项目考察点:
1、wx:for 循环的使用。
2、this.setData 内获取动态数组数据的方式。
3、难点:在有旁白内容时,点击旁白隐藏内容,点击图片不处理事件(通过自定义 data-tag 区分,用e.currentTarget.dataset 选取子节点)。
4、e.currentTarget.dataset、e.target.dataset 用法,console.log(e) 调试技巧。
5、难点:数组数据下标为动态数据时的取值方法。
项目要求:
1、构建 WXML 模板。
2、使用 wx:for 循环输出四个图片,每个图片包含一个 view 组件。每个 view 中又包含一个 image 组件展示图片和一个 text 组件展示漫画旁白。
3、循环结构通过 template 形成独立模板文件。
4、为 view 组件绑定事件(其它组件不做事件绑定),默认不展示旁白,当点击图片时可以查看旁白;而在有旁白内容时,点击旁白隐藏内容,点击图片不处理事件。
5、旁白内容在 WXML 里展示,需要使用 WXS 处理,把所有半角逗号 , 改为全角逗号 ,,WXS 以独立的文件存在。
wx:for 循环的使用
index.js:
Page({
data: {
images: [{
src: '/images/dov-1.png',
text: '',
aside: false,
unique: '0'
}, {
src: '/images/dov-2.png',
text: '过年浪一浪,爆竹好,棒棒',
aside: false,
unique: '1'
}, {
src: '/images/dov-3.png',
text: '突然一个想不开,原地爆炸好心塞',
aside: false,
unique: '2'
}, {
src: '/images/dov-4.png',
text: '吓死白熊宝宝,变成熊猫大佬',
aside: false,
unique: '3'
}]
},
//......
})
index.wxml:
由于循环结构通过 template 形成独立模板文件,因此 wxml 文件只需引入模板。{{images}} 为 js 文件data中的 images。imgItem 对应模板文件中的 name 属性。
模板template:
wx:for-item 指定当前项变量名,wx:for-index 指定数组下标变量。如果不指定 wx:for-item 和 wx:for-index,数组当前项的变量名默认为 item,默认数组的当前项的下标变量名默认为 index。(文档戳这:小程序列表渲染)
因此项目中 images[index] 可以用 item 代替。
template.wmxl:
{{tools.commaReplace(item.text)}}
项目要求通过 wxs 处理半角变全角逗号问题,引入 wxs 用法是
半角变全角逗号
wxs:
在小程序中, 由于运行环境的差异,在 iOS 设备上小程序内的 wxs 会比 javascript 代码快 2 ~ 20 倍。
index.wxs:
function commaReplace(some_msg){
while (some_msg.indexOf(",") != -1) {//寻找每一个英文逗号,并替换
some_msg = some_msg.replace(",", ",");
}
return some_msg;
}
module.exports = {
commaReplace: commaReplace
};
使用 while 循环遍历字符串中每个字符的是否与半角逗号 , 匹配,如匹配使用 replace(",", ",") 方法替换,module.exports 输出模板数据供 wxml 调用。
旁白的显示与隐藏
index.js:
toggleText: function (e){
console.log(e);
var tag = e.target.dataset.tag;
var index = e.currentTarget.dataset.unique;
var value = (!e.currentTarget.dataset.value);
var aside = 'images[' + index + '].aside';//设置images数组动态变量aside
console.log(value);
if (tag === 'image'){
if (!this.data.images[index].aside){
value = true;
this.setData({
[aside]: value
})
}
} else if (tag === 'text'){
value = false; this.setData({
[aside]: value
})
}
}
在小程序里,想要更新页面的数据,必须使用 this.setData 对数据进行更新。
在知道数组下标或属性字段名称的情况下,可以这样写:
this.setData({ 'images[0].aside': this.data.images[@].aside})
数组数据下标为动态数据时的取值方法:
项目中我采用的方式是给 aside 赋值,然后在 this.setData 中输出 [aside] 的方式。
var aside = 'images[' + index + '].aside';//设置images数组动态变量aside
还有另一种更高级的写法,使用 JSON. stringify 把要设置的数据进行序列化,或者使用字符串拼接的方法拼出 json ,然后再重新JSON.parse 传给 setData:
let json ='{"images[' + index +'].aside":'+ this .data .images[index] .aside.toString() +'}';this.setData(JSON.parse(json));
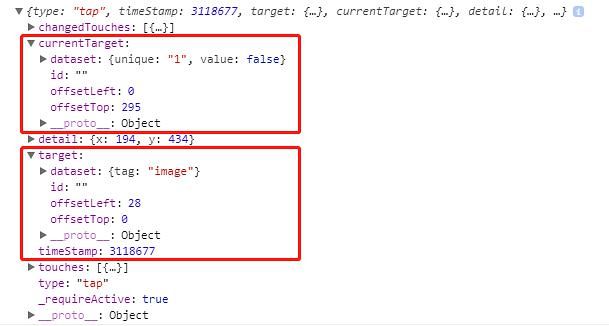
console.log(e) 调试技巧:
e.target 触发事件的组件的一些属性值集合,e.currentTarget 则是当前组件的一些属性值集合。
在不知道什么情况使用 e.currentTarget.dataset 还是 e.target.dataset 时,可以通过控制台打印 console.log(e) ,然后分别查看 .target 和 .currentTarget 来找到想要的属性值。