- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- CentOS停更;阿里发布全新操作系统(Anolis OS)
萌褚
Linux运维
镜像下载、域名解析、时间同步请点击阿里云开源镜像站Linux系统对于Java程序员来说,就好比“乞丐手里的碗”,任何业务都离不开他的身影,因为服务端的广泛使用,也因此衍生出了各种不同的发行版,其中我个人用的最多、且最喜欢的就是CentOS;不幸的是,2021年底CentOS8宣布停止了维护;不过,喜欢CentOS的朋友们不用为此而难过;21年的云栖大会上,阿里云发布全新操作系统“龙蜥”(Anoli
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- Linux提权sudo篇
璃靡
linux网络安全安全
文章目录linux提权01.CVE-2019-1428702.sudoapt03.sudoapach204.sudoash05.sudoawk06.sudobase6407.sudobash08.sudocp09.sudocpulimit10.sudocurl11.sudodate12.sudodd13.sudodstat14.sudoed15.sudoenv16.exiftool17.sudoe
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 【每日一题 | 2025】3.3 ~ 3.9
Guiat
每日一题每日一题
个人主页:Guiat归属专栏:每日一题文章目录1.【3.3】10387[蓝桥杯2024省A]训练士兵2.【3.4】P8601[蓝桥杯2013省A]剪格子3.【3.5】P9241[蓝桥杯2023省B]飞机降落4.【3.6】P10578[蓝桥杯2024国A]旋转九宫格5.【3.7】P8642[蓝桥杯2016国AC]路径之谜6.【3.8】P8694[蓝桥杯2019国AC]估计人数7.【3.9】数字接龙正
- ollama教程——使用Ollama与LangChain实现Function Calling(函数调用)的详细教程(二)【附完整源码】
walkskyer
ollama入门教程langchainollamaLLM
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- 程序员必看!DeepSeek隐藏用法大揭秘:从代码优化到多模态开发,这些技巧让你少熬三夜班
后端
最近在程序员圈子里,有个同事老张的故事特别火。他原本每周要花20小时写接口文档,自从用上DeepSeek的代码补全功能,现在喝着咖啡看AI自动生成Swagger注释——这让我想起刚入行时,为了调通一个正则表达式熬夜到凌晨三点的自己。今天咱们不聊那些官方说明书,就说点真正能让键盘冒火星的实战技巧。藏在代码补全里的"作弊码"很多人以为DeepSeek就是个加强版搜索引擎,其实它对代码的理解远超想象。比
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- QT5.9.2项目复制到新电脑上后“error: LNK2019: 无法解析的外部符号”错误
csdndenglu
qt
QT5.9.2项目更换到另一台电脑后报:pdfctrl.obj:-1:error:LNK2019:无法解析的外部符号"public:void__cdeclExportPdf::on_pushButton_import_preview_clicked(classQList)"(?on_pushButton_import_preview_clicked@ExportPdf@@QEAAXV?$QList
- 历史文章汇总
Nuan_Feng
java
仿照实现项目Nettygit地址VPNgit地址TCP、HTTP、WebSocket、SOCKS5、DNS协议实现git地址实现DNS协议java版java实现socks5Txlcn手写分布式id生成器git地址手写分布式id生成器手写可视化逆向工程git地址手写可视化逆向工程源码解析1.xxljob,阅读3.2w收藏318点赞数124xxljob源码解析2.netty源码解析netty源码解析一
- YashanDB归档管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...YashanDB通过开启归档模式来进行redo日志文件自动归档,用以支持生产环境中的数据热备份以及高可用主备部署场景的主备同步。当故障发生时,可以通过历史全量数据数据备份以及归档的redo日志文件重做完成数据库重建。V$DAT
- 卸载YashanDB服务端
数据库
本文内容来自YashanDB官网,原文内容请见doc.yashandb.com/yashandb/23…本文介绍使用yasboot命令卸载YashanDB服务端的过程,相关操作需在对应服务器的安装用户(yashan)install目录(/home/yashan/install)下执行。步骤1:检查并关闭仲裁模式请检查当前环境是否开启了仲裁,若已开启仲裁,需关闭仲裁再卸载。$yasbootelect
- Mac设置java环境变量
Roc-xb
macosjava开发语言
Mac电脑中存在多个jdk版本,如何配置java环境变量为指定版本jdk?一、查看所有已安装的JDK版本/usr/libexec/java_home-V二、临时设置exportJAVA_HOME=$(/usr/libexec/java_home-v1.8)三、永久设置如果需要永久使用指定版
- WSL2安装Kali Linux超级新手指南
m0_53579570
kalilinuxwindows10渗透测试网络安全系统安装
1、下载发行版手动下载适用于Linux的Windows子系统发行版包(如果MicrosoftStore可以使用也可直接在商店搜索KaliLinux下载)https://docs.microsoft.com/zh-cn/windows/wsl/install-manual2、安装发行版https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
- 面试题之react useMemo和uesCallback
阿丽塔~
react.js前端前端框架
在面试中,关于React中的useMemo和useCallback的区别是一个常见的问题。useMemo和useCallback的区别1.功能定义useMemo:用于缓存计算结果,避免在每次组件渲染时重新计算复杂的值。它接受一个计算函数和一个依赖数组,只有当依赖项发生变化时,才会重新计算。useCallback:用于缓存函数实例,避免在每次组件渲染时创建新的函数。它接受一个函数和一个依赖数组,只有
- 鸿蒙(HarmonyOS NEXT)开发实战:Distributed Service Kit(分布式管理服务开发)
我很英俊 小名男男
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为前端开发语言鸿蒙移动开发分布式
鸿蒙开发往期必看:HarmonyOSNEXT应用开发性能实践总结一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)“一杯冰美式的时间”了解鸿蒙HarmonyOSNext应用开发路径!DistributedServiceKit(分布式管理服务)实现了分布式设备管理、分布式硬件管
- MySQL自动建立集合自动分片_mongodb撤销集合分片
西风吹浮华
MySQL自动建立集合自动分片
mongodb撤销集合分片2019年08月16日16:39:41WFkwYu阅读数31更多版权声明:本文为博主原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接和本声明。mongodb撤销集合分片基本步骤:停止所有有关和mongodb连接的应用程序导出需要撤销的集合数据禁用分片的自动平衡删除该集合导入集合数据开启分片的自动平衡1、停止所有有关和mongodb连接的应用程序(根据实际
- Dubbo应用接入
weixin_34281477
javapython
2019独角兽企业重金招聘Python工程师标准>>>一、应用配置1、pom文件引入下面的jar包com.niwodai.infdubbo-cat-extend3.0.02、如果要对全局dubbo服务加监控,增加如下filter:服务提供方:服务消费方:如果只需要对单个服务加监控,增加如下filter:服务提供方:服务消费方:3、配置disconf开关,一个应用只需要配置一次。Disconf监控开
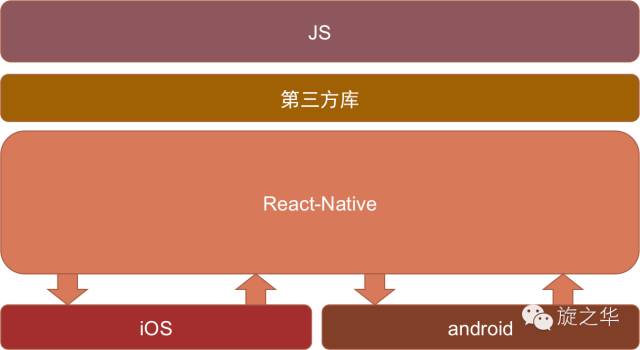
- React Native
svygh123
问题解决过程编程jsreactnativereact.jsjavascript
ReactNative是一个用于构建原生移动应用的框架,它使用JavaScript和React(一个用于构建用户界面的JavaScript库)来开发iOS和Android平台的应用程序。ReactNative由Facebook开发并维护,并且是开源的。特点跨平台开发:ReactNative允许开发者使用相同的代码库为多个平台(如iOS和Android)编写应用,极大地提高了开发效率。热重载:开发者
- OpenBayes 教程上新 | 性能比肩满血版 DeepSeek-R1,QwQ-32B 一键部署教程上线
上周,阿里云突发大招,强势开源了全新推理模型通义千问QwQ-32B。在多个关键基准测试上,其以32B的参数量,超越了OpenAI-o1-mini,比肩671B参数的满血版DeepSeek-R1。QwQ-32B不仅性能哇塞,在保持强劲性能的同时,它还大幅降低了部署使用成本,在消费级显卡上也能实现本地部署,堪称实力与性价比的典范。QwQ-32B在多项基准测试中与DeepSeek-R1-671B等推理模
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- LangChain大模型应用开发指南-大模型Memory不止于对话
喝不喝奶茶丫
langchain人工智能大模型大模型应用AI大模型Memory大语言模型
上节课,我我为您介绍了LangChain中最基本的链式结构,以及基于这个链式结构演化出来的ReAct对话链模型。今天我将由简入繁,为大家拆解LangChain内置的多种记忆机制。本教程将详细介绍这些记忆组件的工作原理、特性以及使用方法。【一一AGI大模型学习所有资源获取处一一】①人工智能/大模型学习路线②AI产品经理资源合集③200本大模型PDF书籍④超详细海量大模型实战项目⑤LLM大模型系统学习
- 1分钟看懂React的useEffect变形记
前端CV攻城狮
react.js前端前端框架
useEffect执行时机:组件初始化,组件更新(组件内state变化)useEffect(()=>{})执行时机:组件初始化useEffect(()=>{},[])执行时机:组件初始化,依赖的状态发生变化(X可多个)useEffect(()=>{},[X])执行时机:组件卸载useEffect(()=>{return()=>{console.log(组件卸载)}})执行时机:组件卸载,依赖的状态
- 2024金三银四react面试葵花宝典,欲练此功。。。
为了WLB努力
react.js面试前端
程序员的金三银四求职宝典1.用类组件和函数组件分别编写react的不同生命周期在React中,类组件和函数组件的生命周期函数有所不同。以下是分别使用类组件和函数组件编写的挂载、更新和卸载阶段的生命周期函数示例:类组件:importReact,{Component}from'react';classLifecycleComponentextendsComponent{constructor(prop
- 学睿德毅育贤才,AI 剪辑绽华彩
互联网之声
人工智能
AI技术正以前所未有的速度重塑着短视频剪辑领域。学睿德毅,作为该领域的先锋探索者,正凭借其卓越的课程体系与专业的教学模式,为广大有志于短视频创作的学员开启一扇通往全新创作天地的大门。多元课程,进阶之路学睿德毅精心打造了丰富多元的课程体系。“小白AI短视频训练营”,恰似一把钥匙,为零基础学员开启AI短视频创作的大门。在这里,学员能够借助AI技术,探索记录生活的全新视角,以独特的剪辑手法展现生活的精彩
- Elasticsearch在Linux环境下部署(单机版)
Handsome Mr.Li
elasticsearchelasticsearchlinux搜索引擎
目录1.前言2.Centos下安装2.1下载完成后进行解压操作2.2修改内存参数2.3创建ES专属用户2.4修改ES核心配置信息3.配置Elasticsearch的用户名密码3.1编辑配置文件3.2重启es服务3.3设置用户名密码3.4验证是否生效4.安装ik中文分词器1.前言我的Elasticsearch版本为7.3.2Elasticsearch下载地址:下载地址2.Centos下安装2.1下载
- 【Spring】Spring boot 的 AutoConfigurationImportSelector 自动配置原理
九师兄
bootspringbootjava数据库
1.美图2.概述SpringBoot启动的时候加载主配置类,开启了自动配置功能@EnableAutoConfiguration参考:Spring:@EnableAutoConfiguration注解@EnableAutoConfiguration是SpringBoot框架中的一个核心注解,它的作用是自动配置SpringBoot应用程序的各种组件、功能和模块。该注解的原理主要涉及以下几个方面:1.1
- react 和 reflux
yunhai.du
Java开发react
目录一、介绍:二、特征:三、组成:四、react的基本概念:五、JSX语法:六、生命周期:七、简单的使用:一、介绍:react:最早来源于FaceBook,后来因为其独特的设计思想和惊人的性能被广大用户喜欢,现在是最受欢迎的前端框架之一。reflux:React的设计目的是管理视图层,所以对于大型应用来说,我们还需要数据层面的复用。所以facebook设计了flux架构,并官方发布了dispath
- react基本功
码林鼠
react.js前端javascript
useLayoutEffectuseLayoutEffect用于在浏览器重新绘制屏幕之前同步执行代码。它与useEffect相同,但执行时机不同。主要特点执行时机:useLayoutEffect在DOM更新完成后同步执行,但在浏览器绘制之前。这使得它可以在浏览器渲染之前读取和修改DOM,避免视觉上的闪烁或不一致。适用场景:主要用于需要同步调整布局的副作用操作,例如测量DOM元素的尺寸(如高度、宽度
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo