Weex 入门新手安装问题 -IOS
之前在网上找了很多很多文档,包括官方的文档都写的不是很详细 而且随着版本更迭 之前写的文章很多都不能用 这个蛮多坑的 尤其是官方文档 新手入门级的文档 都没怎么更新过问题还说蛮多的 下面的都是我踩坑过来的 希望给新手一个入门级的借鉴 这里暂时只针对IOS的问题 Android的方式我还没去弄过 之后弄了再更新在下面。。排版比较一般。多担待
第一步新建一个工程 WeexExample
第二步 Pod init
创建一个podfile 文件 或者可以通过直接在根目录下 vim Podfile 都是可以的 建议选择 pod init 方便很多
复制源码
这是旧版的weex源码 https://github.com/alibaba/weex
现在都归到apache 下面去了 好像是合作?不是很清楚
这是新版的git 地址 https://github.com/apache/incubator-weex
可以直接git clone https://github.com/apache/incubator-weex.git 下源码
如果没有git 去安装git吧~~ 不多说
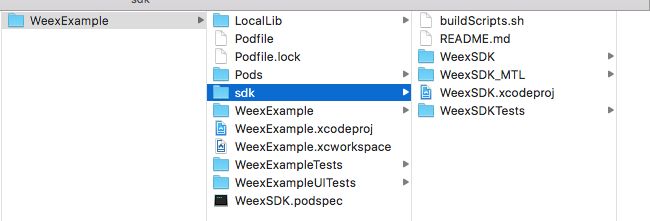
将下载下来的源码ios/sdk 复制到 根目录下即可
编辑Podfile 如下
pod 里面 加上
pod 'WeexSDK', :path=>'./'
./ 代表当前目录 即和podfile 同一个目录 这里需要说明的是 path=>'./' 这个不是孤独的是根据你项目podfile和sdk的同级来区分的 比如 我放到现在的根目录上一级 就变成了 path=>'../'
这里需要说明下的是这里有三种方式安装weexSdk 因为本人比较喜欢看源码来学习 所以采用的第三种方式
第一种方式 直接Pod
pod 'WeexSDK'
这种方式比较简单 但是唯一的问题是 里面的源码不好跟踪
在这里不得不吐槽下Weex官方文档很多都没有说明,因为我想通过源码去学习下它们的框架,不想直接通过的第一种方式去学习 因为我要看到里面的源码
官方文档时说
copy sdk 源码 然后通过
pod 'WeexSDK', :path=>'../../'
pod install
会导致失败 No podspec found for WeexSDK in ./sdk/
第二种方式 使用 framework
点开sdk 里面的工程 然后编译一下 拿到products里面的 WeexSDK.framework即可 直接复制到项目中去 就可以使用这种方式和第一种比较起来都比较简单 但是缺点在于不能看到源码
第三种方式 创建podspec 文件 本地私有库
命令如下
pod spec create WeexSDK
1 关于如何 创建 podspec 可以看看这篇文章 建议新手安装文章 跟着来一遍 熟悉下 .podspec里面的各种配置 方便理解
http://www.cocoachina.com/ios/20150228/11206.html
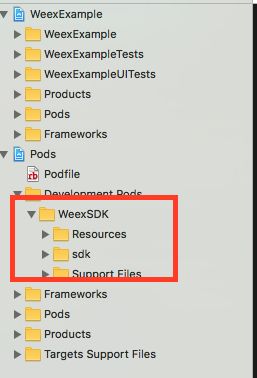
2 删除掉 podspec 不必要的文件 如下所示
第三种方式 复制SDK源码
1 第一步 将SDK源码 这个可以通过之前下载的官方代码里面 有个 ios文件夹 直接讲sdk复制到 根目录下
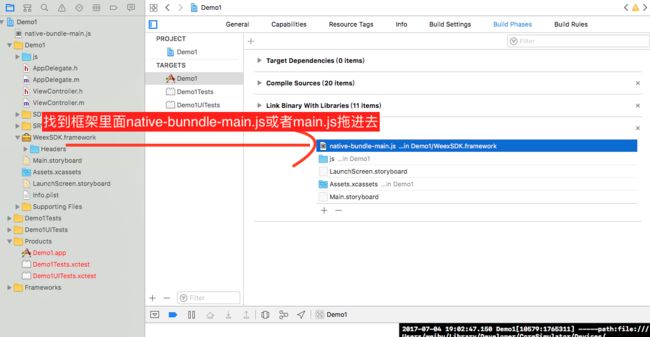
2 第二步 将官方代码里面 pre-build/native-bundle-main.js 复制到 我们根目录下的sdk/WeexSDK/Resources 这个为啥要这么做呢 是因为之前出过一个问题 可以搜索 native-bundle-main.js下 之前出过一个问题 提示我找不到这个文件 这里不提 这是我的处理方式,之前我出现过
WXMonitor.m:211, framework loading is failure! �[;
这里有两种办法如果出现了
第一种 pod update 然后在pod install
第二种 这种不推荐 应该是本地的pod库没有更新造成的 推荐第一种
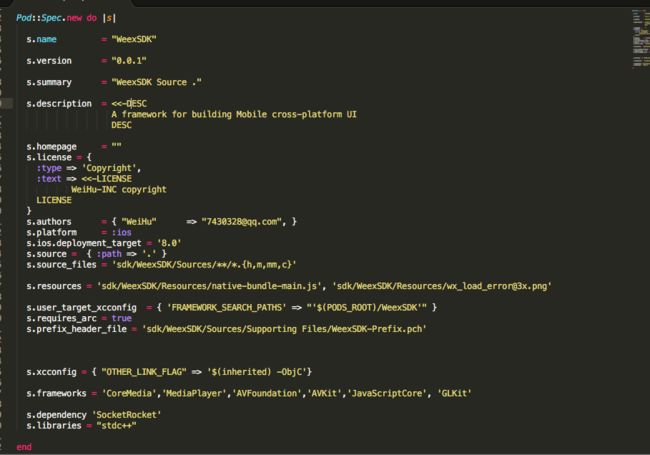
第三种方式 修改podspec 文件 这里只留下关键性代码
但是上面的步骤还不能直接pod 修改文件
Pod::Spec.new do |s|
s.name = "WeexSDK"
s.version = "0.0.1"
s.summary = "A short description of WeexSDK."
s.description = <<-DESC
A framework for building Mobile cross-platform UI
DESC
s.homepage = "http://"
s.license = {
:type => 'Copyright',
:text => <<-LICENSE
WeiHu-INC copyright
LICENSE
}
s.platform = :ios
s.ios.deployment_target = '8.0'
s.source = { :path => '.' }
s.author = { "WeiHu" => "[email protected]" }
s.source = { :path => '.' }
s.source_files = 'sdk/WeexSDK/Sources/**/*.{h,m,mm,c}'
s.resources = 'sdk/WeexSDK/Resources/native-bundle-main.js', 'sdk/WeexSDK/Resources/[email protected]'
s.user_target_xcconfig = { 'FRAMEWORK_SEARCH_PATHS' => "'$(PODS_ROOT)/WeexSDK'" }
s.requires_arc = true
s.prefix_header_file = 'sdk/WeexSDK/Sources/Supporting Files/WeexSDK-Prefix.pch'
s.xcconfig = { "OTHER_LINK_FLAG" => '$(inherited) -ObjC'}
s.frameworks = 'CoreMedia','MediaPlayer','AVFoundation','AVKit','JavaScriptCore', 'GLKit'
s.dependency 'SocketRocket'
s.libraries = "stdc++"
end
图片如下
这里吸引注意的是两个点 s.source_files和s.resources 代表的是pod 里面源文件 对应pod里面的
s.source_files = 'sdk/WeexSDK/Sources/**/*.{h,m,mm,c}'
s.resources = 'sdk/WeexSDK/Resources/native-bundle-main.js', 'sdk/WeexSDK/Resources/[email protected]'
s.user_target_xcconfig = { 'FRAMEWORK_SEARCH_PATHS' => "'$(PODS_ROOT)/WeexSDK'" }
s.requires_arc = true
s.prefix_header_file = 'sdk/WeexSDK/Sources/Supporting Files/WeexSDK-Prefix.pch'
那么sdk这个从那里来呢 其实就是从你pod文件里面的 path:'./'路径而来 这个应该都能理解吧?
sdk/WeexSDK/Resources/native-bundle-main.js 是和你之前的pod文件 对应的
都准备好了 Ready Go Go Go~!
pod install
appDelegate 注册
初始化 WeexSDK
[WXSDKEngine initSDKEnvironment];
打印日志
[WXLog setLogLevel:WXLogLevelLog];
创建一个Hello.js 文件
复制如下代码 当然 你可以通过compile 编译 但是为了方便可以复制下面的代码
在weex 目录下
npm run build
这里需要说明的一点是 package.json 有对应的配置文件可以找到
其实就是运行的
npm webpack
关于webpack 看这篇文章 http://www.jianshu.com/p/42e11515c10f
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
// { "framework": "Vue" }
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ exports: {},
/******/ id: moduleId,
/******/ loaded: false
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.loaded = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(0);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, exports, __webpack_require__) {
var __vue_exports__, __vue_options__
var __vue_styles__ = []
/* styles */
__vue_styles__.push(__webpack_require__(1)
)
/* script */
__vue_exports__ = __webpack_require__(2)
/* template */
var __vue_template__ = __webpack_require__(3)
__vue_options__ = __vue_exports__ = __vue_exports__ || {}
if (
typeof __vue_exports__.default === "object" ||
typeof __vue_exports__.default === "function"
) {
if (Object.keys(__vue_exports__).some(function (key) { return key !== "default" && key !== "__esModule" })) {console.error("named exports are not supported in *.vue files.")}
__vue_options__ = __vue_exports__ = __vue_exports__.default
}
if (typeof __vue_options__ === "function") {
__vue_options__ = __vue_options__.options
}
__vue_options__.__file = "/Users/weihu/Documents/WeexDemo/weex/src/foo.vue"
__vue_options__.render = __vue_template__.render
__vue_options__.staticRenderFns = __vue_template__.staticRenderFns
__vue_options__._scopeId = "data-v-6ad6ee12"
__vue_options__.style = __vue_options__.style || {}
__vue_styles__.forEach(function (module) {
for (var name in module) {
__vue_options__.style[name] = module[name]
}
})
if (typeof __register_static_styles__ === "function") {
__register_static_styles__(__vue_options__._scopeId, __vue_styles__)
}
module.exports = __vue_exports__
module.exports.el = 'true'
new Vue(module.exports)
/***/ }),
/* 1 */
/***/ (function(module, exports) {
module.exports = {
"wrapper": {
"alignItems": "center",
"marginTop": 120
},
"title": {
"fontSize": 48
},
"logo": {
"width": 360,
"height": 82
}
}
/***/ }),
/* 2 */
/***/ (function(module, exports) {
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = {
data: {
logoUrl: 'https://alibaba.github.io/weex/img/[email protected]',
target: 'World'
},
methods: {
update: function update(e) {
this.target = 'Weex';
console.log('target:', this.target);
}
}
};
module.exports = exports['default'];
/***/ }),
/* 3 */
/***/ (function(module, exports) {
module.exports={render:function (){var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;
return _c('div', {
staticClass: ["wrapper"],
on: {
"click": _vm.update
}
}, [_c('image', {
staticClass: ["logo"],
attrs: {
"src": _vm.logoUrl
}
}), _c('text', {
staticClass: ["title"]
}, [_vm._v("Hello " + _vm._s(_vm.target))])])
},staticRenderFns: []}
module.exports.render._withStripped = true
/***/ })
/******/ ]);
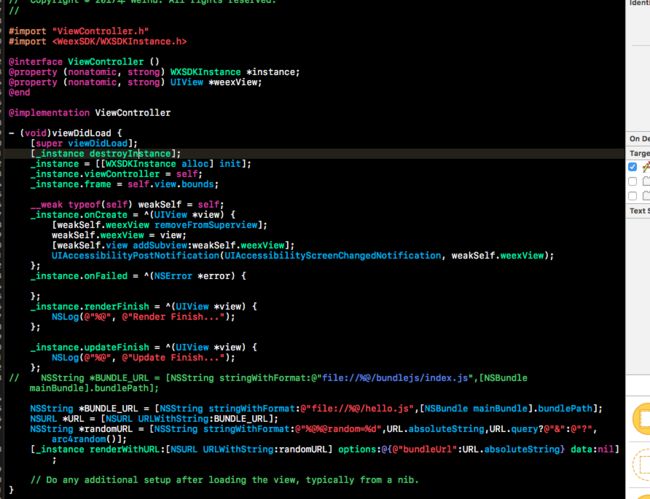
viewController 加载本地代码
这里将demo放到git上 可以去看看我弄的
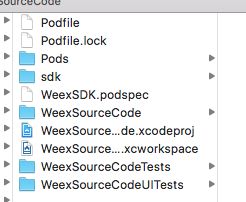
https://github.com/evernoteHW/WeexSourceCode
然后通过这种方式 我们就可以跟weex的源代码咯~~
或者 viewController 加载网页代码
在sdk同级的目录下创建一个 weex文件夹
先执行
mkdir weex
cd weex
weex init
依次执行
Generate project in current directory?(Y/n): (WeexSourceCode)
打个y字母即可
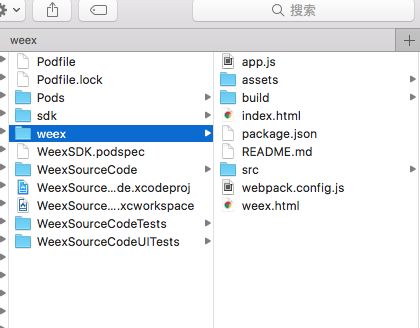
会自动创建一系列的文件 如下图 会提示你 目录机构如下
说明下
app.js----程序入口
assets-----工具类文件
build----这个是ip地址写入的
index.html---
src---
webpack.config
weex.html
然后
npm install
weex三板斧
npm run dev
npm run build
npm run serve
同时启动的命令是
npm run build & npm run serve
但是这个办法会比较麻烦
通俗推荐的做法是 设置脚本 自动启动
那么该如何设置呢 新增一个文件 通过
vim start
内容如下
#!/bin/bash
# called by native
THIS_DIR=$(dirname "$0")
pushd "$THIS_DIR"
npm run build&
#npm run build:browser
npm run serve
#npm run dev:examples
popd
中间可能有些端口被占用的问题 这个可以自行google 不行的话可以重启
说明下 npm run build--其实是通过package.json 里面的 执行 webpack
npm run build == webpack
npm run dev == webpack --watch
等 其它类似
那么webpack 其实会自动找寻 webpack.config.js文件
output是将vue文件编译成 js文件 会创建 dist文件夹 然后 会创建
'[name].weex.js'变成js文件就是 app.weex.js 这也是为啥 之前看到的文章有的是weex.js 配置就在这个地方
主要说明两点的是 entry 这个是程序入口 上面提到过
entry: {
app: path.resolve('./app.js')
},
output: {
path: 'dist',
},
。。。
var webConfig = getBaseConfig()
webConfig.output.filename = '[name].web.js'
webConfig.module.loaders[1].loaders.push('vue')
var weexConfig = getBaseConfig()
weexConfig.output.filename = '[name].weex.js'
weexConfig.module.loaders[1].loaders.push('weex')
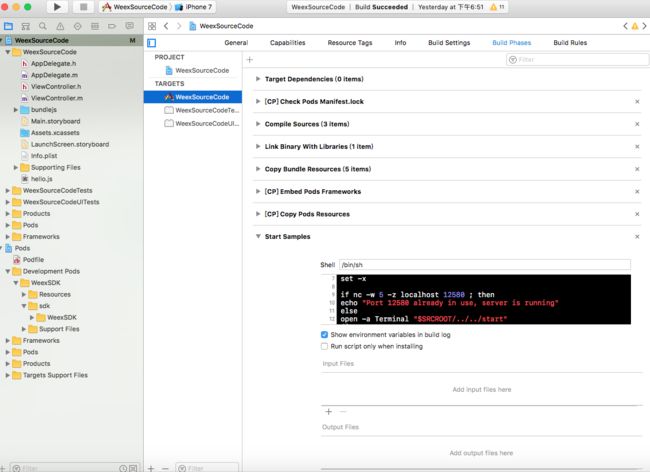
如何启动呢 可以手动通过命令 ./start启动 或者
在工程里面的 配置
将脚本语言加入到 start里面去
DEST=$CONFIGURATION_BUILD_DIR/$UNLOCALIZED_RESOURCES_FOLDER_PATH
if [[ "$CONFIGURATION" = "Debug" && "$PLATFORM_NAME" != "iphonesimulator" ]]; then
ipconfig getifaddr en0 | awk '{printf("%s",$0)}' > "$DEST/localServer-ip.txt"
fi
set -x
if nc -w 5 -z localhost 12580 ; then
echo "Port 12580 already in use, server is running"
else
open -a Terminal "$SRCROOT/weex/start"
fi
将项目里面的 BUNDLE_URL 改成网络获取即可
NSString *BUNDLE_URL = @"http://192.168.1.122:8080/dist/app.weex.js";
应该OK了
不出意外的话 可以看到如下界面 图片不展示的原因是需要扩展插件 下一步继续扩展插件图片
修改网页代码 实时刷新
app端 好像暂时不支持网页刷新 每次都有build 然后serve 这个比较麻烦
总结
我上面所述都只是一小部分 配置起来很多尤其是对于我作为IOS开发 没有前端开发经验的我来说还说很多要学习 webpack,babel,npm,weex,等就可以绕晕不少人 希望给后面想学习的人烧踩坑 码字不易 轻拍