来源:https://github.com/CarGuo/GSYGithubAppFlutter
1、在flutter配置文件pubspec.yaml中添加依赖,如下:
dependencies:
flutter_lottie: ^0.2.0
2、根据github上的添加以下代码到info.plist,文件目录:project/ios/Runner/Info.plist
io.flutter.embedded_views_preview
3、将json格式的动画拖到项目中,然后在pubspec.yaml中添加路径
assets:
- static/file/rejection2.json
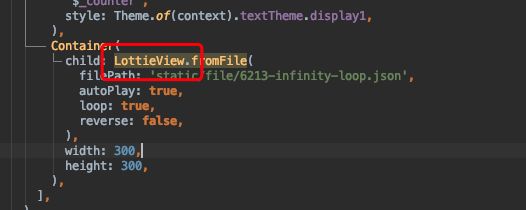
4、在代码中直接引用,如下所示
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child: Center(
child: Container(
width: 200,
height: 200,
color: Colors.white,
child: LottieView.fromFile(
filePath: 'static/file/rejection2.json',
autoPlay: true,
loop: true,
reverse: false,
),
),
),
);
}
5、这时候在iOS上跑代码会发现提示正在pod install(停留时间很长),但是会安装失败,原因是flutter_lottie在iOS项目上依赖lottie-ios,而lottie-ios又是swift项目,所以需要在podfile中打开use_frameworks,podfile目录:project/ios/podfile,
target 'Runner' do
use_frameworks!
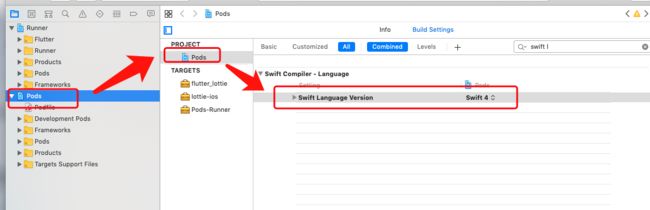
6、重新编译运行,又会报错,原因是swift版本不对,用xcode打开iOS目录下的项目,按下图选择swift版本
7、回到flutter项目,再次运行,OK!效果如下(截取的是安卓界面):
flutter_lottie运行效果.gif
注意:运行一些比较炫酷的动画时,安卓手机会崩溃,会出现以下错误,
是因为flutter-lottie中依赖的lottie-android版本为2.7.x,需要最新的3.0版本以上才可以。那么如何修改呢?
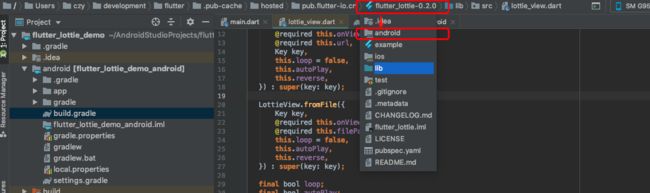
a. 选择代码中的LottieView跳转到第三方库中
b. 在工具栏,按下图选择android目录
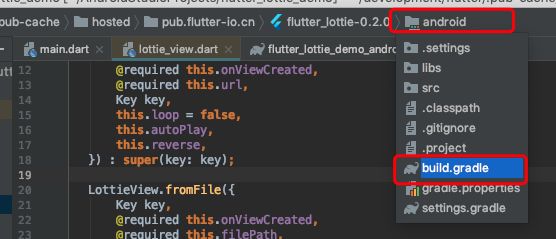
c. 在工具栏,按下图选择build.gradle文件
d. 拉倒文件最下方,找到dependencies,修改版本号
dependencies {
implementation 'com.airbnb.android:lottie:3.0.2'
}
e. 重新运行项目