1.安装、注册CodePush
安装:
只需要在cmd命令行中执行:npm install -g code-push-cli 即可
安装完毕后,输入code-push -v查看版本,如看到版本代表成功。
PS:npm为NodeJS的包管理器,如果你没安装NodeJS请先安装。
注册:
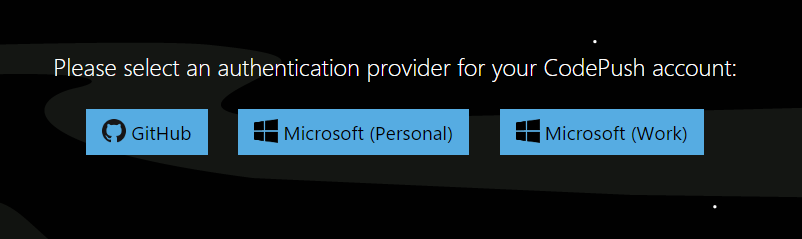
在cmd中输入:code-push register 就会在浏览器中弹出如下界面,你可选择其中一中方式进行登录,登录完成会返回一个key给你,然后把key复制到cmd命令行中即可。
相关命令:
code-push login 登陆
code-push logout 注销
code-push access-key ls 列出登陆的token
code-push access-key rm 删除某个 access-key
3.在CodePush服务器注册app
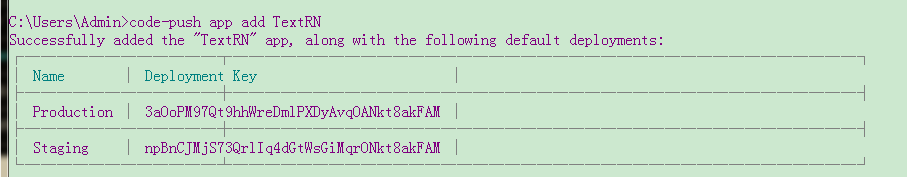
在终端输入 code-push app add “你的app名称” 即可完成注册。注册完成之后会返回一套Deployment Key ,这个以后会用到的,要保存好。
PS.相关命令
code-push app add 在账号里面添加一个新的app
code-push app remove或者 rm 在账号里移除一个app
code-push app rename 重命名一个存在app
code-push app list或则 ls 列出账号下面的所有app
code-push app transfer 把app的所有权转移到另外一个账号
------------------这样就完成了服务器上的操作--------------------------------------------------------------------------------
4.集成CodePush SDK
1.进入到项目的跟目录安装CodePush插件,
在终端执行 npm install --save react-native-code-push 即可。
2.运行 rnpm link react-native-code-push 进行关联,中间可能会让你输入Deployment Key,也就是上面我们在注册app的时候返回给你的那一套key,在这你可以输入也可以不输入,直接回车即可。
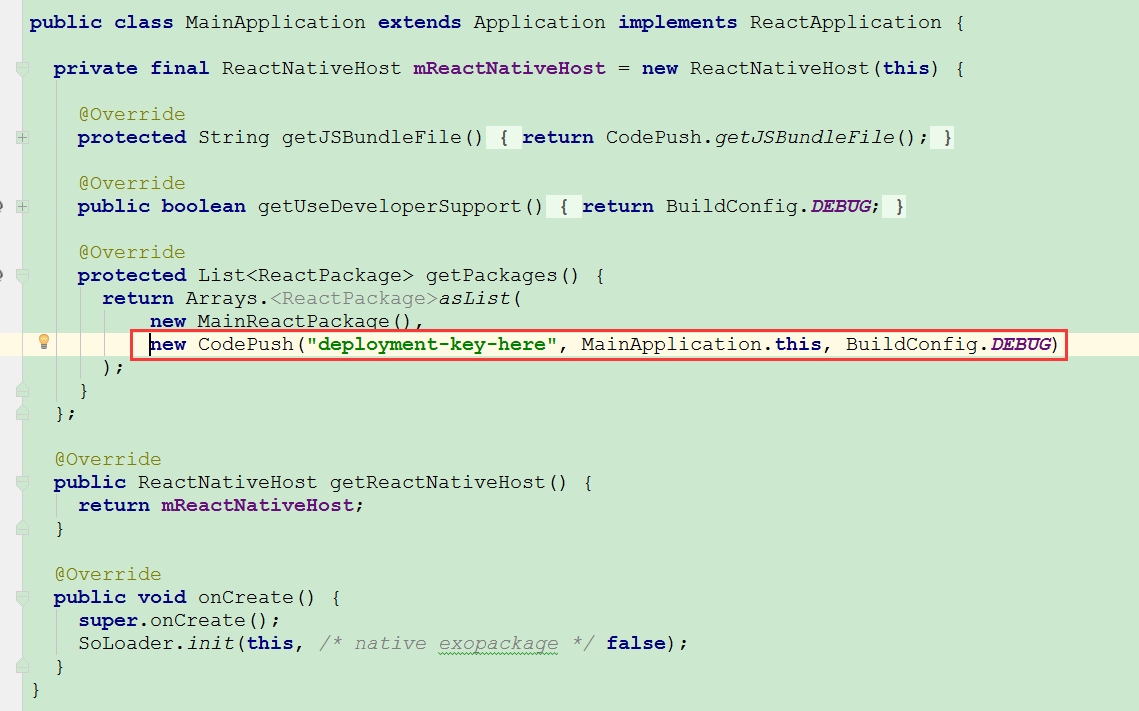
3.修改MainApplication.java文件,增加 newCodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
4.在android/app/build.gradle中配置Deployment Key
buildTypes {
release {
buildConfigField"String","CODEPUSH_KEY",'"3aOoPM97Qt9hhWreDmlPXDyAvqOANkt8akFAM"'
}
releaseStaging {
buildConfigField"String","CODEPUSH_KEY",'"npBnCJMjS73QrlIq4dGtWsGiMqrONkt8akFAM"'
}
}
5.在js中CodePush模版进行检测更新(一般就是在我们app的启动页面)
import codePush from 'react-native-code-push' 导入
然后在 componentDidMount 方法中进行检测,其中deploymentKey就是之前注册app时返回的Production。
codePush.sync({
updateDialog: {
appendReleaseDescription: true,
descriptionPrefix:'\n\n更新内容:\n',
title:'更新',
mandatoryUpdateMessage:'',
mandatoryContinueButtonLabel:'更新',
},
mandatoryInstallMode:codePush.InstallMode.IMMEDIATE,
deploymentKey: 'hFZf_R9nm83ydYb6yYBVe2svDU_QNkt8akFAM',
});
------------------这样热更新需要的配置就基本完成了,就可以打包上线---------------------------------------------
5.进行热更新
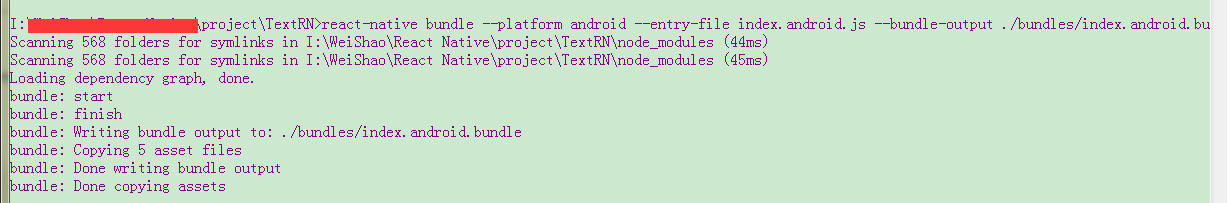
1.生成bundle文件,在项目的根目录创建一个bundles文件夹。然后在终端执行如下命令即可,这样就能把我们需要更新的js打包起来进行发布
react-native bundle --platform android --entry-file index.android.js --bundle-output ./bundles/index.android.bundle --assets-dest ./bundles/ --dev false
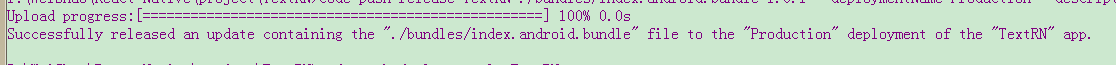
2.发布,在终端执行如下命令,
code-push release "项目名称" ./bundles/index.android.bundle "需要更新的版本" --deploymentName Production --description "1.测试" --mandatory true
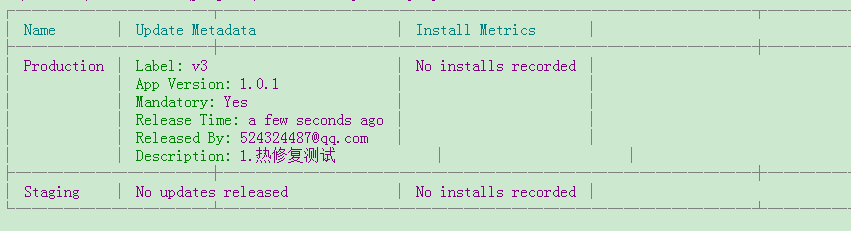
code-push deployment ls "项目名称" 查看部署情况
最后结果对比:
--------------------------完结!!!---------------------------------------------------------------
其中有关打包请查看 www.jianshu.com/p/ac6488b2d57f
热修复参考文章 www.devio.org/2016/07/23/React-Native%E5%BA%94%E7%94%A8%E9%83%A8%E7%BD%B2-%E7%83%AD%E6%9B%B4%E6%96%B0-CodePush%E6%9C%80%E6%96%B0%E9%9B%86%E6%88%90%E6%80%BB%E7%BB%93/