- Android MVVM 架构应用实现(2)
渊Y
程序员android架构
Repository类:实现BmobRepository类,作为HomeViewModel的数据提供方。BmobRepository类中有一个挂起函数getAllRecommendLibrary(libraryRecommendData:MutableLiveData)用来获取云数据库中的数据,函数的参数是LiveData,在获取数据后,利用setValue通知View展示数据。classBmob
- Android应用架构 — 从MVC到MVVM,基于android的app开发
m0_66264134
程序员架构移动开发android
角色划分Model:用来保存程序的数据状态,比如数据存储,网络请求等。View:GUI组件构成,向用户展示Model中的数据。Controller:连接用户和系统,响应交互,传递数据。解决的问题MVC最重要的目的并不是规定各个模块应该如何交互和联系,而是将原有的混乱的应用程序划分出合理的层级,把以往一团混乱的代码,按照展示层和领域层分成两个部分。这种分离使得位于领域层中的领域对象可以不需要对展示层
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- 【Java设计模式】模型 - 视图 - 视图模型模式
道长不会写代码
Java设计模式java设计模式开发语言
文章目录【Java设计模式】模型-视图-视图模型模式一、概述二、详细解释及实际示例三、Java中模型-视图-视图模型模式的编程示例四、何时在Java中使用模型-视图-视图模型模式五、模型-视图-视图模型模式在Java中的实际应用六、模型-视图-视图模型模式的好处和权衡七、源码下载【Java设计模式】模型-视图-视图模型模式一、概述Java中模型-视图-视图模型(MVVM)模式的目的是通过将应用程序
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI
一朵白山茶
Android经验分享面试
[](()前期准备:Model层=======================================================================其实无论MVX中X如何变化,Model都可以用同一套实现。我们先定义一个DataRepository,用于从wanandroid获取搜索结果。后文Sample中的Model层都基于此Repo实现@ViewModelScoped
- Android Compose UI (二) 常规MVI操作
CreeLu
androidui
文章目录1.概述2.MVI的变化概括3.ViewModel的变化4.Activity/Fragment/View的变化5.Toast/Dialog/底部提示等临时UI状态6.总结1.概述随着Android应用不断的演化,从最开始的MVC->MVP->MVVM,现在Google官方也有了MVI的示例,相比较MVVM来说有了一些变化,接下来跟着文章一起了解.(其实这篇文章主要是介绍MVI的,和Comp
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI?
goodhighting
程序员架构
首先,先看看不借助任何架构的Compose代码是怎样的?不使用架构的情况下,逻辑代码将与UI代码耦合在一起,在Compose中这种弊端显得尤为明显。常规Android开发默认引入了MVC思想,XML的布局方式使得UI层与逻辑层有了初步的解耦。但是Compose中,布局和逻辑同样都使用Kotlin实现,当布局中夹了杂逻辑,界限变得更加模糊。此外,ComposeUI中混入逻辑代码会带来更多的潜在隐患。
- 解锁Android开发利器:MVVM架构_android的mvvm
2401_86637402
面试辅导大厂内推android架构
//从网络或其他数据源获取天气数据returnWeather(city,"25°C")}}2.定义View:classWeatherActivity:AppCompatActivity(){privatelateinitvarviewModel:WeatherViewModeloverridefunonCreate(savedInstanceState:Bundle?){super.onCreat
- 2024最新Android大厂面试真题大全(附答案)
imtokenmax合约众筹
2024年程序员面试android面试职场和发展
五、架构设计和设计模式1.谈谈你对Android设计模式的理解2.MVCMVPMVVM原理和区别3.你所知道的设计模式有哪些?4.项目中常用的设计模式5.手写生产者/消费者模式6.写出观察者模式的代码7.适配器模式,装饰者模式,外观模式的异同?8.用到的一些开源框架,介绍一个看过源码的,内部实现过程。9.谈谈对RxJava的理解10.Rxjava发送事件步骤11.RxJava的作用,与平时使用的异
- 2024Android面试题合集整理(字节跳动+猿辅导,Android面试相关文章及Github学习资料
2401_83739472
2024年程序员学习android面试职场和发展
斗鱼1.说说HashMap的原理2.说说Java的内存分区3.讲讲你对垃圾回收机制的了解,老年代有什么算法?4.说说你对volatile字段有什么用途?5.说说事件分发机制,怎么写一个不能滑动的ViewPager6.说说你对类加载机制的了解?DexClassLoader与PathClassLoader的区别7.说说插件化的原理,资源的插件化id重复如何解决?8.mvp与mvvm模式的区别是什么?9
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- Android MVVM 架构应用实现
2401_84148955
程序员android架构
//modulesvallist=listOf(myModule,repoModel)modules(list)}}}//第一步://定义一个myModule作为ViewmodelvalmyModule=module{viewModel{HomeViewModel(get())}}//定义一个repoModulevalrepoModel=module{single{BmobRepository()
- MVC(Model-View-Controller)和MVVM(Model-View-ViewModel)
榴月~
Javaandroidmvc设计模式java
1、MVCMVC(Model-View-Controller)是一种常用的架构模式,用于分离应用程序的逻辑、数据和展示。它通过三个核心组件(模型、视图和控制器)将应用程序的业务逻辑与用户界面隔离,促进代码的可维护性、可扩展性和模块化。在MVC模式中,各组件可以与多种设计模式结合使用,以增强灵活性和可维护性。以下是MVC各组件与常见设计模式的关系和作用:1.Model(模型)模型代表应用程序的核心数
- 开源项目教程:TopCorn2 - 使用Jetpack Compose构建的IMDb_top_250电影浏览应用
廉霓津Max
开源项目教程:TopCorn2-使用JetpackCompose构建的IMDb_top_250电影浏览应用TopCorn2AminimalisticmovielistingapptobrowseIMDB'stop250movies,builttodemonstrateMVVMwithJetpackCompose.项目地址:https://gitcode.com/gh_mirrors/to/TopC
- Android应用开发架构之MVI:原理、流程与实战指南
小城哇哇
前言在现代的Android应用开发中,构建可维护、可扩展且具备响应式特性的架构变得越来越重要。在本文中,我们将介绍一种新颖的架构模式:MVI(Model-View-Intent)。我们将详细讲解MVI架构的原理和流程,并通过具体的代码示例进行实战演示。同时,我们还会分享一些在实际工作中的经验和解决的问题。此外,我们将与MVVM和MVP架构进行对比,探讨MVI架构的优点和如何弥补其缺点。一:MVI架
- Flutter MVVM 架构:打造高效可复用的移动应用
吕真想Harland
FlutterMVVM架构:打造高效可复用的移动应用项目介绍FlutterMVVMArchitecture是一个基于Flutter的开放源代码项目,旨在实现Model-View-ViewModel(MVVM)设计模式。通过这个简单易懂的例子,开发者可以快速掌握如何在自己的项目中应用MVVM,从而提高软件开发的效率和代码质量。项目提供了详细的示例代码和截图,让开发者能够直观地理解MVVM如何在Flu
- 使用 Flutter 实现 MVVM 架构
陆业聪
flutter架构
文章目录一、什么是MVVM架构?二、MVVM架构设计三、代码案例3.1Model3.2ViewModel3.3View四、扩展MVVM架构4.1引入服务层4.2使用依赖注入4.3状态管理4.4遵循最佳实践五、实战案例:待办事项应用5.1Model5.2服务层5.3ViewModel5.4View六、使用Riverpod库实现一个基于MVVM架构的计数器应用6.1Model6.2ViewModel6
- Android架构组件:MVVM模式的实战应用于数据绑定技巧
Min_nna
ai分析移动端开发macosandroid
Android架构组件中的MVVM(Model-View-ViewModel)模式是实现UI和业务逻辑分离的有效方式。通过数据绑定(DataBinding),你可以更简洁地更新UI,减少样板代码。下面是MVVM模式在Android中的实战应用以及一些数据绑定的技巧。1.MVVM架构简介Model:负责数据的获取和处理,通常与数据库或网络进行交互。View:用户界面,展示数据并接收用户输入。View
- Android从零开始搭建MVVM架构(6)
m0_66070459
程序员面试移动开发android
//加载项目build.gradle的anroid标签下dataBinding{enabled=true}添加相关依赖//okhttp、retrofit、rxjavaimplementation‘com.squareup.okhttp3:okhttp:3.8.0’implementation‘com.squareup.retrofit2:retrofit:2.3.0’implementation‘
- Android从零开始搭建MVVM架构(1),kotlin扩展函数原理
m0_63935228
程序员面试android移动开发
使用default的时候,即使是studio3.5里,也不提示,不过不影响。还有一点,在DataBinding里,已经处理了null。所以这个时候你在Activity里给user设置为null。也不会崩溃二、DataBinding在Fragment和RecyclerView里的使用在Fragment的使用和Activity里的使用一样。获取根目录的方式如下。//注意获取根布局是Viewview=a
- 简易版LiveData-->实现MVVM
战国剑
Android技巧android
遵循LiveData原理,摒弃其中的复杂逻辑,只取LiveData的响应更新能力,做一套简易版本的实现。一、简易的ViewModelpackagecom.example.jetpacktest;publicclassViewModel{publicStringname;publicintcount;}二、简易的LiveData实现--命名为:ObserableAnypackagecom.examp
- Android MVVM模式之LiveData详解与使用
蜗牛、Z
androidkotlinMVVMandroidandroidstudioide
一、介绍是一种可观察的数据存储器类。与常规的可观察类不同,LiveData具有生命周期感知能力,意指它遵循其他应用组件(如activity、fragment或service)的生命周期。这种感知能力可确保LiveData仅更新处于活跃生命周期状态的应用组件观察者。1.使用LiveData的优势使用LiveData具有以下优势:1.1、确保界面符合数据状态LiveData遵循观察者模式。当底层数据发
- 基于livedata实现的mvvm_clean
a990924291
Android开发
一、mvvm是什么引用度娘:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当然这些事ViewModel已经帮我们做了,它可以取出Model的数据同时帮忙处理View中由于需要展示内容而涉及的业务逻辑m(Model):数据源,主要包括网络数据源和本地缓存数据源。V(View):视图
- MVVM架构:LiveData + ViewModel + Repository搭配的三种解决方案
2401_84132589
程序员架构
publicclassType1ViewModelextendsBaseViewModel{publicType1ViewModel(@NonNullApplicationapplication){super(application);}publicLiveDatagetLiveData1(){returnrepository.getLiveData1();}publicLiveDatagetLi
- Android mvvm 之 LiveData 的原理
2301_82243816
程序员android
生命周期的状态总共有5个:DESTROYED,INITIALIZED,CREATED,STARTED,RESUMED;状态切换事件总共有7个:ON_CREATE,ON_START,ON_RESUME,ON_PAUSE,ON_STOP,ON_DESTROY,ON_ANY;每个事件除了ON_ANY以外,都严格在Controller的onXXX()回调中产生,比如ON_CREATE事件在Activity
- 【QT开发教程】Qt中的数据绑定与MVVM架构
I'mAlex
QT开发教程qt架构开发语言
在现代应用程序开发中,数据绑定和MVVM(Model-View-ViewModel)架构是非常重要的设计模式。Qt作为一个强大的跨平台C++框架,提供了丰富的工具和类来实现数据绑定和MVVM架构。本文将介绍Qt中的数据绑定与MVVM架构,包括基本概念、实现方法以及实际示例。博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。C
- MVVM架构
努力突破
软件架构vue.jsnode.js前端webpackajax
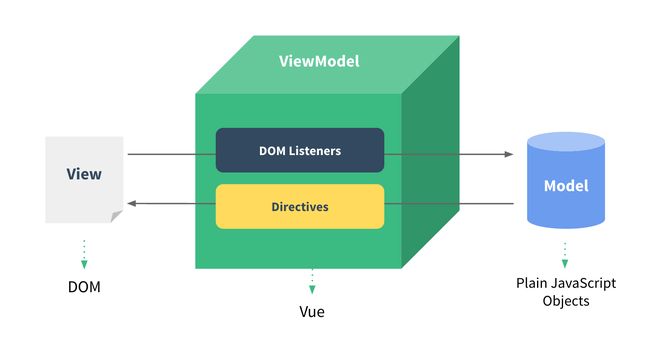
随着Vue响应式框架越来越火,有关MVVM架构的越来越引起人们的关注,下面做详细介绍。MVVM是Model-View-ViewModel的简写,是基于数据绑定的基础架构。是在微软的WPF和MVP结合的应用方式发展演变过来的一种新型架构。立足于原有MVP(Model-View-Presenter)框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。MVVM是对MVC中View的扩展和细化
- 前端MVVM框架设计及实现(一)
baoaoba9317
前端设计模式数据结构与算法ViewUI
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了借鉴的自然还是从正美的avalon开始了,我记得还是去年6月写过一个系列的avalon源码分析的,不过那时候0.7版本,不够健全,现在已经好太多了框架是面向一个领域,提供一套解决方案,那么我们用前端的MVVM能为我们带来什么便利?关注点分离操作数据即操作DOM动态模板关注点分离是
- 轻量级前端MVVM框架avalon - 整体架构
baoaoba9317
前端javascriptViewUI
官网提供架构图单看这个图呢,还木有说明,感觉有点蛋疼,作者的抽象度太高了,还好在前面已经大概分析过了执行流程如图左边是View视图,我们就理解html结构,换句话就是说用户能看到的界面,渲染页面,绑定事件,切换类名,什么脏活都揽右边是ViewModel视图模式,就是开发者通过avalon.define("xxx",function(vm){vm.firstName="模型"})既然是MVVM那么还
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo