最近项目里需要做一个扫描以及相册识别的功能,上网找了挺久的 发现都是用的系统自带的AVCaptureSessionAPI,虽然系统自带的比较简单方便,但是用有一个问题就是扫描的时候可以满足二维/条形码,到了相册识别的时候却只能识别到二维码,对于条形码就无法识别了。所以最后找到了ZbarSDK,这样就可以同时满足相册扫描二维/条形码的需求了。
ZbarSDK最新的支持64位的下载请点击http://download.csdn.net/download/qq_28643245/8759313
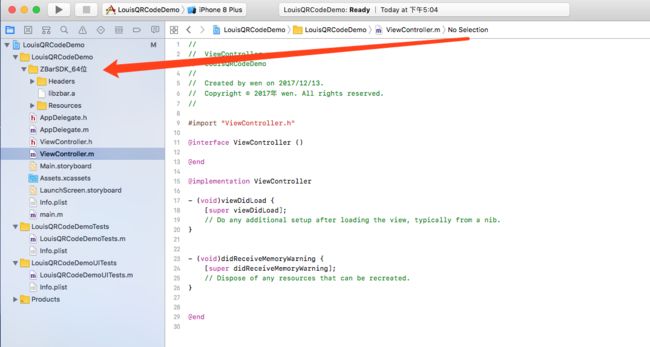
好了 SDK下载下来之后就用最简单的方法直接拖进工程吧
接下来就是添加。a文件了
当然zbarsdk在pod上是有托管的,我们可以用cocoapods自己导入;
pod search zbarsdk
修改podfile,加入pod 'ZBarSDK', '~> 1.3.1'
pod install
对于不熟悉cocoapods的人,可以去下载别人编译好的libzbar.a文件和它的头文件。
使用方法如下:
导入相关frameworks:“AVFoundation.framwork, CoreMedia.framework, CoreVideo.framework, libiconv.tbd”(对于pod导入的,略去这步,pod自己会配置好)
在使用的扫码的控制器中引入#进口“ZBarSDK.h”头文件,就可以使用了值得一提的是,通过提供的SDK我们可以看到,。zbar和SDK提供了两种使用方式:1 )直接调用 ZBarReaderViewController打开一个扫描界面 ; 2)ZBar SDK提供的可以嵌入其他视图的ZBarReaderView(建议使用该方法,我们可以自定义扫描界面,我们后面定制扫描的页面就是通过这种方式)。
第一种方式是常规的方式,通过 ZBarReaderViewController直接打开一个扫描界面进行扫描。首先引用头文件 #import“ZBarSDK.h”,实现代理 初始化扫描二维码控制器
这里我们直接从第二种自定义扫描界面开始
/ **
*自定义扫描二维码视图样式
* @ param初始化扫描二维码视图的子控件
* /
- (void )configuredZBarReaderMaskView {
//扫描的矩形方框视图
_qrRectView = [[QRView alloc ] init ];
_qrRectView .transparentArea = CGSizeMake(2 2 0 , 2 2 0 );
_qrRectView .backgroundColor = [UIColor clearColor ];
[_readview addSubview :_qrRectView];
[_qrRectView mas_makeConstraints :^(MASConstraintMaker * make){
使.TOP .equalTo (_readview) 。随着.offset (0 );
make .left .equalTo (_readview).with .offset (0 );
make .right .equalTo (_readview).with .offset (0 );
make .bottom .equalTo (_readview).with .offset (0 );
}];
//照明按钮
_lightingBtn = [UIButton buttonWithType :UIButtonTypeCustom];
[_lightingBtn setTitle :@“照明” forState :UIControlStateNormal];
[_lightingBtn .titleLabel setfont程序:[UIFont systemFontOfSize :1 4 ]];
_lightingBtn .layer .borderColor = [UIColor colorWithHexString :@“#3498db” ] .CGColor ;
_lightingBtn .layer .borderWidth = 1 0.0 ;
_lightingBtn .layer .cornerRadius = 8 0.0 ;
[_lightingBtn setTitleEdgeInsets :UIEdgeInsetsMake(0 , 2 0 , 0 , 0 )];
[_lightingBtn setTitleColor :[UIColor whiteColor ] forState :UIControlStateNormal];
[_lightingBtn setBackgroundColor :[UIColor clearColor ]];
_lightingBtn .tag = LIGHTBUTTONTAG;
[_lightingBtn addTarget :自 动作:@selector (buttonClicked :) forControlEvents :UIControlEventTouchUpInside];
[_qrRectView addSubview :_lightingBtn];
[_lightingBtn mas_makeConstraints :^(MASConstraintMaker * make){
make .bottom .equalTo (_qrRectView).with .offset ( - 1 0 0 );
make .centerX .equalTo (_qrRectView);
使.size .mas_equalTo (CGSizeMake(8 8 , 2 8 ));
}];
UIImageView * lightImage = [[UIImageView alloc ] init ];
lightImage .image = [UIImage imageNamed :@“bulb” ];
[_lightingBtn addSubview :lightImage];
[lightImage mas_makeConstraints :^(MASConstraintMaker * make){
make .centerY .equalTo (_lightingBtn);
make .left .equalTo (_lightingBtn).with .offset (1 7 );
make .width .equalTo (@ 22 );
make .height .equalTo (@ 22 );
}];
//导入二维码图片
_importQRCodeImageBtn = [UIButton buttonWithType :UIButtonTypeCustom];
[_importQRCodeImageBtn setTitle :@“导入二维码” forState :UIControlStateNormal];
[_importQRCodeImageBtn .titleLabel setfont程序:[UIFont systemFontOfSize :1 2 ]];
[_importQRCodeImageBtn setTitleColor :[UIColor whiteColor ] forState :UIControlStateNormal];
[_importQRCodeImageBtn setBackgroundColor :[UIColor clearColor ]];
_importQRCodeImageBtn .tag = IMPORTBUTTONTAG;
[_importQRCodeImageBtn addTarget :自 动作:@selector (buttonClicked :) forControlEvents :UIControlEventTouchUpInside];
[_qrRectView addSubview :_importQRCodeImageBtn];
[_importQRCodeImageBtn mas_makeConstraints :^(MASConstraintMaker * make){
make .bottom .equalTo (_qrRectView .mas_bottom ).with .offset ( - 3 2 );
make .right .equalTo (_qrRectView .mas_right ).with .offset ( - 2 0 );
使.size .mas_equalTo (CGSizeMake(6 0 , 1 2 ));
}];
_importQRCodeImage = [UIButton buttonWithType :UIButtonTypeCustom];
[_importQRCodeImage setBackgroundImage :[UIImage imageNamed :@“album” ] forState :UIControlStateNormal];
_importQRCodeImage .tag = IMPORTBUTTONTAG;
[_importQRCodeImage addTarget :自 动作:@selector (buttonClicked :) forControlEvents :UIControlEventTouchUpInside];
[_qrRectView addSubview :_importQRCodeImage];
[_importQRCodeImage mas_makeConstraints :^(MASConstraintMaker * make){
make .bottom .equalTo (_qrRectView).with .offset ( - 4 8 );
make .centerX .equalTo (_importQRCodeImageBtn);
使.size .mas_equalTo (CGSizeMake(3 2 , 3 2 ));
}];
}
控件事件处理
- (void )buttonClicked :( UIButton *)sender {
开关(sender .tag ){
案例LIGHTBUTTONTAG ://照明按钮
{
if (0 != _readview .torchMode ){
//关闭闪光灯
_readview .torchMode = 0 ;
} else if (0 == _readview .torchMode ){
//打开闪光灯
_readview .torchMode = 1 ;
}
}
打破;
案例IMPORTBUTTONTAG ://导入二维码图片
{
[ self presentImagePickerController ];
}
打破;
默认:
打破;
}
}
/ **
*打开二维码扫描视图ZBarReaderView
* @ param关闭闪光灯
* /
- (void )setZBarReaderViewStart {
_readview .torchMode = 0 ; //关闭闪光灯
[_readview start ]; //开始扫描二维码
[_qrRectView startScan ];
}
/ **
*关闭二维码扫描视图ZBarReaderView
* @ param关闭闪光灯
* /
- (void )setZBarReaderViewStop {
_readview .torchMode = 0 ; //关闭闪光灯
[_readview stop ]; //关闭扫描二维码
[_qrRectView stopScan ];
}
//弹出系统相册,相机
- (void )presentImagePickerController {
UIImagePickerControllerSourceType sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
_picker = [[UIImagePickerController alloc ] init ];
_picker .sourceType = sourceType;
_picker .allowsEditing = YES ;
// NSArray * temp_MediaTypes = [UIImagePickerController availableMediaTypesForSourceType:picker.sourceType];
// picker.mediaTypes = temp_MediaTypes;
_picker .delegate = self ;
UIWindow * window = [UIApplication sharedApplication ] .keyWindow ;
[window addSubview :_picker .view ];
[_picker .view mas_makeConstraints :^(MASConstraintMaker * make){
make .center .equalTo (window);
使.size .equalTo (窗口);
}];
}
- (void )imagePickerControllerDidCancel :( UIImagePickerController *)picker {
//收起相册
[ picker .view removeFromSuperview ];
}
*最关键的步骤就是扫描二维码获取二维码内容和从相册导入二维码图片获取二维码内容
#pragma标记 -
#pragma标记ZBarReaderViewDelegate
//扫描二维码的时候,识别成功会进入此方法,读取二维码内容
- (void )readerView :(ZBarReaderView *)readerView
didReadSymbols :(ZBarSymbolSet *)符号
fromImage :(UIImage *)image {
//停止扫描
[ self setZBarReaderViewStop ];
ZBarSymbol * symbol = nil ;
for (symbol in symbol){
打破;
}
NSString * urlStr = symbol .data ;
if (urlStr == nil || urlStr .length <= 0 ){
//二维码内容解析失败
UIAlertController * alertVC = [UIAlertController alertControllerWithTitle :@“扫描失败” 消息:nil preferredStyle :UIAlertControllerStyleAlert];
__weak __typeof(self )weakSelf = self ;
UIAlertAction * action = [UIAlertAction actionWithTitle :@“确定” style :UIAlertActionStyleCancel handler :^(UIAlertAction * action){
//重新扫描
[weakSelf setZBarReaderViewStart ];
}];
[alertVC addAction :action];
[ 自我presentViewController :alertVC 动画:是 完成:^ {
}];
返回;
}
NSLog(@“urlStr:%@” ,urlStr);
//二维码扫描成功,弹窗提示
UIAlertController * alertVC = [UIAlertController alertControllerWithTitle :@“扫描成功” 消息:[NSString stringWithFormat :@“二维码内容:\ n%@” ,urlStr] preferredStyle :UIAlertControllerStyleAlert];
__weak __typeof(self )weakSelf = self ;
UIAlertAction * action = [UIAlertAction actionWithTitle :@“确定” style :UIAlertActionStyleCancel handler :^(UIAlertAction * action){
//继续扫描
[weakSelf setZBarReaderViewStart ];
}];
[alertVC addAction :action];
[ 自我presentViewController :alertVC 动画:是 完成:^ {
}];
}
#pragma标记 -
#pragma标记UIImagePickerControllerDelegate
//导入二维码的时候会进入此方法,处理选中的相片获取二维码内容
- (void )imagePickerController :( UIImagePickerController * )picker didFinishPickingMediaWithInfo :( NSDictionary *)info {
//停止扫描
[ self setZBarReaderViewStop ];
//处理选中的相片,获得二维码里面的内容
ZBarReaderController * reader = [[ZBarReaderController alloc ] init ];
UIImage * image = [info objectForKey :UIImagePickerControllerOriginalImage];
CGImageRef cgimage = image .CGImage ;
ZBarSymbol * symbol = nil ;
for (在[reader readerImage :cgimage]中的符号)
打破;
NSString * urlStr = symbol .data ;
[ picker .view removeFromSuperview ];
if (urlStr == nil || urlStr .length <= 0 ){
//二维码内容解析失败
UIAlertController * alertVC = [UIAlertController alertControllerWithTitle :@“扫描失败” 消息:nil preferredStyle :UIAlertControllerStyleAlert];
__weak __typeof(self )weakSelf = self ;
UIAlertAction * action = [UIAlertAction actionWithTitle :@“确定” style :UIAlertActionStyleCancel handler :^(UIAlertAction * action){
//重新扫描
[weakSelf setZBarReaderViewStart ];
}];
[alertVC addAction :action];
[ 自我presentViewController :alertVC 动画:是 完成:^ {
}];
返回;
}
NSLog(@“urlStr:%@” ,urlStr);
//二维码扫描成功,弹窗提示
UIAlertController * alertVC = [UIAlertController alertControllerWithTitle :@“扫描成功” 消息:[NSString stringWithFormat :@“二维码内容:\ n%@” ,urlStr] preferredStyle :UIAlertControllerStyleAlert];
__weak __typeof(self )weakSelf = self ;
UIAlertAction * action = [UIAlertAction actionWithTitle :@“确定” style :UIAlertActionStyleCancel handler :^(UIAlertAction * action){
//继续扫描
[weakSelf setZBarReaderViewStart ];
}];
[alertVC addAction :action];
[ 自我presentViewController :alertVC 动画:是 完成:^ {
}];
项目演示已经放在GitHub,也算是做了一个小结。https ://github.com/jaybinhe/JB_ZBarSDK_Demo