就想弄一个winform结合html5的一个小东西,突有兴致,想在里面嵌套一个微信网页版。
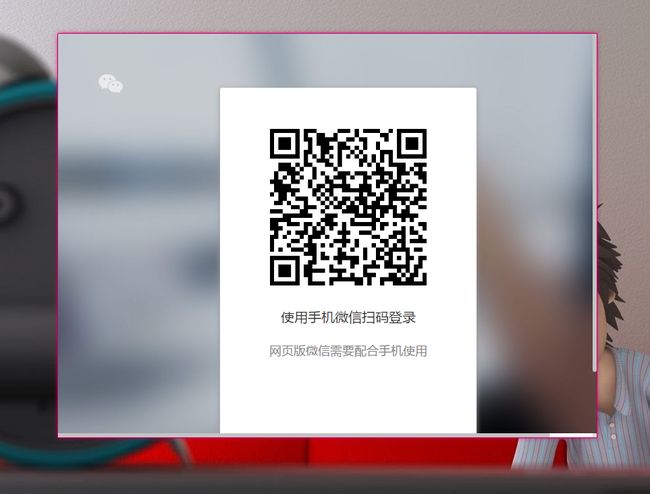
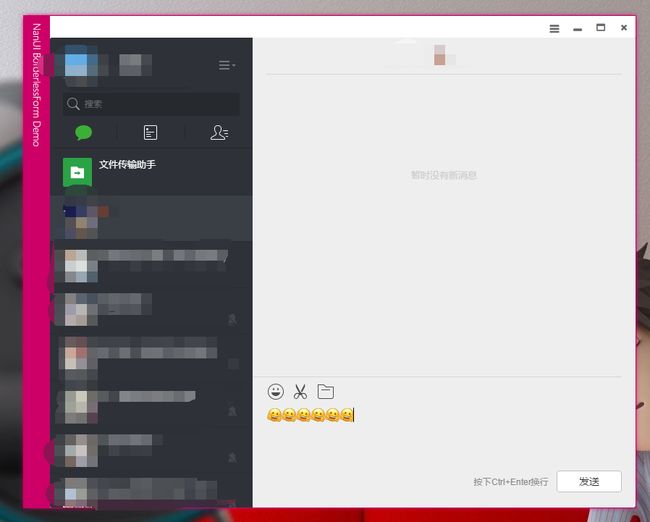
好了,想法一出来,就行动吧,最终效果如下图:
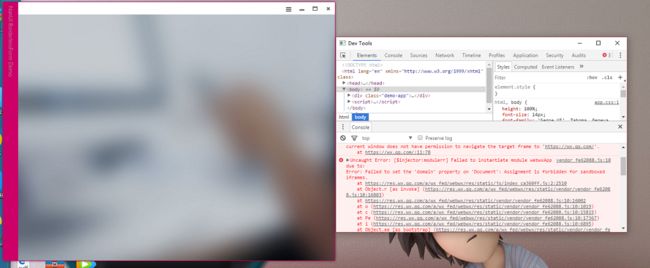
一开始就打算在页面里面嵌套一个iframe指向https://wx.qq.com就OK了,但是我还是太天真,微信网页版会自动跳转。结果如下图:
于是上网搜了一下阻止iframe跳转的办法,就是在iframe标签加上 security="restricted" sandbox="" 两个属性。前者是IE的禁止js的功能,后者是HTML5的功能。
使用 sandbox="allow-scripts allow-same-origin allow-popups"可以阻止跳转。然而......结果却是这样:
然后发现,这个跳转其实就是关闭原先页面之后在浏览到跳转页面。所以可以利用页面关闭事件onbeforeunload来阻止跳转。所以在页面加入如下代码:
1 document.body.onbeforeunload = function (event) { 2 var rel = "asdfawfewf"; 3 if (!window.event) { 4 event.returnValue = rel; 5 } else { 6 window.event.returnValue = rel; 7 } 8 };
然后发现结果还是这样:
到底是什么原因呢?事件没反应?还是微信网页版的跳转太牛了?直接无视这个事件?于是我新建一个空白的html,单独加上该事件进行验证。
1 DOCTYPE html> 2 3 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta charset="utf-8" /> 6 <title>title> 7 head> 8 <body>body> 9 <script> 10 document.body.onbeforeunload = function (event) { 11 var rel = "asdfawfewf"; 12 if (!window.event) { 13 event.returnValue = rel; 14 } else { 15 window.event.returnValue = rel; 16 } 17 }; 18 script> 19 html>
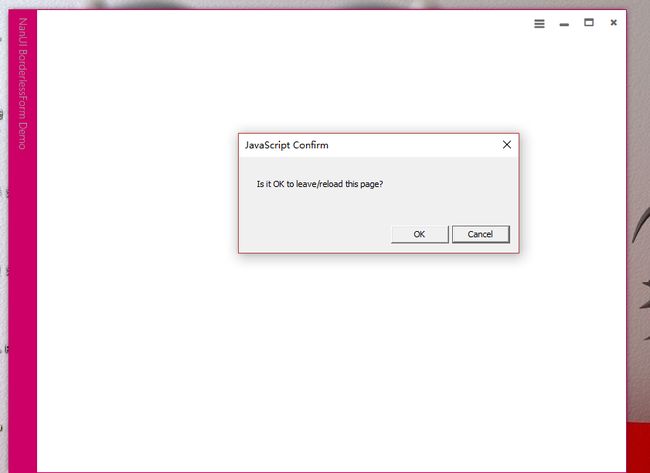
结果却是可行的:
但是在页面里面嵌入iframe之后却直接就跳转了,大家可以尝试一下面的代码。
1 DOCTYPE html> 2 3 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta charset="utf-8" /> 6 <title>title> 7 head> 8 <body> 9 <iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%"> 10 iframe> 11 body> 12 <script> 13 document.body.onbeforeunload = function (event) { 14 var rel = "asdfawfewf"; 15 if (!window.event) { 16 event.returnValue = rel; 17 } else { 18 window.event.returnValue = rel; 19 } 20 }; 21 script> 22 html>
正在毫无计策的时候,我一直打开关闭尝试该方法是否生效。突然发现,如果页面在刚打开的很短时间内关闭页面,onbeforeunload事件是不会被触发的,在等待几秒之后再关闭页面就会触发事件出现提示。
来,试一下iframe延时对src赋值(这里引用了JQuery)。
1 DOCTYPE html> 2 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title>title> 6 <script src="scripts/jquery-2.2.3.js">script> 7 head> 8 <body> 9 <iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%"> 10 iframe> 11 body> 12 <script> 13 $(function () { 14 setTimeout(function () { 15 iframe.src = "https://wx.qq.com/"; 16 },5000); 17 }); 18 document.body.onbeforeunload = function (event) { 19 var rel = "asdfawfewf"; 20 if (!window.event) { 21 event.returnValue = rel; 22 } else { 23 window.event.returnValue = rel; 24 } 25 }; 26 script> 27 html>
结果果然成功了,会出现提示是否离开此页面,点击留下按钮。成功没有跳转。下图为我成品图片。
大功告成,里面可以正常聊天和传文件,但是不能截图。
缺点不足的就是,完成登陆需要点击弹窗取消按钮,而且需要两次,第一次打开页面,第二次扫码结束后还会跳转一次页面。目前还没办法解决这个问题,希望有办法解决此问题的朋友们可以提点建议哈~~
好了,第一次写博客到此结束哈哈,写的不好请大家见谅哈哈。