本文是 重温基础 系列文章的第二十篇。
这是第三个基础系列的第一篇,欢迎持续关注呀!重温基础 系列的【初级】和【中级】的文章,已经统一整理到我的【Cute-JavaScript】(http://js.pingan8787.com)的JavaScript基础系列中。
本章节复习的是JS中的事件,事件冒泡捕获代理模拟等等。
前置知识: 事件 来实现的,是文档或浏览器窗口中发生的一些特定的交互瞬间。
1.事件流
事件流描述的是从页面中接收事件的顺序,通常有这样两种完全相反的事件流概念:事件冒泡流 (IE团队提出)和事件捕获流 (网景团队提出)。
1.1 事件冒泡
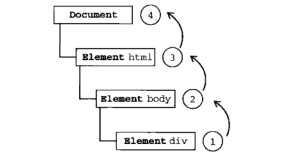
冒泡事件(Event Bubbling):事件开始时由最具体的元素接收(文档中嵌套层次最深的那个节点),然后逐层向上传播到较为不具体的节点(文档),看下示例代码:
leo 事件冒泡
点击
点击页面中 元素,这个
click 事件就会按照下面顺序传播:
document
由此可见,元素绑定的事件会通过DOM树向上传播,每层节点都会发生,直到 document 对象
1.2 事件捕获
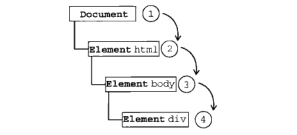
事件捕获(Event Capturing):让不太具体的节点更早接收事件,而最具体的节点最后接收事件,即在事件到达预定目标之前捕获到,看下示例代码(HTML代码和前面一样),事件捕获的过程是这样的:
document
看得出, document 对象 元素,如图展示了捕获过程:
注意:由于老版本的浏览器不支持,因此很少人使用事件捕获,不过如果特殊需求还是可以使用事件捕获,建议还是使用事件冒泡。
1.3 DOM事件流
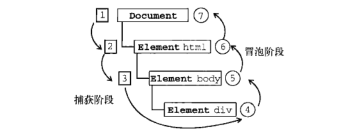
“DOM2级事件”规定的事件流包含三个阶段:事件捕获阶段 ,处于目标阶段 和事件冒泡阶段 。
在DOM事件流中,实际目标( 元素)在捕获阶段不接收事件,即在捕获阶段,事件从
document 对象 到
再到
后就停止,进入“处于目标”阶段,事件在
元素上发生,然后才进入冒泡阶段,将事件传回给文档。
注意:目前主流浏览器都支持DOM事件流,只有IE8和之前版本不支持。
2.事件处理
事件处理,即响应某个事件。我们把事件处理的函数,称为“事件处理程序”。on click onclick load onload
HTML事件处理程序
DOM0级事件处理程序
DOM2级事件处理程序
IE事件处理程序
跨浏览器事件处理程序
2.1 HTML事件处理程序
某个元素支持的事件,都可以用一个与相应事件处理程序同名的HTML特性来指定,这个特性的值应该是能够执行的JavaScript代码。比如:
也可以把需要执行的具体事件单独定义出来,可以放置与单独 . js
你可能感兴趣的:(【JS】395-重温基础:事件)
gRPC-Go基础(3)基础gRPC服务
-睡到自然醒~
golang qt 开发语言
文章目录1.服务定义1.1一元RPC1.2服务端流式RPC1.3客户端流式RPC1.4双向流式RPC2.生成GRPC代码3.构建逻辑代码3.1Server端3.2Client端3.3一元RPC3.4服务端流式RPC3.5客户端流式RPC3.6双向流式RPC1.服务定义前面说过,proto中定义消息结构体的关键字是message,同样,定义服务的关键字是service。serviceRoute{//
LWIP学习记录1——认识
一、LWIP是什么,有什么作用Lwip是一个阉割版的TCP/IP协议栈,开源的,它只实现了TCP/IP协议栈大部分功能。TCP/IP协议栈应该在生活中哪些产品?交换机、路由器、光纤收发机等等,这些产品都是使用TCP/IP协议栈来实现的。那么LWIP能做什么?云台接入、无线网关、工控器、远程模块、网络摄像头、嵌入式NAT无线路由器(注:LWIP没有NAT协议,之所以能实现是因为我们在LWIP基础上添
完善Meteor应用的NPM集成——meteorhacks/npm项目推荐
尤峻淳Whitney
完善Meteor应用的NPM集成——meteorhacks/npm项目推荐1.项目基础介绍及编程语言meteorhacks/npm是一个开源项目,旨在为Meteor应用提供完整的NPM模块集成。该项目通过允许在Meteor应用内部使用NPM模块,极大地扩展了Meteor应用的功能性和灵活性。该项目的主要编程语言是JavaScript。2.项目核心功能项目的核心功能是提供一个桥接器,让开发者可以在M
TDengine时序数据库数据写入操作详解
沈宝彤
TDengine时序数据库数据写入操作详解引言TDengine作为一款高性能的时序数据库,其数据写入方式与传统关系型数据库有所不同。本文将详细介绍TDengine中各种数据写入方式的特点和使用场景,帮助开发者更好地理解和应用TDengine的数据写入功能。基础写入操作单条数据写入在TDengine中,最基本的写入方式是使用INSERT语句向单个子表写入一条数据。以智能电表场景为例:--指定列名写入
node.js详解
思静鱼
node.js node.js
文章目录一、什么是Node.js?二、Node.js的核心组成三、Node.js的运行机制(事件循环)四、常见内置模块(无需安装)五、应用场景六、npm包生态七、Node.js适合哪些人?八、优缺点总结一、什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能网络应用。由RyanDahl于2009年发布。允许你在服务器端使用JavaScrip
nodejs的npm
思静鱼
node.js npm 前端 node.js
1.什么是npm?npm(NodePackageManager)是Node.js的默认包管理工具,用于:安装和管理依赖(第三方库、框架等)。运行项目脚本(如启动服务、测试、构建等)。发布和共享代码(可将自己的模块发布到npm仓库)。2.为什么推荐用npmstart启动项目?在Node.js项目中,npmstart是标准的启动命令,以下是推荐原因:(1)标准化流程项目根目录的package.json
mac实现sudo命切换node版本
草巾冒小子
macos
mac实现sudo命切换node版本node官方:版本库一览表https://nodejs.org/dist/CMD面板命令参考:查看当前版本node-v查看当前已安装的版本列表nls安装或切换指定的版本sudon12.0.0完结。
Claude Code & Kimi K2 环境配置指南 (Windows/macOS/Ubuntu)
ClaudeCode&KimiK2环境配置指南(Windows/macOS/Ubuntu)本指南将引导您完成安装和配置ClaudeCode和KimiK2的所有必要步骤,以利用KimiK2API的强大功能。第一步:安装Node.js和Git在开始之前,您的系统需要安装好Node.js和Git。1.Node.js下载与安装:请前往Node.js官方网站下载并安装最新版本的Node.js(建议使用v18
Python --- Day3 推导式及 常见语句和内置函数的学习!!!
系列文章目录前言相信各位伙伴们在前俩次的文章和Python的基础学习中大有收获,这次我们将进入推导式,常见语句和内置函数的学习!跟着博主一起成为一名Ai的算法工程师!一、推导式用更简洁的方式创建列表、字典和集合。是Python特有的一种表达式形式。1.1列表推导式a=[1,2,3,4]result=[x*2forxina]#创建一个新列表,元素是原列表每个元素的两倍1.2字典推导式a=['a','
第六十八话 人间失格
槛外羽
经常出差住酒店的朋友或多或少都会遇到一些灵异事件,昨天跟一个朋友吃饭,他给我说了一个他自己的酒店经历,让我听完心里忍不住一阵悲哀,感慨着无权无势的草民小老百姓们,能够平淡平安地混过一生便已是至福。我这朋友小林在一家民办教育机构做营销,常年全国各地的出差推广业务。有一次他去郑州办事,由于正赶上十一黄金周假期,各大酒店全部爆满,小林晚上只能下榻在一家简陋破败的小旅馆。也是邪门了,当服务员领着小林来到仅
基于 Python 的网站信息探测工具设计与实现
计算机毕业设计指导
python 网络 服务器
基于Python的网站信息探测工具设计与实现摘要在渗透测试与网络安全评估中,信息探测是最基础且关键的一步。通过对目标网站的操作系统、服务器、CMS、端口、目录结构等信息进行自动化探测,可为后续攻击路径识别提供基础数据支撑。传统工具如WhatWeb、FOFA等虽功能强大,但在定制化与扩展性方面受限。本文设计并实现了一款基于Python的轻量级网站信息探测工具,支持URL/IP扫描、开放端口探测、CM
基于STM32的智能窗帘控制系统设计与实现
基于STM32的智能窗帘控制系统设计与实现引言随着物联网(IoT)技术的发展,智能家居逐渐融入日常生活。其中,智能窗帘控制系统是智能家居中较为基础和常见的应用,通过远程或自动控制窗帘的开闭,不仅提高了用户的生活便利性,还能帮助节约能源。例如,系统可以根据光线强度自动开关窗帘,从而优化室内光照。本文将详细讲解如何基于STM32设计并实现一个智能窗帘控制系统,从硬件设计到软件实现,全面覆盖整个开发过程
ARM指令集--简介
小蘑菇二号
arm 指令集
目录1ARM指令集特点2ARM指令集分类3指令格式ARM指令集是专为ARM架构处理器设计的一系列机器指令集合。ARM(AdvancedRISCMachines)以其精简指令集计算机(RISC)设计理念为基础,提供了高效、低功耗的指令系统。ARM指令集历经多个版本迭代,目前最新的主流版本包括ARMv8-A(支持AArch64和AArch32两种执行状态)。1ARM指令集特点-**精简指令集**:指令
Python 解析 PDF 文件的基础方法
电脑维修员xy
python pdf 前端
```htmlPython解析PDF文件的基础方法Python解析PDF文件的基础方法在现代数据处理和信息提取任务中,PDF文件是一种常见的文档格式。然而,PDF文件的结构复杂且难以直接解析,尤其是当需要从中提取文本或数据时。幸运的是,Python提供了多种强大的库来帮助我们轻松地解析PDF文件。1.PyPDF2库PyPDF2是一个功能强大的Python库,用于处理PDF文件。它可以读取、分割、合
工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysql macos 工具 macos mysql vscode
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
小架构step系列19:请求和响应
秋千码途
架构
1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前
iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios 小程序 uni-app iphone android webview https
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
什么是GPT-4T?
亿只小灿灿
人工智能 GPT-4T
1.引言:GPT-4T概述GPT-4T是OpenAI开发的新一代多模态大型语言模型,在GPT-4的基础上增强了对表格数据、数学表达式和代码的处理能力。其核心创新在于Transformer架构的优化,使模型能够更高效地处理结构化数据与文本的融合任务。本文将深入探讨GPT-4T的技术原理、应用场景及代码实现。2.GPT-4T核心技术解析2.1多模态输入处理GPT-4T支持三种主要输入模态:自然语言文本
IPv4 详解:从报头结构到数据传输全解析
一、引言IPv4(InternetProtocolversion4)是互联网协议族中的核心协议,也是目前全球使用最广泛的网络层协议。作为互联网的"交通规则",IPv4定义了数据包在网络中的传输方式,负责将数据从源主机路由到目的主机,无论中间经过多少网络设备。IPv4于1981年在RFC791中正式定义,虽然已经存在超过40年,但仍然是现代互联网的基础。随着IPv6的逐渐普及,IPv4依然占据主导地
Apache Ignite控制脚本(control.sh/bat)完全指南
秋泉律Samson
ApacheIgnite控制脚本(control.sh/bat)完全指南概述ApacheIgnite的控制脚本(control.sh/bat)是管理Ignite集群的强大工具,它提供了丰富的命令行接口来监控和控制集群状态。本文将全面介绍这个工具的使用方法,帮助管理员高效管理Ignite集群。控制脚本基础控制脚本位于Ignite安装目录的/bin/文件夹下,根据操作系统不同分为:Unix/Linux
学配音能赚到钱吗
配音新手圈
当然可以,学习配音不仅能够开启一扇通往创意与表达的新大门,更是一条潜力无限、能够实实在在赚取可观收入的职业道路。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务(只要有手机就可以接单,对经验无要求),都是适合没有基础的人去做的,每天都会发布新任务。适
Python关于pandas的基础知识
WeiJingYu.
python pandas 开发语言
一.扫盲(一)、pandas是什么pandas是Python的一个第三方数据处理库,它提供了高效、灵活的数据结构(如Series和DataFrame),能方便地对结构化数据进行清洗、转换、分析和处理。(二)、pandas与NumPy的关系NumPy是Python中用于科学计算的基础库,主要用于存储和处理数值型数组。但它有一个局限,就是不能直接存储和处理字符串等非数值类型的数据。而pandas是在N
Python关于numpy的基础知识数组的升维
WeiJingYu.
python numpy 开发语言
在Python数据处理中,numpy是常用的科学计算库,数组操作是其核心内容之一。下面通过代码示例,展示如何从Python自带列表构建numpy一维数组,再进一步升维构建二维数组。\importnumpyasnp#一维数组构建:从Python列表到numpy一维数组list1=[1,2,3,4,5]#Python自带的列表数据类型print("Python列表list1:",list1)v=np.
重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用 YAML 单引号 双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
两月速通大模型开发,你需要做什么?32岁程序员转行大模型,大龄程序员如何转行大模型?
别再犹豫转不转行,只看理论不行动了!作为一位30+北漂男程序员,2个月零基础转行大模型,成功拿下月薪2w+的offer!今天我来分享一下我的亲身经历,希望能给还在迷茫中的你一些启发!转行前的“悲惨”生活我,一个30+男单身青年,因为家里在一个小城市,大学时一心想报到大城市来,想尝试一下新的生活方式,所以选择了一个普通的二本学院在北京开启了我的大学生活。因为选择的计算机专业,每天都很忙,也比较难,听
Kafka 如何优雅实现 Varint 和 ZigZag 编码
ByteUtils是Kafka中一个非常基础且核心的工具类。从包名common.utils就可以看出,它被广泛用于Kafka的各个模块中。它的主要职责是提供一套高效、底层的静态方法,用于在字节缓冲区(ByteBuffer)、字节数组(byte[])以及输入/输出流(InputStream/OutputStream)中读写Java的基本数据类型。ZigZag编解码过程的数学原理详解康托尔对角线映射。
【软考速通笔记】系统架构设计师⑱——大数据架构设计理论与实践
小康师兄
系统架构设计师 笔记 系统架构 大数据 Lanbda Kappa 数据湖 批处理
文章目录一、前言二、传统数据库遇到的问题2.1问题的根源2.2传统解决方法三、大数据基础3.1大数据处理技术3.2大数据利用过程3.3大数据处理系统面临的挑战3.4大数据具有的属性和特征四、Lanbda架构4.1批处理层4.2加速层4.3服务层五、Kappa架构5.1实时层5.2服务层六、Lambda和Kappa对比七、其他一、前言笔记目录大纲请查阅:【软考速通笔记】系统架构设计师——导读关注【小
[数学基础] 坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系
极客不孤独
算法 信号处理 学习 数学建模
坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系文章目录坐标系详解:笛卡尔坐标系、惯性坐标系与极坐标系1.引言2.笛卡尔坐标系(CartesianCoordinateSystem)2.1数学定义2.2几何意义2.3特点与应用3.惯性坐标系(InertialCoordinateSystem)3.1数学定义3.2物理意义3.3特点与应用4.极坐标系(PolarCoordinateSystem)4.1数学
泰剧“死生时刻/4 Minutes”完整无删未删减版在哪免费在线观看【1080p高清HD中文字幕】生死四分钟全集未删减版观看-4分钟百度云/夸克迅雷UC网盘资源在线获取
全网优惠分享
泰剧《死生时刻》(又名《4分钟》或《生死四分钟》)是一部在2024年播出的泰国电视剧。这部剧集以其悬疑的剧情和深刻的人物关系吸引了许多观众。主要讲述了主角Great,一名工商管理学院的大学生,同时也是一位富有企业主的儿子,他意外获得了能够预见四分钟后未来的超自然力量,这种力量使他能够改变许多事件的结果。在剧中,Great遇到了住院外科医生Tyme,两人的关系逐渐发展。提示:在线观看播放地址放在文章
如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
java编程思想 -- 访问控制权限
百合不是茶
java 访问控制权限 单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
[生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven 2.2 jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端 淘客 淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
wordpress小工具制作
aichenglong
wordpress 小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScript jquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
AngularJS中安全性措施
bijian1013
JavaScript AngularJS 安全性 XSRF JSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
[Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java 算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
hive 数据插入DML语法汇总
daizj
hive DML 数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
【转】关于web路径的获取方法
huangyc1210
Web 路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
php里获取第一个中文首字母并排序
远去的渡口
数据结构 PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
java内部类
hm4123660
java 内部类 匿名内部类 成员内部类 方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
spark cache cpu 任务调度 yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
css3滤镜
wangkeheng
html css
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc