1、准备工作
目前使用前端工程化开发项目已成为行业发展的主流趋势,也就是说,我么需要借助一些工具来搭建vue的开发环境,一般情况下使用webpack来搭建,在这里我们使用vue官方提供的,基于webpack的脚手架工具:vue-cli
1.1 安装node
vue框架是一个基于Node.js的开发框架,要求node版本必须在8.0及8.0+以上版本,另外Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。
node下载地址:http://nodejs.cn/download/
1.2 安装npm
npm是nodejs的包管理器,用于管理插件(安装,卸载,管理依赖等)
如果时最新版的node.js,安装以后不需要再单独安装npm
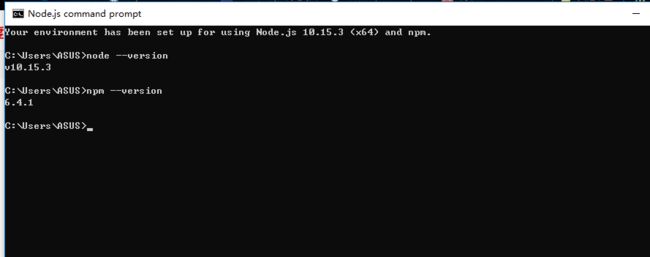
再node.js的命令面板中查看node.js以及npm的版本。
执行命令:
node --version
npm -- version
使用npm安装插件:命令提示符:
npm install <插件名> [-g] [--save-dev]
--> -g :全局安装,会写入系统环境变量,可以通过命令行在任何地方调用它;
--> --save:非全局安装,安装到当前定位目录下的node_modules文件下,配置信息写入到package.json文件中dependencies对象中(生产环境);
--> --save-dev:非全局安装,安装到当前定位目录下的node_modules文件下,配置信息写入到package.json文件中devDependencies对象中(开发环境);
其中,install 可以缩写为 i ; --save 缩写为-S;--save-dev 可以缩写为 -D
1.3 配置淘宝镜像
由于npm安装插件时是从从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),为避免这一问题,国内用户建议将npm的注册表源设置为国内的镜像,可以大幅度提升安装速度;国内镜像推荐使用淘宝npm镜像
搜索地址:http://npm.taobao.org/
registry地址:http://registry.npm.taobao.org/
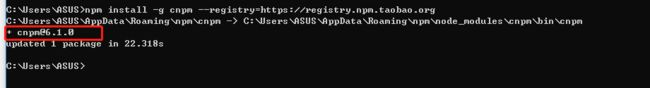
安装命令提示符:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后如果显示cnpm版本号,则表示安装成功。安装成功后则可以使用cnpm来管理nodejs插件
如: cnpm install ###
2、安装vue脚手架构建工具
全局安装 vue-cli3.0
cnpm install -g @vue/cli
安装后,输入 vue- V 查看vue版本号:若是出现,则说明安装成功。
3、创建vue项目
(1)创建一个vue项目:进入项目文件所在目录:
(2)执行命令:创建新项目test-project
vue create test-project
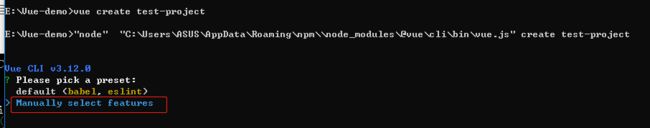
(3)选择配置方式
按键盘上下键选择默认(default)或者是手动(Manually),若是选择defaule,则一路回车执行即可。这里我选择的是manually。
(4)选择配置项,看个人项目需求,注意:空格键是选中与取消,A键是全选;其中:
- TypeScript 支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support PWA 支持。
- Router 支持 vue-router 。
- Vuex 支持 vuex 。
- CSS Pre-processors 支持 CSS 预处理器。
- Linter / Formatter 支持代码风格检查和格式化。
- Unit Testing 支持单元测试。
- E2E Testing 支持 E2E 测试。
这里我选择的是Babel、Router、Vuex、CSS Pre-processors 。
(5)选择路由模式
路由模式选择是否为histor,选择y;
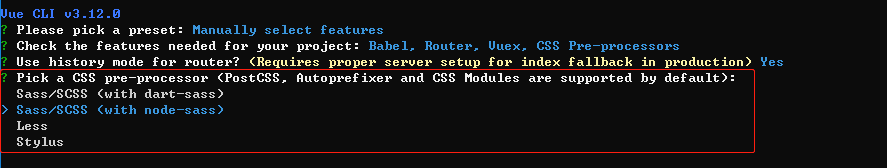
(6)选择CSS预编译类型
选择CSS样式预编译器,我选择sass/scss(with node-sass)
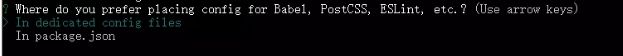
(7)选择配置文件存放的地方
第一个是独立的文件夹位置,第二个是package.json文件中,选择第一个。
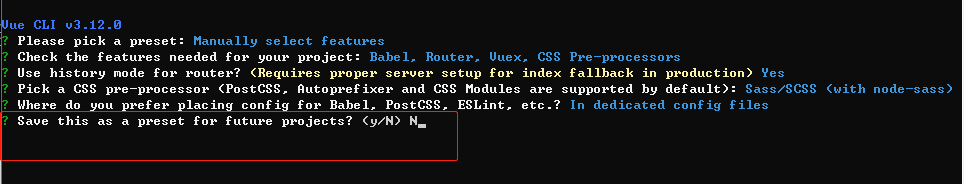
(8)是否记录配置内容
询问是否记录这一次的配置,以便下一次使用,选择N,不记录。
回车执行创建项目:若有如下提示,则表示创建项目成功:
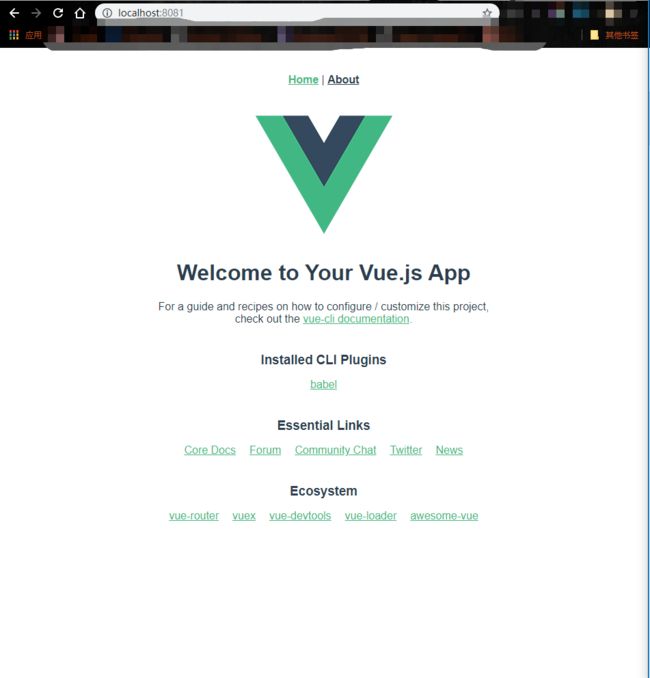
按照提示进入项目文件,并运行(npm run serve),在浏览器中输入下图所示链接则启动项目
4、项目文件结构解析
4.1 初始结构
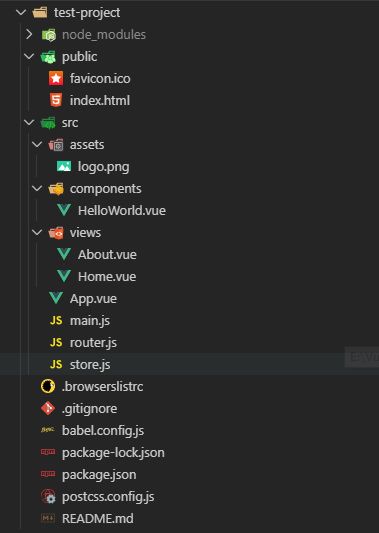
vue-cli3.0创建的项目初始时实际结构如下所示:
每个人创建项目时配置的内容不同,结构文件可能略有不同,但node_modules、public、src、view、main.js、router.js、store.js、package.json等主体文件不会变。
4.2 优化结构
(1)在根目录下创建vue.config.js
vue-cli升级到3后,减少了很多的配置文件,将所有的配置项都浓缩到了vue.config.js中,若是项目的根目录中存在这个文件(与package.json同级),那么它就会被@vue/cli-service自动加载,vue.config.js中导出的是一个包含了选项的对象:
//vue.config.js
module.exports = {
baseUrl: '/',// 部署应用时的根路径(默认'/'),也可用相对路径(存在使用限制),注意:从 Vue CLI 3.3 起已弃用,请使用 ***publicPath***
outputDir: 'dist',// 运行时生成的生产环境构建文件的目录(默认''dist'',构建之前会被清除)
assetsDir: '',//放置生成的静态资源(s、css、img、fonts)的(相对于 outputDir 的)目录(默认'')
indexPath: 'index.html',//指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。
pages: {//pages 里配置的路径和文件名在你的文档目录必须存在 否则启动服务会报错
index: {//除了 entry 之外都是可选的
entry: 'src/index/main.js',// page 的入口,每个“page”应该有一个对应的 JavaScript 入口文件
template: 'public/index.html',// 模板来源
filename: 'index.html',// 在 dist/index.html 的输出
title: 'Index Page',// 当使用 title 选项时,在 template 中使用:<%= htmlWebpackPlugin.options.title %>
chunks: ['chunk-vendors', 'chunk-common', 'index'] // 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk
},
subpage: 'src/subpage/main.js'//官方解释:当使用只有入口的字符串格式时,模板会被推导为'public/subpage.html',若找不到就回退到'public/index.html',输出文件名会被推导为'subpage.html'
},
lintOnSave: true,// 是否在保存的时候检查
productionSourceMap: true,// 生产环境是否生成 sourceMap 文件
css: {
extract: true,// 是否使用css分离插件 ExtractTextPlugin
sourceMap: false,// 开启 CSS source maps
loaderOptions: {},// css预设器配置项
modules: false// 启用 CSS modules for all css / pre-processor files.
},
devServer: {// 环境配置
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
open: true, //配置自动启动浏览器
proxy: {// 配置多个代理(配置一个 proxy: 'http://localhost:4000' )
'/api': {
target: '',
ws: true,
changeOrigin: true
},
'/foo': {
target: ''
}
}
},
pluginOptions: {// 第三方插件配置
// ...
}
};
vue.config.js的具体配置可参考:https://cli.vuejs.org/zh/config/#vue-config-js
(2)单独管理vuex
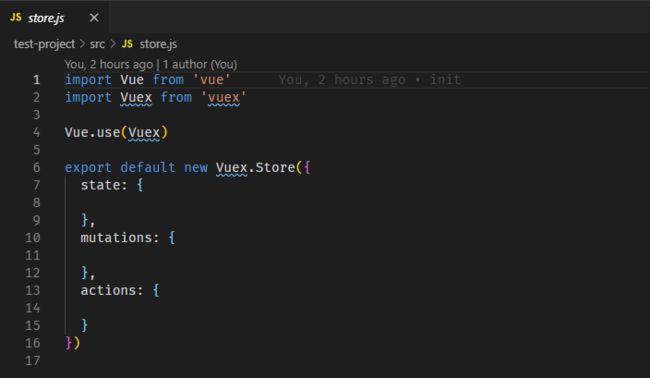
初始时,在src文件夹下自动生成store.js的文件,主要配置vuex的相关内容:
为方便管理,在src中单独创建store文件夹,集中管理store相关模块,将store.js放入store文件夹中更名为index.js,作为store的入口文件。然后设置全局vuex配置和模块化的vuex配置;
(3)单独管理router
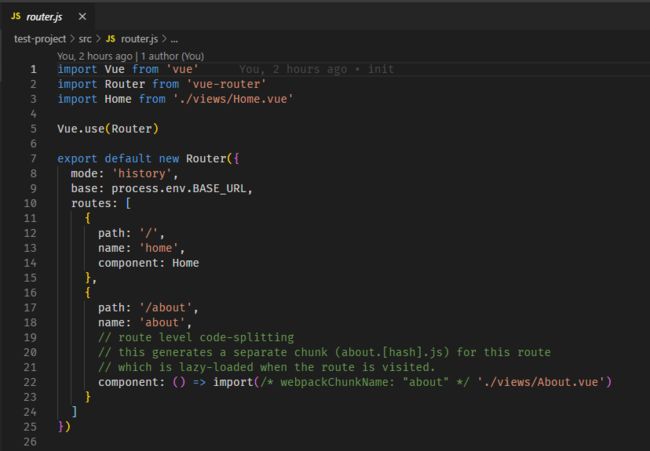
初始时,在src文件夹下自动生成router.js的文件,主要配置router的相关内容:
为方便管理,在src中单独创建router文件夹,集中管理router相关模块,在router文件夹中创建index.js,将其作为router的入口文件,创建router.js,用来配置本项目路由信息;
(4)创建api文件夹
在src文件夹下创建api文件夹,主要用来管理与后端交互使用的相关方法和配置。
4.3 优化后的项目结构及主要作用
基于vue-cli3.0脚手架搭建的项目结构以及每个文件的主要作用如下图所示: