相关知识:js的三种编码解码方式的区别
转载原链接:http://www.cnblogs.com/changyangzhe/p/5548927.html
主要观点:
1、JavaScript中有三个可以对字符串编码的函数,
分别是:escape, encodeURI, encodeURIComponent,
相应3个解码函数:unescape, decodeURI, decodeURIComponent。
2、escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
语法:escape(string)
string 必需。要被转义或编码的字符串。
3、encodeURI() 函数可把字符串作为URI进行编码。
语法:encodeURI(URIstring)
URIstring 必需。一个字符串,含有 URI 或其他要编码的文本。
4、encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
(也就是说,可以对任意的字符进行编码),关键
语法:encodeURIComponent(URIstring)
URIstring必需。一个字符串,含有 URI 组件或其他要编码的文本。encodeURIComponent() 函数将转义用于分隔 URI 各个部分的标点符号。
5、总结
escape()除了 ASCII 字母、数字和特定的符号外,对传进来的字符串全部进行转义编码,因此如果想对URL编码,最好不要使用此方法。
W3C把这个函数废弃了,身为一名前端如果还用这个函数是要打脸的。根据 MDN 的说明,escape 应当换用为 encodeURI 或 encodeURIComponent;unescape 应当换用为 decodeURI 或 decodeURIComponent。escape 应该避免使用。
而encodeURI() 用于编码整个URI,因为URI中的合法字符都不会被编码转换。encodeURIComponent方法在编码单个URIComponent(指请求参数)应当是最常用的,它可以讲参数中的中文、特殊字符进行转义(关键部分),而不会影响整个URL。
以下是项目中用到的一个页面传值,使用一个对象来传递,便于解析,其中还要包含中文字符,使用encodeURIComponent()来进行编码。
前一个页面代码:
$(".buyNow").bind("click",function(){
var obj = {
pic:$(".buyNow").data("pic"),
title:encodeURIComponent($("center .title").html()),
subTitle:encodeURIComponent($("center .subtitle").html()),
cost:$(".currentCost span").html(),
num:1,
};
console.log(obj);
//Object {pic: "http://card2016.oss-cn-hangzhou.aliyuncs.com/26c28fadafa61cbab31501838ca7770f.jpg", title: "%E5%AE%89%E6%AD%A3%E5%9C%A8%E6%B5%8B%E8%AF%95", subTitle: "%E6%98%AF%E7%9A%84%E5%9C%A8%E6%B5%8B%E8%AF%95", cost: "¥ 5022", num: 1}
console.log(escape(JSON.stringify(obj)));
//%7B%22pic%22%3A%22http%3A//card2016.oss-cn-hangzhou.aliyuncs.com/26c28fadafa61cbab31501838ca7770f.jpg%22%2C%22title%22%3A%22%25E5%25AE%2589%25E6%25AD%25A3%25E5%259C%25A8%25E6%25B5%258B%25E8%25AF%2595%22%2C%22subTitle%22%3A%22%25E6%2598%25AF%25E7%259A%2584%25E5%259C%25A8%25E6%25B5%258B%25E8%25AF%2595%22%2C%22cost%22%3A%22%uFFE5%26nbsp%3B5022%22%2C%22num%22%3A1%7D
window.location.href = "fillInOrder.html?obj="+escape(JSON.stringify(obj));
});
后一个页面:
//解析前一个页面传递的对象,包含汉字
var str = window.location.search.split("=")[1];
console.log(JSON.parse(unescape(str)));
//Object {pic: "http://card2016.oss-cn-hangzhou.aliyuncs.com/26c28fadafa61cbab31501838ca7770f.jpg", title: "%E5%AE%89%E6%AD%A3%E5%9C%A8%E6%B5%8B%E8%AF%95", subTitle: "%E6%98%AF%E7%9A%84%E5%9C%A8%E6%B5%8B%E8%AF%95", cost: "¥ 5022", num: 1}
var obj = JSON.parse(unescape(str));
console.log(decodeURIComponent(obj.title));
//安正在测试
console.log(decodeURIComponent(obj.subTitle));
//是的在测试
console.log(obj.cost);
//¥ 5022
以下内容:
转载自知乎:苏墨橘 链接:https://www.zhihu.com/question/27114726/answer/35481766
数据类型
在 javascript 中数据类型可以分为两类:
原始数据类型值primitive type,比如Undefined,Null,Boolean,Number,String。
引用类型值,也就是对象类型 Object type,比如Object,Array,Function,Date等。
声明变量时不同的内存分配
原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。这是因为这些原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 – 栈中。这样存储便于迅速查寻变量的值。
引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存地址。这是因为:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。
复制变量时的不同
原始值:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
引用值:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。(这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量罢了)
参数传递的不同
首先我们应该明确一点:ECMAScript中所有函数的参数都是按值来传递的。但是为什么涉及到原始类型与引用类型的值时仍然有区别呢,还不就是因为内存分配时的差别。 (我对比了一下,这里和复制变量时遵循的机制完全一样的嘛,你可以简单地理解为传递参数的时候,就是把实参复制给形参的过程)
原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。
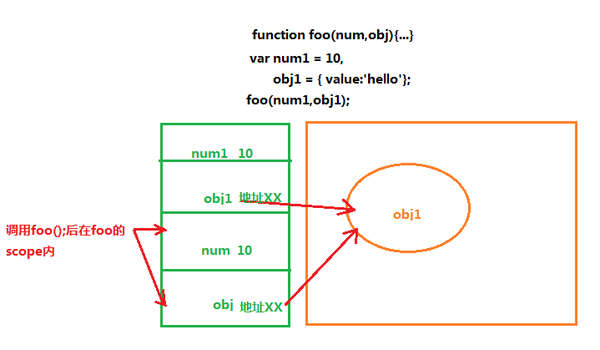
引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,这一点你要时刻铭记在心!因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象呀。或许我这么说了以后你对书上的例子还是有点不太理解,那么请看图吧:

所以,如果是按引用传递的话,是把第二格中的内容(也就是变量本身)整个传递进去(就不会有第四格的存在了)。但事实是变量把它里面的值传递(复制)给了参数,让这个参数也指向原对象。因此如果在函数内部给这个参数赋值另一个对象时,这个参数就会更改它的值为新对象的内存地址指向新的对象,但此时原来的变量仍然指向原来的对象,这时候他们是相互独立的;但如果这个参数是改变对象内部的属性的话,这个改变会体现在外部,因为他们共同指向的这个对象被修改了呀!
