一、Cordova
- 不用第三方框架实现JS和Native交互
Native调用JS方式有
方式1: webView.evaluateJavascript(js, callback);
方式2: webView.loadUrl("javascript:" + js);
而这两种方式的实现,实际上都可以在Cordova框架的SystemWebView.java文件中找到。
而JS调用Native的方式有
方式1:通过addJavascriptInterface方法结合@JavascriptInterface注释来实现;
方式2:通过WebChromeClient对象,中的三个方法(onJsAlert,onJsConfirm,onJsPrompt)来实现;
当JS调用window对象的对应的方法,即window.alert,window.confirm,window.prompt,WebChromeClient对象中的三个方法对应的就会被触发, 于是可以利用这个机制实现JS调用Native方法。
- 插件模块初始化,并由clobber映射到对应的plugin.js
这个小节题目可能说的有点模糊,以MathPlugin的实现为例来解释下吧,,其plugin.xml有一段配置为
同时我们定义了一个MathPlugin.js文件来调用原生代码
var exec = require('cordova/exec');
var myMathFunc = function(){};
myMathFunc.prototype.plus = function(success, error, arg0) {
exec(success, error, "MathPlugin", "plus", arg0);
};
myMathFunc.prototype.minus = function(success, error, arg0) {
exec(success, error, "MathPlugin", "minus", arg0);
};
var MYMATHFUNC = new myMathFunc();
module.exports = MYMATHFUNC;
并且当时说在js中直接通过cordova.plugins.math.plus便可调用到MathPlugin.js文件中plus扩展方法,那么这中间便存在一个clobber和plugin.js之间的映射过程
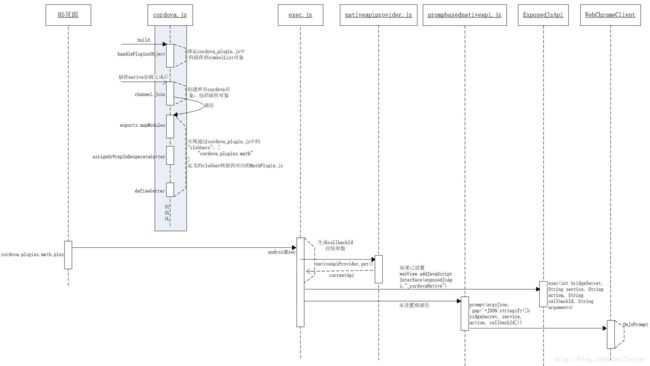
cordova.js在App启动时,首先从cordova_plugin.js中加载插件,并存放在本地变量中,接着在channel.join方法中创建cordova相关所有对象模块,其中也包括了插件所对相应的对象模块(这里指MathPlugin.js),接着再通过后面几个方法来处理映射关系,经过一系列的操作后,会将cordova_plugin.js文件中的clobber:cordova.plugin.math和MathPlugin.js中的myMathFunc行程一一对应关系,之后就可以通过cordova.plugin.math.plus调用myMathFunc模块中的plus方法了。
- 插件JS代码如何调用到了Native代码
第一小节提到了Android实际上是提供了两种JS代码调用Native代码的方式的,而Corodva插件实现JS代码调用Native代码的方法正是通过这两种方式实现的,不过在用着两种方式之前经历了一系列的其它操作
从图中可以看出当调用cordova.plugin.math.plus方法时,会调用到exec.js模块的androidExec方法,并在该方法中会生成一个callbackId参数,该参数格式是由plugin名称+变化的数字(每次加一)组成,比如callbackId = MathPlugin123487,这个参数是唯一的,在js调用native时会传到naive代码,当native代码返回时,又会把这个参数返回js,这样js就能够判断返回参数对应的插件模块了,再根据success和error方法便能够输出native端返回js端的数据。
之后会调用nativeApiProvidet.get()方法,而返回的nativeApi实际上是
var nativeApi = this._cordovaNative || require('cordova/android/promptbasednativeapi');
这里有个this._cordovaNative表示webView是否有设置
webView.addJavascriptInterface(exposedJsApi, "_cordovaNative");
如果设置了,则执行nativeApiProvider.get().exec方法后就会执行exposedJsApi.java里的相应方法; 如果没有设置,那么就调用 platform_www/cordova-js-src/android/promptbasednativeapi.js里exec方法,该方法是执行 js的prompt方法(这个是一个常用的jsbridge里通信方法),之后就会执行WebChromClient的onJsPrompt方法。
-
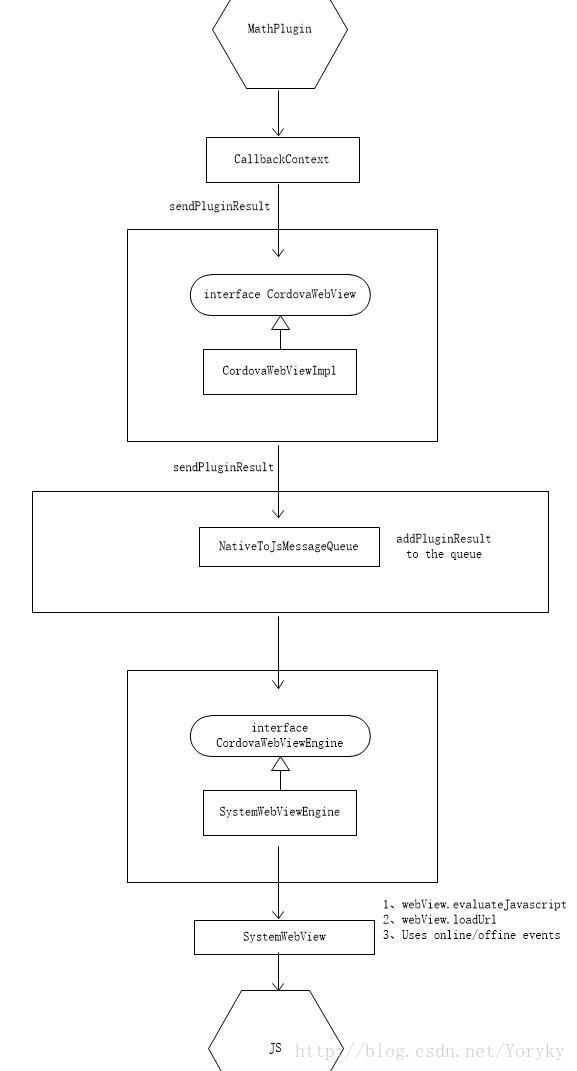
CallBackContext对象调用JS代码
这里看看CordovaWebViewImpl中的sendPluginResult代码
@Override
public void sendPluginResult(PluginResult cr, String callbackId) {
nativeToJsMessageQueue.addPluginResult(cr, callbackId);
}
贴出这个代码是为了强调下这里的callbackId,然后会将PluginResult数据存放在nativeToJsMessageQueue队列中。
所有的Native到JS的通信在Cordova中都是通过BrideMode来完成的,而BridgeMode在NativeToJsMessageQueue类中又三种实现方式
/** Uses webView.loadUrl("javascript:") to execute messages. */
方式1:public static class LoadUrlBridgeMode extends BridgeMode
/** Uses online/offline events to tell the JS when to poll for messages. */
方式2:public static class OnlineEventsBridgeMode extends BridgeMode
/** Uses webView.evaluateJavascript to execute messages. */
方式3:public static class EvalBridgeMode extends BridgeMode
其中LoadUrlBridgeMode对应
engine.loadUrl("javascript:" + js, false);
EvalBridgeMode 对应
engine.evaluateJavascript(js, null);
而OnlineEventsBridgeMode 这种模式对应
delegate.setNetworkAvailable(true);
二、VasSonic
根本目标是让webview的加载速度变快
当App首次打开时,默认是并不初始化浏览器内核的,只有当创建WebView实例的时候,才会创建WebView的基础框架。所以与浏览器不同,App中打开WebView的第一步并不是建立连接,而是启动浏览器内核,所以和电脑浏览器对比的话,第一个慢就体现在浏览器内核初始化上,也就是说我们第一次启动程序,调用loadUrl()方法的时候,会先初始化浏览器内核,而后才会从服务器获取界面到本地,并进行渲染(渲染其实就是解析(把html,css,js全部加载到本地解析出dom树,然后最后画到屏幕上)),大体的步骤如:DOM下载→DOM解析→CSS请求+下载→CSS解析→渲染→绘制→合成,如果js脚本放置位置不当或过于繁琐的话,也会堵塞并影响渲染的时间。
最终合成之后才会回调WebViewClient的onPageFinished方法。