- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- iOS 隐藏UITextView 、UITextField 长按弹出菜单栏
假装自己很用心
ioscocoamacos
iOS17之后,长按会有一个自动填充的菜单,以及文本选中后的菜单改如何隐藏呢?可以用如下方法来隐藏。创建一个类,继承UITextView或者UITextField重新相关方法canPerformAction:withSender:与buildMenuWithBuilder相关代码如下////CNTextView.m//test3////Createdbyxxxon2024/8/2.//#impor
- Objective-C属性字符串NSAttributedString
FEverStar
iOS开发iOS开发入门到精通objective-cNSAttribut属性字符串
NSAttributedString是Objective-C中的属性字符串类,GitHub上也有很多第三方,用得较多的是TTTAttributedLabel,这里给大家介绍一下系统NSAttributedString类来实现富文本,并可实现点击事件,同时点击事件可携带参数。因为要做点击事件,所以我们用UITextView,首先声明一个UITextView属性:@property(nonatomic
- android常用控件详解,Android常见控件使用详解
尹子先生
android常用控件详解
本文实例为大家分享了六种Android常见控件的使用方法,供大家参考,具体内容如下1、TextView主要用于界面上显示一段文本信息2、Button用于和用户交互的一个按钮控件//为Button点击事件注册一个监听器publicclassClickextendsActivity{privateButtonbutton;@OverrideptotectedvoidonCreate(Bundlesav
- Android实践6 | 实现Button的监听
叶冷随记
实现Button的监听77.jpg按钮是最常用的控件,通过onClick方法可以实现单击按钮后产生一定的操作。可以传递intent,也可显示提示信息。目的:1、学会重载setOnClickListener方法,进行按钮的监听处理2、Toast的使用步骤:1、单按钮监听1)、在按钮所属的父Activity里,创建按钮变量privateButtonmBtnTextView;2)、在onCreate方法
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- 2.1.1_文本框_TextView
CharlesLu8848
常用属性id该控件唯一表示layout_width该控件的宽度layout_height该控件的高度gravity该控件内部文字的对齐方式text显示的文本内容textColor显示的文本颜色textStyle显示的文本样式,三个可选值:normal(无效果),bold(加粗),italic(斜体)textSize显示的文本字体大小background该控件的背景,可以是图片、颜色android:
- iOS 富文本编辑框UITextView插入图片获取的字符不对
9岁就很6
如何删除“\U0000fffc”字符串?问题:断点可见\U0000fffc或者,但无论你怎么替换字符串为空传到后台返回的还是存在\Ufffc等特殊字符,这是因为转译并没有成功。用下面这段代码即可解决。letcodeString="\u{FFFC}"des=des.replacingOccurrences(of:codeString,with:"")
- EditText(输入框)详解
微语博客
简介EditText是Android的输入控件,负责与用户交互数据。EditText与TextView基本类似,TextView的属性也大都适用于EditText,这里讲解一些EditText的常见属性。如果想了解TextView的使用,可以阅读我的上一篇文章,TextView详解,另外这里贴一下EditText的官方文档EditText官方文档基础属性id:设置控件的id用于java代码中找到该
- 悬浮窗如何刷新view数据,比如TextView的文本消息?
桃先森_
WindowManager的updateViewLayout方法只会刷新view的位置等信息,不会刷新view的内容,比如TextView的文本消息,那么如何刷新呢?答案:使用view的post方法进行刷新;view.post{//文本刷新textView.text="我是刷新的文本内容"}
- Android 控件 - TextView
王2gou蛋
AndroidJavaandroidjava
1、TextViewhttps://www.bilibili.com/video/BV13y4y1E7pF?p=31.1、layout_width、layout_heightmatch_parent:表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小wrap_content:表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小数值:比如200dp写
- Android TextView详解(一)
我的宝宝最可爱
Android系列教程androidandroidstudio前端javaxml
TextView简介在Android应用中,我们通常使用TextView向用户展示文本信息,并可设置文字的字体大小、颜色、背景色等基本样式,本篇我们将学习TextView的一些常用操作和属性。下面是使用TextView实现的一些效果,我们接下来看实现方式。普通TextView的使用这里需要注意两个基本属性layout_width和layout_height,分别表示TextView的宽度和高度设置
- Android TextView
cunchi4221
字符串javaandroidcsspython
AndroidTextViewisoneoftheverybasiccomponentsandusedalot.Let’shaveadeeplookintoTextViewtoday.AndroidTextView是非常基本的组件之一,并且使用很多。今天让我们深入研究TextView。AccordingtotheGoogleDocumentation:根据Google文档:TextViewclas
- Android入门教程 | TextView简介(宽高、文字、间距)
上马定江山
androidflutterandroidstudio开发语言
TextView简介文字,是我们传达信息的一种常见方式。在安卓应用上显示文字,我们通常使用TextView。之前我们已经知道如何获取到layout中的TextView,也知道setText()方法可以修改显示的文字。结合我们实际的生活和学习经验,写字的时候,有哪些方面是可以由我们来控制的?文本内容;文字颜色;大小;背景等等。最简单的TextView:得益于as强大的提示功能,我们在layout中输
- 【Android】TextView详解和常用属性
Full guts
Androidandroidxmlandroidstudiojava
目录一、TextView简介二、常用属性一、TextView简介在Android开发中,TextView是比较常用的控件,展示文本信息,其属性也是比较繁多的,可设置文字的字体大小、颜色、背景色、边距等基本样式。TextView的继承关系:TextView作为一个大类,其继承了View,更是Button、EditText等多个关键控件类的父类。Button:用户可以点击或单击以执行操作的用户界面元素
- 【Android入门到项目实战--3.1】—— 七种常用控件的使用(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog等)
四月天行健
Androidandroidandroidstudioidejava
目录一、常用的控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar1)如何让加载条在加载完成时消失?2)如何修改进度条样式?6、AlertDialog7、ProgressDialog本篇主要讲解Android的常用控件。一、常用的控件1、TextViewTextView控件用于在界面上显示一段文本信息。下面尝试实现。XML布局文件代码如下:a
- Android 之 TextView (文本框)详解
诗者才子酒中仙
Android教程androidui
本节引言:学习完Android中的六大布局,从本节开始我们来一个个讲解Android中的UI控件,本节给大家带来的UI控件是:TextView(文本框),用于显示文本的一个控件,另外声明一点,我不是翻译API文档,不会一个个属性的去扣,只学实际开发中常用的,有用的,大家遇到感觉到陌生的属性可以查询对应的API!当然,每一节开始都会贴这一节对应API文档的链接:TextViewAPI好了,在开始本节
- android 设置TextView中部分字可点击
小婷婷tt
注意:Spanable中的常用常量:Spanned.SPAN_EXCLUSIVE_EXCLUSIVE---不包含start和end所在的端点(a,b)Spanned.SPAN_EXCLUSIVE_INCLUSIVE---不包含端start,但包含end所在的端点(a,b]Spanned.SPAN_INCLUSIVE_EXCLUSIVE---包含start,但不包含end所在的端点[a,b)Span
- android 代码规范
ProgrammerOz
规范建议本文档参考《阿里巴巴Java开发手册》撰写而成.撰写人:Simon,撰写时间:2022/1/26一、命名规范命名原则:单一,简洁,易懂任何变量名建议采用驼峰命名法TextViewtvName=findViewbyId(R.id.tv_name);全局变量建议在变量名前面增加前缀mprivateUserModel=mUser;布局命名方式建议统一命名activity的用act_开头fragm
- textView光标起始位置后移动
哇哇卡
上周遇到一个小的技术点,产品设计如下,要求:点击输入的时候前面的标题不消失,但是占位符部分的文字需要消失。而且显示的文字内容以及显示的顺序都是取决于网络请求返回数据。产品图片01大体思路是放了几张白底阴影边框的图片拉伸一下,作为背景,上面几行单行的输入行好处理,前面标题用label,后面放个textField,就可以了,代码如下:-(void)addtextField:(UITextField**
- 学习Android的第六天
世俗ˊ
Android学习android
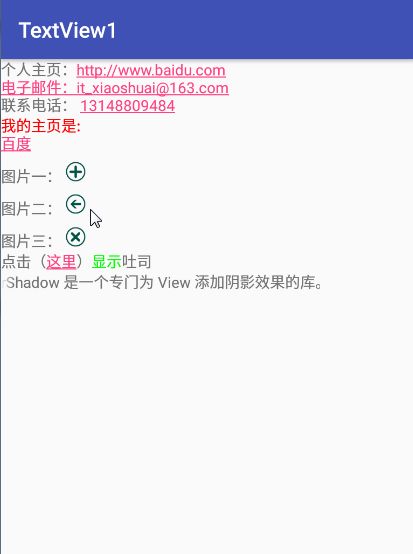
目录AndroidTextView文本框TextView基础属性范例带阴影的TextView范例带边框的TextView范例带图片(drawableXxx)的TextView范例1范例2使用autoLink属性识别链接类型范例TextView显示简单的HTML范例1范例2SpannableString&SpannableStringBuilder定制文本范例1范例2跑马灯效果的TextView范例
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- 还在用findViewById,不来了解下其它方式?
左大星
JetpackComposeAndroid进阶androidandroidjetpackandroid-jetpack
众所周知,都2220年了,findViewById已经是一种非常繁琐的操作,如果要去获取的id数量多,则对开发更加不友好。如果一个页面id过多,经常会有如下场景:TextViewtitle=findViewById(R.id.*tv_title*);TextViewtitle2=findViewById(R.id.tv_title2);TextViewtitle3=findViewById(R.i
- android setContentView流程分析
31a5bf98481c
为什么要分析setContentView()方法的代码呢?这是xml布局文件如何加载view到内存中的流程,如果懂了这个流程的话,一些功能我们就可以实现,比如换肤,比如如何改变项目中所有textview的文字颜色或者大小等等,所以我们学习很有必要的,既然要学习当然是从我们继承的Activity学起了classDarrenDemo7Activity:AppCompatActivity(){overr
- 【Android】全局自定义字体的实现
蜗牛是不是牛
由于网上大部分教程在新版本系统中已经失效,特此记录。一、修改TextView字体假设现在有一个字体文件msyh.ttf;对于某个TextView来说,如果想修改它的字体,可以简单的使用如下代码:valtv=findView()valtf=Typeface.createFromAsset(assets,"msyh.ttf")tv.typeface=tf这样就可以将单个TextView设置为对应字体。
- 学习Android的第九天
世俗ˊ
Android学习android
目录AndroidButton按钮基本的按钮StateListDrawable范例使用颜色值绘制圆角按钮自制水波纹效果AndroidButton按钮在Android中,Button是用于创建一个按钮的组件,它具有正常状态和点击状态,并且继承自TextView,因此可以使用TextView的属性以及一些其他的属性。基本的按钮我们可以直接使用XML语法创建一个ButtonStateListDrawab
- android 天时分倒计时,Android开发天时分秒倒计时
霜霜很乖哦
android天时分倒计时
一、效果图倒计时.png二、思路算多少秒,秒数取余60,(满足分后剩下的秒数)算多少分,秒数除60,再取余60(总分数满足小时后剩下的分数)算多少时,秒数除60,除60,再取余24(总小时满足天后剩下的小时)算多少天,秒数除60,除60,除24等到的整数就是天数三、完整代码:publicstaticvoidliveDescCountTime(longms,TextViewtvDays,TextVi
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- TextView
焦糖玛奇朵AND卡布奇诺
字符占位宽度/大小不同:textView.setTypeface(Typeface.MONOSPACE);设置为默认等宽字体
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found