微信小程序小Demo
调用API,轮播图,排行榜,底部BabTar的使用。。。
board
// board/board.js Page({ /** * 页面的初始数据 */ // 可以是网络路径图片,也可以引入本地图片地址 data: { imgUrls: [ '/image/111.jpg', '/image/333.jpg', '/image/222.jpg' // '/image/444.jpg' ], // 设置相关swiper组件的属性值 indicatorDots: true, interval: 2000, duration: 2000, indicatorColor: 'rgba(96,96,96,.3)', indicatorActiveColor: '#FF8C00', boards: [ { key: 'in_theaters', name: '汉语词典 ' }, ], boards2: [ { key: 'coming_soon', name: '成语大全 ' }, ], boards3: [ { key: 'coming_soon', name: '新华字典 ' }, ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
}}" autoplay="ture" interval="{{interval}}" duration="{{duration}}"> { indicatorDots {imgUrls }}" wx:for-item='it'>}}" class="slide-image" width="355" height="150" /> {it 中华文字一角 中华文化 博大精深 }}"> {boards {item.key }}&title={{item.name}}">{{item.name}} {boards2 }}">{item.key }}&title={{item.name}}">{{item.name}} {boards3 }}">{item.key }}&title={{item.name}}">{{item.name}}
/* board/board.wxss */ .head{ line-height: 1; } .head swiper{ margin-top: 20rpx; } .body{ padding-left: 30rpx; padding-right: 30rpx; flex: 1; overflow: auto; background-color: #DEB887; border-radius: 25rpx; } .header{ margin-top: 20rpx; padding: 40rpx 80rpx 20rpx; background-color: #DCDCDC; border-radius: 50rpx; margin-bottom: 27rpx; } .title{ display: block; font-size: 50rpx; text-align: center; } .de{ display: block; margin-top: 30rpx; color: #888; font-size: 28rpx; text-align: center; } .board{ margin-top: 30rpx; margin-bottom: 30rpx; background-color: #F0FFF0 ; overflow: hidden; border-radius: 4rpx; cursor: pointer; } .board-info{ display: flex; padding: 40rpx; align-items: center; flex-direction: row; } .board-name{ flex:1; } .board-img{ width:32rpx; height:32rpx; }
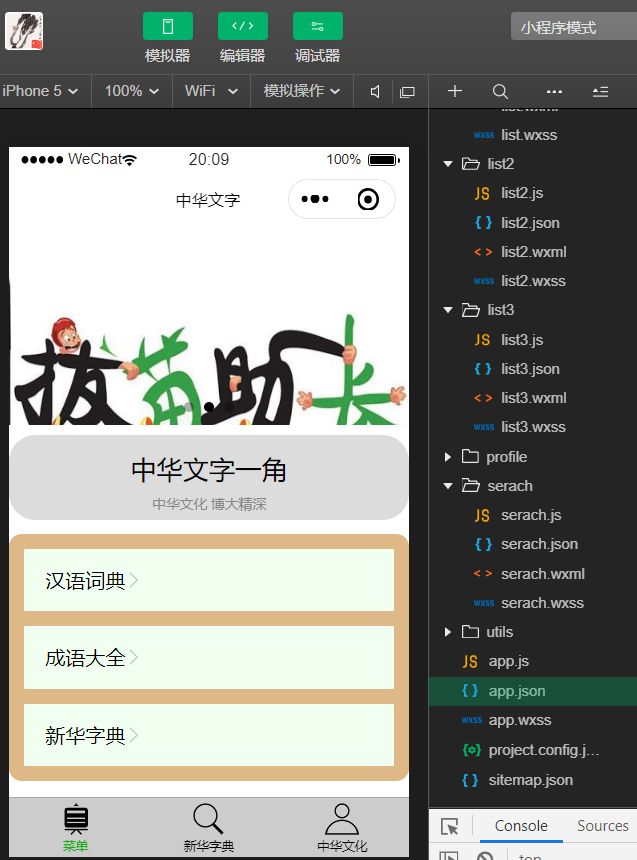
效果图
list
// 设置初始数组为空 var initData = []; Page({ data: { search: "请输入一个词:", // 显示在页面的数组数据 listData: [] }, search: function (e) { // console.log(e.detail.value) // 创建我们的url const apiUrl = "https://api.jisuapi.com/cidian/word?appkey=yourappkey&word=" + e.detail.value, _this = this wx.request({ url: apiUrl, data: { appkey: "05498a73e2b2ac4c", }, // 考虑数据调用报错,传输数据类型 header: { 'Content-Type': 'json' }, // 调用成功 success: function (res) { // console.log(res.data.result) // 增加判断以处理俄二次查询后在此追加数据的bug if (initData.length == 0) { initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } else { // 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据 initData.pop(); initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } } }) } })
{search }}" bindchange="search">}}"> {listData 名称: {{item.name}}拼音: {{item.pinyin }}内容: {{item.content}}出自: {{item.comefrom}}近义词: {{item.thesaurus}}反义词: {{item.fan}}{item.explain }}">例子: {{item.example}}
.page-headert{ /* 文本居中 */ text-align: center; /* 添加边框 */ border: 3rpx solid beige; } /* 对于查到数据进行样式控制 */ .view-text text{ color: darkgray; margin: 0 20rpx 0; display: block; line-height: 50rpx } /*标题的自定义格式*/ .page-headert { border: 1px solid #696969; border-left-width: 5px; border-radius: 10px; border-right-width: 5px; background-color: #FBF9F9; background-position: left center; padding: 3px 5px; width: 100%; display: inline-block; box-sizing: border-box; } /*编辑 收藏*/ .view-text text{ background-color: #51C332; border-radius: 3px; text-align: center; color: white; text-shadow: 1px 1px 2px #8B0000; padding: 3.7px 13px; font-size: 14px; font-weight: bold; line-height: 1.5; margin: 10px 3px; box-shadow: black 0px 2px 8px; }
list2
// 设置初始数组为空 var initData = []; Page({ data: { search: "请输入一个成语:", // 显示在页面的数组数据 listData: [] }, search: function (e) { // console.log(e.detail.value) // 创建我们的url const apiUrl = "https://api.jisuapi.com/chengyu/detail?appkey=yourappkey&chengyu=" + e.detail.value, _this = this wx.request({ url: apiUrl, data: { appkey: "05498a73e2b2ac4c", }, // 考虑数据调用报错,传输数据类型 header: { 'Content-Type': 'json' }, // 调用成功 success: function (res) { // console.log(res.data.result) // 增加判断以处理俄二次查询后在此追加数据的bug if (initData.length == 0) { initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } else { // 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据 initData.pop(); initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } } }) } })
.page-headert{ /* 文本居中 */ text-align: center; /* 添加边框 */ border: 3rpx solid beige } /* 对于查到数据进行样式控制 */ .view-text text{ color: darkgray; margin: 0 20rpx 0; display: block; line-height: 50rpx } .page-headert { border: 1px solid #696969; border-left-width: 5px; border-radius: 10px; border-right-width: 5px; background-color: #FBF9F9; background-position: left center; padding: 3px 5px; width: 100%; display: inline-block; box-sizing: border-box; } .view-text text{ background-color: #51C332; border-radius: 3px; text-align: center; color: white; text-shadow: 1px 1px 2px #8B0000; padding: 3.7px 13px; font-size: 14px; font-weight: bold; line-height: 1.5; margin: 10px 3px; box-shadow: black 0px 2px 8px; }
{search }}" bindchange="search">}}"> {listData 成语名称: {{item.name}}读音: {{item.pronounce}}解释: {{item.content}}出自: {{item.comefrom}}反义词: {{item.antonym}}近义词: {{item.thesaurus}}{item.explain }}">例子: {{item.example}}
list3
// 设置初始数组为空 var initData = []; Page({ data: { search: "请输入一个字:", // 显示在页面的数组数据 listData: [] }, search: function (e) { // console.log(e.detail.value) // 创建我们的url const apiUrl = "https://api.jisuapi.com/zidian/word?word=" + e.detail.value, _this = this wx.request({ url: apiUrl, data: { appkey: "05498a73e2b2ac4c", }, // 考虑数据调用报错,传输数据类型 header: { 'Content-Type': 'json' }, // 调用成功 success: function (res) { // console.log(res.data.result) // 增加判断以处理俄二次查询后在此追加数据的bug if (initData.length == 0) { initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } else { // 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据 initData.pop(); initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } } }) } })
.page-headert{ /* 文本居中 */ text-align: center; /* 添加边框 */ border: 3rpx solid beige } /* 对于查到数据进行样式控制 */ .view-text text{ color: darkgray; margin: 0 20rpx 0; display: block; line-height: 50rpx } .page-headert { border: 1px solid #696969; border-left-width: 5px; border-radius: 10px; border-right-width: 5px; background-color: #FBF9F9; background-position: left center; padding: 3px 5px; width: 100%; display: inline-block; box-sizing: border-box; } .view-text text{ background-color: #51C332; border-radius: 3px; text-align: center; color: white; text-shadow: 1px 1px 2px #8B0000; padding: 3.7px 13px; font-size: 14px; font-weight: bold; line-height: 1.5; margin: 10px 3px; box-shadow: black 0px 2px 8px; }
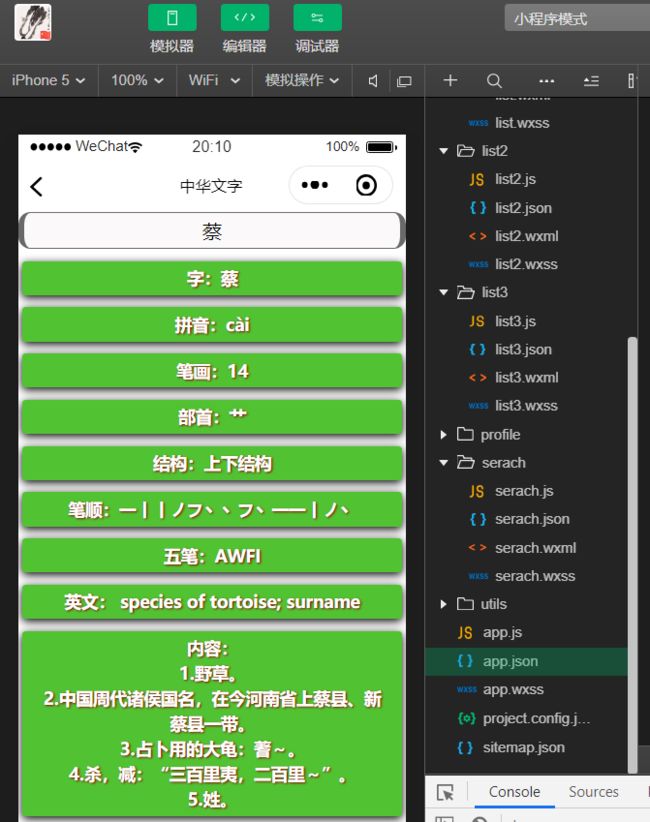
{search }}" bindchange="search">}}"> {listData 字: {{item.name}}拼音: {{item.pinyin}}笔画: {{item.bihua}}部首: {{item.bushou}}结构: {{item.jiegou}}笔顺: {{item.bishun}}五笔: {{item.wubi}}英文: {{item.english}}{item.explain }}">内容: {{item.content}}
serach
// 设置初始数组为空 var initData = []; Page({ data: { search: "请输入搜索字", // 显示在页面的数组数据 listData: [] }, search: function (e) { // console.log(e.detail.value) // 创建我们的url const apiUrl = "https://api.jisuapi.com/zidian/word?word=" + e.detail.value, _this = this wx.request({ url: apiUrl, data: { appkey: "05498a73e2b2ac4c", }, // 考虑数据调用报错,传输数据类型 header: { 'Content-Type': 'json' }, // 调用成功 success: function (res) { // console.log(res.data.result) // 增加判断以处理俄二次查询后在此追加数据的bug if (initData.length == 0) { initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } else { // 当我们已经查询过数据后,下面已经有查询结果,所以需要先清除原有数据,在增加现有数据 initData.pop(); initData.push(res.data.result); // 调用我们的setData进行赋值 _this.setData({ listData: initData }) } } }) } })
.page-headert{ /* 文本居中 */ text-align: center; /* 添加边框 */ border: 3rpx solid beige } /* 对于查到数据进行样式控制 */ .view-text text{ color: darkgray; margin: 0 20rpx 0; display: block; line-height: 50rpx }
{search }}" bindchange="search">}}"> {listData 字: {{item.name}}拼音: {{item.pinyin}}笔画: {{item.bihua}}部首: {{item.bushou}}结构: {{item.jiegou}}笔顺: {{item.bishun}}五笔: {{item.wubi}}英文: {{item.english}}{item.explain }}">内容: {{item.content}}
utils
{
"pages": [
"board/board",
"profile/profile",
"serach/serach",
"list/list",
"list2/list2",
"list3/list3",
"index/index"
],
"tabBar": {
"color": "red",
"selecteColor": "green",
"borderStyle": "black",
"backgroundColor": "#ccc",
"list": [
{
"pagePath": "board/board",
"iconPath": "image/board.png",
"selectedIconPath": "image/board-actived.png",
"text": "菜单"
},
{
"pagePath": "serach/serach",
"iconPath": "image/search.png",
"selectedIconPath": "image/search-actived.png",
"text": "新华字典"
},
{
"pagePath": "profile/profile",
"iconPath": "image/profile.png",
"selectedIconPath": "image/profile-actived.png",
"text": "中华文化"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "中华文字",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}