使用XML描述的矢量文件
W3C标准(1.1):http://www.w3.org/TR/SVG11/
浏览器支持情况:http://caniuse.com/#cats=SVG
目录[1]
[TOC]
一、SVG基本概念
1.1SVG的使用方式
-
1.1.1 浏览器直接打开
-
1.1.2 在HTML中使用
标签使用

-
1.1.3 直接在HTML中使用SVG标签
-
1.1.4 作为CSS背景
.container{
background: white url(bg.svg) repeat;
}
[2]
1.2 基本图形和属性
-
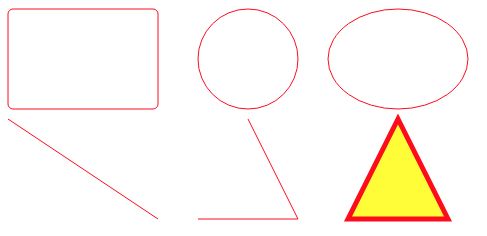
基本图形
-
基本属性
fill
stroke
stroke-width
transform
| 形状 | 描述 |
|---|---|
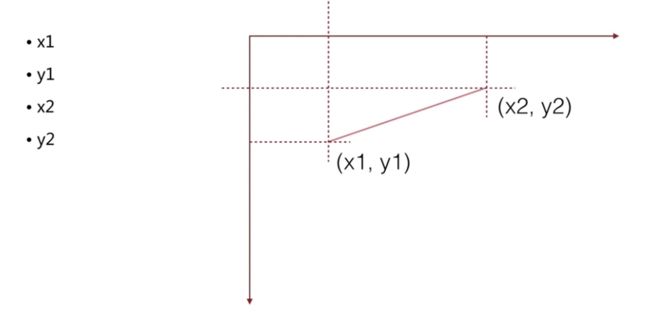
| 直线:起点(start-x,start-y),终点(end-x,end-y) | |
| 矩形:左上角(left-x,top-y),宽高width,height | |
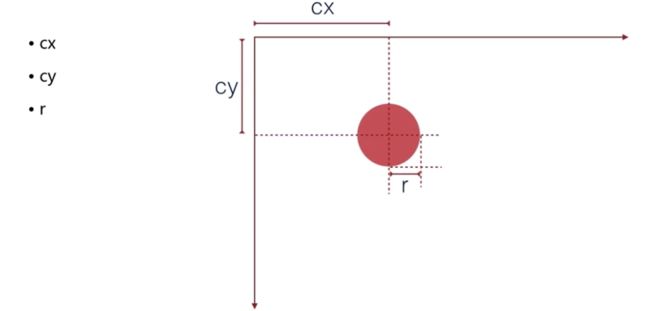
| 圆: 圆心(center-x, center-y) 半径 r | |
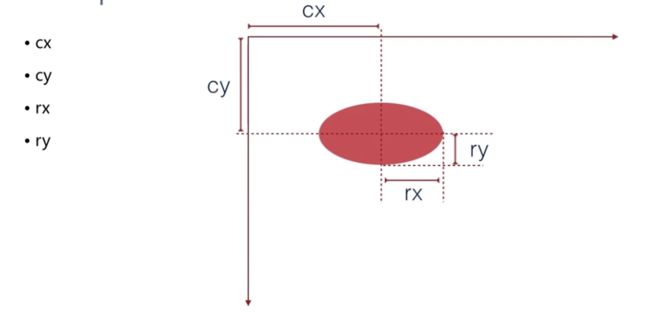
| 椭圆: 圆心(center-x, center-y) xy轴半径 rx, ry | |
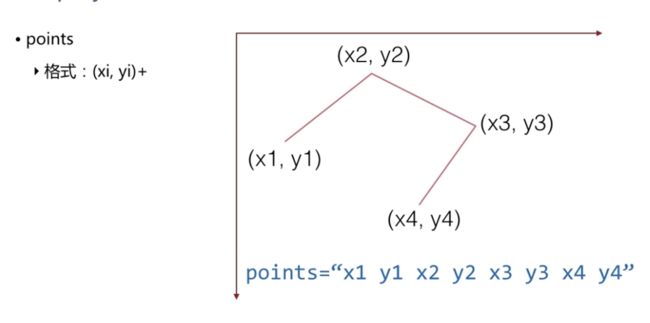
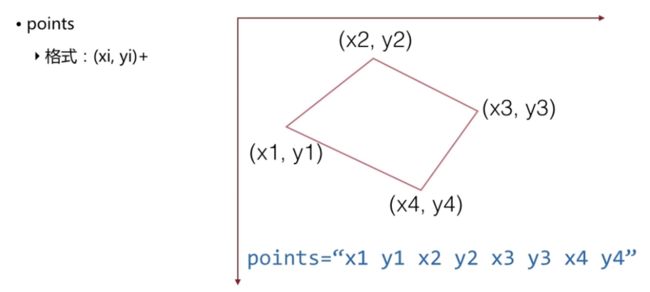
| 多边形: 由一系列坐标组成, points-list: x1 y1 x2 y2 x3 y3 .... | |
| 折线: 由一系列坐标组成, points-list: x1 y1 x2 y2 x3 y3 .... |
1.2.1
rx\ry表示圆角度数,如果只给一个值,另一个也会用到同一个值。
1.2.2
cx/cy表示圆心的位置
1.2.3
1.2.4
1.2.5
1.2.6
1.2.7 填充、描边和变形
1.2.8 实例
[3]
1.3基本操作API
-
创建图形
document.createElementNS(ns,tagName)
-
添加图形
element.appendChild(childElement)
-
设置/获取属性
element.setAttribute(name,value)
element.getAttribute(name)
[4]
综合实例:简单的SVG编辑器
点击这里查看源代码
[5]
二、SVG中的坐标系统与坐标变换
[6]
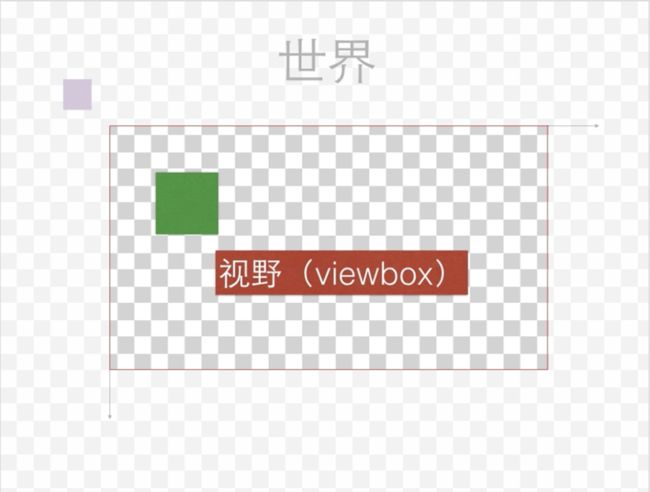
2.1 SVG的世界、视野、视窗的概念
- 世界是无穷大的
-
视野就是观察世界的一个矩形区域
- width,height - 控制视窗
- SVG代码 - 定义世界
- viewBox,preserveAspectRadtio - 控制视野
查看完整代码
[7]
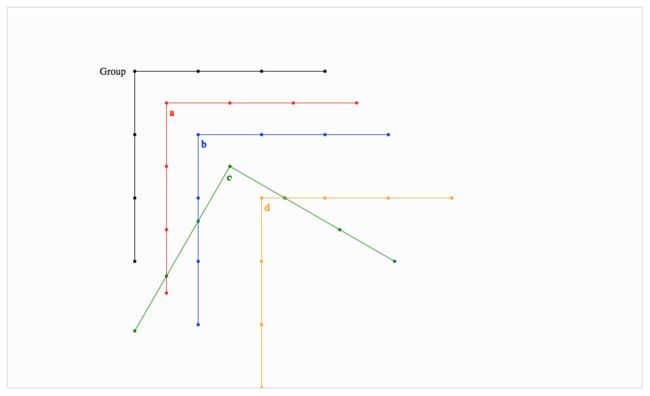
2.2 SVG中的图形分组
标签来创建分组 - 属性继承
- tranform属性定义坐标变换
- 可以嵌套使用
[8]
2.3 坐标系统概述
- 笛卡尔直角坐标系
- 原点
- 互相垂直的两条数轴
-
角度定义
[9]
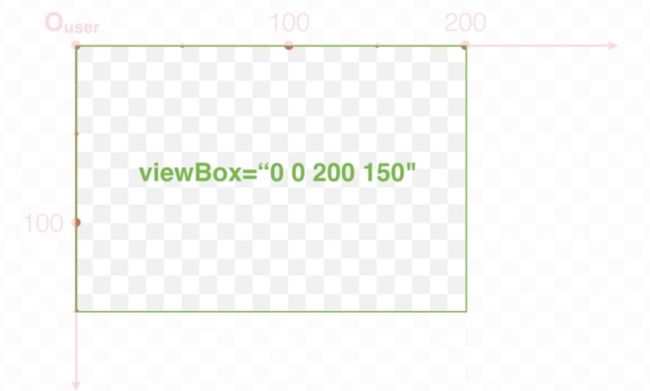
2.4 四个坐标系
-
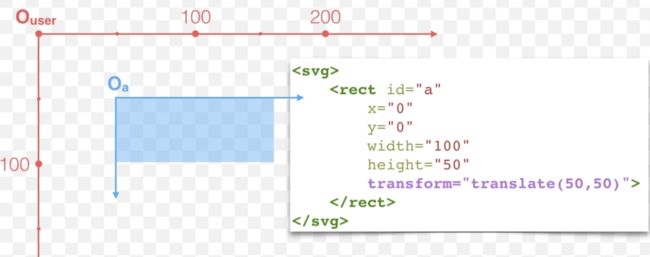
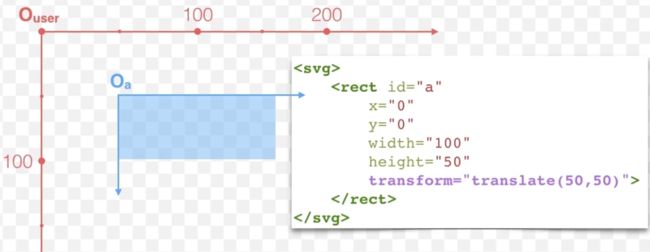
2.4.1用户坐标系(User Coordinate)
世界的坐标系--原始坐标系
-
2.4.2自身坐标系(Current Coordinate)
每个图形元素或分组独立与生俱来
-
2.4.3前驱坐标系(Previous Coordinate)
父容器的坐标系
Ouser就是前驱坐标系
Oa就是自身坐标系
C、D的前驱坐标系:OB,重合是因为C、D没有变化(translate)
C的自身坐标系是Oc
- 2.4.4参考坐标系(Reference Coordinate)
使用其他坐标系来考究自身的情况时使用
相对世界坐标系Ouser时,矩形的坐标就是(50,50),此时Ouser就是参考坐标系
[10]
2.5 坐标变换
2.5.1 定义
-数学上,坐标变换是采用一定的数学方法将一个坐标系的坐标变换为另一个坐标系的坐标过程。
-SVG中坐标变换是对一个坐标系到另一个坐标系的变换的描述-
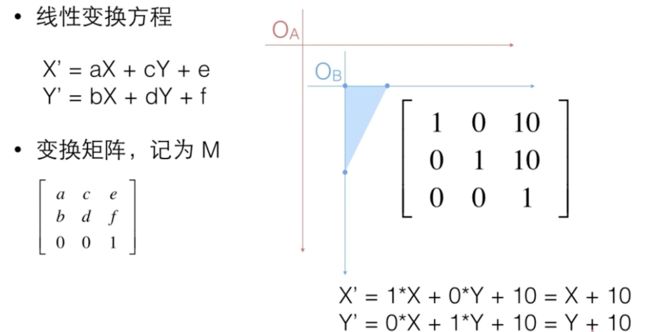
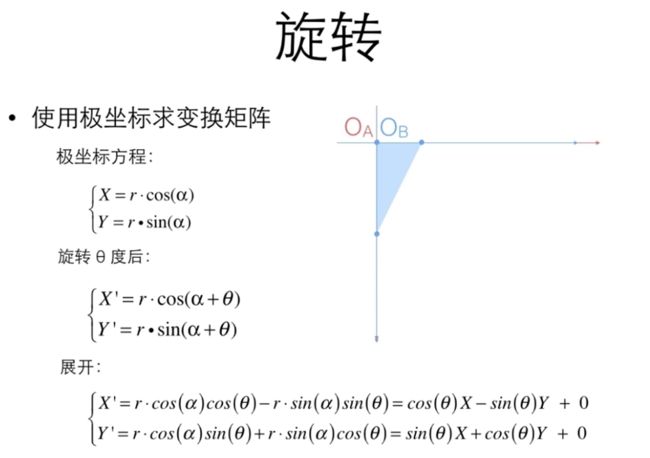
2.5.2 线性变换
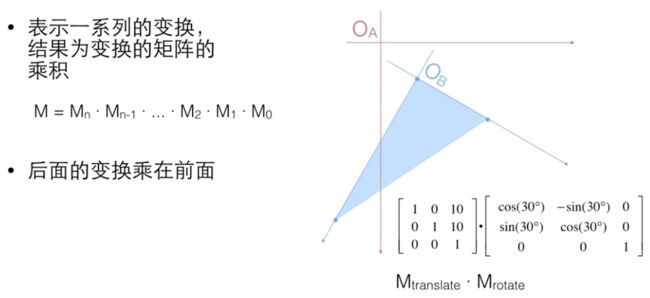
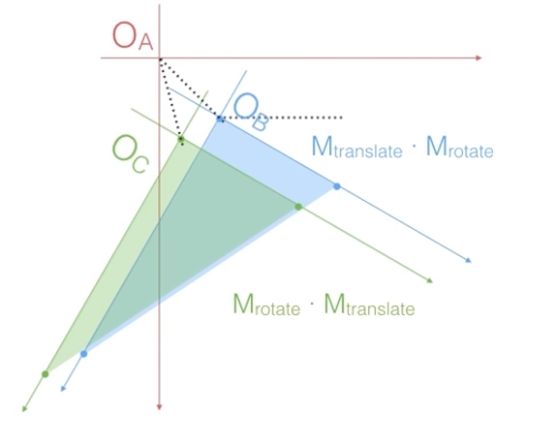
- 2.5.3 线性变换列表
- 2.5.4 transform属性
-前驱坐标系:父容器的坐标系
-transform属性:定义前驱坐标系到自身坐标系的线性变换
-语法:
rotate()*
translate(,)*
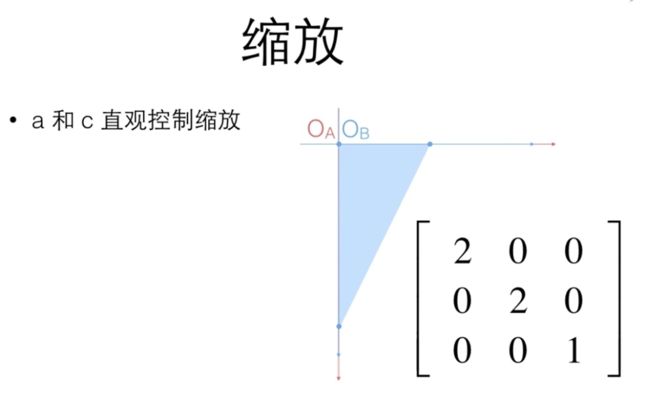
scale(,)*
matrix(,,,,,)*
实例:查看原代码
[11]
三、颜色、渐变和笔刷
[12]
3.1 SVG-RGB和HSL
- 都是CSS3支持的颜色表示方法
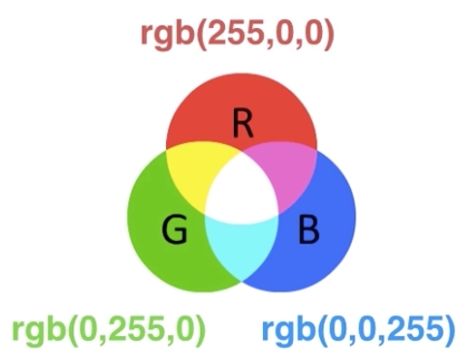
3.1.1 RGB
- 表示方式:rgb(r,g,b)或#rrggbb
- 优势:显示器容易解析
-
劣势:不符合描述颜色的习惯
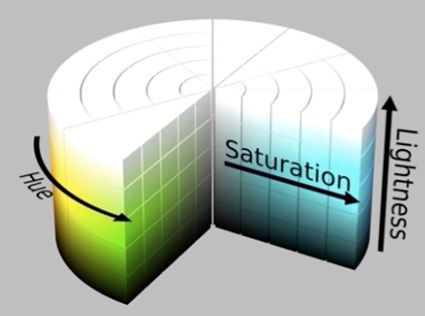
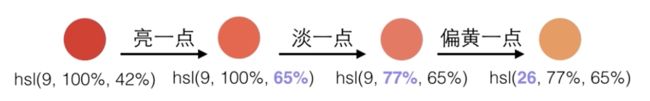
3.1.2 HSL
- 三个分量分别表示颜色、饱和度、亮度
- 格式:hsl(h,s%,l%)
-
取值范围:
h: [0,359]
s, l : [0,100]
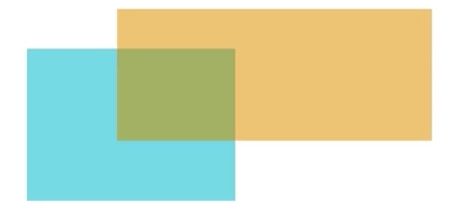
3.1.2 透明度
- rgba(r,g,b,a)和hsla(h,s%,l%,a)表示带透明度的颜色
- opacity属性表示元素的透明度
-
a和opacity的取值范围: [0,1]
3.1.4 在SVG中应用颜色
- 互相转换的原理
[13]
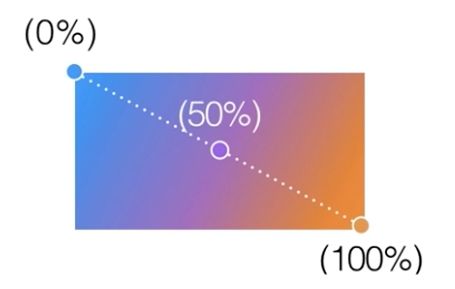
3.2 线性渐变和径向渐变
3.2.1 线性渐变:
和 - 定义方向
- 关键点位置及颜色
- gradientUnits
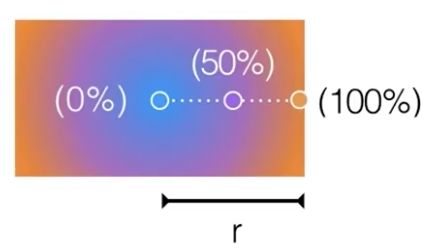
3.2.2 径向渐变:
和 - 定义方向
- 关键点位置及颜色
- gradientUnits
- 焦点位置
[14]
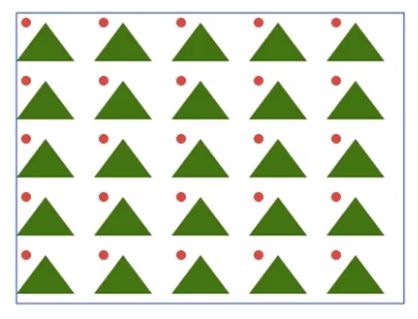
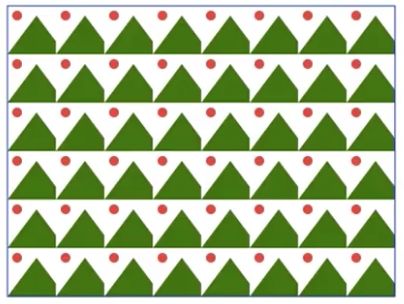
3.3 使用笔刷
- 绘制纹理
标签 - patternUnits和patternContentUnits
pattern 的属性
patternUnits:
objectBoundingBox : (默认)为容器百分比
userSpaceOnUse : width 和 height 以世界坐标系为准,为宽度、高度
patternContentUnits:
userSpaceOnUse : (默认)为以世界坐标系为准
objectBoundingBox : pattern 的子元素(这里指 circle 和 polygon,尺寸属性为 rect 的百分比)
一般情况下 patternContentUnits 为 objectBoundingBox 时,patternUnits 也为 objectBoundingBox,好处理
他还有个patternContentUnits="objectBoundingBox/userSpaceOnUse"属性:
[15]
四、Path高级教程
[16]
4.1 Path概述
- 强大的绘图工具
- 规范:https://www.w3.org/TR/SVG/paths.html
- 由命令及其参数组成的字符串,如:
- 以下path字符串都是一样的
- path命令汇总
凡是出现大写字母表示后续坐标为绝对坐标, 凡是小写字母都代表相对于上一个坐标的相对位移。 Z 同 z 无差别,因为表示闭合,其后不用跟坐标。
| 命令 | 含义 |
|---|---|
| M/m (x,y)+ | 移动当前位置到(x, y) (小写表示相对于上个坐标的位移, 下同) |
| L/l (x,y)+ | 画一条直线到(x, y) |
| H/h (x)+ | 水平画一条直线到 x |
| V/v (y)+ | 竖直画一条直线到 y |
| Z/z | 闭合当前路径 |
| C/c (cx1 cy1 cx2 cy2 x y)+ | 从当前点画一条到(x, y)的三次贝塞尔曲线, 曲线的开始控制点和终点控制点为别为 (cx1, cy1), (cx2, cy2). |
| S/s (cx2 cy2 x y)+ | 此命令只能跟在 C 命令后使用, 假设 C 命令生成曲线 s, S 命令的作用是再画一条到 (x, y)的三次贝塞尔曲线, 曲线的终点控制点是 (cx2, cy2), 曲线的开始控制点是 s 的终点控制点关于 s 终点的对称点. |
| Q/q (cx,cy,x,y)+ | 从当前点画一条到(x, y)的二次贝塞尔曲线, 曲线的控制点为(cx, cy) |
| T/t (x,y)+ | 此命令只能跟在 Q 命令后使用, 假设 Q 命令生成曲线 s, T 命令的作用是从 s 的终点再画一条到(x y)的二次贝塞尔曲线, 曲线的控制点为 s 控制点关于 s 终点的对称点. T 命令生成的曲线会非常平滑 |
| A(a) rx ry x-axis-rotation large-arc sweep x y | 画一段到(x,y)的椭圆弧. 椭圆弧的 x, y 轴半径分别为 rx,ry. 椭圆相对于 x 轴旋转 x-axis-rotation 度. large-arc=0表明弧线小于180读, large-arc=1表示弧线大于180度. sweep=0表明弧线逆时针旋转, sweep=1表明弧线顺时间旋转. 具体解释看如何绘制椭圆弧 |
- path命令基本规律:
- 区分大小写:大写表示坐标参数为绝对位置,值决定位置;小写则为相对位置,值决定长度
- 最后的参数表示最终要到达的位置
- 上一个命令结束的位置就是下一个命令开始的位置
- 命令可以重置参数表示重复执行同一条命令
[17]
4.2 移动和直线命令
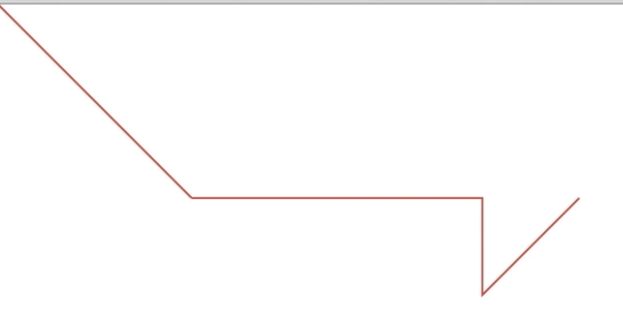
- M (x,y)+ 移动画笔,后面如果有重复参数,会当做是L命令处理
- L (x,y)+ 绘制直线到指定位置
- H (x)+ 绘制水平线到指定的 X 位置
- V (y)+ 绘制竖线到指定的 Y 位置
- m、l、h、v使用相对位置绘制,值决定线的长度
例:
M 200 200 h 300 v100 l 100 -100 M 0 0 L 200 200
[18]
4.3 弧线命令
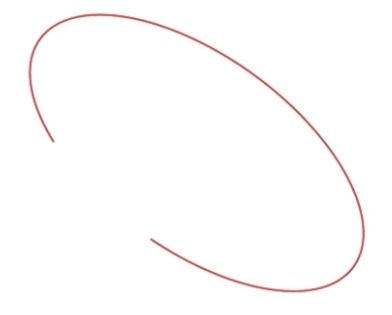
A(rx,ry,xr,laf,sf,x,y) - 绘制弧线
最复杂的命令:
- rx - (radius-x)弧线所在椭圆的X半轴长
- ry - (radius-y)弧线所在椭圆的Y半轴长
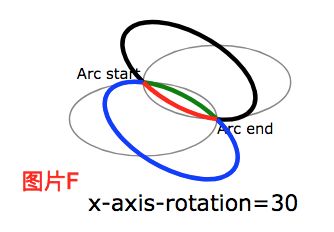
- xr - (xAxis-rotation)弧线所在椭圆的长轴角度,那么 x-axis-rotation 又是什么意思呢? b, c, d, e 产生的前提是 椭圆的 x 轴与用户坐标系的 x 轴是平行的.
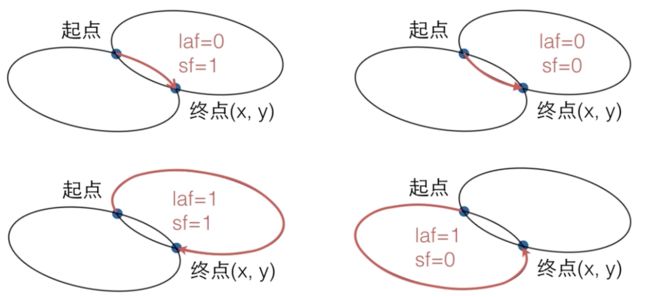
F 图表示椭圆 x 轴相对于用户坐标系的 x 轴旋转30度所产生的椭圆弧. 灰色的部分表示原来产生的椭圆弧.- laf - (large-arc-flag)是否选择弧长较长的那一段
- sf - (sweep-flag)是否选择逆时针方向的那一段弧
- x,y - 弧的终点位置
[19]
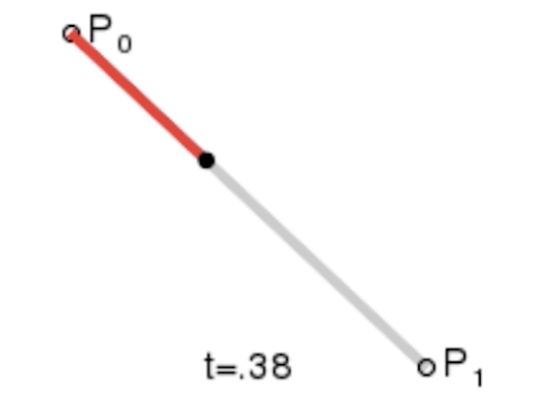
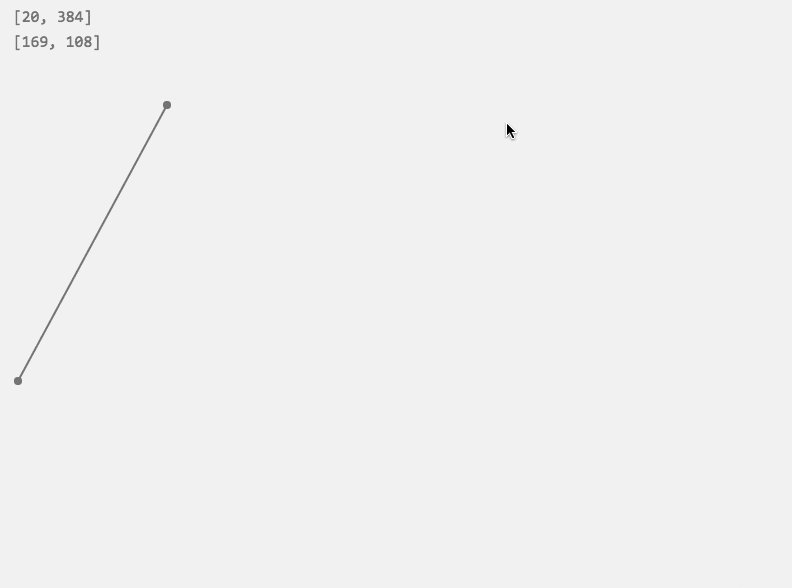
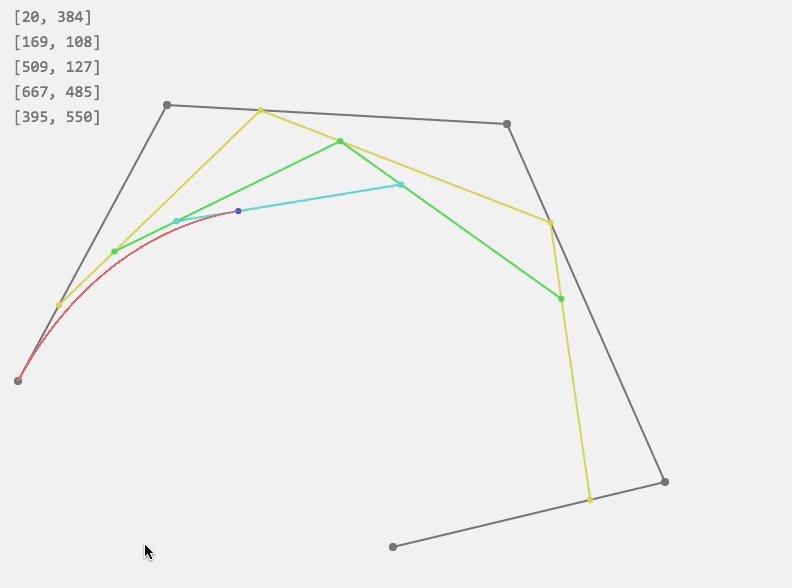
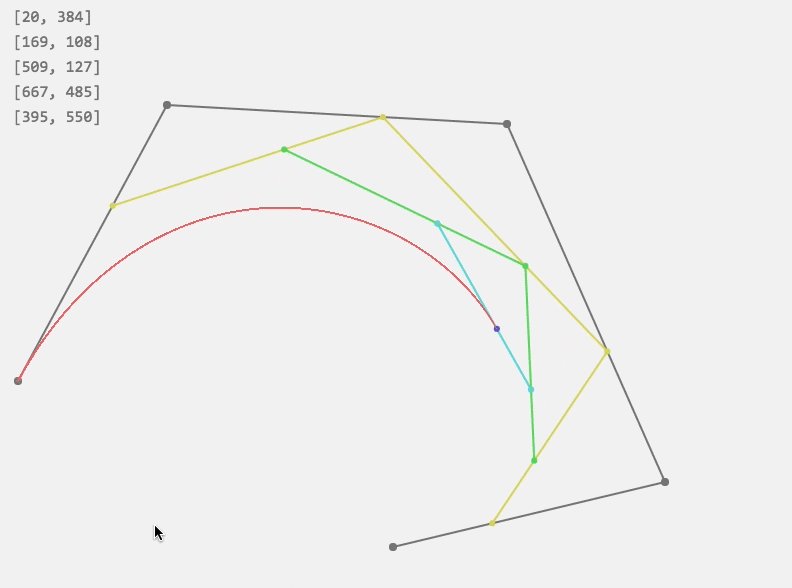
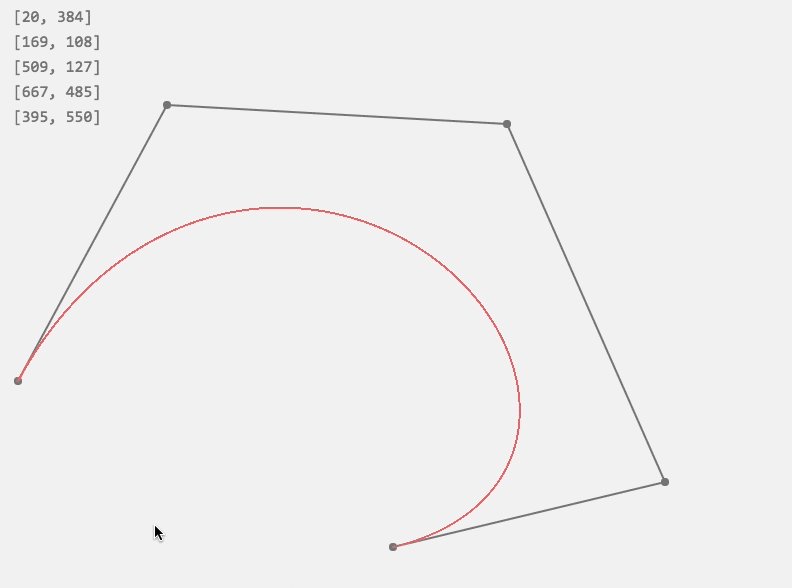
4.4 贝塞尔曲线命令
点击查看贝兹曲线
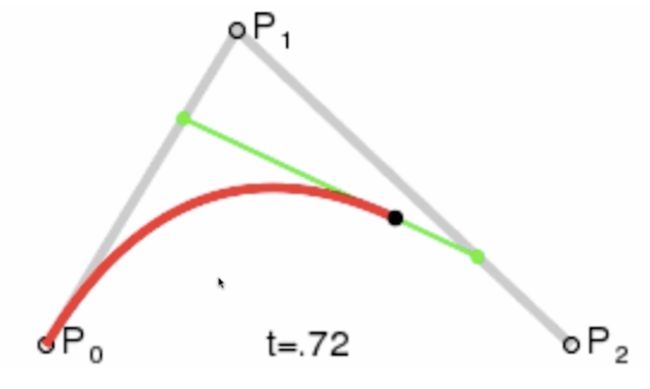
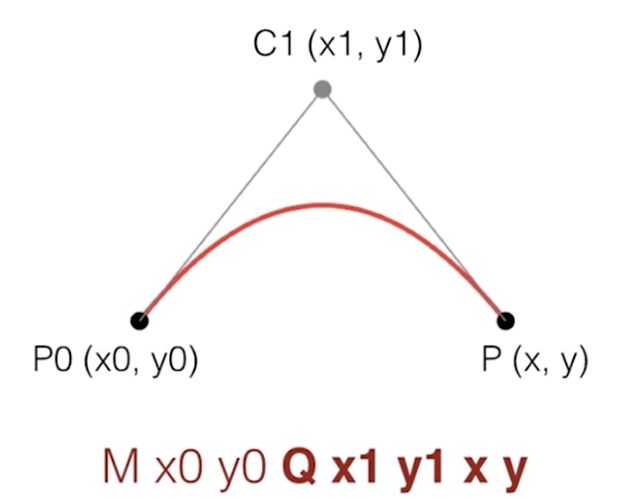
4.4.1 二次贝塞尔曲线命令
- 起始点
- 结束点
- 控制点
- 控制线
M x0 y0 Q x1 y1 x y
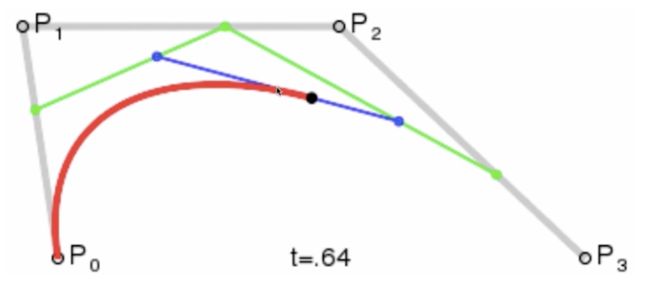
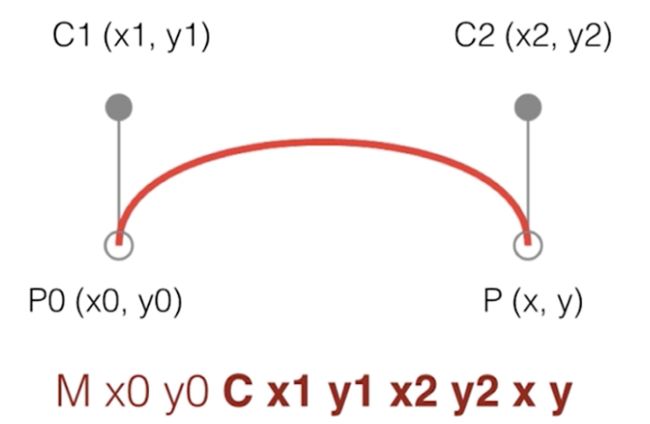
4.4.2 三次贝塞尔曲线命令
- 起始点
- 结束点
- 控制点
- 控制线
M x0 y0 C x1 y1 x2 y2 x y
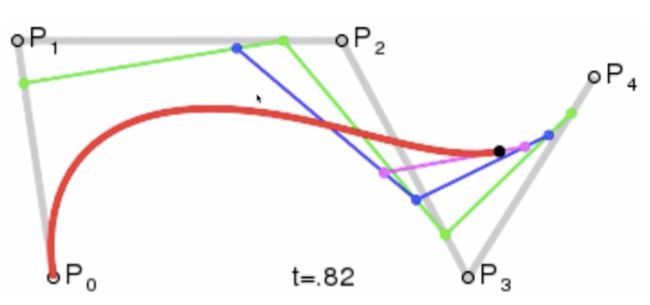
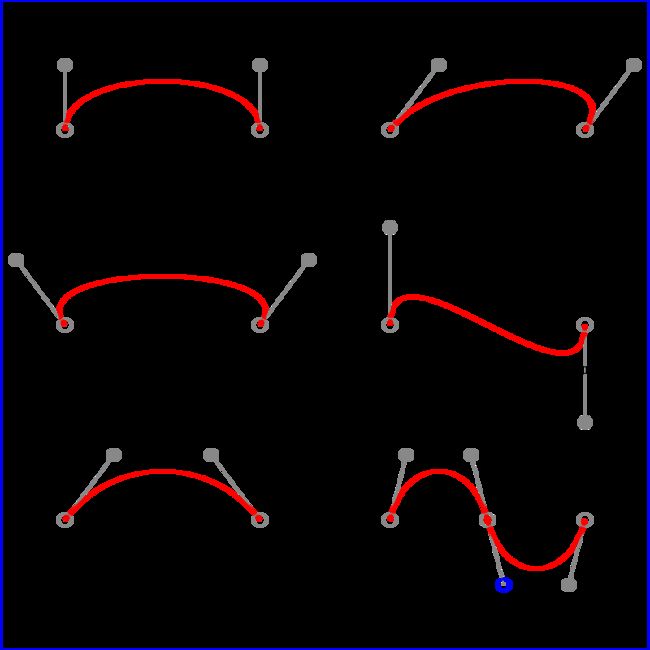
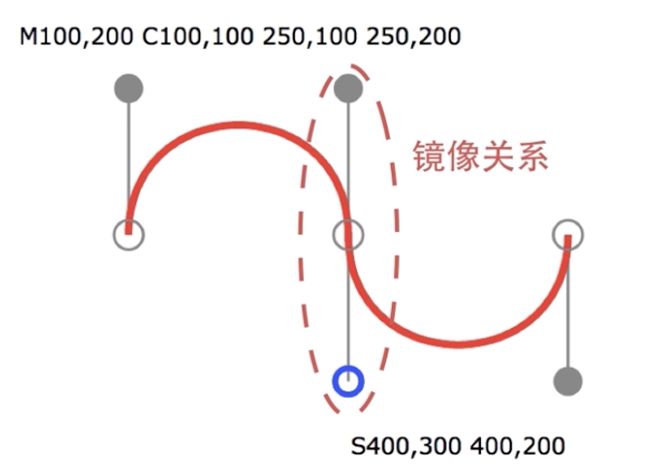
4.4.3 光滑曲线
- T: Q的光滑版本
C1是上一段曲线的控制点关于当前去先期试点的镜像位置 - S: C的简化版本
C1是上一段曲线的控制点2关于当前曲线起始点的镜像位置
M 100 200 C 100 100 250 100 250 200 S 400 300 400 200
S 400 300 400 200 代替了 C 250 300 400 300 400 200
[20]
4.5 回顾和思考
- Path命令的作用是什么,Path字符串的格式是什么?
- 一共有多少个Path命令,它们分别得参数是什么?
- 如何求贝塞尔曲线的长度,如何球整个Path的长度
- 如何求一个Path的子路径?
- 如何求两个Path的补间?
[21]
五、SVG文本
[22]
5.1 和创建文本
- x和y属性 - 定位标准
- dx和dy属性 - 字形偏移
- style属性 - 设置样式
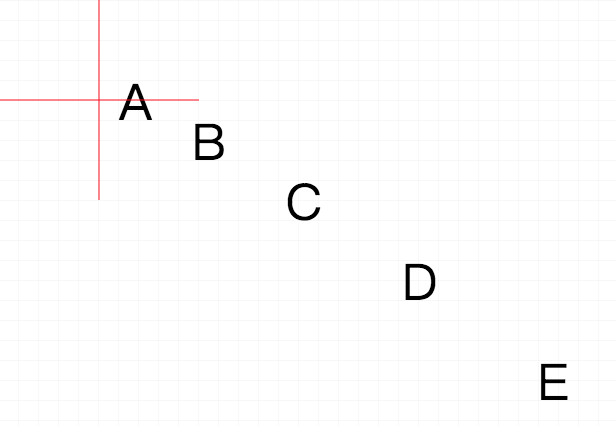
SVG 画网格
ABCDE //dx让文字前间距偏移;dy让文字上间距偏移
//辅助线
实例,使用 正弦曲线 让文字动起来
Examples
AB CDE
- dy属性在tspan上设置之后,tspan的属性会传递给后面,并且text上的dx、dy就会被覆盖 而且,。
[23]
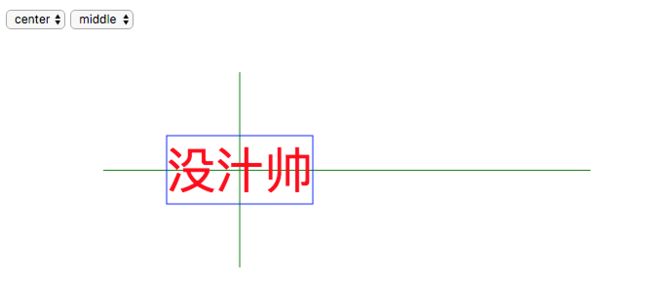
5.2 垂直居中问题
- text-anchor - 水平居中属性
- dominant-baseline属性
- 模拟居中
源代码
查看效果
[24]
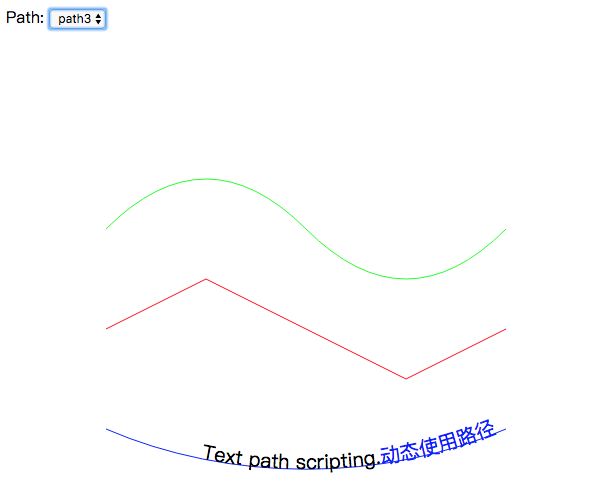
5.3 让文本在指定路径上排列
- 5.3.1 使用方法
这个文字先上去又下来了!
-
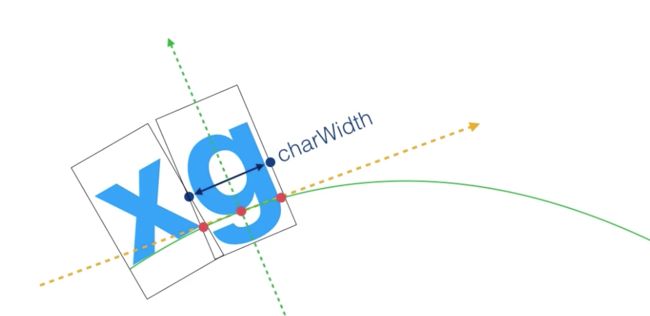
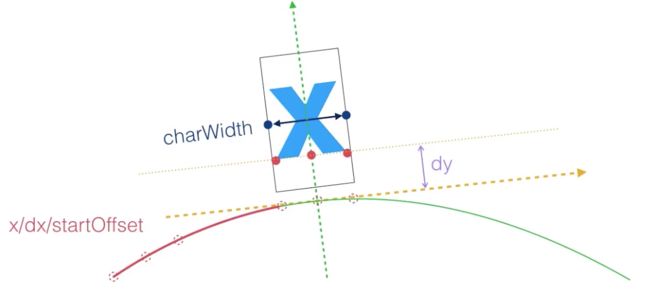
5.3.2 布局原理
5.3.3 定位属性x,y,dx,dy的作用
- x、text-anchor和startOffset属性
确定排列起始位置
- dx、dy属性
切线和法线方向的偏移
- 5.3.4 脚本控制
- setAttributeNS()方法设置 xlink:href属性
- 把文本节点替换为
源代码
查看演示
注意:超出路径长度,不会被渲染
[25]
5.4 插入超链接
- 可以添加到任意的图形上
- xlink:href 指定链接地址
- xlink:title 指定连接提示
- target 指定打开目标
当SVG独立存在时,需要xmlns:xlink="http://www.w3.org/1999/xlink"声明xlink的名称空间。
[26]
六、图形引用、裁切和蒙版
6.1
用法
xlink:href="#id"
[27]
6.2 标签裁切图形
clip-path="url(#clip-id)"
[28]
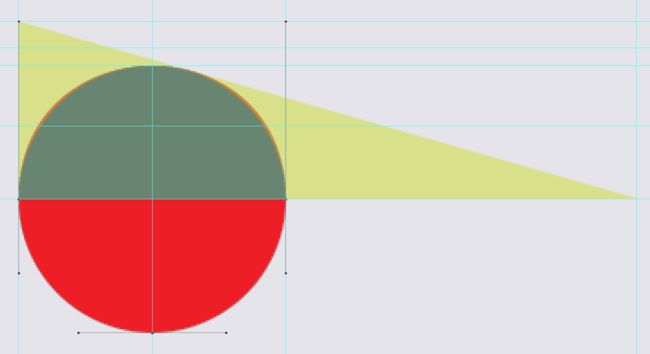
6.3 标签创建蒙版
mask="url(#mask-id)"
查看源文件
[29]
七、SVG动画
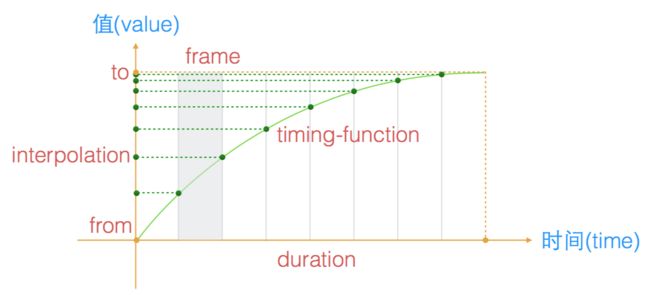
7.1 动画原理
[30]
7.2 SMIL for SVG
- 参考资料
‣ http://www.w3.org/TR/SVG/animate.html
‣ http://www.zhangxinxu.com/wordpress/?p=4333 - 动画标签
、 、 ... - 动画元素、属性定位以及动画参数设置
‣ attributeName、attributeType
‣ form、to、dur、repeatCount、fill...
‣ calcMode...
7.2.1 定位动画目标
- internal Resource Identifier定位
- 被包含在目标元素里
[31]
7.2.2 基本动画
- 设置要进行动画的属性以及变化范围、时间长度
attributeType="XML"
attributeName="x"
from="10"
to="110"
dur="3s"
实例,写一个从左到右移动,颜色由红色变为黄色的动画:
让矩形来回摆动且颜色跟着切换:
[32]
7.2.3 变换动画
| transform | 描述 |
|---|---|
| translate(x,y) | 平移:将用户坐标系统的坐标原点移动到 (x, y) |
| scale(xFactor, yFactor) | 缩放:将用户坐标系统的xy轴单位长度分别乘 (xFactor, yFactor)倍 |
| scale(factor) | 缩放:同 scale(factor, factor) |
| rotate(angle,centerX,centerY) | 旋转:将用户坐标系统以 (centerX, centerY) 为旋转中心顺时针旋转 angle 度 |
| rotate(angle) | 旋转:同 rotate(angle, 0, 0) |
| skewX(angle) | 倾斜:根据angle倾斜所有 x 轴坐标,视觉上会看到 y 轴倾斜 |
| skewY(angle) | 倾斜:根据angle倾斜所有 y 轴坐标,视觉上会看到 x 轴倾斜 |
| matrix(a b c d e f) | 矩阵变换:将坐标系统进行矩阵变换 |
- 设置要进行动画的属性以及变化范围、时间长度
[33]
7.2.4 轨迹移动
- 设置轨迹路径
[34]
7.3 脚本动画 ScriptingAnimation
先看实例:SVG Scripting Example
点击按钮,矩形会的宽度会增加到100,在线查看效果
通过ID获取对SVG元素的引用,更改属性值:setAttribute()
var svgElement = document.getElementById("rect1");
svgElement.setAttribute("width","100")
也可以通过getAttribute()获取属性的值:
var svgElement = document.getElementById("rect1");
var width = svgElement.getAttribute("width");
您可以通过元素的style属性引用给定的CSS属性来更改SVG元素的CSS属性。
var svgElement = document.getElementById("rect1");
svgElement.style.stroke = "#ff0000";
你也可以设置CSS属性只需要把元素名字写在svgElement.style.后面就可以了
var setElement = document.getElementById("rect1")
var stroke = svgElement.style.stroke;
上面段代码会读取stroke的值。
如果CSS属性名字包含破折号,比如:stroke-width,就需要用[""]包起来,这样做是因为带有短划线的属性名称在JavaScript中无效。
例如,你不能这样写element.style.stroke-width,而是要写成:element.style['stroke-width']
事件监听
如果需要,您可以直接在SVG中将事件侦听器添加到SVG形状。 你这样做就像使用HTML元素一样。 以下是添加onmouseover和onmouseout事件侦听器的示例:
查看效果
你还可以使用addEventListener()函数方法:
var svgElement = document.getElementById("rect1");
svgElement.addEventListener("mouseover", mouseOver);
function mouseOver() {
alert("event fired!");
}
本示例将一个名为mouseOver的事件侦听器函数添加到mouseover事件。 这意味着,只要用户将鼠标悬停在SVG元素上,就会调用事件侦听器函数。
动画的暂停与启动
为了动画SVG形状,您需要重复调用JavaScript函数。 该功能改变形状的位置或尺寸。 当函数被重复调用并且间隔非常短时,形状的位置或尺寸也会以非常短的时间间隔更新,这使得形状呈现动画效果。
这里是一个SVG脚本动画的例子。 示例下面显示了创建它的代码。 点击SVG图像下面的两个按钮来启动和停止动画。
查看演示
两个HTML按钮都附有一个onclick监听器。 这些监听器调用启动和停止动画的startAnimation()和stopAnimation()函数。 动画是通过设置一个每20毫秒调用一次animate()函数的计时器来启动的。 通过再次清除该定时器功能停止动画。
动画是在animate()函数内执行的。 首先,函数通过document.getElementById()函数获取对SVG图像中
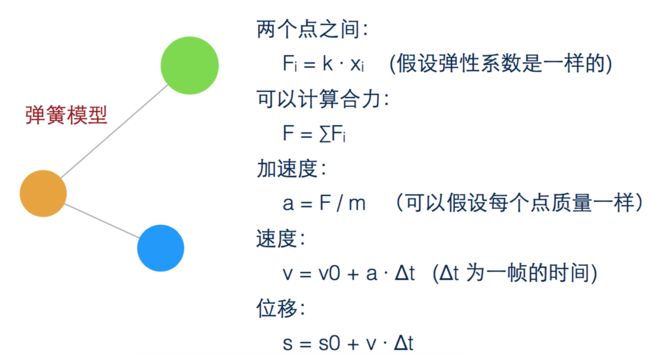
利用JS创建动画
- 核心思想
requestAnimationFrame(update)
-
示例 力导向图
查看完整代码
目录
-
一、SVG基本概念
1.1SVG的使用方式 ↩ -
1.2 基本图形和属性 ↩
-
1.3基本操作API ↩
-
综合实例:简单的SVG编辑器 ↩
-
二、SVG中的坐标系统与坐标变换 ↩
-
2.1 SVG的世界、视野、视窗的概念 ↩
-
2.2 SVG中的图形分组 ↩
-
2.3 坐标系统概述 ↩
-
2.4 四个坐标系 ↩
-
2.5 坐标变换 ↩
-
三、颜色、渐变和笔刷 ↩
-
3.1 SVG-RGB和HSL ↩
-
3.2 线性渐变和径向渐变 ↩
-
3.3 使用笔刷 ↩
-
四、Path高级教程 ↩
-
4.1 Path概述 ↩
-
4.2 移动和直线命令 ↩
-
4.3 弧线命令 ↩
-
4.4 贝塞尔曲线命令 ↩
-
4.5 回顾和思考 ↩
-
五、SVG文本 ↩
-
5.1
和 创建文本 ↩ -
5.2 垂直居中问题 ↩
-
5.3
让文本在指定路径上排列 ↩ -
5.4 插入超链接 ↩
-
六、图形引用、裁切和蒙版
6.1 -
6.2
标签裁切图形 ↩ -
6.3
标签创建蒙版 ↩ -
七、SVG动画 ↩
-
7.2 SMIL for SVG ↩
-
7.2.2 基本动画
↩ -
7.2.3 变换动画
↩ -
7.2.4 轨迹移动
↩ -
7.3 脚本动画 ScriptingAnimation ↩