这两天鼓捣了一下node项目,记录一下node的调试方法。
前端开发的调试可以用打日志(console.log)或者断点调试(debugger;配合Chrome或firebug)甚至IDE(webstorm)来调试。Node也差不多。
打日志
console.dir,console.log,引入 asserts 模块,对调试区域进行debug等方法, 这种方法平时检测一下还是可以的,真正有难缠的bug的时候会有种暴力穷举的感觉。
断点调试
断点调试也有几种方法
a.Node.js内置调试工具
基于TCP的协议,通过commod界面可以对nodejs脚本进行调试
$ node debug myscript.js< debugger listening on port 5858
connecting... okbreak in /home/indutny/Code/git/indutny/myscript.js:1
debug>
脚本上用debugger;设置断点。
用debug模式运行脚本
node debug app.js
--debug 和 --debug-brk参数。这两个参数只会启动Debugger监听模式,不会进入命令行调试模式,而且前者会运行完所有代码,通常可用于事件调试,后者会在进入时中断,方便从头开始调试。
详细调试指令在debug模式下输入help或参考官方文档,https://nodejs.org/dist/latest-v7.x/docs/api/debugger.html
试了之后,效率感人,操作有点繁琐,命令行界面做调试始终有点不友好
b.node-inspector
node-inspector可以让我们在devtools里面断点调试。
Node.js原生Debugger模块使用的是V8-Debug Protcol,而且DevTools使用Chrome
Debugging Protcol。所以node-inspector在其中起到了翻译和转达的作用。
安装node-inspector
npm install -g node-inspector
以后台方式运行node-inspector 默认debug端口为5858,监听8080端口,node-inspector&也可以修改端口
node-inspector --web-port 8088 --debug-port 5859
这里的 --web-port 是 Chrome Devtools 的调试页面地址端口,--debug-port 为 NodeJS 启动的内建 debug 端口
我们可以在 http://localhost:8080/debug?port=5858打开页面,调试使用 --debug(-brk) 参数打开的程序
c、node最新的调式方法
V8 Inspector Integration 可以让 DevTools 直接连接 Node.js的Debugger进行调试。
新版本的Chrome浏览器和新版本的Node.js支持通过一个新的调试协议能互相直接通讯了,就不再需要node-inspector了。
V8 Inspector Integration需要nodejs 6.3+,Chrome 55+
运行
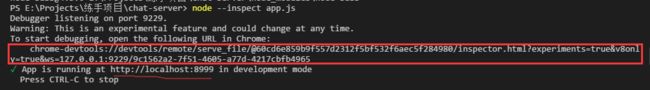
node --inspect app.js
在Chrome打开输出的地址,如
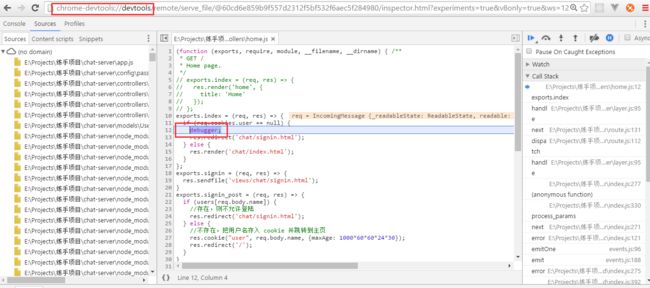
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/9c1562a2-7f51-4605-a77d-4217cbfb4965
新开一个标签或窗口,进入页面进行调试,如
http://localhost:8999
因为这个内置的debug已经足够强大,node-inspector都不更新了。。
然而,我并不满意,然后找到了vscode
d、vscode
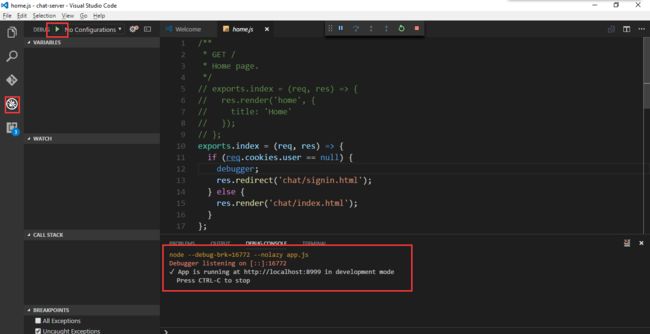
在vscode可以很方便的类似ide那样对node进行调试,详见图
打开项目 进入debug,直接run,请求接口或页面
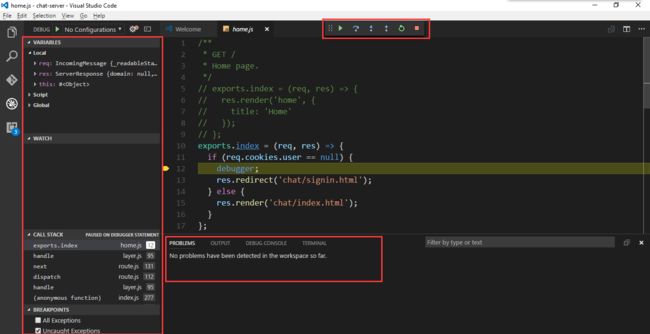
进入断点,调试界面如下
还可以attach process 和 add configuration
怎么样,是不是很像visual studio,满满的亲切感~
IDE调试
这个eclipse和webstorm都可以很容易做到
奈何我更喜欢轻量级的编辑器
参考链接
http://www.barretlee.com/blog/2015/10/07/debug-nodejs-in-command-line/
NodeJS的代码调试和性能调优
http://i5ting.github.io/node-debug-tutorial/
node-debug tutorial
https://www.npmjs.com/package/node-inspector
node-inspector
https://www.madcoder.cn/node-debug-inspect.html
最新Node.js调试大法 — v8_inspector
https://nodejs.org/dist/latest-v7.x/docs/api/debugger.html
nodejs官方文档