控件添加约束,如下图所示。
比如说,想让Button位于布局的左上角,就可以这样添加约束,如下图所示。
如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。
我们还可以使用约束让一个控件相对于另一个控件进行定位。比如说,我们希望再添加一个Button,让它位于第一个Button的正下方,并且间距50dp,那么操作如下所示。
添加约束的方式已经学完了,那么怎样删除约束呢?删除约束的方式一共有三种方式:
第一种:删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了,如下图所示。
第二种:删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了,如下所示。
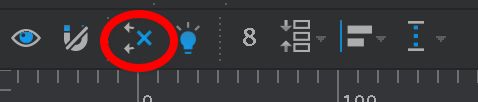
第三种用于删除当前界面中的所有约束,点击工具栏中的删除约束图标即可,如下图所示。
删除所有约束:
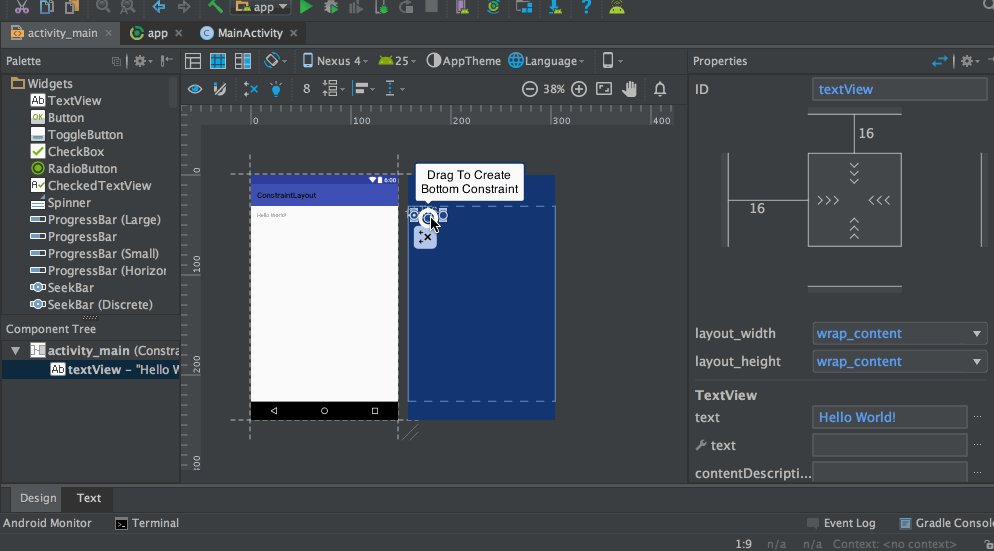
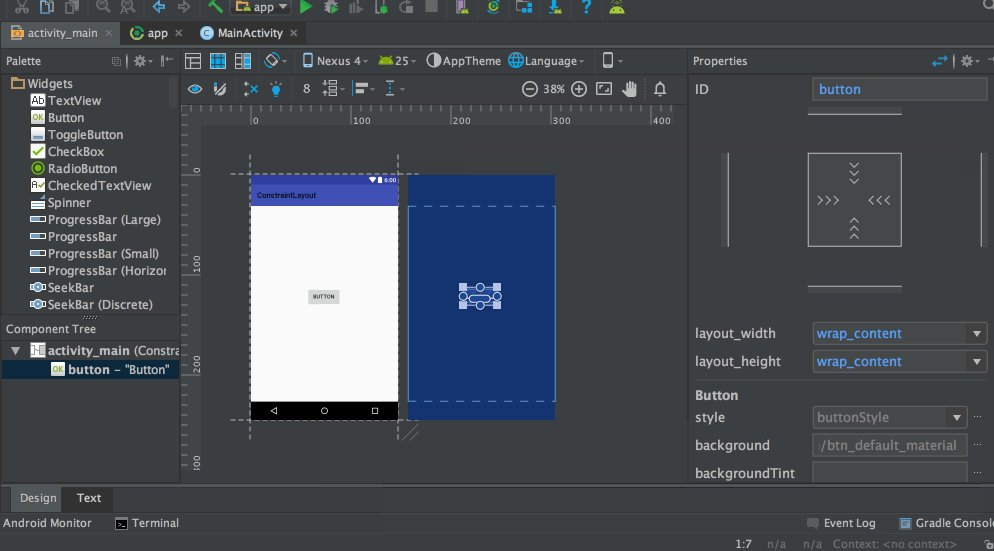
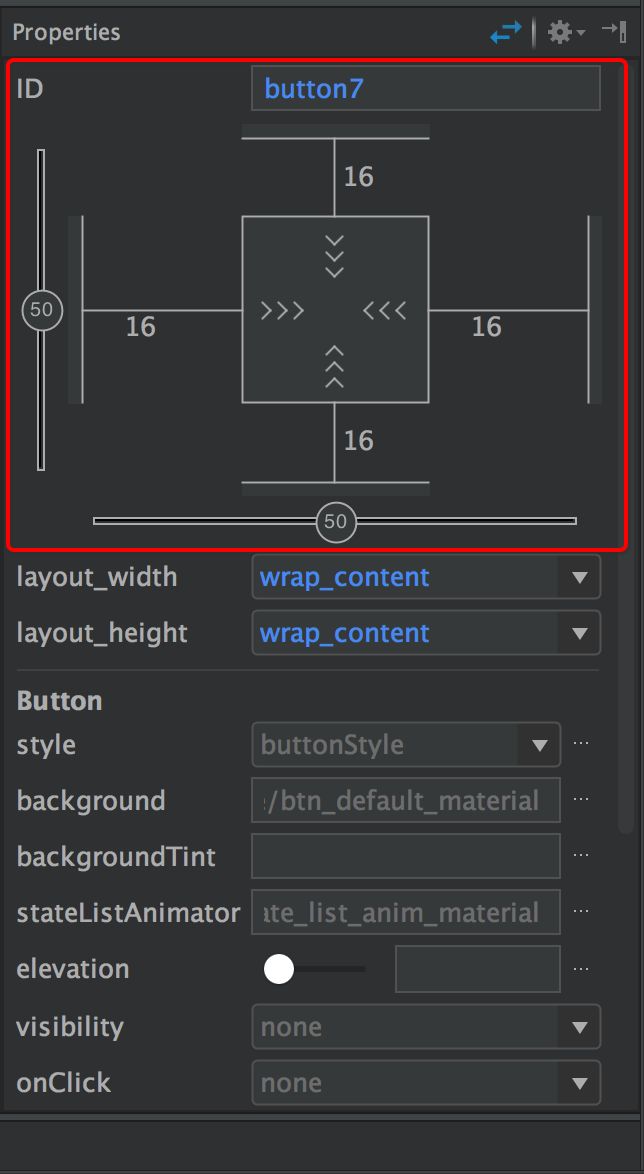
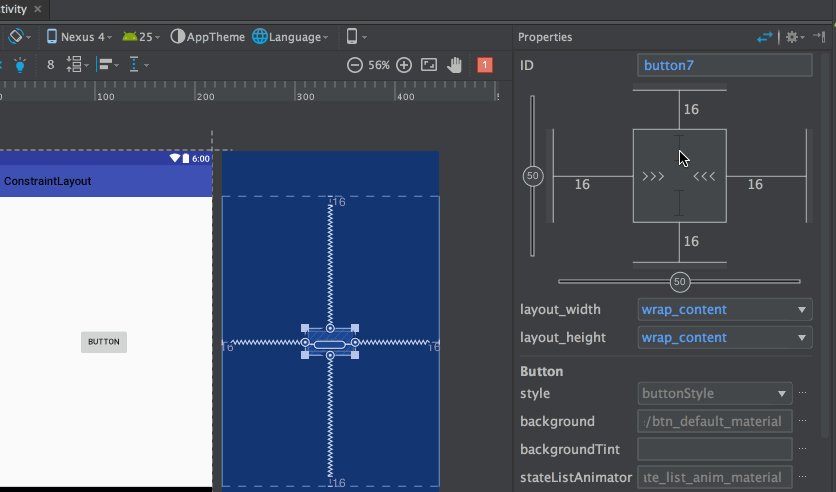
当选中任意一个控件的时候,在右侧的Properties区域就会出现很多的属性选项,如下图所示。
在这里我们就可以设置当前控件的所有属性,如文本内容、颜色、点击事件等等。
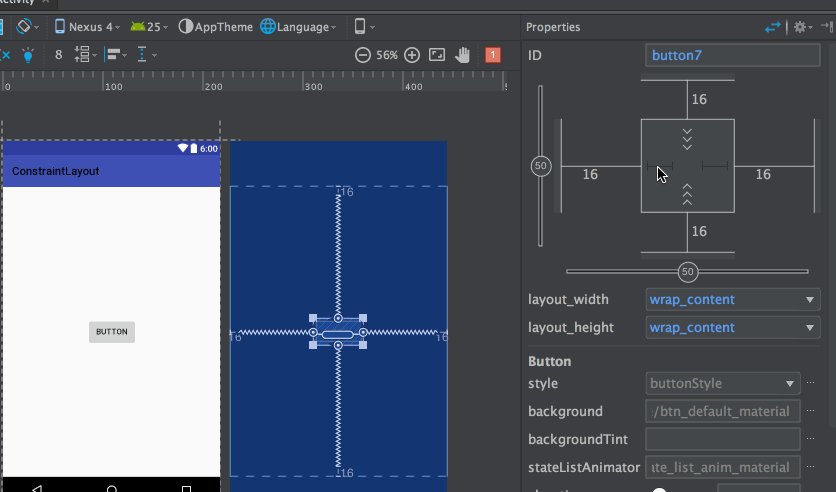
需要我们重点掌握的是Properties区域的上半部分,这部分也被称为Inspector。
在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。我们刚才给Button的上下左右各添加了一个约束,然后Button就能居中显示了,其实就是因为这里纵横轴的值都是50。如果调整了纵横轴的比例,那么Button的位置也会随之改变,如下图所示。
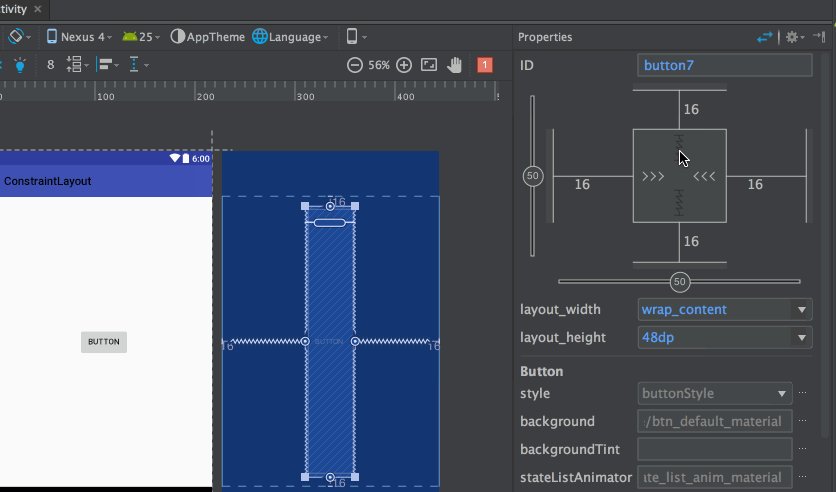
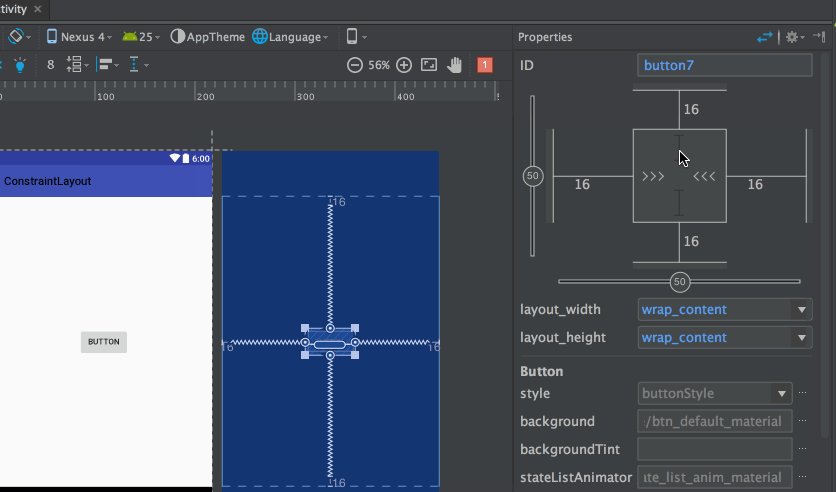
Inspector最中间的那个正方形区域,它是用来控制控件大小的。一共有三种模式可选,每种模式都使用了一种不同的符号表示,点击符号即可进行切换。
如图所示:
箭头表示wrap content
直线表示固定值
波浪线表示match parent
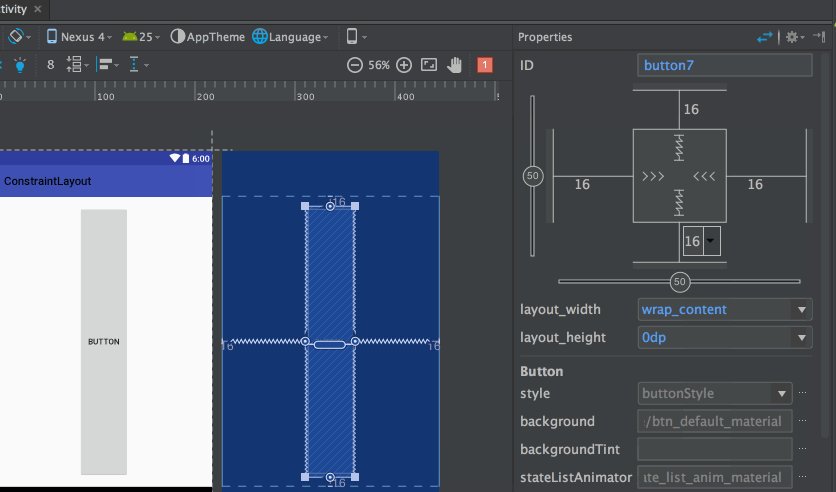
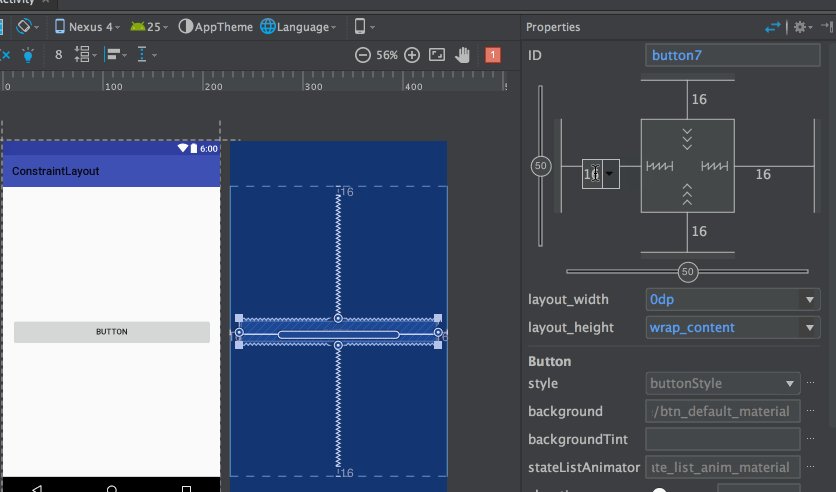
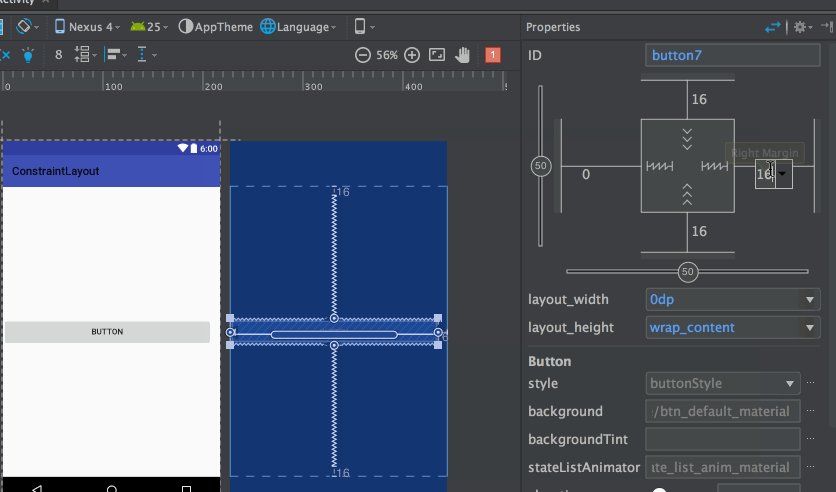
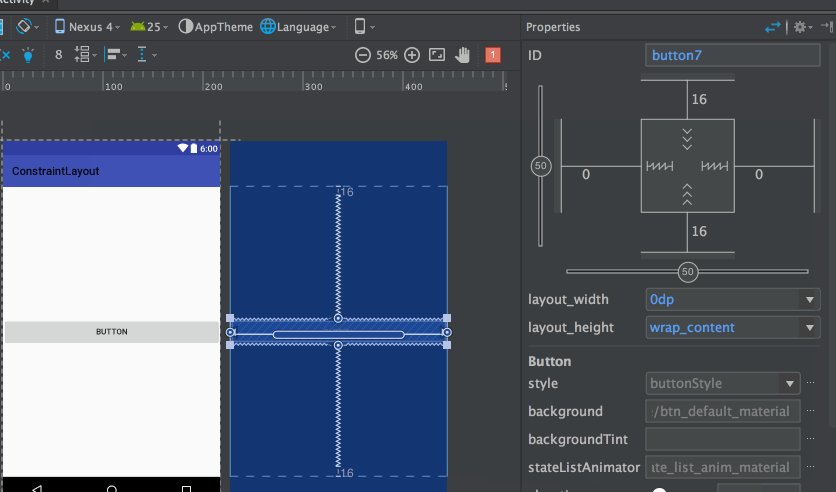
如何让一个按钮match parent,如图所示:
注意:要记得将Button左侧和右侧的间距设置成0才行。
四.Guidelines
如果让两个按钮共同居中对齐该怎么办?这时候就需要用到Guidelines
如下小图标就是Guidelines
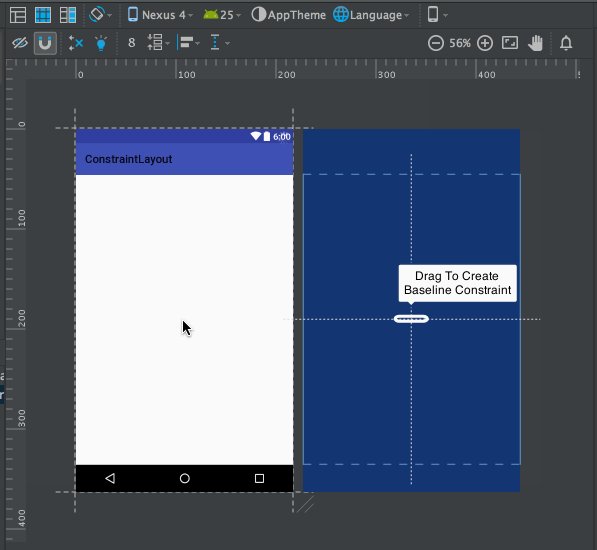
如何使用,如下图所示:
五.自动添加约束
自动添加约束的方式主要有两种,一种叫Autoconnect,一种叫Inference
Autoconnect:
开启Autoconnect,默认是关闭的
动态演示,如下图所示:
Inference图标:
动态演示,如下图所示: