首先很多人向我推荐这个库了。兼容到手机端的 Angular 库,稳定强大。
但当我看到这个官网的时候,还是被吓了一跳,这是个什么鬼东西?
primefaces.org
看了这个依赖以后,更加无力吐槽了。
"devDependencies": {
"@angular/animations": "^4.2.0",
"@angular/cli": "1.1.0",
"@angular/common": "^4.2.0",
"@angular/compiler": "^4.2.0",
"@angular/compiler-cli": "^4.2.0",
"@angular/core": "^4.2.0",
"@angular/forms": "^4.2.0",
"@angular/http": "^4.2.0",
"@angular/language-service": "^4.2.0",
"@angular/platform-browser": "^4.2.0",
"@angular/platform-browser-dynamic": "^4.2.0",
"@angular/router": "^4.2.0",
"@types/jasmine": "2.5.45",
"@types/node": "~6.0.60",
"chart.js": "2.1.3",
"codelyzer": "~3.0.1",
"core-js": "^2.4.1",
"del": "^2.2.0",
"font-awesome": "4.7.0",
"fullcalendar": "^3.1.0",
"gulp": "^3.9.1",
"gulp-concat": "^2.6.0",
"gulp-flatten": "^0.2.0",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^1.5.3",
"gulp-uglifycss": "^1.0.6",
"install": "^0.10.1",
"intl": "^1.2.5",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"jquery": "^3.1.1",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"moment": "^2.17.1",
"npm": "^5.0.1",
"prismjs": "^1.6.0",
"protractor": "~5.1.2",
"quill": "^1.1.8",
"rxjs": "^5.1.0",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3",
"web-animations-js": "^2.2.2",
"zone.js": "^0.8.4"
}
打眼一看,这不就是 MD+Bootstrap 么。。。尴尬,他们自己写的。不过开源项目就像实习生一样,犯了错误也可以让大家轻易原谅。
不过话说bootstrap 都 beta 了,是不是应该顺势做了个 ng-bootstrap4呢,哈哈想想也不错。国内有了antD 基本没其他 UI 库的活头了,这绝对是 Bootstrap 给让出来的机会。可耻。
分析
总不能打着大旗不干正事儿,分析还是要有的。直奔 prime-ng/src/app
两个文件夹 component / showcase 一个是组件源码,一个是组件 demo 以及官网本身。所以当你组里的老大逼你写 Angular 组件的时候,你可以过来 copy 一两个当做周报内容,虽然 CSS 和 template 需要用其他小伙伴写好的样式。ts 的处理方式总会能给你些启发。
假如你现在正在写一个进度条组件
primeng/src/app/components/progressbar/progressbar.ts
打开一看,这么简单
@Component({
selector: 'p-progressBar',
template: `
`
})
export class ProgressBar {
@Input() value: any;
@Input() showValue: boolean = true;
@Input() unit: string = '%';
}
@NgModule({
imports: [CommonModule],
exports: [ProgressBar],
declarations: [ProgressBar]
})
export class ProgressBarModule { }
当然,也不能全看这个了,当你知道写这段代码的是一个不到20岁的小毛头小子的时候,你一定会三思而行的。
比如比较核心的部分
首先,这个 [style.width] 的值是 value + % 是什么鬼,学前端两天的新手都知道这么拼接字符串不光蠢,bug 百出。Angular 本身提供了 width.
[style.width.%]=value 会更好一点点吧。
另外,display:block 是吓唬谁呢?
最最离谱的是,为啥这是个单项的组件呢?我如何让我的进度条跟其他组件互动呢?
所以吧。拿个有技术含量的出来看一看吧(。。。这浪费了我老长时间)
可以试着提问一下。
- 主题系统怎么实现的?
- 例子中源码和效果怎么分割的
- 如何处理的组件之间的事件流
- 如何自定义组件接口
我本来吧,想着他这个官网怎么看也算是有点技术含量的东西,于是看了一下某个组建的页面,吓死老子了。
[大家欣赏一下](https://github.com/primefaces/primeng/blob/master/src/app/showcase/components/accordion/accordiondemo.html)
中间的源码部分,竟然用了手动转码,哈哈哈哈
最后
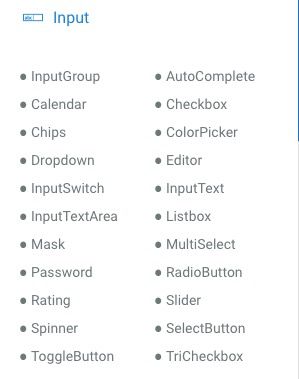
吐槽归吐槽,PrimeNG 给我们最大的帮助其实不是他的源码,而是组件 list。70多个啊,当然不会像 React 那样细碎到3000+,但这些足矣支撑各种开发场景了。
列一列,也算是没白看这个。