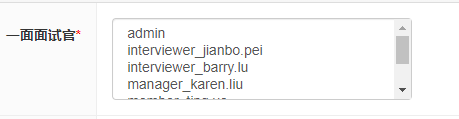
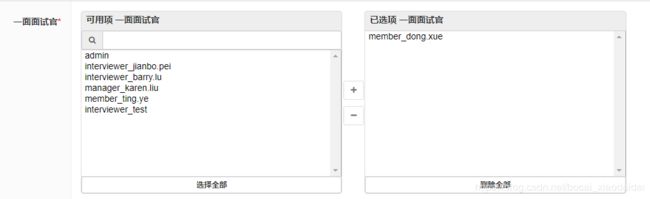
有时候我们想要修改xadmin详情页字段的显示方式,比如django默认的ImageField在后台显示的是image的url,我们更希望看到image的缩略图;再比如django将多对多字段显示为多选的下拉框或者左右选择栏的方式,向图片展示的这两种:
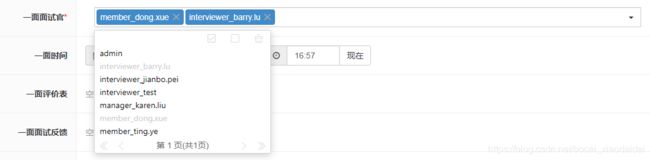
如果我想要上面这种带搜索功能并且只占一行的效果该如何做呢?
这就需要我们自定义widget插件了。
那么什么是widget插件呢?
django admin在渲染form表单时,会根据字段的类型(ImageField、DateTtimeField、TextField等等)将字段渲染成不同的展示效果,那么在哪里规定这些展示效果呢,就需要widget插件了,django中每种字段类型都会对应一种插件,插件规定了字体大小颜色排布方式等。插件本质就是一个class, django-xadmin的插件位于xadmin\widgets.py文件中。
下面就以多对多字段为例,介绍自定义widget方法。
定义widget:
xadmin\widgets.py
可以用self.attrs获取之前传递的request相关的参数
class M2MFilterWidget(forms.SelectMultiple):
# media方法是引入你所需要的js、css文件
@property
def media(self):
# 共四个文件:bootstrap.min.css jquery-1.11.0.min.js selectpage.css selectpage.js,前两个系统已经加载,只需再加载后两个
return vendor('xadmin.widget.selectpage.js', 'xadmin.widget.selectpage.css')
# render方法是渲染你要展示字段的样式,通常返回html字符串
def render(self, name, value, attrs=None):
# 将数据库中已经被选中的值展示到页面,要将value([1,3,5,8...]列表格式)转化为value_str(‘1,3,5,8’字符串格式)
value_str = ','.join(map(str, value)) if value else ''
# 可以用self.attrs获取之前传递的request相关的参数
attrs = self.attrs
# 获取多对多字段的所有可选选项传递到前端,以便前端进行搜索过滤
choices = self.choices.field._queryset
# choices_data格式固定
choices_data = [{'id': choice.id, 'name': choice.username} for choice in choices]
return mark_safe(''
''
''
''
''
''
%(name, choices_data, name, name, value_str))
注意:
引入的js css文件名必须是xadmin.widget.xxx.js、xadmin.widget.xxx.css格式,而且要放在xadmin/static/js、xadmin/static/css下面,具体原因我就不展开讲了,有兴趣你可以追踪下verdor这个函数里面就知道了。
另外如果你的需求和本例一样,'xadmin.widget.selectpage.js', 'xadmin.widget.selectpage.css'这两个文件可以评论或者私信和我要。也可以在这里下载
https://download.csdn.net/download/bocai_xiaodaidai/11422561
https://download.csdn.net/download/bocai_xiaodaidai/11422556
使用自定义的widget:
1、在详情页使用,要在adminx.py中设置
adminx.py
#kwargs['widget'] = M2MFilterWidget(attrs={'input_type': 'hidden', 'user_id':self.request.user.id})这种写法的作用是可以将当前请求的某些参数传递到widget中。因为在widget中是无法获取request相关参数的。
m2mfilter_list = ['interviewer_1', 'interviewer_2', 'interviewer_3']
# 给当前模型所有ManyToManyField字段指定widget
# formfield_overrides = {models.ManyToManyField: {'widget': M2MFilterWidget}}
#给当前模型某个Field字段指定widget
def formfield_for_dbfield(self, db_field, **kwargs):
if db_field.name in self.m2mfilter_list:
kwargs['widget'] = M2MFilterWidget
#kwargs['widget'] = M2MFilterWidget(attrs={'input_type': 'hidden', 'user_id':self.request.user.id})
return db_field.formfield(**kwargs)
return super().formfield_for_dbfield(db_field, **kwargs)
大功告成,打开浏览器就可以看到这个多对多字段的显示方式为下面这样了:
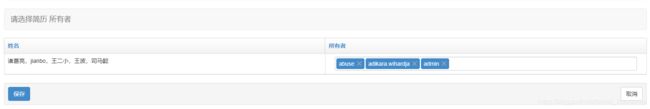
2、在自定义表单中使用
class BulkEditForm(forms.ModelForm):
class Meta:
model = HrUser
fields = ['username', 'owner']
widgets = {
'owner': M2MFilterWidget,
}
class BulkEditAction(BaseActionView):
action_name = "bulk_edit_action"
description = '修改所选简历 所有者'
model_perm = 'change'
# 这里要重写media方法加载静态文件
@property
def media(self):
return vendor('xadmin.widget.selectpage.js', 'xadmin.widget.selectpage.css')
def do_action(self, queryset):
title = '请选择简历 所有者'
form = BulkEditForm()
hruser_projected = []
username_list = []
for obj in queryset:
username_list.append(obj.username)
if not is_group_member(self.request, settings.CONSTANTS['MANAGER_GROUP_NAME']):
hruser_projected.append('简历:' + obj.username)
context = self.get_context()
context.update({
"title": title,
'queryset': queryset,
'usernames': ','.join(username_list),
'form': form,
"hruser_projected": hruser_projected,
"opts": self.opts,
"app_label": self.app_label,
})
return TemplateResponse(self.request,'xadmin/bulk_edit.html', context)
如果你想将ImageField字段显示为图片缩略图而非图片地址,可以看下我的这篇文章
https://blog.csdn.net/bocai_xiaodaidai/article/details/95179098
原文链接:https://blog.csdn.net/bocai_xiaodaidai/article/details/95172133