- 【手把手教你-Python】如何让 Flask 根据现有表结构生成 SQLAlchemy 模型文件?
EricLing2022
pythonflask开发语言sqldatabase
首先你要具备一定Python基础,了解Flask框架,以及数据库工具SQLAchemy。为什么会有这个需求?在使用Python编写项目代码时,假设数据库中的表已经存在,我们需要根据现有的表结构来编写SQLAlchemy模型文件。为了避免逐行编写代码,我们可以使用一个工具来“一键生成”模型文件,那就是sqlacodegen。准备工作Python版本:3.11.5(只要是3.xx版本应该都可以)安装好
- MyBatis 从入门到精通:详解基础与实战(完整版)
以恒1
mybatis
MyBatis从入门到精通:详解基础与实战(完整版)(新手入门篇在主页)一、MyBatis基础概念1.1什么是ORM?ORM(Object-RelationalMapping)即对象关系映射,是一种将数据库表与程序对象自动映射的技术。MyBatis作为半自动化的ORM框架,允许开发者直接编写SQL,同时自动处理对象与数据库结果的映射。1.2MyBatis核心功能SQL映射:将Java方法与SQL语
- app=Flask(__name__)中的__name__的意义
BirdMan98
flaskpython后端
在app=Flask(__name__)这行代码中,Flask(__name__)用于初始化Flask应用对象,而__name__这个参数的作用主要是确定应用的根路径,影响Flask如何查找资源,如静态文件、模板等。1.__name__是Python内置变量__name__在Python模块中表示当前模块的名称:如果Python文件被直接运行,__name__的值为"__main__"。如果Pyt
- 黑客攻防从入门到精通(第一篇:认识黑客)
晓生夜梦
#黑客攻防书籍学习笔记信息安全
1.黑客:白帽,灰帽,黑帽(骇客)2.黑客术语:肉鸡(可以随意被黑客控制的计算机),木马(伪装成正常程序),网页木马(有人访问时,利用对方系统或者浏览器的漏洞自动将配置好木马的服务下载到访问者的计算机上自动执行),挂马,后门(重新控制计算机)IPC$,shell,webshell,溢出,注入,注入点免杀(用一些技术修改程序,让它逃过杀毒软件查杀),加壳花指令(让汇编语言进行一些跳转——就比如杀毒软
- Web安全攻防入门教程——hvv行动详解
白帽子黑客罗哥
web安全安全网络安全pythonjava
Web安全攻防入门教程Web安全攻防是指在Web应用程序的开发、部署和运行过程中,保护Web应用免受攻击和恶意行为的技术与策略。这个领域不仅涉及防御措施的实现,还包括通过渗透测试、漏洞挖掘和模拟攻击来识别潜在的安全问题。本教程将带你入门Web安全攻防的基础概念、常见攻击类型、防御技术以及一些实战方法。一、Web安全基础Web应用安全的三大核心目标(CIA三原则)机密性(Confidentialit
- 《黑客攻防从入门到精通:工具篇》全15章万字深度总结——从工具解析到实战攻防,构建完整网络安全知识体系
予安灵
黑客技术web安全安全系统安全网络安全安全架构网络攻击模型黑客工具链
目录一、书籍核心逻辑与学习路径二、核心模块与工具深度解析模块1:信息收集与网络扫描模块2:渗透测试与漏洞利用模块3:密码攻防与身份认证模块4:恶意程序攻防模块5:网络追踪与反追踪模块6:系统加固与数据防护三、工具链实战方法论第一章:黑客必备小工具第二章:扫描与嗅探工具第三章:注入工具(诸如工具)第四章:密码攻防工具第五章:病毒攻防常用工具第六章:木马攻防常用工具第七章:网游与网吧攻防工具第八章:黑
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
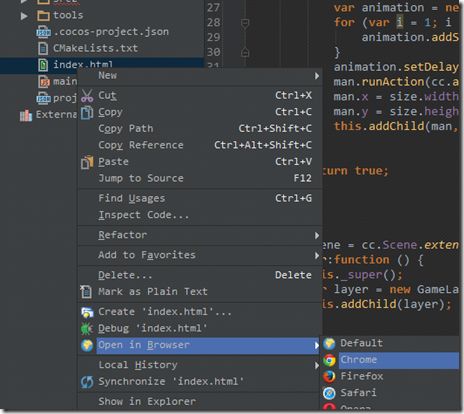
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- 毕业论文如何进行自查?
kexiaoya2013
论文笔记论文阅读AIGC
又到了一年的毕业季,论文提交也进入了倒计时。不少同学在最后关头才发现论文存在各种问题。与其事后补救,还不如提前进行论文自查。一、内容自查1、核心要素是否完整检查论文标题是否简洁明确,摘要是否概括了研究目的、方法、结论,关键词是否精准覆盖了主题。2、逻辑是否清晰连贯从引言到结论,需层层递进。引言需说明研究背景与意义,主体章节需有明确的研究方法、数据分析和讨论,结论应总结成果并提出展望,避免与正文内容
- Oracle 数据库基础入门(七):触发器与事务的深度探究
Aphelios380
Oracleoracle数据库javasql
在Oracle数据库的生态系统中,触发器与事务是构建可靠、高效数据处理流程的关键组件。触发器能够自动响应特定数据库事件执行预设操作,而事务则确保一组数据库操作的原子性、一致性、隔离性和持久性。对于Java全栈开发者而言,深入理解并熟练运用触发器与事务,不仅能提升数据库操作的精细化程度,还能为构建稳健的企业级应用提供坚实支撑。让我们一同深入探索Oracle数据库中的触发器与事务。目录一、触发器(一)
- ros如何编译python文件_(二)ROS入门——4.如何编写ROS的第一个程序hello_world
weixin_39935903
ros如何编译python文件
ROS机器人操作系统在机器人应用领域很流行,依托代码开源和模块间协作等特性,给机器人开发者带来了很大的方便。我们的机器人“miiboo”中的大部分程序也采用ROS进行开发,所以本文就重点对ROS基础知识进行详细的讲解,给不熟悉ROS的朋友起到一个抛砖引玉的作用。本章节主要内容:1.ROS是什么2.ROS系统整体架构3.在ubuntu16.04中安装ROSkinetic4.如何编写ROS的第一个程序
- XPath简介——完整入门和详解
葡萄架子
网络协议前端
XPath简介——完整入门和详解**XPath的用法场景****XPath的基本语法****1.树型结构概念****2.XPath基本路径语法****定位方式及详细语法讲解**示例HTML结构:**1.路径选择****基础语法:层级表示法****查询所有匹配的节点****2.位置选取语法****单个节点索引选择****结合多个位置过滤****3.属性条件过滤**属性查询示例:含动态匹配:**4.文
- 基于深度学习的个性化新闻推荐系统设计与实现计算机毕设
sj52abcd
深度学习课程设计人工智能毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着互联网技术的发展和普及,人们越来越依赖互联网获取信息。然而,随着信息量的不断增加,用户在查找新闻时面临着信息过载的问题。为了解决这个问题,个性化新闻推荐系统被广泛应用。个性化新闻推荐系
- Python 在人工智能领域的实际6大案例
Solomon_肖哥弹架构
人工智能机器学习python
Python作为一种功能强大且易于学习的编程语言,在人工智能(AI)领域得到了广泛的应用。从机器学习到深度学习,从自然语言处理到计算机视觉,Python提供了丰富的库和框架,使得开发者能够快速实现各种AI应用。本文将通过多个实际案例,展示Python在人工智能领域的强大功能和应用前景。二、案例一:手写数字识别(MNIST)1.背景介绍手写数字识别是机器学习领域的经典入门项目,MNIST数据集包含了
- 反激与LLC电路中假负载的作用及选型分析
DeepGpt
电路硬件工程
在反激(Flyback)和LLC谐振电路中,输出端经常加假负载(DummyLoad)的原因主要是为了解决轻载或空载条件下的工作不稳定问题。以下是具体原因和假负载选择的大致依据:1.为什么需要在输出加假负载?1.1反激电路(Flyback)最小负载要求反激拓扑在轻载或空载时,反馈环路可能无法稳定工作。因为反激电路通常采用脉宽调制(PWM)控制输出电压,当负载过轻时,占空比会变得极小,导致控制器进入“
- AI开发 - 算法基础 递归 的概念和入门(三)递归的进阶学习
minstbe
PythonAI应用与观察算法学习深度优先
前面我们通过2篇文章,一起了解了递归,以及使用递归来解决汉诺塔问题。今天我们在这个基础上,进一步地熟悉和学习递归。这篇学习笔记将涵盖递归的基本概念、应用、优化技巧、陷阱及与迭代的对比,并通过具体的Python代码示例和大家一起来深入理解递归的使用。一、巩固基础1.递归的概念递归,简单来说就是函数自己调用自己。听起来有点绕,但其实就像俄罗斯套娃,一层套一层,直到遇到最小的那个娃娃(基线条件)才停止。
- 《Hello YOLOv8从入门到精通》4, 模型架构和骨干网络Backbone调优实践
Jagua
YOLO
YOLOv8是由Ultralytics开发的最先进的目标检测模型,其模型架构细节包括骨干网络(Backbone)、颈部网络(Neck)和头部网络(Head)三大部分。一、骨干网络(Backbone)Backbone部分负责特征提取,采用了一系列卷积和反卷积层,同时使用了残差连接和瓶颈结构来减小网络的大小并提高性能。YOLOv8的Backbone参考了CSPDarkNet结构,的增强版本,并结合了其
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- Umi-OCR 使用与安装教程
平依佩Ula
Umi-OCR使用与安装教程项目地址:https://gitcode.com/gh_mirrors/um/Umi-OCR1.项目目录结构及介绍Umi-OCR的项目结构精心组织,以支持其多方面功能。以下是主要组成部分的概览:Umi-OCR├──Umi-OCR.exe#主执行文件,Windows平台上直接运行的程序├──umi-ocr.sh#Linux上的启动脚本└──UmiOCR-data├──ma
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- 自动同步多服务器下SQL脚本3.0
a栋栋栋
遇到的问题sql自动化事务失效
由于上一版发现数据库【MySQL】不支持DML事务回滚,该迭代主要是去兼容这种问题。数据表新增一个completed字段,用来表示当前版本下同步成功的个数。数据表CREATETABLE`auto_sql_version`(`id`intNOTNULLAUTO_INCREMENT,`version`varchar(20)CHARACTERSETutf8mb4COLLATEutf8mb4_0900_a
- PCDN边缘计算小白入门指南
神鸟云-Hu
边缘计算人工智能
一、PCDN边缘计算简介PCDN是一种基于P2P技术的边缘计算内容分发网络。它通过挖掘和利用边缘网络中的海量碎片化闲置资源,构建出低成本、高品质的内容分发网络服务。通过集成PCDNSDK(软件开发工具包),可以获得与CDN(ContentDeliveryNetwork,内容分发网络)相当或略高的分发质量,同时显著降低分发成本。PCDN适用于视频点播、直播、大文件下载等业务场景,旨在降低客户的分发成
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 大模型火爆 2025:LLaMA、Qwen、DeepSeek 核心原理+就业秘籍,快速入门 AI 工程师
weixin_40941102
llama人工智能
1.大模型核心原理:从零开始理解AI模型这些是大型语言模型(LLMs)的核心技术,适合初学者逐步深入学习。以下是详细拆解,让小白也能掌握:LLaMA系列模型核心原理详解:什么是LLaMA?:LLaMA是一个基于人工智能的语言模型,像一个超级聪明的聊天机器人,能理解和生成人类语言。它由Meta公司开发,类似ChatGPT,但更开源、灵活。核心原理:Transformer架构:想象一个工厂流水线,LL
- 【AI】Transformer布道:让AI学会“左顾右盼”的超级大脑!(扫盲帖)
碣石潇湘无限路
人工智能transformer深度学习
在LLM爆火的时代,如果还不了解Transformer就太落伍了,下面我第一次尝试用一种更日常、更口语化的方式,把Transformer这个模型讲个大概。你可以想象我们是从“什么是注意力”开始,一步步搭积木,直到把整个Transformer这台“机器”组装起来,然后再看看它能干什么、怎么训练、为什么厉害。主要目的就是帮助更多的非AI专业的人群入门和了解实现AGI的底层架构。1.为什么要有Trans
- Qt 设置窗体透明
Qt开发老杰
qt数据库开发语言c++c语言
一、前言在音频开发中,窗体多半为半透明、圆角窗体,如下为Qt5.5VS2013实现半透明方法总结。二、半透明方法设置1、窗体及子控件都设置为半透明1)setWindowOpacity(0.8);//参数范围为0-1.0,通过QSlider控件做成透明度控制条本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,Q
- TensorRT-LLM保姆级教程-快速入门
大模型八哥
笔记agiai大模型ai大模型LLMTransformer
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型吞吐量。本系列将针对TensorRT-LLM推理进行讲解。本文为该系列第一篇,将简要概述TensorRT-LLM的基本特性。另外,我撰写的大模型相关的博客及配套代码均整理放置在Github,有需要的朋友自
- 使用Python爬取豆瓣用户信息:从入门到实战
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫大数据
引言豆瓣作为一个知名的社交平台,拥有丰富的用户信息。对于数据分析师、研究人员或普通用户来说,获取豆瓣用户信息具有重要的价值。本文将详细介绍如何使用Python及其相关库来爬取豆瓣用户信息,并展示如何利用最新的技术手段来实现这一目标。1.准备工作在开始编写爬虫之前,我们需要准备一些工具和环境:Python3.x:确保你已经安装了Python3.x版本。Requests库:用于发送HTTP请求。Bea
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- 使用 Python 编写网络爬虫:从入门到实战
Manaaaaaaa
python爬虫开发语言
网络爬虫是一种自动化获取网页信息的程序,通常用于数据采集、信息监控等领域。Python是一种广泛应用于网络爬虫开发的编程语言,具有丰富的库和框架来简化爬虫的编写和执行过程。本文将介绍如何使用Python编写网络爬虫,包括基本原理、常用库和实战案例。一、原理介绍网络爬虫是一种自动化程序,通过模拟浏览器的行为向网络服务器发送HTTP请求,获取网页内容并进一步提取所需信息的过程。网络爬虫主要用于数据采集
- 【数字IC验证】博客内容全览
MoorePlus
数字IC验证百宝箱经验分享面试数字IC芯片验证SV
【导读】:数字IC验证百宝箱涵盖博主在实际工作中常用的技能与工具,包括但不限于SV、UVM、Formal、脚本(perl/python/shell)及EDA工具快速上手使用等。无论你是刚踏入职场的验证小白,还是希望回顾基础寻找跳槽机会的从业者,本专栏都能为你提供实用的技术支持,在达成目标的路上,助你一臂之力。“凡是能用钱买来的时间就是便宜的;凡是能用时间换来的注意力持续就是有价值的。”(附上超链接
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓